使用者安裝 PWA 時,瀏覽器需要能夠唯一識別 PWA。不過,直到最近,網頁應用程式資訊清單規格才明確定義一種用於識別 PWA 的專屬方法,讓瀏覽器自行決定,進而導致不同的實作方式。在某些瀏覽器中,系統會使用 start_url,而在其他瀏覽器中,系統會使用資訊清單檔案的路徑,因此無法更新這兩個欄位。
為解決這個問題,網頁應用程式資訊清單規格中新增了可選的 id 屬性,可讓您明確定義 PWA 所用的 ID。將 id 屬性新增至資訊清單,即可移除對 start_url 或資訊清單位置的依附元件,並讓這些項目日後可供更新。
id 屬性有什麼功能?
id 屬性代表瀏覽器的 PWA 身分。如果瀏覽器發現資訊清單的 ID 與已安裝的 PWA 不符,就會將其視為新的 PWA,即使該資訊清單是從與其他 PWA 相同的網址提供服務也一樣。但如果系統發現資訊清單的 ID 與已安裝的 PWA 相符,就會將該資訊清單視為已安裝的 PWA。
瀏覽器支援
id 屬性已在 Chrome 96 中推出。
如果應用程式沒有 id,該怎麼辦?
您不必採取任何行動,如果您未在網頁應用程式資訊清單中新增 id,也不會造成任何問題 (只要 start_url 和資訊清單路徑保持不變即可)。如要讓 PWA 永不過時,您可以在網頁應用程式資訊清單中新增 id 屬性。
如何判斷並設定 id?
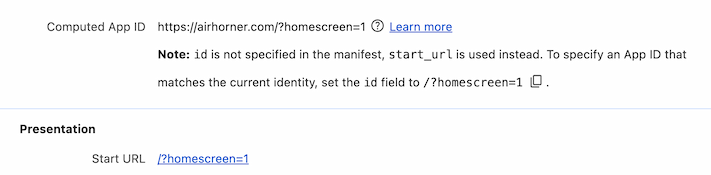
如要判斷 PWA 的 id,最安全且最準確的方法是檢查 Chrome 計算的值。
- 使用 Chrome 96 以上版本,在開發人員工具中開啟「Application」面板的「Manifest」窗格。
- 如果在網頁應用程式資訊清單檔案中未指定
id,系統會在「Computed App Id」屬性下方顯示一則附註。 - 複製附註中顯示的
id值 (請參閱下方螢幕截圖)。 - 使用附註中顯示的
id值,在網頁應用程式資訊清單中新增id屬性。

{
...
id: "/?homescreen=1",
start_url: "/?homescreen=1",
...
}
如果我沒有設定 id,會怎麼樣?
請放心,不會有任何資料遺失。自 Chrome 96 版起,如果網頁應用程式資訊清單中沒有 start_url,瀏覽器會根據該資訊清單產生 id。
在網頁應用程式資訊清單中新增 id,即可變更 start_url 和資訊清單路徑 (但前提是其特定來源保持不變),因為瀏覽器會根據指定的 id 而非 start_url 或資訊清單路徑,識別 PWA。
如何測試?
如要測試行為,請按照下列步驟操作:
- 安裝 PWA。
- 開啟
about://web-app-internals/,並檢查已安裝 PWA 的manifest_id和start_url屬性。 - 按照「如何判斷及設定
id」一節中的步驟,將id屬性新增至 Web 應用程式資訊清單。 - 使用
chrome://restart重新啟動瀏覽器,從about://apps啟動 PWA,然後關閉 PWA 以強制重新整理資訊清單檔案。 - 開啟
about://web-app-internals/,檢查已安裝 PWA 的manifest_id屬性,確認該屬性未變更。 - 變更網頁應用程式資訊清單中的
start_url。 - 使用
chrome://restart重新啟動瀏覽器,從about://apps啟動 PWA,然後關閉 PWA 以強制重新整理資訊清單檔案。 - 開啟
about://web-app-internals/,然後檢查已安裝 PWA 的start_url屬性,確認 PWA 是否已如預期更新。


