Пользователи обычно получают приложения, особенно платформенные, через магазины приложений или путем загрузки пакета и его установки. Сегодня даже настольные компьютеры смещаются в сторону предложения приложений в централизованных магазинах.
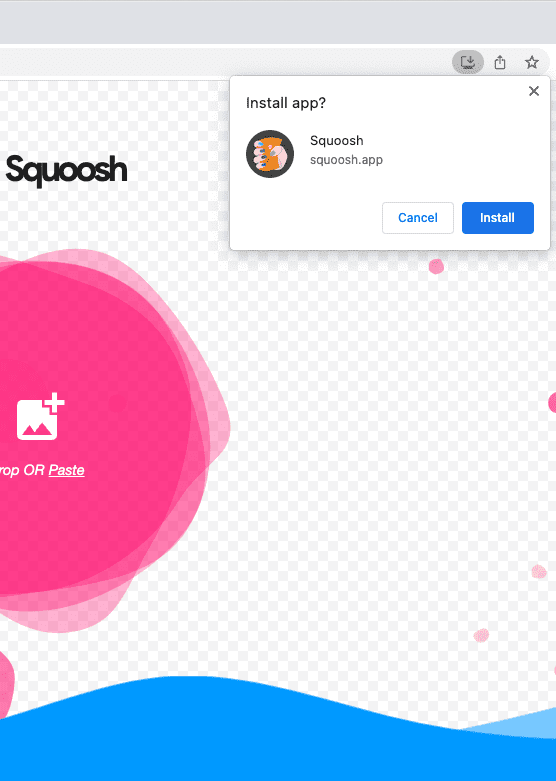
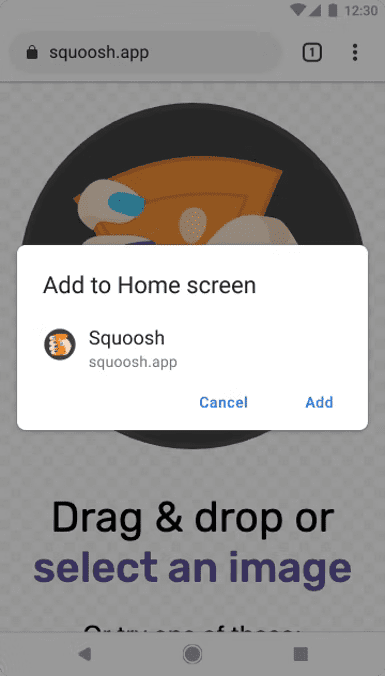
Для веб-приложений модель другая: пользователям не нужно посещать централизованное хранилище приложений, чтобы получить веб-приложение, по замыслу не все веб-интерфейсы можно установить, установка приложения может различаться в зависимости от платформы и браузера, браузеры даже имеют разные меню и поверхности для установки приложения. Как только пользователь нажимает на этот вариант установки, диалоговое окно по умолчанию не содержит никакой дополнительной информации, как показано ниже:


Создание веб-приложений, которые можно установить и которые обеспечивают те же взаимодействия, что и платформенные приложения, требует технической работы, чтобы обеспечить такие возможности, а также хороших рекомендаций для пользователей, чтобы они могли воспользоваться преимуществами этого другого процесса установки.
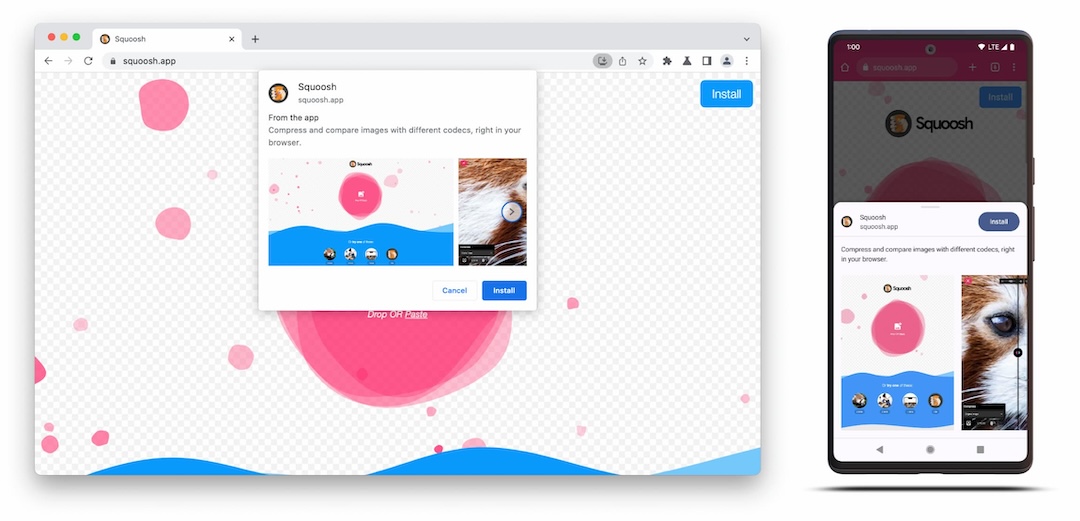
Благодаря пользовательскому интерфейсу Richer Install у веб-разработчиков появилась новая возможность предоставить пользователям конкретный контекст их приложения во время установки. Этот пользовательский интерфейс доступен для мобильных устройств из Chrome 94 и для настольных компьютеров из Chrome 108. Хотя Chrome по-прежнему будет предлагать простые диалоговые окна установки для устанавливаемых приложений, этот более крупный пользовательский интерфейс дает разработчикам пространство для выделения своего веб-приложения. Это также делает процесс установки более привычным, поскольку он похож на диалоги в магазинах приложений.

Включение расширенного пользовательского интерфейса установки
Чтобы отобразить диалоговое окно расширенного пользовательского интерфейса установки, разработчикам необходимо добавить хотя бы один снимок экрана для соответствующего форм-фактора в массив screenshots . Поле description не является обязательным, но рекомендуется. Диалоговое окно содержимого построено на основе содержимого этих двух полей, что делает процесс установки более похожим на установку из магазина приложений. Это помогает пользователям определить, что они добавляют приложение на свое устройство, а при наличии большего количества свободного места разработчики могут предоставить своим пользователям конкретный контекст во время установки.
Например, разработчики могут использовать поле description , чтобы выделить функции приложения, которые стимулируют пользователя сохранять его на своих устройствах. С помощью screenshots они могут представить внешний вид веб-приложения как отдельного, со всем легким доступом, который есть у платформенных приложений.
Подробную спецификацию и руководство по добавлению их в приложение можно найти в шаблоне пользовательского интерфейса Richer Install .
Старый стиль приглашения на установку предоставлял мало информации и контекста. Это не соответствовало ожиданиям пользователей относительно того, что означает установка, и могло привести к замешательству в отношении того, что произошло. Многие полностью отклонили запрос на установку, что также было плохо для компаний, которые их создали.
Более богатые установки позволяют создавать впечатления, более похожие на те, которые используются в операционных системах.
Вы можете создать свой собственный, следуя примеру из файла манифеста приложения Squoosh, и опробовать диалоговое окно в реальном времени по адресу: https://squoosh.app/ .
Обратная связь Мы рассматриваем другие варианты увеличения количества установок, включая категории и рейтинги приложений. Чтобы принять это решение, нам нужны ваши отзывы. Расскажите нам о дизайне. Есть ли в пользовательском интерфейсе Richer Installs что-то, что не работает так, как вы ожидали? Или есть конкретные данные, которые нужны для реализации вашей идеи? Есть вопрос или комментарий? Заполните эту форму
Фото автора Kaboompics.com на Pexels


