जब उपयोगकर्ता आपका PWA इंस्टॉल करता है, तो ब्राउज़र को PWA की खास तौर पर पहचान करने का तरीका चाहिए. हालांकि, हाल ही तक वेब ऐप्लिकेशन मेनिफ़ेस्ट स्पेसिफ़िकेशन में, पीडब्ल्यूए की खास पहचान करने का तरीका साफ़ तौर पर नहीं बताया गया था. इस वजह से, ब्राउज़र को यह तय करना पड़ता था कि पीडब्ल्यूए को कैसे लागू किया जाए. इस वजह से, पीडब्ल्यूए को अलग-अलग तरीके से लागू किया जाता था. कुछ ब्राउज़र में start_url का इस्तेमाल किया जाता है, जबकि अन्य में मेनिफ़ेस्ट फ़ाइल के पाथ का इस्तेमाल किया जाता है. इस वजह से, इनमें से किसी भी फ़ील्ड को अपडेट करना मुमकिन नहीं है.
इस समस्या को हल करने के लिए, वेब ऐप्लिकेशन के मेनिफ़ेस्ट स्पेसिफ़िकेशन में एक नई वैकल्पिक id प्रॉपर्टी जोड़ी गई है. इसकी मदद से, अपने पीडब्ल्यूए के लिए इस्तेमाल किए गए आइडेंटिफ़ायर की साफ़ तौर पर जानकारी दी जा सकती है. मेनिफ़ेस्ट में id प्रॉपर्टी जोड़ने से, start_url या मेनिफ़ेस्ट की जगह पर निर्भरता खत्म हो जाती है. साथ ही, आने वाले समय में इन प्रॉपर्टी को अपडेट किया जा सकता है.
id प्रॉपर्टी क्या करती है?
id प्रॉपर्टी, ब्राउज़र को PWA की पहचान बताती है. जब ब्राउज़र को ऐसा मेनिफ़ेस्ट दिखता है जिसकी पहचान, पहले से इंस्टॉल किए गए पीडब्ल्यूए से मेल नहीं खाती, तो वह उसे नए पीडब्ल्यूए के तौर पर इस्तेमाल करेगा. भले ही, उसे किसी दूसरे पीडब्ल्यूए के यूआरएल से दिखाया गया हो. हालांकि, अगर उसे कोई ऐसा मेनिफ़ेस्ट दिखता है जिसकी पहचान, पहले से इंस्टॉल किए गए पीडब्ल्यूए से मेल खाती है, तो वह उसे इंस्टॉल किए गए पीडब्ल्यूए के तौर पर इस्तेमाल करेगा.
ब्राउज़र समर्थन
id प्रॉपर्टी के लिए सहायता, Chrome 96 में उपलब्ध है.
अगर मेरे पास id वाला ऐप्लिकेशन नहीं है, तो मुझे क्या करना चाहिए?
आपको कुछ करने की ज़रूरत नहीं है. अगर आपने अपने वेब ऐप्लिकेशन मेनिफ़ेस्ट में id नहीं जोड़ा है, तो भी कोई समस्या नहीं होगी. हालांकि, ऐसा तब तक ही होगा, जब तक start_url और मेनिफ़ेस्ट पाथ एक ही रहेगा. आने वाले समय में अपने पीडब्ल्यूए को बेहतर बनाने के लिए, अपने वेब ऐप्लिकेशन मेनिफ़ेस्ट में id प्रॉपर्टी जोड़ी जा सकती है.
मैं अपना id कैसे तय और सेट करूं?
किसी PWA के लिए id का पता लगाने का सबसे सुरक्षित और सटीक तरीका यह है कि Chrome से कैलकुलेट की गई वैल्यू देखी जाए.
- Chrome 96 या इसके बाद के वर्शन का इस्तेमाल करके, DevTools में ऐप्लिकेशन पैनल का मेनिफ़ेस्ट पैनल खोलें.
- अगर वेब ऐप्लिकेशन मेनिफ़ेस्ट फ़ाइल में
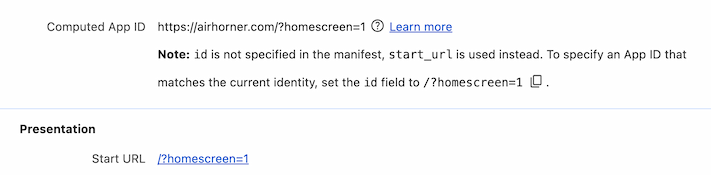
idके बारे में नहीं बताया गया है, तो कंप्यूट किया गया ऐप्लिकेशन आईडी प्रॉपर्टी के नीचे एक नोट दिखेगा. - नोट में दिखाई गई
idवैल्यू कॉपी करें (नीचे स्क्रीनशॉट देखें). - नोट में दिखाई गई
idवैल्यू का इस्तेमाल करके, वेब ऐप्लिकेशन मेनिफ़ेस्ट मेंidप्रॉपर्टी जोड़ें.

{
...
id: "/?homescreen=1",
start_url: "/?homescreen=1",
...
}
अगर मैंने id सेट नहीं किया है, तो क्या होगा?
चिंता न करें, कुछ भी खराब नहीं होगा. Chrome 96 से, ब्राउज़र id जनरेट करेगा. ऐसा तब होगा, जब वेब ऐप्लिकेशन मेनिफ़ेस्ट में मौजूद start_url के आधार पर, मेनिफ़ेस्ट में कोई id मौजूद न हो.
वेब ऐप्लिकेशन के मेनिफ़ेस्ट में id जोड़ने से, start_url और मेनिफ़ेस्ट पाथ को बदला जा सकता है. ऐसा तब ही किया जा सकता है, जब उनका ऑरिजिन एक ही रहे! ऐसा इसलिए, क्योंकि ब्राउज़र, start_url या मेनिफ़ेस्ट पाथ के बजाय, बताए गए id के आधार पर PWA की पहचान करेगा.
मैं इसकी जांच कैसे करूं?
इस सुविधा के काम करने का तरीका जानने के लिए, यह तरीका अपनाएं:
- PWA इंस्टॉल करें.
about://web-app-internals/खोलें और इंस्टॉल किए गए PWA के लिएmanifest_idऔरstart_urlप्रॉपर्टी देखें.- अपने वेब ऐप्लिकेशन मेनिफ़ेस्ट में
idप्रॉपर्टी जोड़ें. इसके लिए, ऊपर दिए गए मैंidको कैसे तय और सेट करूं में दिया गया तरीका अपनाएं. chrome://restartका इस्तेमाल करके ब्राउज़र को रीस्टार्ट करें. इसके बाद,about://appsसे PWA लॉन्च करें. इसके बाद, मेनिफ़ेस्ट फ़ाइल को रीफ़्रेश करने के लिए, PWA को बंद करें.about://web-app-internals/खोलें और इंस्टॉल किए गए PWA के लिएmanifest_idप्रॉपर्टी देखें, ताकि यह पुष्टि की जा सके कि उसमें कोई बदलाव नहीं हुआ है.- वेब ऐप्लिकेशन मेनिफ़ेस्ट में
start_urlबदलें. chrome://restartका इस्तेमाल करके ब्राउज़र को रीस्टार्ट करें. इसके बाद,about://appsसे PWA लॉन्च करें. इसके बाद, मेनिफ़ेस्ट फ़ाइल को रीफ़्रेश करने के लिए, PWA को बंद करें.about://web-app-internals/खोलें और इंस्टॉल किए गए PWA के लिएstart_urlप्रॉपर्टी देखें. इससे यह पुष्टि की जा सकेगी कि PWA सही तरीके से अपडेट हुआ है या नहीं.


