시작하기 전에:
- '사이트'와 '출처'의 차이를 잘 모르겠다면 'same-site' 및 'same-origin' 이해하기를 확인하세요.
- 사양의 원래 맞춤법 오류로 인해
Referer헤더에 R이 누락되었습니다. JavaScript 및 DOM의Referrer-Policy헤더와referrer는 맞춤법이 올바릅니다.
요약
- 웹사이트에 정책이 설정되지 않은 경우 적절한 대체 옵션을 제공하기 위해 브라우저는 개인 정보 보호를 강화하는 기본 리퍼러 정책으로 발전하고 있습니다.
- Chrome은 85에서
strict-origin-when-cross-origin를 기본 정책으로 점진적으로 사용 설정할 계획입니다. 이로 인해 다른 출처의 리퍼러 값을 사용하는 사용 사례에 영향을 미칠 수 있습니다. - 이는 새로운 기본값이지만 웹사이트는 원하는 정책을 선택할 수 있습니다.
- Chrome에서 변경사항을 사용해 보려면
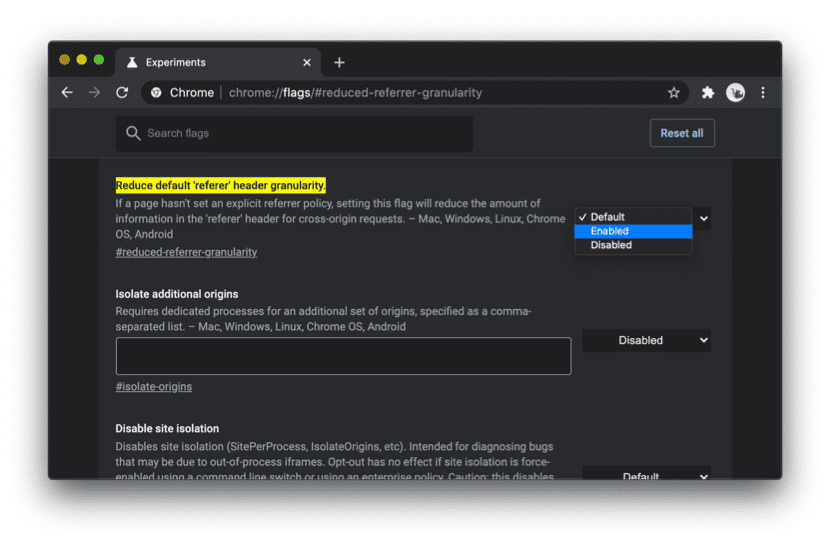
chrome://flags/#reduced-referrer-granularity에서 플래그를 사용 설정하세요. 이 데모를 확인하여 변경사항을 확인할 수도 있습니다. - 리퍼러 정책 외에도 브라우저에서 리퍼러를 처리하는 방식이 변경될 수 있으므로 주의 깊게 살펴보세요.
변경되는 사항과 그 이유
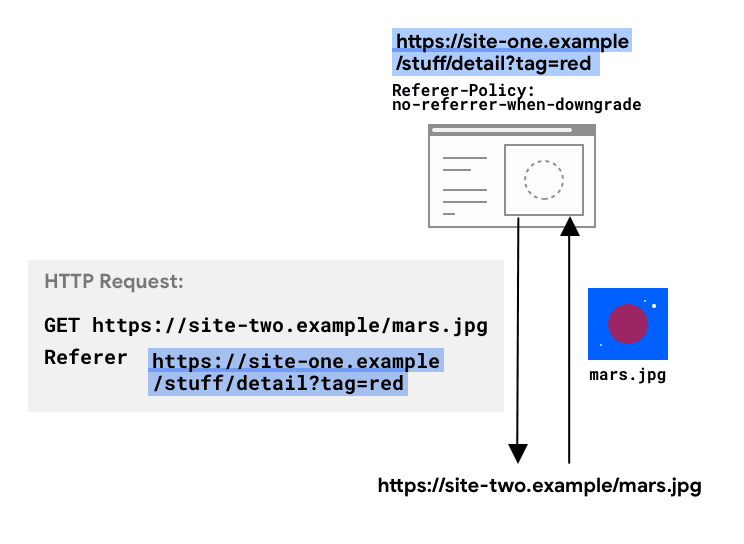
HTTP 요청에는 요청이 이루어진 출처 또는 웹페이지 URL을 나타내는 선택적 Referer 헤더가 포함될 수 있습니다. Referer-Policy 헤더는 Referer 헤더에서 사용할 수 있는 데이터와 대상의 document.referrer에서 탐색 및 iframe에 사용할 수 있는 데이터를 정의합니다.
사이트의 요청에서 Referer 헤더로 전송되는 정보는 설정한 Referrer-Policy 헤더에 따라 결정됩니다.

정책을 설정하지 않으면 브라우저의 기본값이 사용됩니다. 웹사이트는 종종 브라우저의 기본값을 따릅니다.
탐색 및 iframe의 경우 Referer 헤더에 있는 데이터에 document.referrer를 사용하여 JavaScript를 통해 액세스할 수도 있습니다.
최근까지 no-referrer-when-downgrade는 브라우저 전반에서 널리 사용되는 기본 정책이었습니다. 하지만 이제 많은 브라우저가 더욱 강화된 개인 정보 보호 기본값으로 전환하는 단계에 있습니다.
Chrome은 버전 85부터 기본 정책을 no-referrer-when-downgrade에서 strict-origin-when-cross-origin로 전환할 계획입니다.
즉, 웹사이트에 정책이 설정되어 있지 않으면 Chrome은 기본적으로 strict-origin-when-cross-origin를 사용합니다. 원하는 정책을 계속 설정할 수 있습니다. 이 변경사항은 정책이 설정되지 않은 웹사이트에만 영향을 미칩니다.
이번 변경사항이 어떤 의미가 있나요?
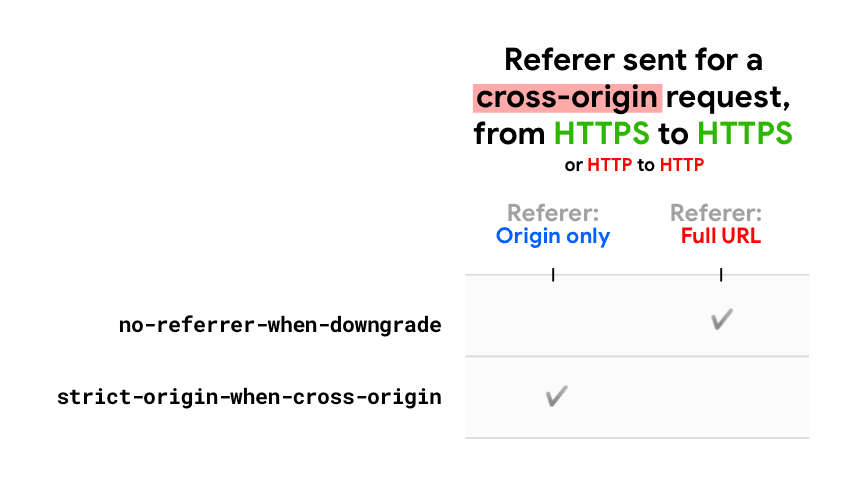
strict-origin-when-cross-origin는 더 많은 개인 정보 보호를 제공합니다. 이 정책을 사용하면 교차 출처 요청의 Referer 헤더에 출처만 전송됩니다.
이렇게 하면 경로 및 쿼리 문자열과 같이 전체 URL의 다른 부분에서 액세스할 수 있는 비공개 데이터가 유출되지 않습니다.

예를 들면 다음과 같습니다.
https://site-one.example/stuff/detail?tag=red에서 https://site-two.example/…로 전송된 교차 출처 요청:
no-referrer-when-downgrade사용: 리퍼러: https://site-one.example/stuff/detail?tag=redstrict-origin-when-cross-origin: 리퍼러: https://site-one.example/
무엇이 동일하게 유지되나요?
no-referrer-when-downgrade와 마찬가지로strict-origin-when-cross-origin은 안전합니다. HTTPS 출처(안전함)에서 HTTP 출처 (안전하지 않음)로 요청이 이루어질 때 리퍼러 (Referer헤더 및document.referrer)가 없습니다. 이렇게 하면 웹사이트에서 HTTPS를 사용하는 경우 (사용하지 않는 경우 우선적으로 사용) 웹사이트의 URL이 HTTPS가 아닌 요청에서 유출되지 않습니다. 네트워크에 있는 모든 사용자가 이를 볼 수 있으므로 중간자 공격에 노출될 수 있기 때문입니다.- 동일한 출처 내에서
Referer헤더 값은 전체 URL입니다.
예를 들어 https://site-one.example/stuff/detail?tag=red에서 https://site-one.example/…로 전송된 동일 출처 요청은 다음과 같습니다.
strict-origin-when-cross-origin사용: 리퍼러: https://site-one.example/stuff/detail?tag=red
어떤 영향을 미치나요?
다른 브라우저와의 논의 및 Chrome 84에서 실행된 Chrome 자체 실험에 따르면 사용자에게 표시되는 중단은 제한적일 것으로 예상됩니다.
전체 리퍼러 URL을 사용할 수 있는 것을 전제로 하는 서버 측 로깅 또는 분석은 해당 정보의 세부사항이 줄어들면 영향을 받을 수 있습니다.
취해야 할 조치는 무엇인가요?
Chrome은 85에서 새 기본 리퍼러 정책을 출시할 계획입니다 (베타의 경우 2020년 7월, 안정화 버전의 경우 2020년 8월). Chrome 상태 항목에서 상태를 확인하세요.
변경사항 이해 및 감지
새로운 기본 변경사항이 실제로 어떻게 적용되는지 알아보려면 이 데모를 확인하세요.
이 데모를 사용하여 실행 중인 Chrome 인스턴스에 적용된 정책을 감지할 수도 있습니다.
변경사항을 테스트하고 사이트에 영향을 미치는지 확인합니다.
Chrome 81부터 이러한 변경사항을 사용해 볼 수 있습니다. Chrome에서 chrome://flags/#reduced-referrer-granularity로 이동하여 플래그를 사용 설정하세요. 이 플래그를 사용 설정하면 정책이 없는 모든 웹사이트에서 새 strict-origin-when-cross-origin 기본값을 사용합니다.

이제 웹사이트와 백엔드의 동작을 확인할 수 있습니다.
영향을 감지하기 위해 할 수 있는 또 다른 방법은 웹사이트의 코드베이스가 리퍼러를 사용하는지 확인하는 것입니다. 서버에서 수신되는 요청의 Referer 헤더를 통해 확인하거나 JavaScript의 document.referrer에서 확인할 수 있습니다.
다른 출처에서 사이트로의 요청의 리퍼러 (특히 경로 또는 쿼리 문자열)를 사용하고 이 출처가 브라우저의 기본 리퍼러 정책을 사용하는 경우 (즉, 정책이 설정되지 않음) 사이트의 특정 기능이 손상되거나 다르게 작동할 수 있습니다.
사이트에 영향을 미치는 경우 대안을 고려하세요.
리퍼러를 사용하여 사이트 요청의 전체 경로 또는 쿼리 문자열에 액세스하는 경우 다음과 같은 몇 가지 옵션이 있습니다.
- CSRF 보호, 로깅, 기타 사용 사례에는
Origin및Sec-fetch-Site와 같은 대체 기법 및 헤더를 사용하세요. 리퍼러 및 리퍼러 정책: 권장사항을 확인하세요. - 필요한 경우 사용자에게 투명하게 특정 정책에 관해 파트너와 협력할 수 있습니다.
액세스 제어(웹사이트에서 리퍼러를 사용하여 다른 출처에 리소스에 대한 특정 액세스 권한을 부여하는 경우)가 이러한 경우에 해당할 수 있습니다. 하지만 Chrome이 변경되더라도 출처는 여전히
Referer헤더(및document.referrer)에서 공유됩니다.
대부분의 브라우저는 리퍼러와 관련하여 유사한 방향으로 이동하고 있습니다 (리퍼러 및 리퍼러 정책: 권장사항에서 브라우저 기본값 및 그 발전사항 참고).
사이트 전반에 개인 정보 보호를 강화하는 명시적인 정책 구현
웹사이트에서 발생한 요청에 어떤 Referer를 전송해야 하나요? 즉, 사이트에 어떤 정책을 설정해야 하나요?
Chrome의 변경사항을 고려하더라도 지금은 strict-origin-when-cross-origin과 같이 명시적인 개인 정보 보호 강화 정책을 설정하거나 더 엄격한 정책을 설정하는 것이 좋습니다.
이렇게 하면 사용자를 보호하고 웹사이트가 여러 브라우저에서 더 예측 가능한 방식으로 작동합니다. 대부분의 경우 사이트가 브라우저 기본값에 종속되는 대신 개발자가 제어할 수 있습니다.
정책 설정에 관한 자세한 내용은 리퍼러 및 리퍼러 정책: 권장사항을 참고하세요.
Chrome Enterprise 정보
Chrome 엔터프라이즈 정책 ForceLegacyDefaultReferrerPolicy은 엔터프라이즈 환경에서 이전 기본 리퍼러 정책인 no-referrer-when-downgrade을 강제하려는 IT 관리자가 사용할 수 있습니다. 이를 통해 기업은 애플리케이션을 테스트하고 업데이트하는 데 추가 시간을 확보할 수 있습니다.
이 정책은 Chrome 88에서 삭제됩니다.
의견 보내기
공유하고 싶은 의견이 있거나 신고할 사항이 있나요? Chrome 출시 의도에 관한 의견을 공유하거나 @maudnals로 질문을 트윗하세요.
모든 검토자, 특히 Kaustubha Govind, David Van Cleve, Mike West, Sam Dutton, Rowan Merewood, Jxck, Kayce Basques님께 참여 및 의견을 제공해 주셔서 감사합니다.


