要点
小镇新面孔!ReportingObserver 是一个新 API,可让您知道网站何时使用了已废弃的 API 或遇到了浏览器干预:
const observer = new ReportingObserver(
(reports, observer) => {
for (const report of reports) {
console.log(report.type, report.url, report.body);
}
},
{buffered: true}
);
observer.observe();
该回调可用于将报告发送到后端或分析服务提供商以进行进一步分析。
这有什么用?到目前为止,废弃和干预警告仅在开发者工具中以控制台消息的形式提供。特别是,干预措施仅由各种现实约束条件(例如设备和网络条件)触发。因此,在本地开发/测试网站时,您可能永远不会看到这些消息。ReportingObserver 提供了解决此问题的方法。当用户在实际使用中遇到潜在问题时,我们会收到通知。
简介
前段时间,我写了一篇博文(“监控 Web 应用”),因为我发现有许多 API 可用于监控 Web 应用中发生的“事件”。例如,有以下 API 可监控 DOM 相关信息:ResizeObserver、IntersectionObserver、MutationObserver。有以下 API 可用于捕获性能测量结果:PerformanceObserver。window.onerror 和 window.onunhandledrejection 等其他 API 甚至会在出现问题时通知我们。
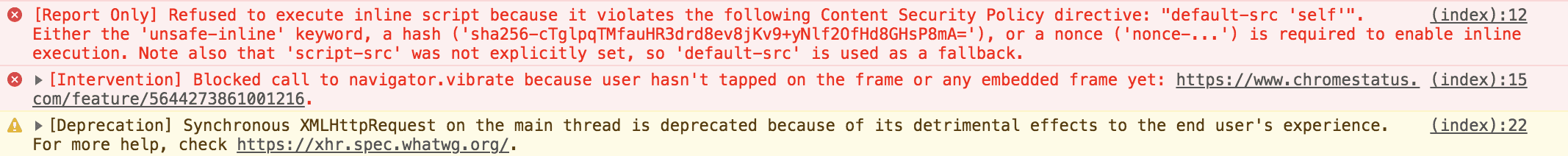
不过,这些现有 API 无法捕获其他类型的警告。当您的网站使用已废弃的 API 或遇到浏览器干预时,DevTools 会首先告知您:

人们自然会认为 window.onerror 会捕获这些警告。不会!
这是因为 window.onerror 不会针对由用户代理本身直接生成的警告触发。当执行代码时发生运行时错误(JS 异常和语法错误)时,该事件会触发。
ReportingObserver 会接手处理。它提供了一种程序化的方式,可让您及时了解浏览器发出的警告,例如废弃和干预。您可以将其用作报告工具,不必再为用户是否在您的正式版网站上遇到意外问题而操心。
API
该 API 与其他“观察器”API(例如 IntersectionObserver 和 ResizeObserver)没有太大区别。您向其提供回调;它会向您提供信息。回调收到的信息是该网页导致的问题列表:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
// → report.type === 'deprecation'
// → report.url === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.id === 'XMLHttpRequestSynchronousInNonWorkerOutsideBeforeUnload'
// → report.body.message === 'Synchronous XMLHttpRequest is deprecated...'
// → report.body.lineNumber === 11
// → report.body.columnNumber === 22
// → report.body.sourceFile === 'https://reporting-observer-api-demo.glitch.me'
<// → report>.body.anticipatedRemoval === JS_DATE_STR or null
}
});
observer.observe();
过滤后的报告
您可以预先过滤报告,以便仅观察特定报告类型:
const observer = new ReportingObserver((reports, observer) => {
...
}, {types: ['deprecation']});
缓冲报告
如果您想查看在创建观察器之前生成的报告,buffered: true 选项非常有用:
const observer = new ReportingObserver((reports, observer) => {
...
}, {types: ['intervention'], buffered: true});
它非常适合在使用 ReportingObserver 的库延迟加载等情况下使用。观察器会较晚添加,但您不会错过页面加载过程中之前发生的任何情况。
停止观察
有!它有一个 disconnect 方法:
observer.disconnect(); // Stop the observer from collecting reports.
示例
示例 - 向分析服务提供商报告浏览器干预:
const observer = new ReportingObserver(
(reports, observer) => {
for (const report of reports) {
sendReportToAnalytics(JSON.stringify(report.body));
}
},
{types: ['intervention'], buffered: true}
);
observer.observe();
示例 - 在 API 即将被移除时收到通知:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
if (report.type === 'deprecation') {
sendToBackend(`Using a deprecated API in ${report.body.sourceFile} which will be
removed on ${report.body.anticipatedRemoval}. Info: ${report.body.message}`);
}
}
});
observer.observe();
总结
ReportingObserver 为您提供了另一种发现和监控 Web 应用中潜在问题的方式。它甚至是一款有用的工具,可用于了解代码库的运行状况(或运行状况不佳)。将报告发送到后端,了解用户在您的网站上遇到的实际问题,更新代码,大赚特赚!
后续工作
我希望未来 ReportingObserver 能成为用于捕获 JS 中所有类型问题的事实上的 API。假设有一个 API 可捕获应用中发生的所有错误:
- 浏览器干预
- 弃用
- 功能政策违规。请参阅 crbug.com/867471。
- JS 异常和错误(目前由
window.onerror处理)。 - 未处理的 JS promise 拒绝(目前由
window.onunhandledrejection处理)
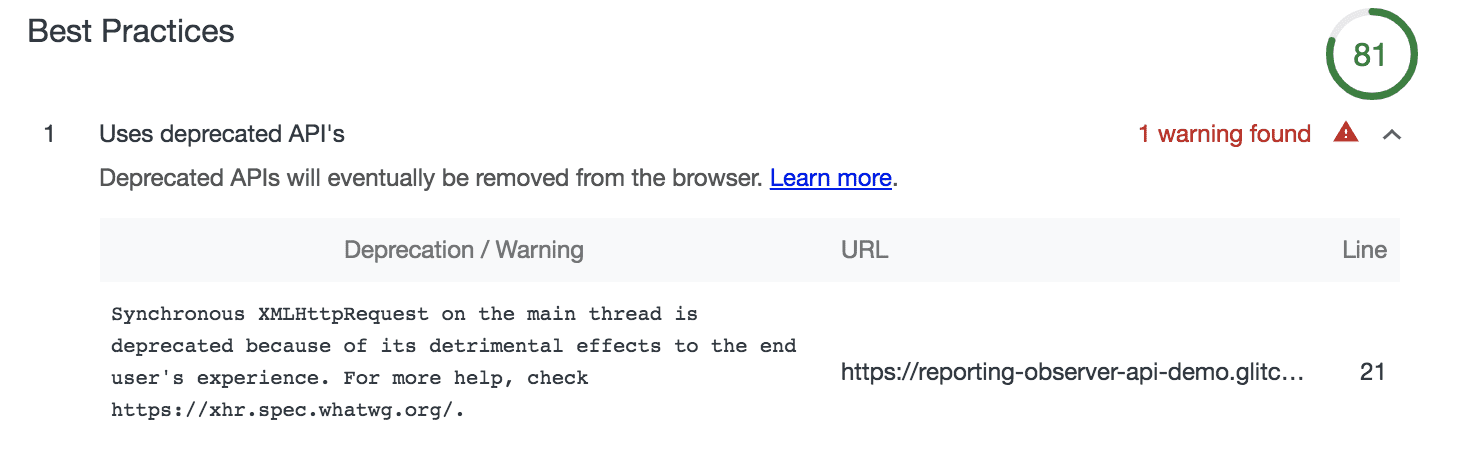
我还很期待有工具将 ReportingObserver 集成到其工作流中。Lighthouse 就是这样一款工具,当您运行其“避免使用已废弃的 API”审核时,它会标记浏览器废弃情况:

Lighthouse 目前使用 DevTools 协议来抓取控制台消息,并将这些问题报告给开发者。不过,您不妨改用 ReportingObserver,因为它具有结构良好的废弃报告和 anticipatedRemoval 日期等其他元数据。
其他资源:


