TL;DR
Có một trình quan sát mới trong thị trấn! ReportingObserver là một API mới cho phép bạn biết thời điểm trang web sử dụng một API không dùng nữa hoặc gặp phải tình huống can thiệp của trình duyệt:
const observer = new ReportingObserver(
(reports, observer) => {
for (const report of reports) {
console.log(report.type, report.url, report.body);
}
},
{buffered: true}
);
observer.observe();
Bạn có thể sử dụng lệnh gọi lại để gửi báo cáo đến một nhà cung cấp dịch vụ phụ trợ hoặc nhà cung cấp dịch vụ phân tích để phân tích thêm.
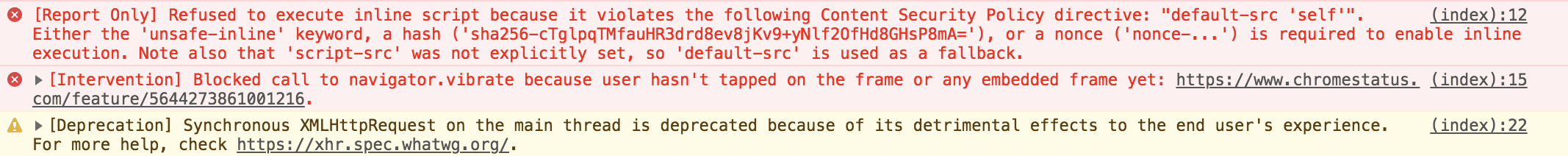
Tại sao điều đó hữu ích? Cho đến nay, các cảnh báo về việc ngừng sử dụng và cảnh báo can thiệp chỉ có trong DevTools dưới dạng thông báo trên bảng điều khiển.
Cụ thể, các biện pháp can thiệp chỉ được kích hoạt bởi nhiều điều kiện thực tế như điều kiện thiết bị và mạng. Do đó, bạn có thể không bao giờ thấy những thông báo này khi phát triển/kiểm thử một trang web trên máy. ReportingObserver cung cấp giải pháp cho vấn đề này. Khi người dùng gặp phải các vấn đề tiềm ẩn trong thực tế, chúng tôi có thể được thông báo về các vấn đề đó.
Giới thiệu
Cách đây không lâu, tôi đã viết một bài đăng trên blog ("Quan sát ứng dụng web của bạn") vì tôi thấy thú vị khi biết có nhiều API để theo dõi "những thứ" xảy ra trong ứng dụng web. Ví dụ: có các API có thể quan sát thông tin về DOM: ResizeObserver, IntersectionObserver, MutationObserver. Có các API để ghi lại
các phép đo hiệu suất: PerformanceObserver. Các API khác như window.onerror và window.onunhandledrejection thậm chí còn cho chúng ta biết khi có sự cố.
Tuy nhiên, có một số loại cảnh báo khác không được các API hiện có ghi nhận. Khi trang web của bạn sử dụng một API không dùng nữa hoặc gặp phải tình huống can thiệp của trình duyệt, DevTools sẽ là công cụ đầu tiên cho bạn biết về những vấn đề đó:

Người ta thường nghĩ rằng window.onerror sẽ ghi lại những cảnh báo này. Không!
Đó là do window.onerror không kích hoạt các cảnh báo do chính tác nhân người dùng tạo ra. Lỗi này xảy ra do lỗi thời gian chạy (ngoại lệ JS và lỗi cú pháp) do việc thực thi mã của bạn gây ra.
ReportingObserver sẽ tiếp nhận phần thiếu hụt. API này cung cấp một cách có lập trình để nhận thông báo về các cảnh báo do trình duyệt đưa ra, chẳng hạn như ngừng sử dụng và can thiệp. Bạn có thể sử dụng công cụ này làm công cụ báo cáo và không còn phải lo lắng về việc người dùng gặp phải các vấn đề ngoài dự kiến trên trang web đang hoạt động của bạn.
API
API này không khác gì các API "người quan sát" khác như IntersectionObserver và ResizeObserver. Bạn cung cấp cho nó một lệnh gọi lại; lệnh gọi lại này sẽ cung cấp cho bạn thông tin. Thông tin mà lệnh gọi lại nhận được là một danh sách các vấn đề mà trang gây ra:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
// → report.type === 'deprecation'
// → report.url === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.id === 'XMLHttpRequestSynchronousInNonWorkerOutsideBeforeUnload'
// → report.body.message === 'Synchronous XMLHttpRequest is deprecated...'
// → report.body.lineNumber === 11
// → report.body.columnNumber === 22
// → report.body.sourceFile === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.anticipatedRemoval === <JS_DATE_STR> or null
}
});
observer.observe();
Báo cáo đã lọc
Bạn có thể lọc trước báo cáo để chỉ quan sát một số loại báo cáo nhất định:
const observer = new ReportingObserver((reports, observer) => {
...
}, {types: ['deprecation']});
Báo cáo được lưu vào bộ nhớ đệm
Tuỳ chọn buffered: true thực sự hữu ích khi bạn muốn xem các báo cáo được tạo trước khi tạo trình quan sát:
const observer = new ReportingObserver((reports, observer) => {
...
