Jika Anda bertanya kepada sekelompok developer tentang fitur perangkat seluler yang tidak ada di web, notifikasi push selalu menjadi jawaban teratas.
Notifikasi push memungkinkan pengguna memilih untuk menerima info terbaru yang tepat waktu dari situs yang mereka sukai dan memungkinkan Anda berinteraksi kembali dengan mereka secara efektif dengan konten yang menarik dan disesuaikan.
Mulai Chrome versi 42, Push API dan Notification API tersedia untuk developer.
Push API di Chrome mengandalkan beberapa teknologi yang berbeda, termasuk Manifes Aplikasi Web dan Pekerja Layanan. Dalam postingan ini, kita akan melihat setiap teknologi ini, tetapi hanya yang paling minimum untuk menyiapkan dan menjalankan pesan push. Untuk mendapatkan pemahaman yang lebih baik tentang beberapa fitur manifes lainnya dan kemampuan offline pekerja layanan, lihat link di atas.
Kami juga akan melihat apa yang akan ditambahkan ke API di versi Chrome mendatang, dan terakhir, kami akan memiliki FAQ.
Menerapkan Pesan Push untuk Chrome
Bagian ini menjelaskan setiap langkah yang perlu Anda selesaikan untuk mendukung pesan push di aplikasi web.
Mendaftarkan Pekerja Layanan
Ada dependensi untuk memiliki pekerja layanan guna menerapkan pesan push untuk web. Alasannya adalah saat pesan push diterima, browser dapat memulai pekerja layanan, yang berjalan di latar belakang tanpa halaman terbuka, dan mengirim peristiwa sehingga Anda dapat memutuskan cara menangani pesan push tersebut.
Berikut adalah contoh cara mendaftarkan pekerja layanan di aplikasi web Anda. Saat pendaftaran berhasil diselesaikan, kita akan memanggil initialiseState(), yang akan segera kita bahas.
var isPushEnabled = false;
…
window.addEventListener('load', function() {
var pushButton = document.querySelector('.js-push-button');
pushButton.addEventListener('click', function() {
if (isPushEnabled) {
unsubscribe();
} else {
subscribe();
}
});
// Check that service workers are supported, if so, progressively
// enhance and add push messaging support, otherwise continue without it.
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js')
.then(initialiseState);
} else {
console.warn('Service workers aren\'t supported in this browser.');
}
});
Pengendali klik tombol akan membuat pengguna berlangganan atau berhenti berlangganan pesan push. isPushEnabled adalah variabel global yang hanya melacak apakah pesan push saat ini berlangganan atau tidak. Ini akan dirujuk di seluruh cuplikan kode.
Kemudian, kita akan memeriksa apakah pekerja layanan didukung sebelum mendaftarkan file service-worker.js
yang memiliki logika untuk menangani pesan push. Di sini kita
hanya memberi tahu browser bahwa file JavaScript ini adalah pekerja layanan
untuk situs kita.
Menyiapkan Status Awal

Setelah pekerja layanan didaftarkan, kita perlu menyiapkan status UI.
Pengguna akan mengharapkan UI sederhana untuk mengaktifkan atau menonaktifkan pesan push untuk situs Anda, dan mereka akan mengharapkannya terus diperbarui dengan perubahan apa pun yang terjadi. Dengan kata lain, jika pengguna mengaktifkan pesan push untuk situs Anda, keluar dan kembali seminggu kemudian, UI Anda akan menandai bahwa pesan push sudah diaktifkan.
Anda dapat menemukan beberapa pedoman UX dalam dokumen ini, dalam artikel ini, kita akan berfokus pada aspek teknis.
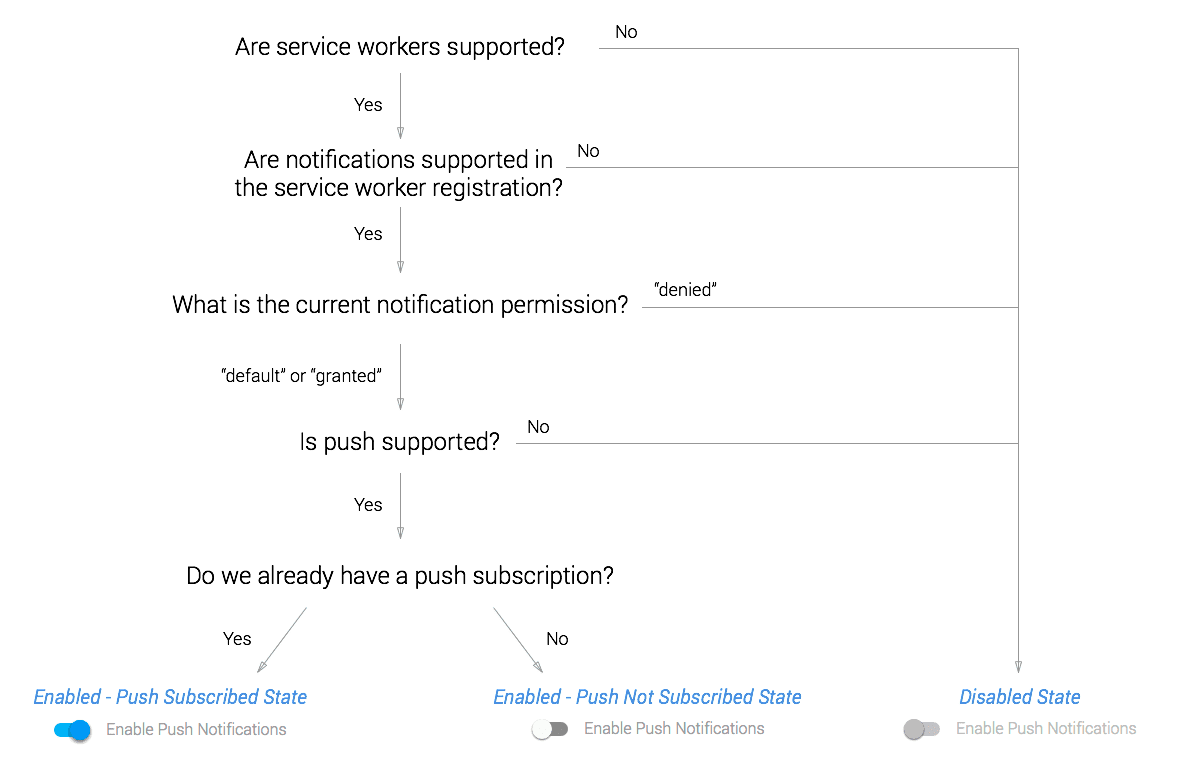
Pada tahap ini, Anda mungkin berpikir bahwa hanya ada dua status yang harus ditangani, diaktifkan atau dinonaktifkan. Namun, ada beberapa status lain terkait notifikasi yang perlu Anda pertimbangkan.

Ada sejumlah API yang perlu kita periksa sebelum mengaktifkan tombol, dan jika semuanya didukung, kita dapat mengaktifkan UI dan menetapkan status awal untuk menunjukkan apakah pesan push dilanggan atau tidak.
