ТЛ;ДР
В городе новый наблюдатель! ReportingObserver — это новый API, который позволяет вам узнать, когда ваш сайт использует устаревший API или сталкивается с вмешательством браузера :
const observer = new ReportingObserver(
(reports, observer) => {
for (const report of reports) {
console.log(report.type, report.url, report.body);
}
},
{buffered: true}
);
observer.observe();
Обратный вызов можно использовать для отправки отчетов серверной части или поставщику аналитики для дальнейшего анализа.
Почему это полезно? До сих пор предупреждения об устаревании и вмешательстве были доступны только в DevTools в виде консольных сообщений. В частности, вмешательства инициируются только различными реальными ограничениями, такими как состояние устройства и сети. Таким образом, вы можете даже никогда не увидеть эти сообщения при локальной разработке/тестировании сайта. ReportingObserver предлагает решение этой проблемы. Когда пользователи сталкиваются с потенциальными проблемами в реальной жизни, мы можем быть уведомлены о них.
Введение
Некоторое время назад я написал сообщение в блоге (« Наблюдение за вашим веб-приложением »), потому что меня поразило количество API-интерфейсов для мониторинга «вещей», происходящих в веб-приложении. Например, есть API, которые могут наблюдать за информацией о DOM: ResizeObserver , IntersectionObserver , MutationObserver . Существуют API для сбора показателей производительности: PerformanceObserver . Другие API, такие как window.onerror и window.onunhandledrejection даже сообщают нам, если что-то идет не так.
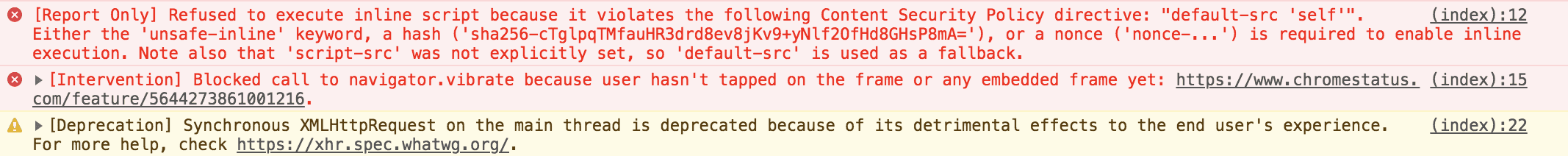
Однако существуют другие типы предупреждений, которые не фиксируются этими существующими API. Когда ваш сайт использует устаревший API или сталкивается с вмешательством браузера , DevTools первым сообщает вам об этом:

Естественно, можно подумать, что window.onerror фиксирует эти предупреждения. Это не так! Это связано с тем, что window.onerror не срабатывает при предупреждениях, сгенерированных непосредственно самим пользовательским агентом. Он срабатывает при ошибках времени выполнения (исключения JS и синтаксические ошибки), вызванных выполнением вашего кода.
ReportingObserver восполняет эту слабость. Он обеспечивает программный способ получения уведомлений о предупреждениях браузера, таких как прекращение поддержки и вмешательство . Вы можете использовать его в качестве инструмента отчетности и меньше терять сон, задаваясь вопросом, не сталкиваются ли пользователи с неожиданными проблемами на вашем действующем сайте.
API
Этот API мало чем отличается от других API-интерфейсов «наблюдателей», таких как IntersectionObserver и ResizeObserver . Вы выполняете обратный вызов; оно дает вам информацию. Информация, которую получает обратный вызов, представляет собой список проблем, вызванных страницей:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
// → report.type === 'deprecation'
// → report.url === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.id === 'XMLHttpRequestSynchronousInNonWorkerOutsideBeforeUnload'
// → report.body.message === 'Synchronous XMLHttpRequest is deprecated...'
// → report.body.lineNumber === 11
// → report.body.columnNumber === 22
// → report.body.sourceFile === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.anticipatedRemoval === <JS_DATE_STR> or null
}
});
observer.observe();
Отфильтрованные отчеты
Отчеты могут быть предварительно отфильтрованы для просмотра только определенных типов отчетов:
const observer = new ReportingObserver((reports, observer) => {
...
}, {types: ['deprecation']});
Буферизованные отчеты
Параметр buffered: true действительно полезен, если вы хотите просмотреть отчеты, созданные до создания наблюдателя:
const observer = new ReportingObserver((reports, observer) => {
...
}, {types: ['intervention'], buffered: true});
Он отлично подходит для таких ситуаций, как отложенная загрузка библиотеки, использующей ReportingObserver . Наблюдатель добавляется поздно, но вы не упускаете ничего из того, что произошло ранее при загрузке страницы .
Хватит наблюдать
Ага! У него есть метод disconnect :
observer.disconnect(); // Stop the observer from collecting reports.
Примеры
Пример . Сообщите о вмешательствах браузера поставщику аналитики:
const observer = new ReportingObserver(
(reports, observer) => {
for (const report of reports) {
sendReportToAnalytics(JSON.stringify(report.body));
}
},
{types: ['intervention'], buffered: true}
);
observer.observe();
Пример . Получайте уведомления об удалении API:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
if (report.type === 'deprecation') {
sendToBackend(`Using a deprecated API in ${report.body.sourceFile} which will be
removed on ${report.body.anticipatedRemoval}. Info: ${report.body.message}`);
}
}
});
observer.observe();
Заключение
ReportingObserver предоставляет вам дополнительный способ обнаружения и мониторинга потенциальных проблем в вашем веб-приложении. Это даже полезный инструмент для понимания состояния вашей кодовой базы (или ее отсутствия). Отправляйте отчеты на серверную часть, узнавайте о реальных проблемах, с которыми пользователи сталкиваются на вашем сайте, обновляйте код и получайте прибыль!
Будущая работа
Я надеюсь, что в будущем ReportingObserver станет фактическим API для выявления всех типов проблем в JS. Представьте себе один API, который будет ловить все, что идет не так в вашем приложении:
- Вмешательства браузера
- Устаревания
- Нарушения Политики функций . См . crbug.com/867471 .
- Исключения и ошибки JS (в настоящее время обслуживаются
window.onerror). - Необработанные отклонения обещаний JS (в настоящее время обслуживаются
window.onunhandledrejection)
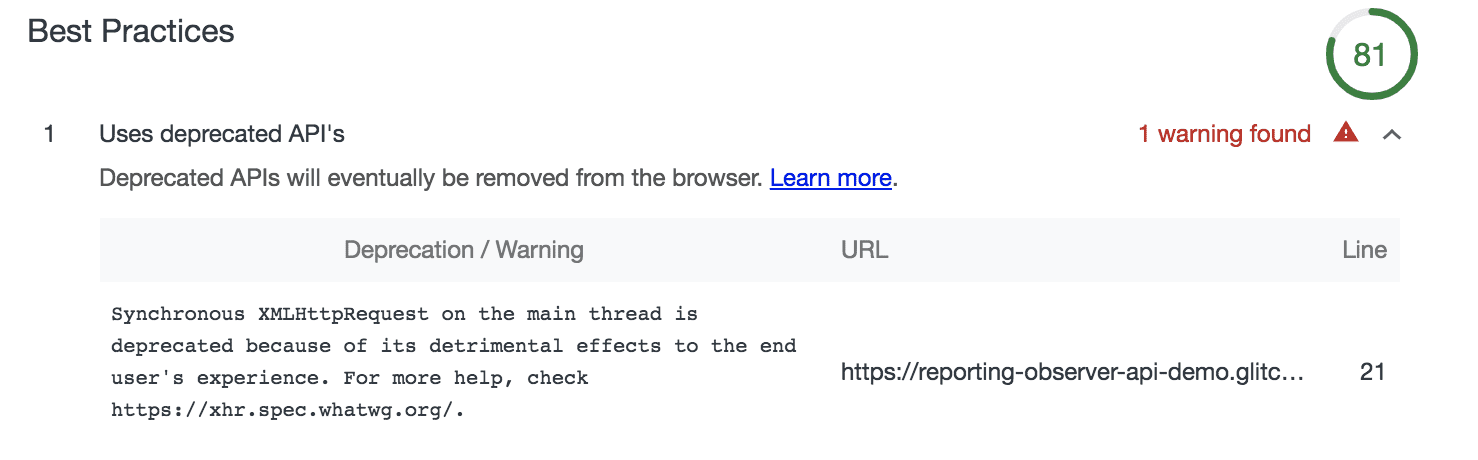
Я также в восторге от инструментов, интегрирующих ReportingObserver в их рабочие процессы. Lighthouse — это пример инструмента, который уже помечает устаревшие браузеры при запуске аудита « Избегает устаревших API »:

В настоящее время Lighthouse использует протокол DevTools для очистки сообщений консоли и сообщения об этих проблемах разработчикам. Вместо этого может быть интересно переключиться на ReportingObserver , поскольку он содержит хорошо структурированные отчеты об устаревании и дополнительные метаданные, такие как anticipatedRemoval дата удаления.
Дополнительные ресурсы :


