TL;DR
تمّت إضافة مراقب جديد إلى المنصة. ReportingObserver هي واجهة برمجة تطبيقات جديدة تتيح لك معرفة متى يستخدم موقعك الإلكتروني واجهة برمجة تطبيقات متوقّفة نهائيًا أو يواجه تدخلًا من المتصفّح:
const observer = new ReportingObserver(
(reports, observer) => {
for (const report of reports) {
console.log(report.type, report.url, report.body);
}
},
{buffered: true}
);
observer.observe();
يمكن استخدام دالة الاستدعاء لإرسال التقارير إلى الخلفية أو مقدّم خدمة الإحصاءات للقيام بمزيد من التحليل.
ما هو الغرض من ذلك؟ حتى الآن، لم تكن تحذيرات الإيقاف النهائي
والتدخل متاحة إلّا في "أدوات مطوّري البرامج" كرسائل وحدة تحكّم.
لا يتم تشغيل التدخلات، على وجه الخصوص، إلا بسبب قيود مختلفة في العالم الواقعي،
مثل حالة الجهاز والشبكة. وبالتالي، قد لا تظهر لك هذه الرسائل أبدًا
عند تطوير موقع إلكتروني أو اختباره على الجهاز. ReportingObserver يوفّر
الحلّ لهذه المشكلة. عندما يواجه المستخدمون مشاكل محتملة في التطبيق،
يمكننا تلقّي إشعارات بشأنها.
مقدمة
منذ فترة، كتبتُ مشاركة مدونة ("مراقبة تطبيقك على الويب")
لأنّني وجدتُ أنّه من المدهش عدد واجهات برمجة التطبيقات المتاحة لمراقبة
"الإجراءات" التي تحدث في تطبيق الويب. على سبيل المثال، هناك واجهات برمجة تطبيقات يمكنها مراقبة
معلومات عن نموذج DOM: ResizeObserver،
IntersectionObserver، MutationObserver. تتوفّر واجهات برمجة تطبيقات لتسجيل قياسات الأداء: PerformanceObserver. وتتيح لنا منصّات برمجة التطبيقات الأخرى، مثل window.onerror وwindow.onunhandledrejection، إعلامها
عند حدوث خطأ.
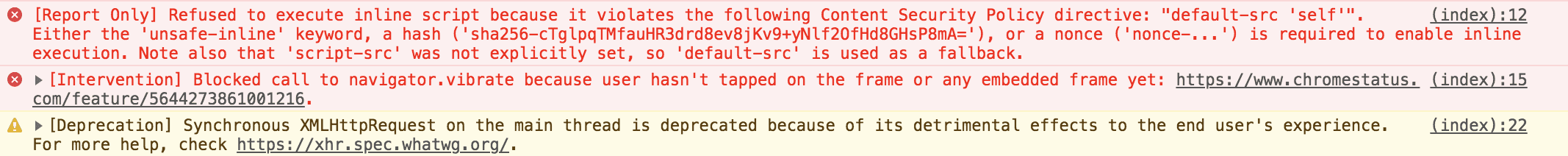
ومع ذلك، هناك أنواع أخرى من التحذيرات لا ترصدها واجهات برمجة التطبيقات الحالية. عندما يستخدم موقعك الإلكتروني واجهة برمجة تطبيقات تم إيقافها نهائيًا أو يواجه تدخلًا من المتصفّح، تكون "أدوات المطوّر" هي أول من يُعلمك بهما:

قد يعتقد المرء بشكل طبيعي أنّ window.onerror يسجّل هذه التحذيرات. لا، لا يفعل ذلك.
ويرجع ذلك إلى أنّ window.onerror لا يتم تشغيله عند ظهور التحذيرات التي ينشئها وكيل المستخدم مباشرةً. يتم تشغيله عند حدوث أخطاء أثناء التشغيل
(استثناءات JavaScript وأخطاء في البنية) بسبب تنفيذ الرمز البرمجي.
يحلّ ReportingObserver محلّك. وتوفّر هذه الميزة طريقة آلية للحصول على
إشعارات بشأن التحذيرات الصادرة عن المتصفّح، مثل عمليات الإيقاف
والتدخلات. يمكنك استخدامها كأداة إعداد تقارير، وبالتالي لن تقضي وقتًا في التفكير في ما إذا كان المستخدمون يواجهون مشاكل غير متوقّعة على
موقعك الإلكتروني المباشر.
واجهة برمجة التطبيقات
لا تختلف واجهة برمجة التطبيقات عن واجهات برمجة التطبيقات الأخرى "المراقِبة"، مثل IntersectionObserver وResizeObserver. يمكنك معاودة الاتصال به، ويقدّم لك معلومات. المعلومات التي تتلقّاها المكالمة المُعاد الاتصال بها هي
قائمة بالمشاكل التي تسبّبت فيها الصفحة:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
// → report.type === 'deprecation'
// → report.url === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.id === 'XMLHttpRequestSynchronousInNonWorkerOutsideBeforeUnload'
// → report.body.message === 'Synchronous XMLHttpRequest is deprecated...'
// → report.body.lineNumber === 11
// → report.body.columnNumber === 22
// → report.body.sourceFile === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.anticipatedRemoval === <JS_DATE_STR> or null
}
});
observer.observe();
التقارير التي تمت فلترتها
يمكن فلترة التقارير مسبقًا لمراقبة أنواع تقارير معيّنة فقط:
const observer = new ReportingObserver((reports, observer) => {
...
}, {types: ['deprecation']});
التقارير المخزَّنة مؤقتًا
يكون الخيار buffered: true مفيدًا جدًا عندما تريد الاطّلاع على
التقارير التي تم إنشاؤها قبل إنشاء المراقب:
const observer = new ReportingObserver((reports, observer) => {
...
