เมื่อผู้ใช้ติดตั้ง PWA เบราว์เซอร์ต้องมีวิธีระบุ PWA ที่ไม่ซ้ำกัน แต่จนกระทั่งเมื่อไม่นานมานี้ ข้อมูลจำเพาะของไฟล์ Manifest ของเว็บแอปไม่ได้กำหนดวิธีระบุ PWA ที่ไม่ซ้ำกันอย่างชัดเจน ทำให้เบราว์เซอร์ต้องตัดสินใจและนำไปสู่การนำไปใช้งานที่แตกต่างกัน ในบางเบราว์เซอร์จะใช้ start_url ส่วนในบางเบราว์เซอร์จะใช้เส้นทางไปยังไฟล์ Manifest ทำให้อัปเดตช่องใดช่องหนึ่งไม่ได้
ในการแก้ปัญหานี้ เรามีพร็อพเพอร์ตี้ id ใหม่ที่ไม่บังคับในข้อกำหนดไฟล์ Manifest ของเว็บแอป ซึ่งช่วยให้คุณกำหนดตัวระบุที่ใช้สำหรับ PWA ของคุณได้อย่างชัดเจน การเพิ่มพร็อพเพอร์ตี้ id ลงในไฟล์ Manifest จะทำให้ไม่ต้องใช้ start_url หรือตำแหน่งของไฟล์ Manifest และทำให้อัปเดตไฟล์ Manifest ในอนาคตได้
พร็อพเพอร์ตี้ id ทํางานอย่างไร
พร็อพเพอร์ตี้ id แสดงข้อมูลระบุตัวตนของ PWA แก่เบราว์เซอร์ เมื่อเบราว์เซอร์เห็นไฟล์ Manifest ที่ไม่มีข้อมูลระบุที่ตรงกับ PWA ที่ติดตั้งไว้แล้ว ระบบจะถือว่าไฟล์ Manifest นั้นเป็น PWA ใหม่ แม้ว่าจะแสดงจาก URL เดียวกับ PWA อื่นก็ตาม แต่หากเห็นไฟล์ Manifest ที่มีข้อมูลประจําตัวที่ตรงกับ PWA ที่ติดตั้งไว้แล้ว ระบบจะถือว่าไฟล์ Manifest นั้นเป็น PWA ที่ติดตั้งไว้
การสนับสนุนเบราว์เซอร์
การรองรับพร็อพเพอร์ตี้ id เปิดตัวใน Chrome 96
ฉันควรทำอย่างไรหากมีแอปที่ไม่มี id
คุณไม่จําเป็นต้องดําเนินการใดๆ และระบบจะไม่ทําให้แอปขัดข้องหากคุณไม่เพิ่ม id ลงในไฟล์ Manifest ของเว็บแอป (ตราบใดที่ start_url และเส้นทางไฟล์ Manifest ยังคงเหมือนเดิม) หากต้องการทำให้ PWA ใช้งานได้ในอนาคต คุณสามารถเพิ่มพร็อพเพอร์ตี้ id ลงในไฟล์ Manifest ของเว็บแอป
ฉันจะกำหนดและตั้งค่า id ได้อย่างไร
วิธีที่ปลอดภัยและแม่นยำที่สุดในการระบุ id สำหรับ PWA คือการตรวจสอบค่าที่ Chrome คำนวณ
- หากใช้ Chrome 96 ขึ้นไป ให้เปิดแผงไฟล์ Manifest ของแผงแอปพลิเคชันในเครื่องมือสำหรับนักพัฒนาเว็บ
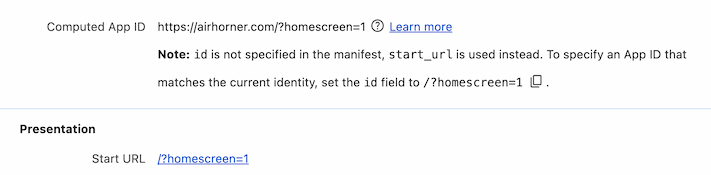
- หมายเหตุใต้พร็อพเพอร์ตี้ Computed App Id จะปรากฏขึ้นเมื่อไม่ได้ระบุ
idในไฟล์ Manifest ของเว็บแอป - คัดลอกค่า
idที่แสดงในหมายเหตุ (ดูภาพหน้าจอด้านล่าง) - เพิ่มพร็อพเพอร์ตี้
idลงในไฟล์ Manifest ของเว็บแอปโดยใช้ค่าidที่แสดงในหมายเหตุ

{
...
id: "/?homescreen=1",
start_url: "/?homescreen=1",
...
}
จะเกิดอะไรขึ้นหากฉันไม่ได้ตั้งค่า id
ไม่ต้องกังวล ทุกอย่างจะยังคงเหมือนเดิม ตั้งแต่ Chrome 96 เป็นต้นไป เบราว์เซอร์จะสร้าง id หากไม่มีในไฟล์ Manifest โดยอิงตาม start_url ในไฟล์ Manifest ของเว็บแอป
การเพิ่ม id ลงในไฟล์ Manifest ของเว็บแอปจะช่วยให้คุณเปลี่ยนแปลง start_url และเส้นทางไฟล์ Manifest ได้ (หากต้นทางของ id นั้นไม่เปลี่ยนแปลง) เนื่องจากเบราว์เซอร์จะระบุ PWA ตาม id ที่ระบุ ไม่ใช่ start_url หรือเส้นทางไฟล์ Manifest
ฉันจะทดสอบได้อย่างไร
หากต้องการทดสอบลักษณะการทํางาน ให้ทําตามขั้นตอนต่อไปนี้
- ติดตั้ง PWA
- เปิด
about://web-app-internals/แล้วตรวจสอบพร็อพเพอร์ตี้manifest_idและstart_urlสำหรับ PWA ที่ติดตั้ง - เพิ่มพร็อพเพอร์ตี้
idลงในไฟล์ Manifest ของเว็บแอปโดยทําตามขั้นตอนในหัวข้อฉันจะกําหนดและตั้งค่าidได้อย่างไรด้านบน - รีสตาร์ทเบราว์เซอร์โดยใช้
chrome://restartเปิด PWA จากabout://appsแล้วปิด PWA เพื่อบังคับให้ไฟล์ Manifest รีเฟรช - เปิด
about://web-app-internals/แล้วตรวจสอบพร็อพเพอร์ตี้manifest_idเพื่อดู PWA ที่ติดตั้งเพื่อยืนยันว่าไม่มีการเปลี่ยนแปลง - เปลี่ยน
start_urlในไฟล์ Manifest ของเว็บแอป - รีสตาร์ทเบราว์เซอร์โดยใช้
chrome://restartเปิด PWA จากabout://appsแล้วปิด PWA เพื่อบังคับให้ไฟล์ Manifest รีเฟรช - เปิด
about://web-app-internals/แล้วตรวจสอบพร็อพเพอร์ตี้start_urlสำหรับ PWA ที่ติดตั้งเพื่อยืนยันว่ามีการอัปเดตตามที่คาดไว้