Karena sebagian besar pemeriksaan ini menyebabkan UI kami dinonaktifkan, Anda harus menetapkan status awal ke nonaktif. Hal ini juga menghindari kebingungan jika ada masalah dengan JavaScript halaman Anda, misalnya file JS tidak dapat didownload atau pengguna telah menonaktifkan JavaScript.
<button class="js-push-button" disabled>
Enable Push Messages
</button>
Dengan status awal ini, kita dapat melakukan pemeriksaan yang diuraikan di atas dalam
metode initialiseState(), yaitu setelah pekerja layanan didaftarkan.
// Once the service worker is registered set the initial state
function initialiseState() {
// Are Notifications supported in the service worker?
if (!('showNotification' in ServiceWorkerRegistration.prototype)) {
console.warn('Notifications aren\'t supported.');
return;
}
// Check the current Notification permission.
// If its denied, it's a permanent block until the
// user changes the permission
if (Notification.permission === 'denied') {
console.warn('The user has blocked notifications.');
return;
}
// Check if push messaging is supported
if (!('PushManager' in window)) {
console.warn('Push messaging isn\'t supported.');
return;
}
// We need the service worker registration to check for a subscription
navigator.serviceWorker.ready.then(function(serviceWorkerRegistration) {
// Do we already have a push message subscription?
serviceWorkerRegistration.pushManager.getSubscription()
.then(function(subscription) {
// Enable any UI which subscribes / unsubscribes from
// push messages.
var pushButton = document.querySelector('.js-push-button');
pushButton.disabled = false;
if (!subscription) {
// We aren't subscribed to push, so set UI
// to allow the user to enable push
return;
}
// Keep your server in sync with the latest subscriptionId
sendSubscriptionToServer(subscription);
// Set your UI to show they have subscribed for
// push messages
pushButton.textContent = 'Disable Push Messages';
isPushEnabled = true;
})
.catch(function(err) {
console.warn('Error during getSubscription()', err);
});
});
}
Ringkasan singkat tentang langkah-langkah ini:
- Kita memeriksa apakah
showNotificationtersedia dalam prototipe ServiceWorkerRegistration. Tanpanya, kita tidak akan dapat menampilkan notifikasi dari pekerja layanan saat pesan push diterima. - Kita memeriksa
Notification.permissionsaat ini untuk memastikannya bukan"denied". Izin yang ditolak berarti Anda tidak dapat menampilkan notifikasi hingga pengguna mengubah izin secara manual di browser. - Untuk memeriksa apakah pesan push didukung, kita memeriksa apakah
PushManagertersedia di objek jendela. - Terakhir, kita menggunakan
pushManager.getSubscription()untuk memeriksa apakah kita sudah memiliki langganan atau belum. Jika ya, kami akan mengirimkan detail langganan ke server untuk memastikan kami memiliki informasi yang tepat dan menyetel UI untuk menunjukkan bahwa pesan push sudah diaktifkan atau belum. Kita akan melihat detail yang ada dalam objek langganan nanti dalam artikel ini.
Kita menunggu hingga navigator.serviceWorker.ready diselesaikan untuk memeriksa
langganan dan mengaktifkan tombol push karena hanya setelah pekerja
layanan aktif, Anda dapat benar-benar berlangganan pesan push.
Langkah berikutnya adalah menangani saat pengguna ingin mengaktifkan pesan push, tetapi sebelum dapat melakukannya, kita perlu menyiapkan project Google Developer Console dan menambahkan beberapa parameter ke manifes untuk menggunakan Firebase Cloud Messaging (FCM), yang sebelumnya dikenal sebagai Google Cloud Messaging (GCM).
Membuat Project di Firebase Developer Console
Chrome menggunakan FCM untuk menangani pengiriman dan penayangan pesan push; namun, untuk menggunakan FCM API, Anda perlu menyiapkan project di Firebase Developer Console.
Langkah-langkah berikut khusus untuk Chrome, Opera untuk Android, dan Browser Samsung yang menggunakan FCM. Kita akan membahas cara kerjanya di browser lain nanti dalam artikel ini.
Membuat Project Developer Firebase baru
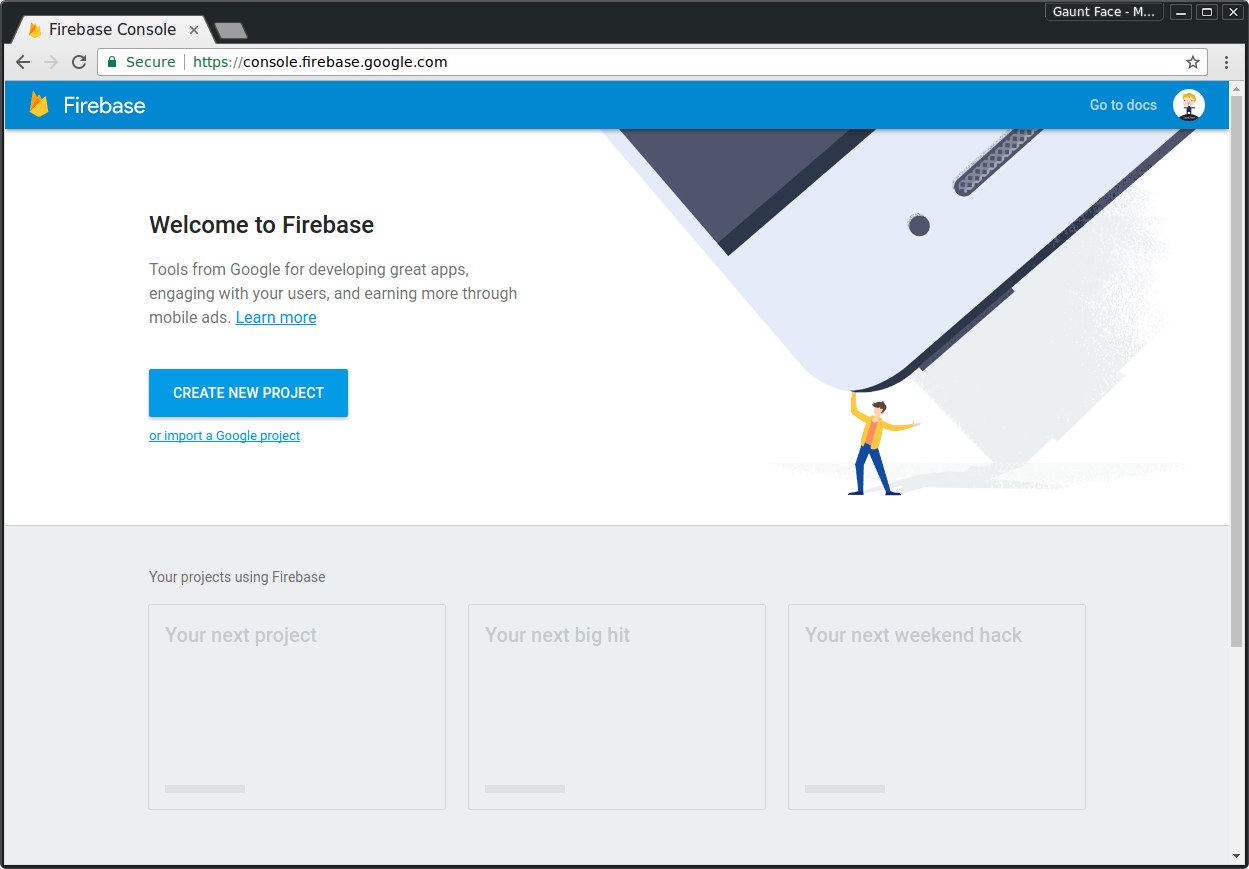
Untuk memulai, Anda perlu membuat project baru di https://console.firebase.google.com/ dengan mengklik 'Create New Project'.