}, {types: ['intervention'], buffered: true});
وهي مناسبة تمامًا لمواقف مثل التحميل الكسول لمكتبة تستخدم
ReportingObserver. تتم إضافة المراقب في وقت متأخر، ولكن لن يفوتك
أيّ شيء حدث في وقت سابق أثناء تحميل الصفحة.
إيقاف المراقبة
إجابة صحيحة. يحتوي على طريقة disconnect:
observer.disconnect(); // Stop the observer from collecting reports.
أمثلة
مثال: الإبلاغ عن عمليات التدخل في المتصفّح لموفّر خدمة تحليلات:
const observer = new ReportingObserver(
(reports, observer) => {
for (const report of reports) {
sendReportToAnalytics(JSON.stringify(report.body));
}
},
{types: ['intervention'], buffered: true}
);
observer.observe();
مثال: تلقّي إشعار عند اقتراب موعد إزالة واجهات برمجة التطبيقات:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
if (report.type === 'deprecation') {
sendToBackend(`Using a deprecated API in ${report.body.sourceFile} which will be
removed on ${report.body.anticipatedRemoval}. Info: ${report.body.message}`);
}
}
});
observer.observe();
الخاتمة
يوفّر لك ReportingObserver طريقة إضافية لاكتشاف ومراقبة
المشاكل المحتمَلة في تطبيق الويب. وهو أيضًا أداة مفيدة لفهم
صحة قاعدة الرموز البرمجية (أو عدم صحتها). أرسِل التقارير إلى الخلفية،
واعرِف على المشاكل الفعلية التي يواجهها المستخدمون على موقعك الإلكتروني، وعدِّل
الرمز البرمجي، واستفيد من النتائج.
الإجراءات المستقبلية
في المستقبل، آمل أن يصبح ReportingObserver واجهة برمجة التطبيقات الافتراضية
لرصد جميع أنواع المشاكل في JavaScript. تخيل واجهة برمجة تطبيقات واحدة لرصد كل الصعوبات التي تواجهها في تطبيقك:
- التدخلات في المتصفّح
- الميزات التي سيتم إيقافها نهائيًا
- انتهاكات سياسة الميزات يُرجى الاطّلاع على crbug.com/867471.
- استثناءات JS وأخطاءها (يعالجها حاليًا
window.onerror) - عمليات رفض وعد JavaScript غير المُعالجة (يتم التعامل معها حاليًا من خلال
window.onunhandledrejection)
يسرّني أيضًا الأدوات التي تدمج ReportingObserver في
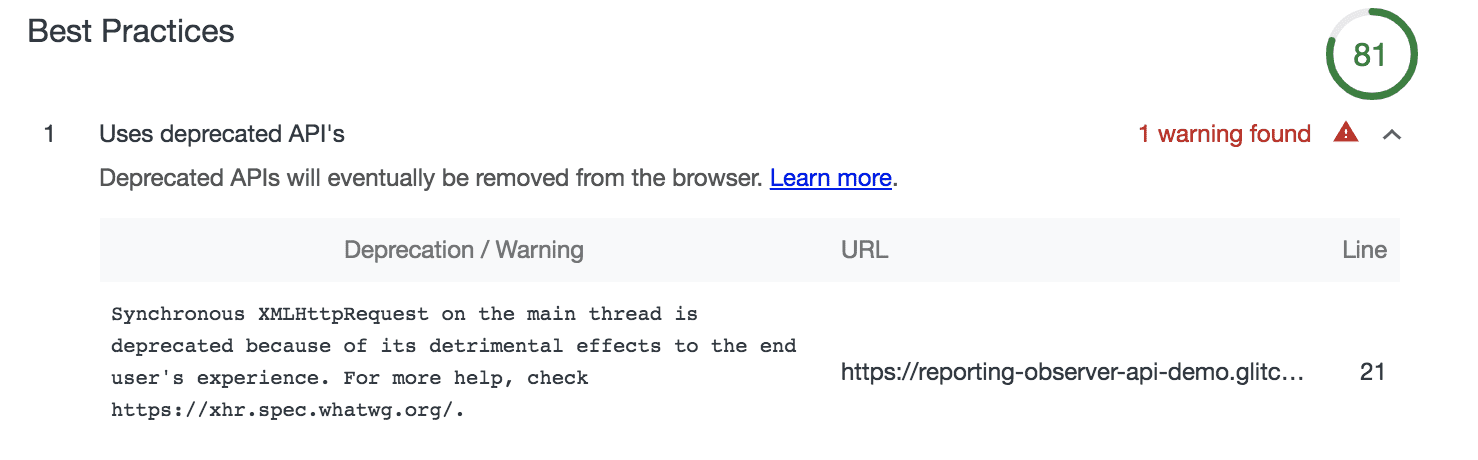
سير العمل. Lighthouse هو مثال على أداة
تُبلغ حاليًا عن إيقاف ميزات المتصفّح نهائيًا عند إجراء فحص
"تجنُّب واجهات برمجة التطبيقات المتوقّفة نهائيًا":

يستخدم Lighthouse حاليًا بروتوكول أدوات مطوّري البرامج
لاستخراج رسائل وحدة التحكّم والإبلاغ عن هذه المشاكل للمطوّرين. بدلاً من ذلك،
قد يكون من المفيد التبديل إلى ReportingObserver
بسبب تقارير الإيقاف النهائي المنظَّمة جيدًا والبيانات الوصفية الإضافية، مثل تاريخ
anticipatedRemoval.
مراجع إضافية:


