TL;DR
小鎮上有新的觀察員!ReportingObserver 是新推出的 API,可讓您瞭解網站何時使用淘汰的 API,或遇到瀏覽器介入的情況:
const observer = new ReportingObserver(
(reports, observer) => {
for (const report of reports) {
console.log(report.type, report.url, report.body);
}
},
{buffered: true}
);
observer.observe();
您可以使用回呼將報表傳送至後端或數據分析供應商,以利進一步分析。
這有什麼好處?到目前為止,淘汰和介入警告只能在 DevTools 中以控制台訊息的形式顯示。特別是,只有在裝置和網路條件等各種實際限制條件下,系統才會觸發介入措施。因此,您在本機開發/測試網站時,可能永遠不會看到這些訊息。ReportingObserver 提供解決方案。當使用者在實際環境中遇到潛在問題時,我們可以收到通知。
簡介
不久前,我撰寫了一篇網誌文章 (「觀察您的網路應用程式」),因為我發現有許多 API 可用於監控網路應用程式中發生的「事件」。舉例來說,有幾個 API 可觀察 DOM 相關資訊:ResizeObserver、IntersectionObserver、MutationObserver。以下是用於擷取效能評估資料的 API:PerformanceObserver。其他 API (例如 window.onerror 和 window.onunhandledrejection) 甚至會在發生問題時通知我們。
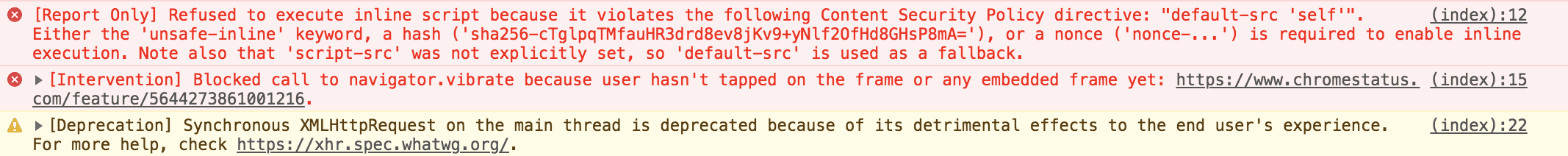
不過,這些現有 API 無法擷取其他類型的警告。如果網站使用已淘汰的 API 或遭遇瀏覽器介入,DevTools 會首先通知您:

您可能會自然而然地認為 window.onerror 會擷取這些警告。不,並非如此!這是因為 window.onerror 不會針對使用者代理程式本身直接產生的警告觸發。當執行程式碼時發生的執行階段錯誤 (JS 例外狀況和語法錯誤) 時,就會觸發此事件。
ReportingObserver 會接手處理。這項功能可透過程式設計方式,通知瀏覽器發出的警告,例如已淘汰和介入。您可以將這項工具當成報表工具,不用再擔心使用者在實際網站上遇到意外問題。
API
這個 API 與其他「觀察器」API (例如 IntersectionObserver 和 ResizeObserver) 相似。您提供回呼,它會提供資訊。回呼收到的資訊是網頁造成的問題清單:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
// → report.type === 'deprecation'
// → report.url === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.id === 'XMLHttpRequestSynchronousInNonWorkerOutsideBeforeUnload'
// → report.body.message === 'Synchronous XMLHttpRequest is deprecated...'
// → report.body.lineNumber === 11
// → report.body.columnNumber === 22
// → report.body.sourceFile === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.anticipatedRemoval === <JS_DATE_STR> or null
}
});
observer.observe();
篩選報表
您可以預先篩選報表,只觀察特定報表類型:
const observer = new ReportingObserver((reports, observer) => {
...
}, {types: ['deprecation']});
緩衝報表
如果您想查看在建立觀察器之前產生的報表,buffered: true 選項就非常實用:
const observer = new ReportingObserver((reports, observer) => {
...
}, {types: ['intervention'], buffered: true});
這類情況包括使用 ReportingObserver 的程式庫延遲載入。觀察器會在較晚時間加入,但不會錯過任何在頁面載入期間發生的事件。
停止觀察
有!它有 disconnect 方法:
observer.disconnect(); // Stop the observer from collecting reports.