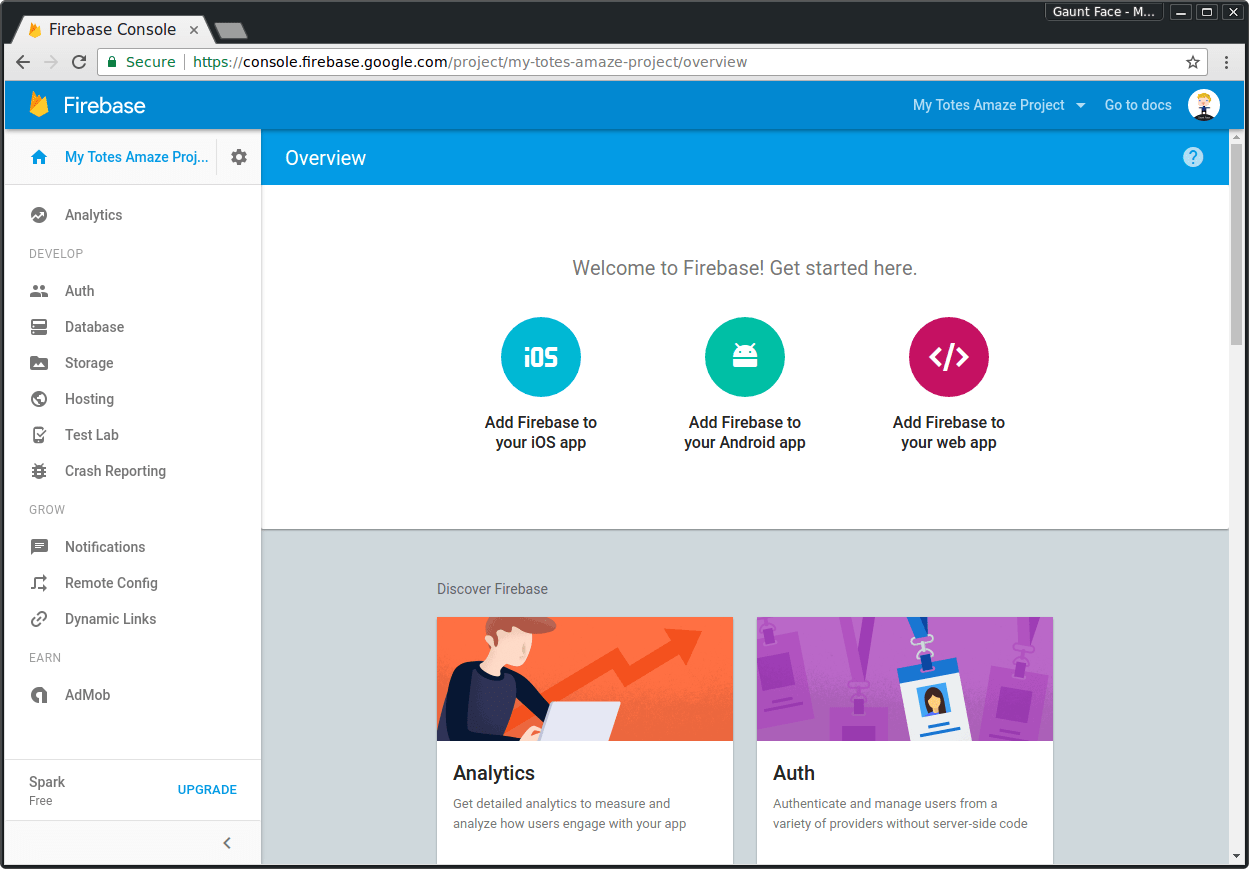
Tambahkan nama project, buat project, lalu Anda akan diarahkan ke dasbor project:

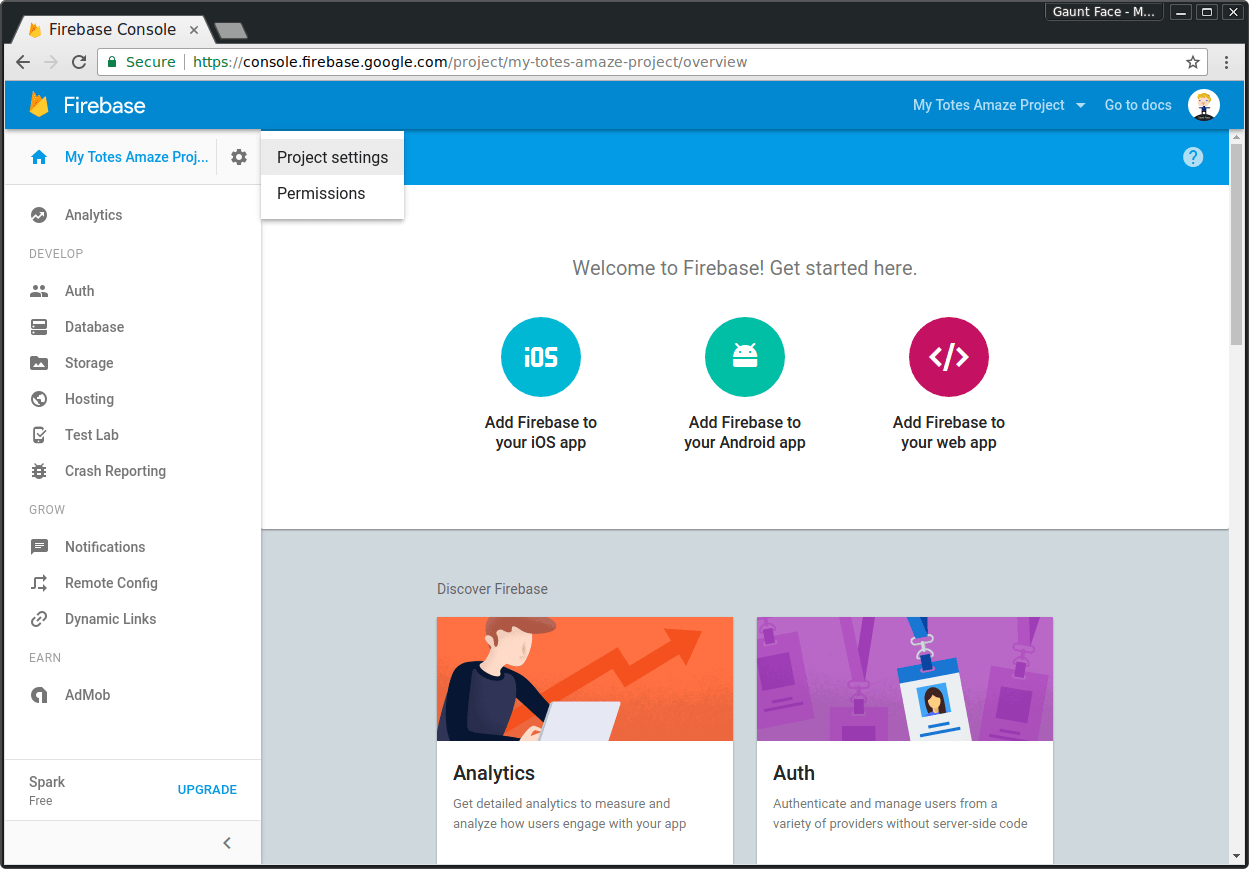
Dari dasbor ini, klik roda gigi di samping nama project Anda di sudut kiri atas, lalu klik 'Setelan Project'.

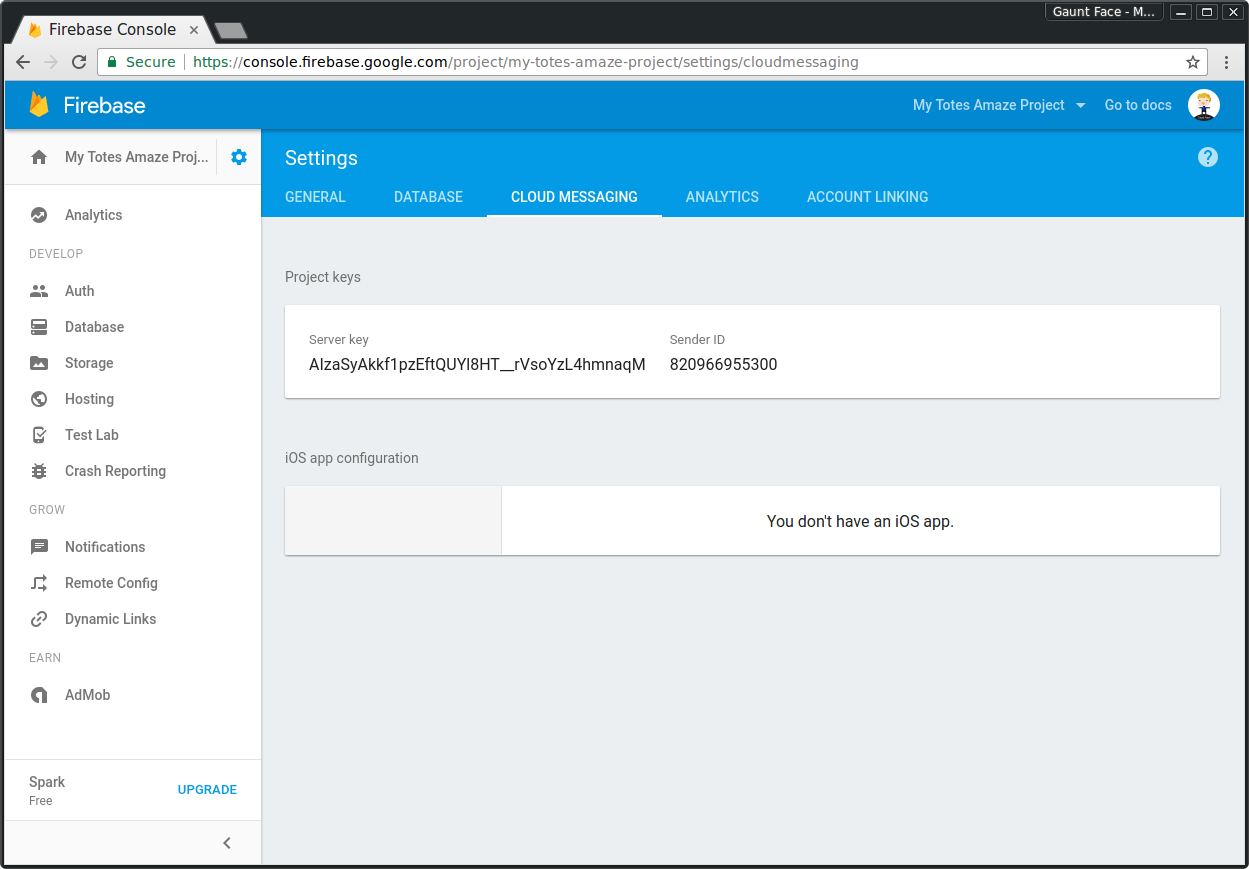
Di halaman setelan, klik tab 'Cloud Messaging'.

Halaman ini berisi kunci API untuk pesan push, yang akan kita gunakan nanti, dan ID pengirim yang perlu kita masukkan dalam manifes aplikasi web di bagian berikutnya.
Menambahkan Manifes Aplikasi Web
Untuk push, kita perlu menambahkan file manifes dengan kolom gcm_sender_id, agar langganan push berhasil. Parameter ini hanya diperlukan oleh Chrome, Opera untuk Android, dan Browser Samsung agar dapat menggunakan FCM / GCM.
gcm_sender_id digunakan oleh browser ini saat berlangganan perangkat pengguna dengan FCM. Artinya, FCM dapat mengidentifikasi perangkat pengguna dan memastikan ID pengirim Anda cocok dengan kunci API yang sesuai dan pengguna telah mengizinkan server Anda untuk mengirim pesan push kepada mereka.
Berikut adalah file manifes yang sangat sederhana:
{
"name": "Push Demo",
"short_name": "Push Demo",
"icons": [{
"src": "images/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
}],
"start_url": "/index.html?homescreen=1",
"display": "standalone",
"gcm_sender_id": "<Your Sender ID Here>"
}
Anda harus menetapkan nilai gcm_sender_id ke ID pengirim dari Project Firebase Anda.
Setelah menyimpan file manifes dalam project (manifest.json adalah nama yang baik), referensikan dari HTML dengan tag berikut di bagian head halaman.
<link rel="manifest" href="/manifest.json">
Jika tidak menambahkan manifes web dengan parameter ini, Anda akan mendapatkan pengecualian saat mencoba membuat pengguna berlangganan pesan push, dengan error "Registration failed - no sender id provided" atau "Registration failed -
permission denied".
Berlangganan Pesan Push
Setelah menyiapkan manifes, Anda dapat kembali ke JavaScript situs.
Untuk berlangganan, Anda harus memanggil metode subscribe() pada objek PushManager, yang Anda akses melalui ServiceWorkerRegistration.
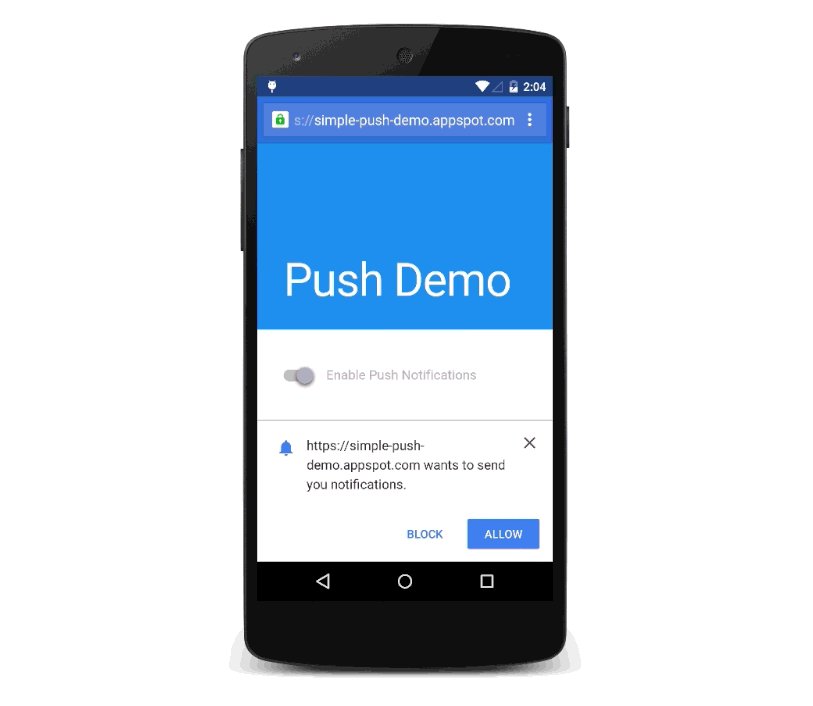
Tindakan ini akan meminta pengguna untuk memberikan izin origin Anda untuk mengirim notifikasi push. Tanpa izin ini, Anda tidak akan berhasil berlangganan.
Jika promise yang ditampilkan oleh metode subscribe() diselesaikan, Anda akan diberi objek PushSubscription yang akan berisi endpoint.
Endpoint harus disimpan di server Anda untuk setiap pengguna, karena Anda akan memerlukannya untuk mengirim pesan push di lain waktu.
Kode berikut akan membuat pengguna berlangganan pesan push:
function subscribe() {
// Disable the button so it can't be changed while
// we process the permission request
var pushButton = document.querySelector('.js-push-button');
pushButton.disabled = true;
navigator.serviceWorker.ready.then(function(serviceWorkerRegistration) {
serviceWorkerRegistration.pushManager.subscribe()
.then(function(subscription) {
// The subscription was successful
isPushEnabled = true;
pushButton.textContent = 'Disable Push Messages';
pushButton.disabled = false;
// TODO: Send the subscription.endpoint to your server
// and save it to send a push message at a later date
return sendSubscriptionToServer(subscription);
})
.catch(function(e) {
if (Notification.permission === 'denied') {
// The user denied the notification permission which
// means we failed to subscribe and the user will need
// to manually change the notification permission to
// subscribe to push messages
console.warn('Permission for Notifications was denied');
pushButton.disabled = true;
} else {
// A problem occurred with the subscription; common reasons
// include network errors, and lacking gcm_sender_id and/or
// gcm_user_visible_only in the manifest.
console.error('Unable to subscribe to push.', e);
pushButton.disabled = false;
pushButton.textContent = 'Enable Push Messages';
}
});
});
}
Pada tahap ini, aplikasi web Anda siap menerima pesan push, meskipun tidak ada yang akan terjadi hingga kita menambahkan pemroses peristiwa push ke file pekerja layanan.
Pemroses Peristiwa Push Service Worker
Saat pesan push diterima (kita akan membahas cara mengirim pesan push di bagian berikutnya), peristiwa push akan dikirim di pekerja layanan Anda, dan pada saat itu Anda harus menampilkan notifikasi.
self.addEventListener('push', function(event) {
console.log('Received a push message', event);
var title = 'Yay a message.';
var body = 'We have received a push message.';
var icon = '/images/icon-192x192.png';
var tag = 'simple-push-demo-notification-tag';
event.waitUntil(
self.registration.showNotification(title, {
body: body,
icon: icon,
tag: tag
})
);
});
Kode ini mendaftarkan pemroses peristiwa push dan menampilkan notifikasi dengan judul, teks isi, ikon, dan tag notifikasi yang telah ditentukan sebelumnya.
Satu hal yang perlu disoroti dengan contoh ini adalah metode
event.waitUntil(). Metode ini menggunakan
promise dan memperpanjang
masa aktif pengendali peristiwa (atau dapat dianggap sebagai mempertahankan pekerja
layanan tetap aktif), hingga promise
diselesaikan;
Dalam hal ini, promise yang diteruskan ke event.waitUntil adalah Promise yang ditampilkan
dari showNotification().
Tag notifikasi berfungsi sebagai ID untuk notifikasi unik. Jika kita mengirim dua pesan push ke endpoint yang sama, dengan penundaan singkat di antara keduanya, dan menampilkan notifikasi dengan tag yang sama, browser akan menampilkan notifikasi pertama dan menggantinya dengan notifikasi kedua saat pesan push diterima.
Jika Anda ingin menampilkan beberapa notifikasi sekaligus, gunakan tag yang berbeda, atau tidak ada tag sama sekali. Kita akan melihat contoh yang lebih lengkap tentang cara menampilkan notifikasi nanti dalam postingan ini. Untuk saat ini, mari kita buat semuanya tetap sederhana dan lihat apakah pengiriman pesan push menampilkan notifikasi ini.
Mengirim Pesan Push
Kita telah berlangganan pesan push dan pekerja layanan kita siap menampilkan notifikasi, jadi sekarang saatnya mengirim pesan push melalui FCM.
Hal ini hanya berlaku untuk browser yang menggunakan FCM.
Saat Anda mengirim variabel PushSubscription.endpoint ke server, endpoint untuk FCM bersifat khusus. URL ini memiliki parameter di akhir URL yang
adalah registration_id.
Contoh endpoint adalah:
https://fcm.googleapis.com/fcm/send/APA91bHPffi8zclbIBDcToXN_LEpT6iA87pgR-J-MuuVVycM0SmptG-rXdCPKTM5pvKiHk2Ts-ukL1KV8exGOnurOAKdbvH9jcvg8h2gSi-zZJyToiiydjAJW6Fa9mE3_7vsNIgzF28KGspVmLUpMgYLBd1rxaVh-L4NDzD7HyTkhFOfwWiyVdKh__rEt15W9n2o6cZ8nxrP
URL FCM adalah:
https://fcm.googleapis.com/fcm/send
registration_id akan menjadi:
APA91bHPffi8zclbIBDcToXN_LEpT6iA87pgR-J-MuuVVycM0SmptG-rXdCPKTM5pvKiHk2Ts-ukL1KV8exGOnurOAKdbvH9jcvg8h2gSi-zZJyToiiydjAJW6Fa9mE3_7vsNIgzF28KGspVmLUpMgYLBd1rxaVh-L4NDzD7HyTkhFOfwWiyVdKh__rEt15W9n2o6cZ8nxrP
Hal ini berlaku khusus untuk browser yang menggunakan FCM. Di browser normal, Anda hanya akan mendapatkan endpoint dan memanggil endpoint tersebut dengan cara standar dan endpoint akan berfungsi terlepas dari URL-nya.
Artinya, di server Anda, Anda harus memeriksa apakah endpoint adalah untuk FCM dan jika ya, ekstrak registration_id. Untuk melakukannya di Python, Anda dapat melakukan hal seperti:
if endpoint.startswith('https://fcm.googleapis.com/fcm/send'):
endpointParts = endpoint.split('/')
registrationId = endpointParts[len(endpointParts) - 1]
endpoint = 'https://fcm.googleapis.com/fcm/send'
Setelah mendapatkan ID pendaftaran, Anda dapat melakukan panggilan ke FCM API. Anda dapat menemukan dokumen referensi tentang FCM API di sini.
