当用户安装您的 PWA 时,浏览器需要一种方法来唯一标识 PWA。不过,直到最近,Web 应用清单规范都没有明确定义用于唯一标识 PWA 的方法,而是由浏览器自行决定,导致实现方式不同。在某些浏览器中,使用的是 start_url,而在其他浏览器中,使用的是清单文件的路径,因此无法更新这两个字段中的任何一个。
为了解决此问题,Web 应用清单规范中新增了一个可选的 id 属性,可让您明确定义用于 PWA 的标识符。将 id 属性添加到清单会移除对 start_url 或清单位置的依赖项,并允许日后对其进行更新。
id 属性有什么用途?
id 属性表示 PWA 在浏览器中的身份。如果浏览器看到的清单的身份与已安装的 PWA 不匹配,则会将其视为新的 PWA,即使它是从与其他 PWA 相同的网址提供的也是如此。但是,如果它看到清单的身份与已安装的 PWA 相符,则会将其视为已安装的 PWA。
浏览器支持
Chrome 96 中引入了对 id 属性的支持。
如果我的应用没有 id,该怎么办?
您无需执行任何操作,即使您未向 Web 应用清单添加 id,也不会出现任何问题(前提是 start_url 和清单路径保持不变)。为了确保您的 PWA 在未来可用,您可以向网络应用清单中添加 id 属性。
如何确定和设置 id?
若要确定 PWA 的 id,最安全且最准确的方法是查看 Chrome 计算的值。
- 使用 Chrome 96 或更高版本,在开发者工具中打开应用面板的 Manifest 窗格。
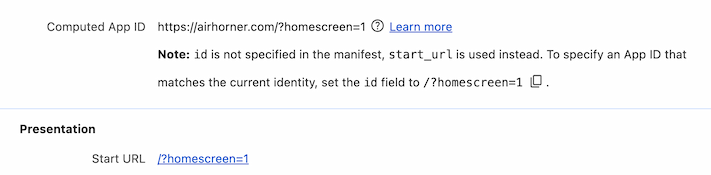
- 如果在 Web 应用清单文件中未指定
id,系统会在计算的应用 ID 属性下方显示一条备注。 - 复制备注中显示的
id值(请参阅以下屏幕截图)。 - 使用备注中显示的
id值将id属性添加到网络应用清单。

{
...
id: "/?homescreen=1",
start_url: "/?homescreen=1",
...
}
如果我未设置 id,会怎么样?
别担心,不会破坏任何内容。从 Chrome 96 开始,如果清单中没有 id,浏览器会根据网络应用清单中的 start_url 生成一个 id。
向 Web 应用清单添加 id 后,您就可以更改 start_url 和清单路径(前提是它们的特定来源保持不变!),因为浏览器将根据指定的 id(而非 start_url 或清单路径)来识别 PWA。
如何测试此功能?
如需测试此行为,请按以下步骤操作:
- 安装 PWA。
- 打开
about://web-app-internals/,然后检查已安装 PWA 的manifest_id和start_url属性。 - 按照上文中的如何确定和设置
id中的步骤,将id属性添加到您的网站应用清单。 - 使用
chrome://restart重启浏览器,从about://apps启动 PWA,然后关闭 PWA 以强制刷新清单文件。 - 打开
about://web-app-internals/,然后检查已安装 PWA 的manifest_id属性,以验证其是否未发生更改。 - 更改 Web 应用清单中的
start_url。 - 使用
chrome://restart重启浏览器,从about://apps启动 PWA,然后关闭 PWA 以强制刷新清单文件。 - 打开
about://web-app-internals/,然后检查已安装 PWA 的start_url属性,以验证其是否已按预期更新。


