Cuando el usuario instala tu AWP, el navegador necesita una forma de identificarla de forma única. Sin embargo, hasta hace poco, la especificación del manifiesto de la app web no definía de forma explícita una forma de identificar de forma inequívoca una AWP, lo que permitía que los navegadores decidieran y, por lo tanto, se generaran implementaciones diferentes. En algunos navegadores, se usa start_url, mientras que en otros, se usa la ruta de acceso al archivo de manifiesto, lo que hace que sea imposible actualizar cualquiera de esos campos.
Para resolver este problema, hay una nueva propiedad id opcional en la especificación del manifiesto de la app web que te permite definir de forma explícita el identificador que se usa para tu AWP. Si agregas la propiedad id al manifiesto, se quita la dependencia de start_url o la ubicación del manifiesto, y se permite que se actualicen en el futuro.
¿Qué hace la propiedad id?
La propiedad id representa la identidad de la AWP para el navegador. Cuando el navegador ve un manifiesto que no tiene una identidad que coincida con una AWP ya instalada, la tratará como una AWP nueva, incluso si se entrega desde la misma URL que otra AWP. Sin embargo, si ve un manifiesto con una identidad que coincide con la AWP ya instalada, la tratará como la AWP instalada.
Navegadores compatibles
La compatibilidad con la propiedad id llegó a Chrome 96.
¿Qué debo hacer si tengo una app sin un id?
No necesitas hacer nada, y no se producirá ningún error si no agregas un id al manifiesto de tu app web (siempre que start_url y la ruta del manifiesto permanezcan iguales). Para que tu AWP esté preparada para el futuro, puedes agregar una propiedad id al manifiesto de la app web.
¿Cómo determino y configuro mi id?
La forma más segura y precisa de determinar el id de una AWP es verificar el valor que calcula Chrome.
- En Chrome 96 o versiones posteriores, abre el panel Manifiesto del panel Aplicación en DevTools.
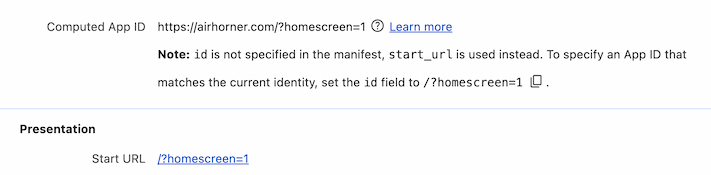
- Aparecerá una nota debajo de la propiedad Computed App Id cuando
idno se especifique en el archivo de manifiesto de la app web. - Copia el valor
idque se muestra en la nota (consulta la captura de pantalla a continuación). - Agrega una propiedad
idal manifiesto de la app web con el valor deidque se muestra en la nota.

{
...
id: "/?homescreen=1",
start_url: "/?homescreen=1",
...
}
¿Qué sucede si no configuro un id?
No te preocupes, no se romperá nada. A partir de Chrome 96, el navegador generará un id si no hay uno en el manifiesto según el start_url en el manifiesto de la app web.
Agregar un id al manifiesto de la app web permite cambiar el start_url y la ruta de acceso del manifiesto (solo si su origen particular permanece igual), ya que el navegador identificará la AWP según el id especificado, en lugar de la start_url o la ruta de acceso del manifiesto.
¿Cómo puedo probar esto?
Para probar el comportamiento, sigue estos pasos:
- Instala la AWP.
- Abre
about://web-app-internals/y verifica las propiedadesmanifest_idystart_urlde la AWP instalada. - Agrega una propiedad
idal manifiesto de tu app web siguiendo los pasos que se indican en ¿Cómo determino y configuro miid? más arriba. - Reinicia el navegador con
chrome://restart, inicia la AWP desdeabout://appsy, luego, ciérrala para forzar la actualización del archivo de manifiesto. - Abre
about://web-app-internals/y revisa la propiedadmanifest_idde la AWP instalada para verificar que no haya cambiado. - Cambia el
start_urlen el manifiesto de la app web. - Reinicia el navegador con
chrome://restart, inicia la AWP desdeabout://appsy, luego, ciérrala para forzar la actualización del archivo de manifiesto. - Abre
about://web-app-internals/y revisa la propiedadstart_urlde la AWP instalada para verificar que se haya actualizado como se esperaba.


