Başlamadan önce:
- "Site" ile "köken" arasındaki farktan emin değilseniz "Aynı site" ve "aynı kaynak" terimlerini anlama başlıklı makaleyi inceleyin.
- Spesifikasyondaki orijinal yazım hatası nedeniyle
Refererbaşlığında bir R eksik. JavaScript ve DOM'dakiReferrer-Policybaşlığı vereferrerdoğru yazılmıştır.
Özet
- Tarayıcılar, bir web sitesinin politikası ayarlanmadığında iyi bir yedek sağlamak için gizliliği artıran varsayılan yönlendirme politikalarına doğru gelişiyor.
- Chrome, 85 sürümünde
strict-origin-when-cross-origin'ü varsayılan politika olarak kademeli olarak etkinleştirmeyi planlamaktadır. Bu, başka bir kaynaktan gelen yönlendiren değerine dayanan kullanım alanlarını etkileyebilir. - Bu yeni varsayılan ayardır ancak web siteleri istedikleri politikayı seçmeye devam edebilir.
- Değişikliği Chrome'da denemek için
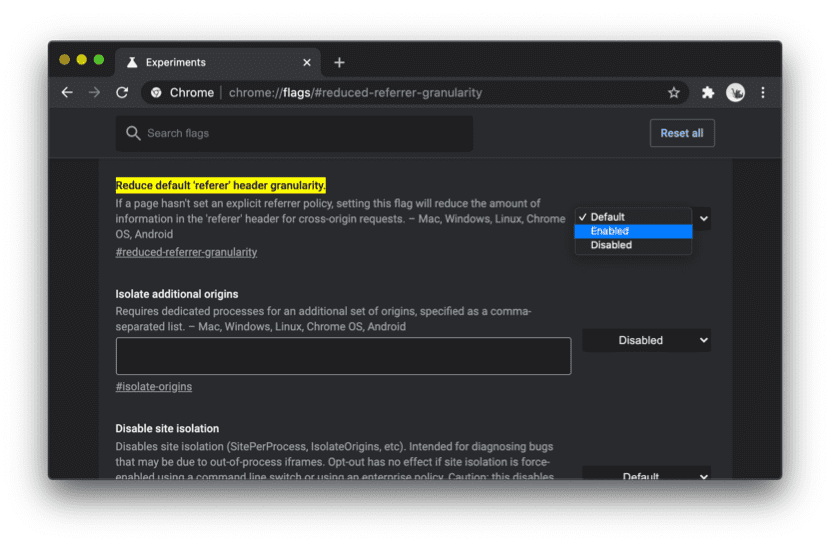
chrome://flags/#reduced-referrer-granularityadresindeki işareti etkinleştirin. Değişikliğin işleyiş şeklini görmek için bu demoya da göz atabilirsiniz. - Yönlendiren politikasının yanı sıra, tarayıcıların yönlendirenlerle işleme şekli de değişebilir. Bu nedenle, bu konuyu takip edin.
Neler değişiyor ve neden?
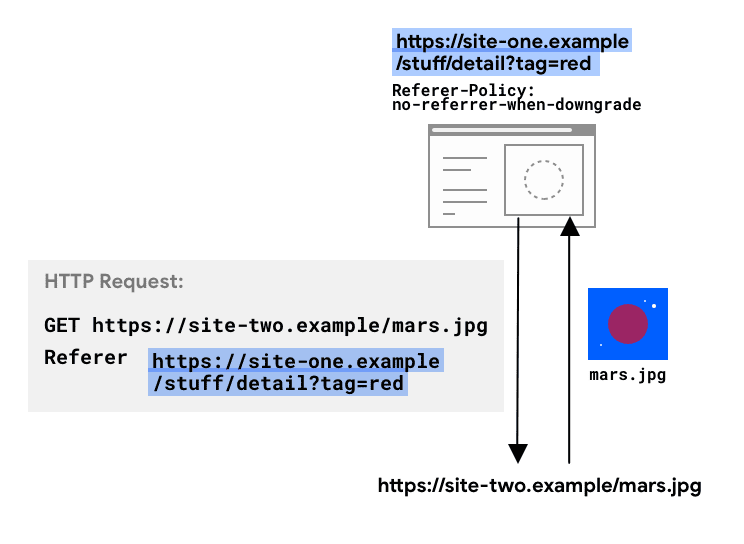
HTTP istekleri, isteğin gönderildiği kaynak veya web sayfası URL'sini belirten isteğe bağlı Referer başlığını içerebilir. Referer-Policy başlığı, Referer başlığında ve hedefin document.referrer bölümündeki gezinme ve iframe'ler için hangi verilerin kullanılabileceğini tanımlar.
Sitenizden gelen bir istekteki Referer üstbilgisinde tam olarak hangi bilgilerin gönderileceği, belirlediğiniz Referrer-Policy üstbilgisinin içeriğine göre belirlenir.