}, {types: ['intervention'], buffered: true});
Điều này rất phù hợp với các trường hợp như tải lười một thư viện sử dụng ReportingObserver. Trình quan sát được thêm muộn, nhưng bạn không bỏ lỡ bất kỳ điều gì đã xảy ra trước đó trong quá trình tải trang.
Ngừng quan sát
Có! Phương thức này có một phương thức disconnect:
observer.disconnect(); // Stop the observer from collecting reports.
Ví dụ
Ví dụ – báo cáo các biện pháp can thiệp của trình duyệt cho một nhà cung cấp dịch vụ phân tích:
const observer = new ReportingObserver(
(reports, observer) => {
for (const report of reports) {
sendReportToAnalytics(JSON.stringify(report.body));
}
},
{types: ['intervention'], buffered: true}
);
observer.observe();
Ví dụ – nhận thông báo khi các API sắp bị xoá:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
if (report.type === 'deprecation') {
sendToBackend(`Using a deprecated API in ${report.body.sourceFile} which will be
removed on ${report.body.anticipatedRemoval}. Info: ${report.body.message}`);
}
}
});
observer.observe();
Kết luận
ReportingObserver cung cấp cho bạn một cách khác để khám phá và theo dõi các vấn đề tiềm ẩn trong ứng dụng web. Đây thậm chí còn là một công cụ hữu ích để hiểu rõ tình trạng của cơ sở mã (hoặc thiếu cơ sở mã). Gửi báo cáo đến phần phụ trợ, tìm hiểu về các vấn đề thực tế mà người dùng gặp phải trên trang web của bạn, cập nhật mã, thu lợi!
Công việc trong tương lai
Trong tương lai, tôi hy vọng ReportingObserver sẽ trở thành API thực tế để phát hiện tất cả các loại vấn đề trong JS. Hãy tưởng tượng một API để phát hiện mọi lỗi xảy ra trong ứng dụng:
- Can thiệp của trình duyệt
- Ngừng sử dụng
- Lỗi vi phạm Chính sách về tính năng. Xem crbug.com/867471.
- Các ngoại lệ và lỗi JS (hiện do
window.onerrorxử lý). - Các trường hợp từ chối lời hứa JS chưa được xử lý (hiện do
window.onunhandledrejectionxử lý)
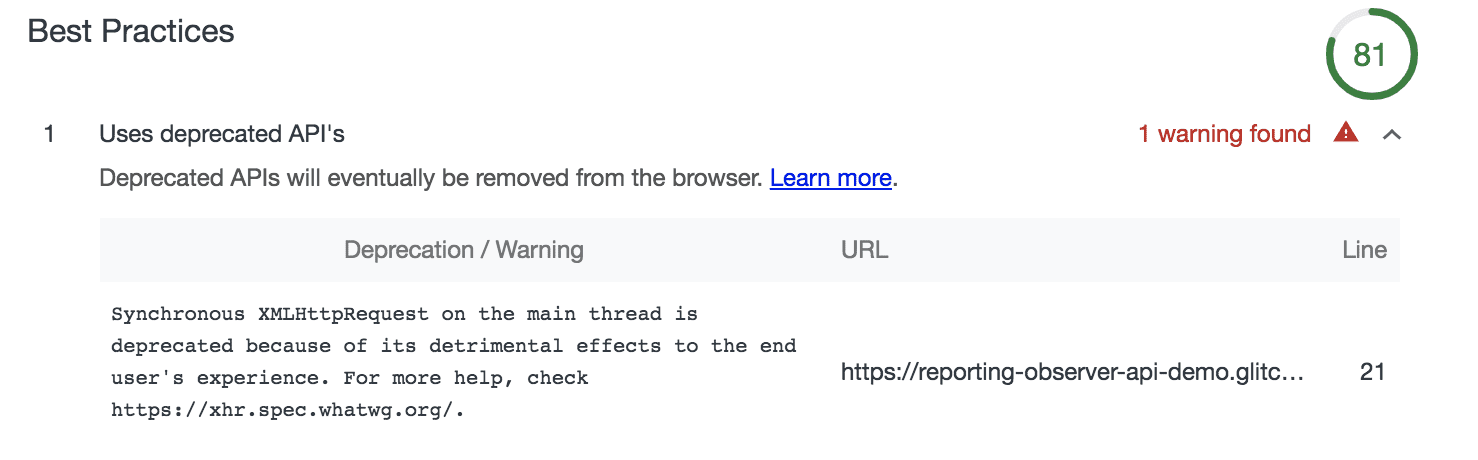
Tôi cũng rất hào hứng với các công cụ tích hợp ReportingObserver vào quy trình công việc của chúng. Lighthouse là một ví dụ về công cụ đã gắn cờ các tính năng không dùng nữa của trình duyệt khi bạn chạy quy trình kiểm tra "Tránh các API không dùng nữa":

Lighthouse hiện sử dụng giao thức DevTools để thu thập thông báo của bảng điều khiển và báo cáo các vấn đề này cho nhà phát triển. Thay vào đó, bạn nên chuyển sang ReportingObserver để xem các báo cáo về việc ngừng sử dụng có cấu trúc tốt và siêu dữ liệu bổ sung như ngày anticipatedRemoval.
Tài nguyên khác:


