사용자가 PWA를 설치하면 브라우저에 PWA를 고유하게 식별할 방법이 필요합니다. 하지만 최근까지 웹 앱 매니페스트 사양은 PWA를 고유하게 식별하는 방법을 명시적으로 정의하지 않았기 때문에 브라우저에서 결정하고 서로 다른 구현으로 이어졌습니다. 일부 브라우저에서는 start_url가 사용되는 반면, 다른 브라우저에서는 매니페스트 파일의 경로가 사용되므로 이러한 필드 중 하나를 업데이트할 수 없습니다.
이 문제를 해결하기 위해 웹 앱 매니페스트 사양에 새로운 선택적 id 속성이 도입되었습니다. 이 속성을 사용하면 PWA에 사용되는 식별자를 명시적으로 정의할 수 있습니다. 매니페스트에 id 속성을 추가하면 start_url 또는 매니페스트 위치에 대한 종속 항목이 삭제되며 향후 업데이트할 수 있습니다.
id 속성은 무엇을 하나요?
id 속성은 브라우저에 PWA의 ID를 나타냅니다. 브라우저에 이미 설치된 PWA와 일치하는 ID가 없는 매니페스트가 표시되면 다른 PWA와 동일한 URL에서 제공되더라도 새 PWA로 취급됩니다. 하지만 이미 설치된 PWA와 일치하는 ID가 있는 매니페스트가 있으면 이를 설치된 PWA로 간주합니다.
브라우저 지원
id 속성 지원이 Chrome 96에 적용되었습니다.
id가 없는 앱이 있으면 어떻게 해야 하나요?
별도로 취해야 할 조치는 없으며 웹 앱 매니페스트에 id를 추가하지 않아도 start_url 및 매니페스트 경로가 동일하게 유지되는 한 아무런 문제가 발생하지 않습니다. PWA를 미래에 대비하려면 웹 앱 매니페스트에 id 속성을 추가하면 됩니다.
id를 결정하고 설정하려면 어떻게 해야 하나요?
PWA의 id를 가장 안전하고 정확하게 확인하는 방법은 Chrome에서 계산한 값을 확인하는 것입니다.
- Chrome 96 이상을 사용하여 DevTools의 애플리케이션 패널에 있는 매니페스트 창을 엽니다.
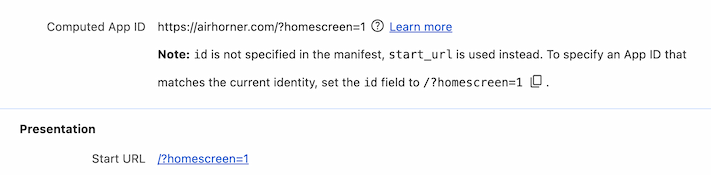
id가 웹 앱 매니페스트 파일에 지정되지 않은 경우 계산된 앱 ID 속성 아래에 메모가 표시됩니다.- 메모에 표시된
id값을 복사합니다 (아래 스크린샷 참고). - 메모에 표시된
id값을 사용하여 웹 앱 매니페스트에id속성을 추가합니다.

{
...
id: "/?homescreen=1",
start_url: "/?homescreen=1",
...
}
id를 설정하지 않으면 어떻게 되나요?
아무것도 손상되지 않으니 걱정하지 마세요. Chrome 96부터 브라우저는 웹 앱 매니페스트의 start_url를 기반으로 매니페스트에 id가 없는 경우 id를 생성합니다.
웹 앱 매니페스트에 id를 추가하면 start_url 및 매니페스트 경로를 변경할 수 있습니다 (특정 출처가 동일한 경우에만). 브라우저가 start_url 또는 매니페스트 경로가 아닌 지정된 id를 기반으로 PWA를 식별하기 때문입니다.
테스트하려면 어떻게 해야 하나요?
동작을 테스트하려면 다음 단계를 따르세요.
- PWA를 설치합니다.
about://web-app-internals/를 열고 설치된 PWA의manifest_id및start_url속성을 확인합니다.- 위의
id를 확인하고 설정하려면 어떻게 해야 하나요?에 나온 단계에 따라 웹 앱 매니페스트에id속성을 추가합니다. chrome://restart를 사용하여 브라우저를 다시 시작하고about://apps에서 PWA를 실행한 다음 PWA를 닫아 매니페스트 파일을 강제로 새로고침합니다.about://web-app-internals/를 열고 설치된 PWA의manifest_id속성을 확인하여 변경되지 않았는지 확인합니다.- 웹 앱 매니페스트에서
start_url를 변경합니다. chrome://restart를 사용하여 브라우저를 다시 시작하고about://apps에서 PWA를 실행한 다음 PWA를 닫아 매니페스트 파일을 강제로 새로고침합니다.about://web-app-internals/를 열고 설치된 PWA의start_url속성을 확인하여 예상대로 업데이트되었는지 확인합니다.