範例
範例:向數據分析供應商回報瀏覽器介入措施:
const observer = new ReportingObserver(
(reports, observer) => {
for (const report of reports) {
sendReportToAnalytics(JSON.stringify(report.body));
}
},
{types: ['intervention'], buffered: true}
);
observer.observe();
範例:在 API 即將移除時收到通知:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
if (report.type === 'deprecation') {
sendToBackend(`Using a deprecated API in ${report.body.sourceFile} which will be
removed on ${report.body.anticipatedRemoval}. Info: ${report.body.message}`);
}
}
});
observer.observe();
結論
ReportingObserver 提供另一種方法,可用於發現及監控網路應用程式中的潛在問題。這也是瞭解程式碼集健康狀況 (或缺少健康狀況) 的實用工具。將報表傳送至後端,瞭解使用者在網站上遇到的實際問題,更新程式碼,然後大賺一筆!
日後的作業
我希望未來 ReportingObserver 能成為實際的 API,用於擷取 JS 中的所有類型問題。想像一下,如果有一個 API 可以擷取應用程式中所有錯誤:
- 瀏覽器介入措施
- 淘汰項目
- 違反功能政策。請參閱 crbug.com/867471。
- JS 例外狀況和錯誤 (目前由
window.onerror處理)。 - 未處理的 JS 承諾拒絕 (目前由
window.onunhandledrejection處理)
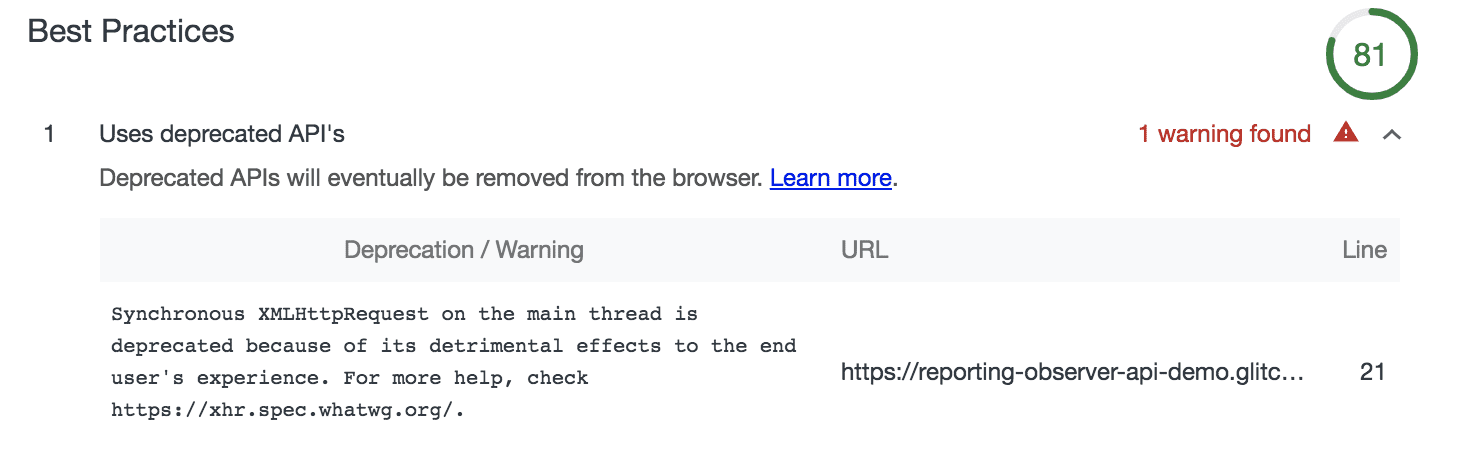
我也很高興看到有工具將 ReportingObserver 整合至工作流程。Lighthouse 就是這類工具的範例,當您執行「避免已淘汰的 API」稽核時,Lighthouse 就會標示瀏覽器淘汰項目:

Lighthouse 目前使用開發人員工具通訊協定來擷取主控台訊息,並將這些問題回報給開發人員。相反地,切換至 ReportingObserver 可能會更有趣,因為這項服務提供結構良好的淘汰報告,以及 anticipatedRemoval 日期等額外中繼資料。
其他資源:


