TL;DR
Un nouvel observateur est arrivé en ville ! ReportingObserver est une nouvelle API qui vous indique quand votre site utilise une API obsolète ou rencontre une intervention du navigateur:
const observer = new ReportingObserver(
(reports, observer) => {
for (const report of reports) {
console.log(report.type, report.url, report.body);
}
},
{buffered: true}
);
observer.observe();
Le rappel peut être utilisé pour envoyer des rapports à un backend ou à un fournisseur d'analyse pour une analyse plus approfondie.
Pourquoi est-ce utile ? Jusqu'à présent, les avertissements d'abandon et d'intervention n'étaient disponibles que dans les outils pour les développeurs en tant que messages de console.
Les interventions, en particulier, ne sont déclenchées que par diverses contraintes réelles, telles que les conditions de l'appareil et du réseau. Par conséquent, vous ne verrez peut-être jamais ces messages lorsque vous développerez/testerez un site en local. ReportingObserver fournit la solution à ce problème. Lorsque des utilisateurs rencontrent des problèmes potentiels dans la nature, nous pouvons en être informés.
Introduction
Il y a quelque temps, j'ai écrit un article de blog ("Observer votre application Web") car j'ai trouvé fascinant le nombre d'API permettant de surveiller les "choses" qui se passent dans une application Web. Par exemple, il existe des API qui peuvent observer des informations sur le DOM: ResizeObserver, IntersectionObserver et MutationObserver. Il existe des API permettant de capturer les mesures de performances: PerformanceObserver. D'autres API telles que window.onerror et window.onunhandledrejection nous avertissent même en cas de problème.
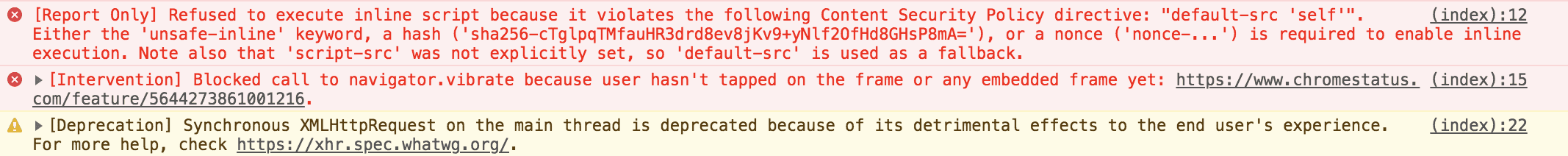
Toutefois, d'autres types d'avertissements ne sont pas capturés par ces API existantes. Lorsque votre site utilise une API obsolète ou rencontre une intervention du navigateur, DevTools est le premier à vous en informer:

On pourrait penser que window.onerror capture ces avertissements. Non.
En effet, window.onerror ne se déclenche pas pour les avertissements générés directement par l'user-agent lui-même. Il se déclenche en cas d'erreurs d'exécution (exceptions JavaScript et erreurs de syntaxe) causées par l'exécution de votre code.
ReportingObserver prend le relais. Il permet de recevoir des notifications de manière programmatique concernant les avertissements émis par le navigateur, tels que les abandons et les interventions. Vous pouvez l'utiliser comme outil de création de rapports et vous épargner les insomnies en vous demandant si les utilisateurs rencontrent des problèmes inattendus sur votre site en ligne.
L'API
L'API n'est pas différente des autres API "observateur" telles que IntersectionObserver et ResizeObserver. Vous lui fournissez un rappel, et il vous fournit des informations. Les informations que le rappel reçoit sont une liste des problèmes causés par la page:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
// → report.type === 'deprecation'
// → report.url === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.id === 'XMLHttpRequestSynchronousInNonWorkerOutsideBeforeUnload'
// → report.body.message === 'Synchronous XMLHttpRequest is deprecated...'
// → report.body.lineNumber === 11
// → report.body.columnNumber === 22
// → report.body.sourceFile === 'https://reporting-observer-api-demo.glitch.me'
<// → report>.body.anticipatedRemoval === JS_DATE_STR or null
}
});
observer.observe();
Rapports filtrés
Vous pouvez préfiltrer les rapports pour n'observer que certains types:
const observer = new ReportingObserver((reports, observer) => {
...
}, {types: ['deprecation']});
Rapports mis en mémoire tampon
L'option buffered: true est très utile lorsque vous souhaitez afficher les rapports générés avant la création de l'observateur:
const observer = new ReportingObserver((reports, observer) => {
...
}, {types: ['intervention'], buffered: true});
Il est idéal pour les situations telles que le chargement paresseux d'une bibliothèque qui utilise un ReportingObserver. L'observateur est ajouté tardivement, mais vous ne manquez rien de ce qui s'est passé plus tôt lors du chargement de la page.
Arrêter l'observation
Oui. Il contient une méthode disconnect:
observer.disconnect(); // Stop the observer from collecting reports.
Exemples
Exemple : signaler les interventions du navigateur à un fournisseur d'analyse :
const observer = new ReportingObserver(
(reports, observer) => {
for (const report of reports) {
sendReportToAnalytics(JSON.stringify(report.body));
}
},
{types: ['intervention'], buffered: true}
);
observer.observe();
Exemple : recevoir une notification lorsque des API vont être supprimées :
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
if (report.type === 'deprecation') {
sendToBackend(`Using a deprecated API in ${report.body.sourceFile} which will be
removed on ${report.body.anticipatedRemoval}. Info: ${report.body.message}`);
}
}
});
observer.observe();
Conclusion
ReportingObserver vous offre un moyen supplémentaire de découvrir et de surveiller les problèmes potentiels de votre application Web. Il s'agit même d'un outil utile pour comprendre l'état de santé de votre codebase (ou son absence). Envoyez des rapports à un backend, découvrez les problèmes réels rencontrés par les utilisateurs sur votre site, mettez à jour le code, et profitez-en !
Prochains ajouts
À l'avenir, j'espère que ReportingObserver deviendra l'API de facto pour détecter tous les types de problèmes en JS. Imaginez une API pour détecter tout ce qui ne va pas dans votre application:
- Interventions du navigateur
- Abandons
- Non-respect du Règlement sur les fonctionnalités Consultez crbug.com/867471.
- Exceptions et erreurs JS (actuellement gérées par
window.onerror). - Rejets de promesses JS non gérés (actuellement gérés par
window.onunhandledrejection)
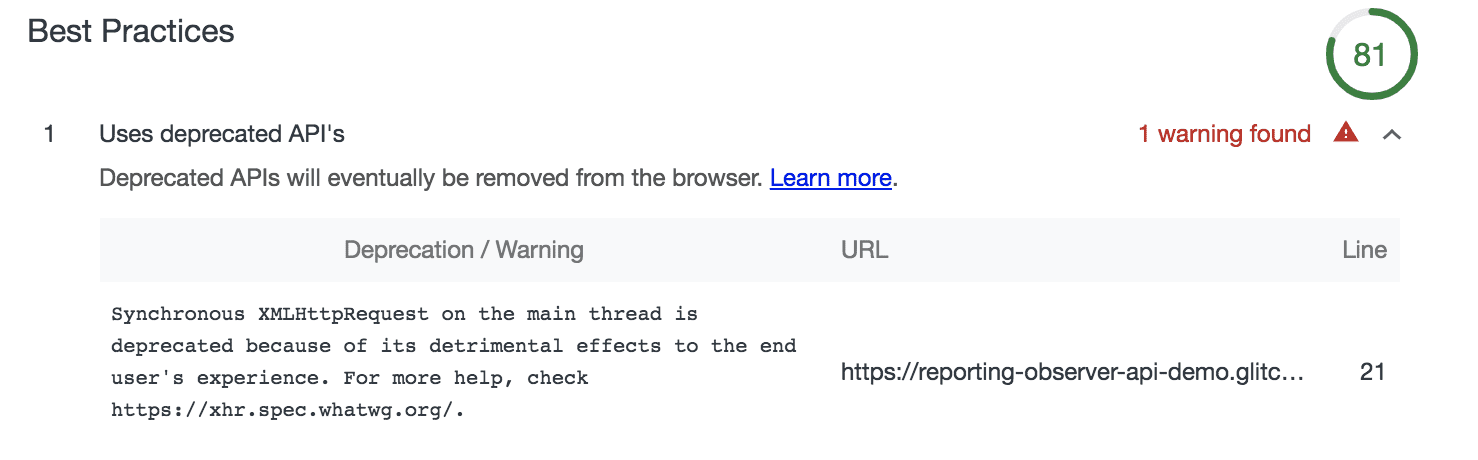
Je suis également ravi des outils qui intègrent ReportingObserver à leurs workflows. Lighthouse est un exemple d'outil qui signale déjà l'abandon des navigateurs lorsque vous exécutez son audit Évite les API obsolètes:

Lighthouse utilise actuellement le protocole DevTools pour extraire les messages de la console et signaler ces problèmes aux développeurs. Il peut être intéressant de passer à ReportingObserver pour ses rapports d'abandon bien structurés et ses métadonnées supplémentaires telles que la date anticipatedRemoval.
Ressources supplémentaires:


