Wenn der Nutzer Ihre PWA installiert, muss der Browser sie eindeutig identifizieren können. Bis vor Kurzem wurde in der Spezifikation für Web-App-Manifeste jedoch keine Möglichkeit zur eindeutigen Identifizierung einer PWA definiert. Die Browser mussten also selbst entscheiden, was zu unterschiedlichen Implementierungen führte. In einigen Browsern wird start_url verwendet, in anderen der Pfad zur Manifestdatei. Daher ist es nicht möglich, eines dieser Felder zu aktualisieren.
Um dieses Problem zu beheben, gibt es eine neue optionale id-Eigenschaft in der Spezifikation für das Web-App-Manifest, mit der Sie die Kennzeichnung für Ihre PWA explizit definieren können. Wenn Sie dem Manifest das Attribut id hinzufügen, wird die Abhängigkeit von start_url oder dem Speicherort des Manifests entfernt. So können sie in Zukunft aktualisiert werden.
Was macht das Attribut id?
Die Eigenschaft id stellt die Identität der PWA für den Browser dar. Wenn der Browser ein Manifest mit einer Identität findet, die nicht mit einer bereits installierten PWA übereinstimmt, wird es als neue PWA behandelt, auch wenn es von derselben URL wie eine andere PWA bereitgestellt wird. Wenn der Browser jedoch ein Manifest mit einer Identität findet, die mit der bereits installierten PWA übereinstimmt, wird diese als die installierte PWA behandelt.
Unterstützte Browser
Die Unterstützung für die id-Property wurde in Chrome 96 eingeführt.
Was soll ich tun, wenn ich eine App ohne id habe?
Sie müssen nichts unternehmen und es wird auch nichts beschädigt, wenn Sie Ihrem Web-App-Manifest kein id hinzufügen, solange start_url und der Manifestpfad gleich bleiben. Um Ihre PWA zukunftssicher zu machen, können Sie Ihrem Web-App-Manifest eine id-Property hinzufügen.
Wie ermittle und lege ich meine id fest?
Die sicherste und genaueste Methode, den id für eine PWA zu ermitteln, ist, den von Chrome berechneten Wert zu prüfen.
- Öffnen Sie in Chrome 96 oder höher in den Entwicklertools den Bereich Manifest des Bereichs Anwendung.
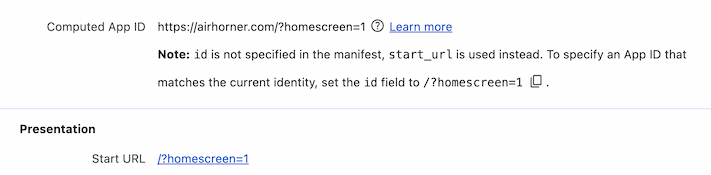
- Wenn
idnicht in der Manifestdatei der Web-App angegeben ist, wird unter der Property Computed App Id (Berechnete App-ID) ein Hinweis angezeigt. - Kopieren Sie den in der Notiz angezeigten Wert von
id(siehe Screenshot unten). - Fügen Sie dem Web-App-Manifest das Attribut
idmit dem in der Notiz angegebenenid-Wert hinzu.

{
...
id: "/?homescreen=1",
start_url: "/?homescreen=1",
...
}
Was passiert, wenn ich keine id festlege?
Keine Sorge, es geht nichts kaputt. Ab Chrome 96 wird im Browser ein id generiert, wenn im Manifest keines vorhanden ist, basierend auf dem start_url im Web-App-Manifest.
Wenn Sie dem Web-App-Manifest ein id hinzufügen, können Sie das start_url und den Manifestpfad ändern (nur wenn der jeweilige Ursprung gleich bleibt!), da der Browser die PWA anhand des angegebenen id und nicht anhand des start_url oder des Manifestpfads identifiziert.
Wie kann ich das testen?
So testen Sie das Verhalten:
- Installieren Sie die PWA.
- Öffnen Sie
about://web-app-internals/und prüfen Sie die Propertymanifest_idundstart_urlfür die installierte PWA. - Fügen Sie Ihrem Web-App-Manifest eine
id-Property hinzu. Folgen Sie dazu der Anleitung unter Wie bestimme und lege ich meineidfest? oben. - Starten Sie den Browser mit
chrome://restartneu, starten Sie die PWA überabout://appsund schließen Sie die PWA dann, um das Aktualisieren der Manifestdatei zu erzwingen. - Öffnen Sie
about://web-app-internals/und prüfen Sie diemanifest_id-Property für die installierte PWA, um zu sehen, ob sie sich geändert hat. - Ändern Sie das
start_urlim Web-App-Manifest. - Starten Sie den Browser mit
chrome://restartneu, starten Sie die PWA überabout://appsund schließen Sie die PWA dann, um das Aktualisieren der Manifestdatei zu erzwingen. - Öffnen Sie
about://web-app-internals/und prüfen Sie die Propertystart_urlfür die installierte PWA, um zu sehen, ob sie wie erwartet aktualisiert wurde.


