Saat pengguna menginstal PWA Anda, browser memerlukan cara untuk mengidentifikasi PWA secara unik. Namun, hingga baru-baru ini, spesifikasi manifes aplikasi web tidak secara eksplisit
menentukan cara untuk mengidentifikasi PWA secara unik, sehingga browser harus memutuskan dan
menyebabkan implementasi yang berbeda. Di beberapa browser, start_url
digunakan, sedangkan di browser lainnya, jalur ke file manifes digunakan, sehingga
tidak memungkinkan untuk memperbarui salah satu kolom tersebut.
Untuk mengatasi masalah ini, ada properti id opsional baru dalam spesifikasi
manifes aplikasi web, yang memungkinkan Anda menentukan ID yang digunakan untuk
PWA secara eksplisit. Menambahkan properti id ke manifes akan menghapus dependensi pada
start_url atau lokasi manifes, dan memungkinkan
manifes tersebut diupdate pada masa mendatang.
Apa yang dilakukan properti id?
Properti id mewakili identitas PWA ke browser. Saat browser melihat manifes yang tidak memiliki identitas yang cocok dengan PWA yang sudah diinstal, browser akan memperlakukannya sebagai PWA baru, meskipun ditayangkan dari URL yang sama dengan PWA lain. Namun, jika melihat manifes dengan identitas
yang cocok dengan PWA yang sudah diinstal, browser akan memperlakukannya sebagai PWA yang diinstal.
Dukungan browser
Dukungan untuk properti id tersedia di Chrome 96.
Apa yang harus saya lakukan jika memiliki aplikasi tanpa id?
Anda tidak perlu melakukan apa pun, dan tidak ada yang akan rusak jika Anda
tidak menambahkan id ke manifes aplikasi web (selama start_url dan
jalur manifes tetap sama). Agar PWA Anda tetap relevan di masa mendatang, Anda dapat menambahkan
properti id ke manifes aplikasi web.
Bagaimana cara menentukan dan menetapkan id?
Cara teraman dan paling akurat untuk menentukan id untuk PWA
adalah dengan memeriksa nilai yang dihitung oleh Chrome.
- Dengan menggunakan Chrome 96 atau yang lebih baru, buka panel Manifes dari panel Aplikasi di DevTools.
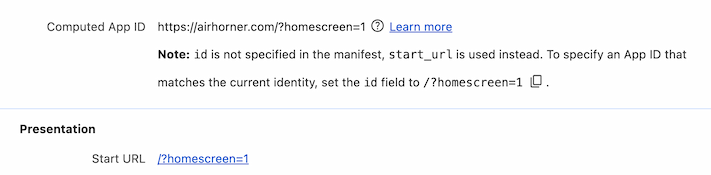
- Catatan di bawah properti Computed App Id akan muncul jika
idtidak ditentukan dalam file manifes aplikasi web. - Salin nilai
idyang ditampilkan dalam catatan (lihat screenshot di bawah). - Tambahkan properti
idke manifes aplikasi web menggunakan nilaiidyang ditampilkan dalam catatan.

{
...
id: "/?homescreen=1",
start_url: "/?homescreen=1",
...
}
Bagaimana jika saya tidak menetapkan id?
Jangan khawatir, tidak akan ada yang rusak. Mulai Chrome 96, browser akan membuat id jika tidak ada dalam manifes berdasarkan start_url dalam manifes aplikasi web.
Menambahkan id ke manifes aplikasi web memungkinkan
perubahan start_url dan jalur manifes (jika dan hanya jika
asal tertentu tetap sama),
karena browser akan
mengidentifikasi PWA berdasarkan id yang ditentukan, bukan start_url atau
jalur manifes.
Bagaimana cara mengujinya?
Untuk menguji perilaku, ikuti langkah-langkah berikut:
- Instal PWA.
- Buka
about://web-app-internals/dan periksa propertimanifest_iddanstart_urluntuk PWA yang diinstal. - Tambahkan properti
idke manifes aplikasi web Anda dengan mengikuti langkah-langkah di Bagaimana cara menentukan dan menetapkaniddi atas. - Mulai ulang browser menggunakan
chrome://restart, luncurkan PWA dariabout://apps, lalu tutup PWA untuk memaksa file manifes dimuat ulang. - Buka
about://web-app-internals/dan periksa propertimanifest_iduntuk PWA yang diinstal guna memverifikasi bahwa PWA tersebut belum berubah. - Ubah
start_urldi manifes aplikasi web. - Mulai ulang browser menggunakan
chrome://restart, luncurkan PWA dariabout://apps, lalu tutup PWA untuk memaksa file manifes dimuat ulang. - Buka
about://web-app-internals/dan periksa propertistart_urluntuk PWA yang diinstal guna memverifikasi bahwa PWA telah diperbarui seperti yang diharapkan.