Politika ayarlanmadığında tarayıcının varsayılan ayarı kullanılır. Web siteleri genellikle tarayıcının varsayılan ayarlarını kullanır.
Gezinme ve iFrame'ler için Referer üstbilgisinde bulunan verilere document.referrer kullanılarak JavaScript üzerinden de erişilebilir.
Yakın zamana kadar no-referrer-when-downgrade, tarayıcılarda yaygın olarak kullanılan bir varsayılan politikaydı. Ancak şu anda birçok tarayıcı, gizliliği artıran varsayılan ayarlara geçiş aşamasındadır.
Chrome, 85 sürümünden itibaren varsayılan politikasını no-referrer-when-downgrade yerine strict-origin-when-cross-origin olarak değiştirmeyi planlamaktadır.
Bu, web siteniz için politika ayarlanmazsa Chrome'un varsayılan olarak strict-origin-when-cross-origin kullanacağı anlamına gelir. İstediğiniz politikayı ayarlamaya devam edebileceğinizi unutmayın. Bu değişiklik yalnızca politika ayarlanmamış web sitelerini etkileyecektir.
Bu değişiklik ne anlama geliyor?
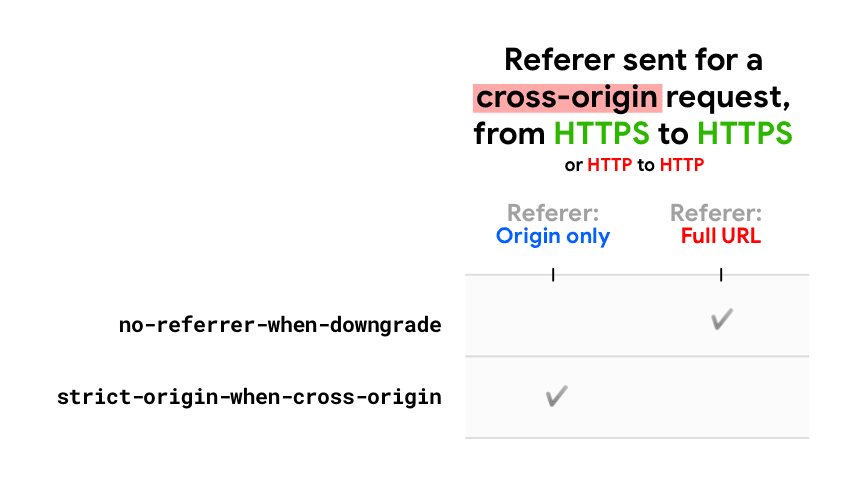
strict-origin-when-cross-origin daha fazla gizlilik sunar. Bu politikayla, kaynaktan kaynak arası isteklerin Referer başlığında yalnızca kaynak gönderilir.
Bu, tam URL'nin diğer bölümlerinden (ör. yol ve sorgu dizesi) erişilebilecek gizli verilerin sızmasını önler.

Örneğin:
https://site-one.example/stuff/detail?tag=red adresinden https://site-two.example/… adresine gönderilen kaynaklar arası istek:
no-referrer-when-downgradeile: Referer: https://site-one.example/stuff/detail?tag=red.strict-origin-when-cross-originile: Referer: https://site-one.example/.
Neler aynı kalıyor?
no-referrer-when-downgradegibistrict-origin-when-cross-originda güvenlidir: İstek bir HTTPS kaynağından (güvenli) bir HTTP kaynağına (güvenli değil) yapıldığında yönlendirici (Refererüstbilgisi vedocument.referrer) bulunmaz. Bu sayede, web siteniz HTTPS kullanıyorsa (kullanmıyorsa öncelik verin) web sitenizin URL'leri HTTPS olmayan isteklerde sızmaz. Çünkü bunlar ağdaki herkes tarafından görülebilir ve bu da kullanıcılarınızı ortadaki adam saldırılarına maruz bırakır.- Aynı kaynak içinde
Refererbaşlık değeri tam URL'dir.
Örneğin: https://site-one.example/stuff/detail?tag=red adresinden https://site-one.example/… adresine gönderilen aynı kaynaktan istek:
strict-origin-when-cross-originile: Yönlendiren: https://site-one.example/stuff/detail?tag=red
Etkisi nedir?
Diğer tarayıcılarla yapılan görüşmeler ve Chrome'un Chrome 84'te yaptığı denemelere göre, kullanıcı tarafından görülebilecek kesintilerin sınırlı olması bekleniyor.
Tam yönlendiren URL'sinin kullanılabilir olmasına dayanan sunucu tarafı günlük kaydı veya analizleri, bu bilgilerdeki ayrıntı düzeyinin azalmasından etkilenebilir.
Ne yapmanız gerekiyor?
Chrome, yeni varsayılan yönlendiren politikasını 85 sürümünde kullanıma sunmayı planlamaktadır (beta için Temmuz 2020, kararlı sürüm için Ağustos 2020). Durumu Chrome durum girişinde görebilirsiniz.
Değişikliği anlama ve algılama
Yeni varsayılan değişikliklerin pratikte ne anlama geldiğini anlamak için bu demo'ya göz atabilirsiniz.
Çalıştırdığınız Chrome örneğinde hangi politikanın uygulandığını tespit etmek için de bu demoyu kullanabilirsiniz.
Değişikliği test edin ve bunun sitenizi etkileyip etkilemeyeceğini öğrenin
Chrome 81'den itibaren bu değişikliği deneyebilirsiniz: Chrome'da chrome://flags/#reduced-referrer-granularity adresini ziyaret edip işareti etkinleştirin. Bu işaret etkinleştirildiğinde, politikası olmayan tüm web siteleri yeni strict-origin-when-cross-origin varsayılanını kullanır.

Artık web sitenizin ve arka uç sunucunuzun nasıl davrandığını kontrol edebilirsiniz.
Etkiyi tespit etmek için yapmanız gereken bir diğer şey, web sitenizin kod tabanının yönlendiriciyi kullanıp kullanmadığını kontrol etmektir. Bu işlemi, sunucudaki gelen isteklerin Referer üst bilgisi aracılığıyla veya JavaScript'teki document.referrer üzerinden yapabilirsiniz.
Başka bir kaynaktan sitenize gelen isteklerin yönlendiricisini (daha ayrıntılı olarak yol ve/veya sorgu dizesi) kullanıyorsanız VE bu kaynak, tarayıcının varsayılan yönlendirici politikasını kullanıyorsa (yani ayarlanmış bir politikası yoksa) sitenizdeki belirli özellikler çalışmayabilir veya farklı davranabilir.
Bu durum sitenizi etkiliyorsa alternatifleri değerlendirin
Sitenize gelen isteklerin tam yoluna veya sorgu dizesine erişmek için yönlendiriciyi kullanıyorsanız birkaç seçeneğiniz vardır:
- CSRF korumanız, günlük kaydı ve diğer kullanım alanları için
OriginveSec-fetch-Sitegibi alternatif teknikler ve üstbilgi kullanın. Referer ve Referrer-Policy: en iyi uygulamalar başlıklı makaleyi inceleyin. - Gerekirse ve kullanıcılarınıza şeffaf bir şekilde belirli bir politika konusunda iş ortaklarıyla uyumlu olabilirsiniz.
Erişim denetimi (yönlendirenin, web siteleri tarafından diğer kaynaklara kaynaklarının belirli bir erişimini vermek için kullanılması) bu tür bir durum olabilir. Ancak Chrome'un yaptığı değişiklikle kaynak,
RefererBaşlığında (vedocument.referrer'te) paylaşılmaya devam edecektir.
Çoğu tarayıcının, yönlendiren konusunda benzer bir yönde ilerlediğini unutmayın (Yönlendiren ve Yönlendiren Politikası: en iyi uygulamalar başlıklı makalede tarayıcıların varsayılan ayarlarına ve bu ayarların geçirdiği evrime bakın).
Sitenizde net ve gizliliği artıran bir politika uygulayın
Web siteniz tarafından başlatılan isteklerde hangi Referer gönderilmelidir? Yani siteniz için hangi politikayı ayarlamanız gerekir?
Chrome'daki değişiklik göz önünde bulundurulsa bile şu anda strict-origin-when-cross-origin gibi veya daha katı bir net, gizliliği artıran bir politika belirlemek iyi bir fikirdir.
Bu, kullanıcılarınızı korur ve web sitenizin tarayıcılar arasında daha tahmin edilebilir şekilde davranmasını sağlar. Genellikle, sitenizin tarayıcı varsayılanlarına bağlı olması yerine size kontrol verir.
Politika oluşturma hakkında ayrıntılı bilgi için Referrer ve Referrer-Policy: en iyi uygulamalar başlıklı makaleyi inceleyin.
Chrome Enterprise hakkında
Chrome kurumsal politikası ForceLegacyDefaultReferrerPolicy, kurumsal ortamlarda no-referrer-when-downgrade'ın önceki varsayılan yönlendiren politikasını zorlamak isteyen BT yöneticileri tarafından kullanılabilir. Bu sayede kuruluşlar, uygulamalarını test etmek ve güncellemek için ek süre kazanabilir.
Bu politika, Chrome 88 sürümünde kaldırılacaktır.
Geri bildirim gönder
Paylaşmak istediğiniz geri bildirimler veya bildirmek istediğiniz bir konu var mı? Chrome'un kullanıma sunma planı hakkında geri bildirim paylaşın veya sorularınızı @maudnals adresine tweetleyin.
Özellikle Kaustubha Govind, David Van Cleve, Mike West, Sam Dutton, Rowan Merewood, Jxck ve Kayce Basques olmak üzere tüm yorumculara katkıları ve geri bildirimleri için çok teşekkür ederiz.