Aspek utama yang perlu diingat saat memanggil FCM adalah:
- Header Authorization dengan nilai
key=<YOUR_API_KEY>harus ditetapkan saat Anda memanggil API, dengan<YOUR_API_KEY>adalah kunci API dari project Firebase.- Kunci API digunakan oleh FCM untuk menemukan ID pengirim yang sesuai, memastikan pengguna telah memberikan izin untuk project Anda, dan akhirnya memastikan bahwa alamat IP server diizinkan untuk project tersebut.
- Header
Content-Typeyang sesuai dariapplication/jsonatauapplication/x-www-form-urlencoded;charset=UTF-8, bergantung pada apakah Anda mengirim data sebagai JSON atau data formulir. - Array
registration_ids- ini adalah ID pendaftaran yang akan Anda ekstrak dari endpoint dari pengguna.
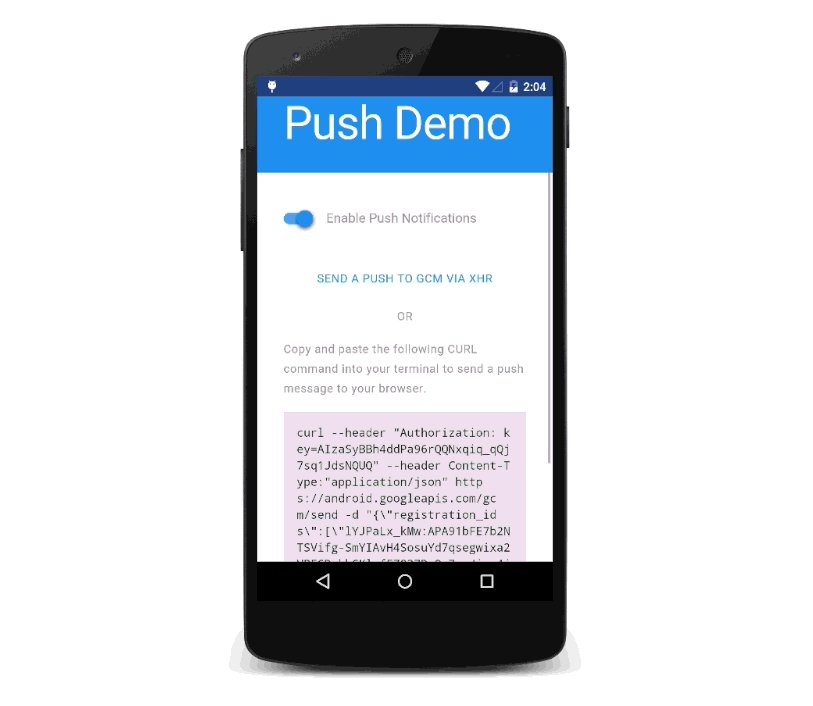
Harap lihat dokumen tentang cara mengirim pesan push dari server, tetapi untuk pemeriksaan cepat pekerja layanan, Anda dapat menggunakan cURL untuk mengirim pesan push ke browser.
Ganti <YOUR_API_KEY> dan <YOUR_REGISTRATION_ID>
dalam perintah cURL ini dengan milik Anda sendiri dan jalankan dari terminal.
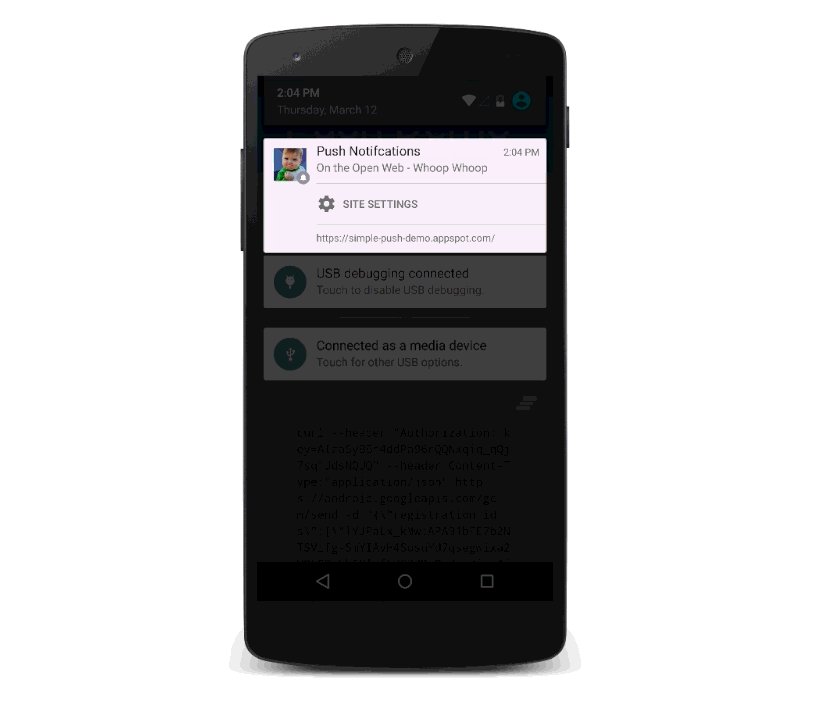
Anda akan melihat notifikasi yang luar biasa:
curl --header "Authorization: key=<YOUR_API_KEY>" --header
"Content-Type: application/json" https://fcm.googleapis.com/fcm/send -d
"{\"registration_ids\":[\"<YOUR_REGISTRATION_ID>\"]}"

Saat mengembangkan logika backend, ingat bahwa header Otorisasi dan format isi POST khusus untuk endpoint FCM, jadi deteksi kapan endpoint ditujukan untuk FCM dan tambahkan header secara kondisional serta format isi POST. Untuk browser lain (dan semoga Chrome pada masa mendatang), Anda harus menerapkan Web Push Protocol.
Kelemahan implementasi Push API saat ini di Chrome adalah Anda tidak dapat mengirim data apa pun dengan pesan push. Tidak, tidak ada. Alasannya adalah dalam penerapan mendatang, data payload harus dienkripsi di server Anda sebelum dikirim ke endpoint pesan push. Dengan cara ini, endpoint, apa pun penyedia push-nya, tidak akan dapat dengan mudah melihat konten pesan push. Hal ini juga melindungi dari kerentanan lain seperti validasi sertifikat HTTPS yang buruk dan serangan man-in-the-middle antara server dan penyedia push. Namun, enkripsi ini belum didukung, jadi untuk sementara Anda harus melakukan pengambilan untuk mendapatkan informasi yang diperlukan untuk mengisi notifikasi.
Contoh Peristiwa Push yang Lebih Lengkap
Notifikasi yang telah kita lihat sejauh ini cukup mendasar dan sejauh sampel, notifikasi ini cukup buruk dalam mencakup kasus penggunaan dunia nyata.
Secara realistis, sebagian besar orang ingin mendapatkan beberapa informasi dari server mereka sebelum menampilkan notifikasi. Ini mungkin data untuk mengisi judul dan pesan notifikasi dengan sesuatu yang spesifik, atau lebih jauh lagi, menyimpan cache beberapa halaman atau data sehingga saat pengguna mengklik notifikasi, semuanya akan langsung tersedia saat browser dibuka—meskipun jaringan tidak tersedia pada saat itu.
Dalam kode berikut, kita mengambil beberapa data dari API, mengonversi respons menjadi objek, dan menggunakannya untuk mengisi notifikasi.
self.addEventListener('push', function(event) {
// Since there is no payload data with the first version
// of push messages, we'll grab some data from
// an API and use it to populate a notification
event.waitUntil(
fetch(SOME_API_ENDPOINT).then(function(response) {
if (response.status !== 200) {
// Either show a message to the user explaining the error
// or enter a generic message and handle the
// onnotificationclick event to direct the user to a web page
console.log('Looks like there was a problem. Status Code: ' + response.status);
throw new Error();
}
// Examine the text in the response
return response.json().then(function(data) {
if (data.error || !data.notification) {
console.error('The API returned an error.', data.error);
throw new Error();
}
var title = data.notification.title;
var message = data.notification.message;
var icon = data.notification.icon;
var notificationTag = data.notification.tag;
return self.registration.showNotification(title, {
body: message,
icon: icon,
tag: notificationTag
});
});
}).catch(function(err) {
console.error('Unable to retrieve data', err);
var title = 'An error occurred';
var message = 'We were unable to get the information for this push message';
var icon = URL_TO_DEFAULT_ICON;
var notificationTag = 'notification-error';
return self.registration.showNotification(title, {
body: message,
icon: icon,
tag: notificationTag
});
})
);
});
Sekali lagi, perlu ditekankan bahwa event.waitUntil() mengambil promise
yang menghasilkan promise yang ditampilkan oleh showNotification(), yang berarti
pemroses peristiwa kita tidak akan keluar hingga panggilan fetch() asinkron selesai, dan
notifikasi ditampilkan.
Anda akan melihat bahwa kami menampilkan notifikasi meskipun terjadi error. Hal ini karena jika tidak, Chrome akan menampilkan notifikasi generik-nya sendiri.
Membuka URL saat Pengguna Mengklik Notifikasi
Saat pengguna mengklik notifikasi, peristiwa notificationclick akan dikirim
di pekerja layanan Anda. Dalam pengendali, Anda dapat mengambil tindakan yang sesuai,
seperti memfokuskan tab atau membuka jendela dengan URL tertentu:
self.addEventListener('notificationclick', function(event) {
console.log('On notification click: ', event.notification.tag);
// Android doesn't close the notification when you click on it
// See: http://crbug.com/463146
event.notification.close();
// This looks to see if the current is already open and
// focuses if it is
event.waitUntil(
clients.matchAll({
type: "window"
})
.then(function(clientList) {
for (var i = 0; i < clientList.length; i++) {
var client = clientList[i];
if (client.url == '/' && 'focus' in client)
return client.focus();
}
if (clients.openWindow) {
return clients.openWindow('/');
}
})
);
});
Contoh ini membuka browser ke root asal situs, dengan memfokuskan tab dengan origin yang sama yang ada jika ada, dan jika tidak, membuka tab baru.
Ada postingan khusus untuk beberapa hal yang dapat Anda lakukan dengan Notification API di sini.
Membatalkan Langganan Perangkat Pengguna
Anda telah berlangganan perangkat pengguna dan mereka menerima pesan push, tetapi bagaimana cara membatalkan langganan mereka?
Hal utama yang diperlukan untuk membatalkan langganan perangkat pengguna adalah memanggil
metode unsubscribe() pada
objek PushSubscription
dan menghapus endpoint dari server Anda (hanya agar Anda tidak
mengirim pesan push yang Anda tahu tidak akan diterima). Kode di bawah ini
melakukan hal ini:
function unsubscribe() {
var pushButton = document.querySelector('.js-push-button');
pushButton.disabled = true;
navigator.serviceWorker.ready.then(function(serviceWorkerRegistration) {
// To unsubscribe from push messaging, you need get the
// subscription object, which you can call unsubscribe() on.
serviceWorkerRegistration.pushManager.getSubscription().then(
function(pushSubscription) {
// Check we have a subscription to unsubscribe
if (!pushSubscription) {
// No subscription object, so set the state
// to allow the user to subscribe to push
isPushEnabled = false;
pushButton.disabled = false;
pushButton.textContent = 'Enable Push Messages';
return;
}
var subscriptionId = pushSubscription.subscriptionId;
// TODO: Make a request to your server to remove
// the subscriptionId from your data store so you
// don't attempt to send them push messages anymore
// We have a subscription, so call unsubscribe on it
pushSubscription.unsubscribe().then(function(successful) {
pushButton.disabled = false;
pushButton.textContent = 'Enable Push Messages';
isPushEnabled = false;
}).catch(function(e) {
// We failed to unsubscribe, this can lead to
// an unusual state, so may be best to remove
// the users data from your data store and
// inform the user that you have done so
console.log('Unsubscription error: ', e);
pushButton.disabled = false;
pushButton.textContent = 'Enable Push Messages';
});
}).catch(function(e) {
console.error('Error thrown while unsubscribing from push messaging.', e);
});
});
}
Menjaga Langganan Tetap Update
Langganan mungkin tidak sinkron antara FCM dan server Anda. Pastikan
server Anda mengurai isi respons POST pengiriman FCM API, mencari
hasil error:NotRegistered dan canonical_id, seperti yang dijelaskan dalam dokumentasi FCM.
Langganan juga dapat menjadi tidak sinkron antara pekerja layanan dan server Anda. Misalnya, setelah berhasil berlangganan/berhenti berlangganan, koneksi jaringan yang tidak stabil
dapat mencegah Anda mengupdate server; atau pengguna mungkin
membatalkan izin notifikasi, yang memicu berhenti berlangganan otomatis. Tangani
kasus tersebut dengan memeriksa hasil
serviceWorkerRegistration.pushManager.getSubscription() secara berkala (misalnya,
saat pemuatan halaman) dan menyinkronkannya dengan server. Anda juga dapat
berlangganan kembali secara otomatis jika tidak lagi memiliki langganan dan
Notification.permission == 'granted'.
Di sendSubscriptionToServer(), Anda harus mempertimbangkan cara menangani
permintaan jaringan yang gagal saat mengupdate endpoint. Salah satu solusinya adalah
melacak status endpoint dalam cookie
untuk menentukan apakah server Anda memerlukan detail terbaru atau tidak.
Semua langkah di atas menghasilkan implementasi penuh pesan push di web di Chrome 46. Masih ada fitur spesifikasi yang akan mempermudah (seperti API standar untuk memicu pesan push), tetapi rilis ini memungkinkan Anda mulai membuat pesan push ke dalam aplikasi web Anda sekarang.
Cara Men-debug Aplikasi Web
Saat menerapkan pesan push, bug akan berada di salah satu dari dua tempat: halaman atau pekerja layanan Anda.
Bug di halaman dapat di-debug menggunakan DevTools. Untuk men-debug masalah pekerja layanan, Anda memiliki dua opsi:
- Buka chrome://inspect > Service workers. Tampilan ini tidak memberikan banyak informasi selain pekerja layanan yang sedang berjalan.
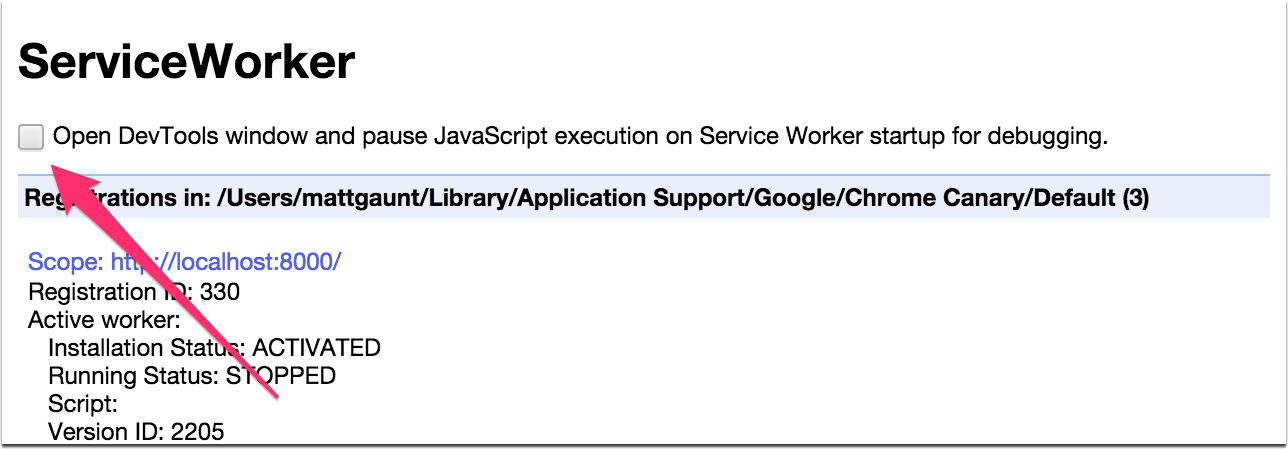
- Buka chrome://serviceworker-internals dan dari sini Anda dapat melihat status pekerja layanan, dan melihat error, jika ada. Halaman ini bersifat sementara hingga DevTools memiliki kumpulan fitur serupa.
Salah satu tips terbaik yang dapat saya berikan kepada siapa saja yang baru menggunakan pekerja layanan adalah menggunakan kotak centang yang disebut "Buka jendela DevTools dan jeda eksekusi JavaScript saat pekerja layanan dimulai untuk proses debug". Kotak centang ini akan menambahkan titik henti sementara di awal pekerja layanan dan menjeda eksekusi, sehingga Anda dapat melanjutkan atau melangkahi skrip pekerja layanan dan melihat apakah ada masalah.

Jika tampaknya ada masalah antara FCM dan peristiwa push pekerja layanan Anda, Anda tidak dapat melakukan banyak hal untuk men-debug masalah tersebut karena tidak ada cara bagi Anda untuk melihat apakah Chrome menerima apa pun. Hal utama yang perlu dipastikan adalah bahwa respons dari FCM berhasil saat server Anda melakukan panggilan API. Tampilannya akan seperti ini:
{"multicast_id":1234567890,"success":1,"failure":0,"canonical_ids":0,"results":[{"message_id":"0:1234567890"}]}
Perhatikan respons "success": 1. Jika Anda melihat kegagalan, hal ini
menunjukkan bahwa ada yang salah dengan ID pendaftaran FCM dan pesan push
tidak dikirim ke Chrome.
Men-debug Service Worker di Chrome untuk Android
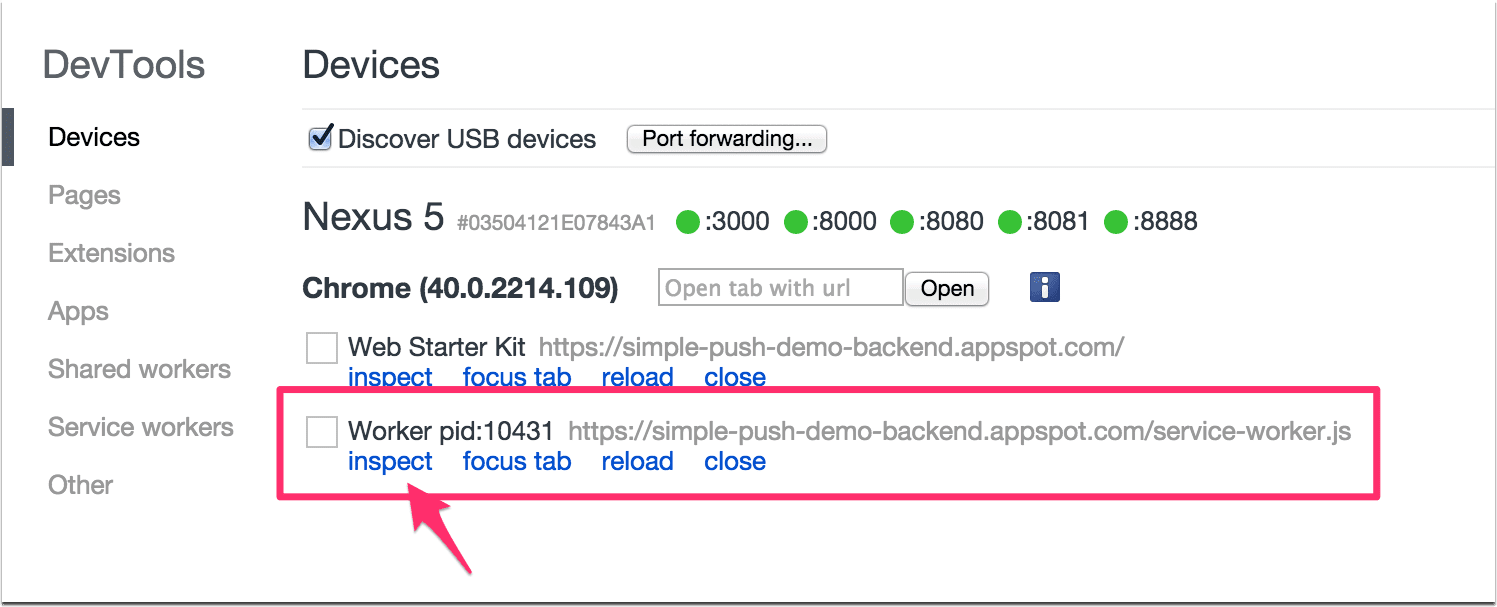
Saat ini, proses debug pekerja layanan di Chrome untuk Android tidak jelas. Anda harus membuka chrome://inspect, menemukan perangkat, dan mencari item daftar dengan nama "Worker pid:...." yang memiliki URL pekerja layanan Anda.

UX untuk Notifikasi Push
Tim Chrome telah menyusun dokumen praktik terbaik untuk UX notifikasi push serta dokumen yang membahas beberapa kasus ekstrem saat menggunakan notifikasi push.
Masa Depan Pesan Push di Chrome dan Web Terbuka
Bagian ini menjelaskan sedikit detail tentang beberapa bagian khusus Chrome dari penerapan ini yang harus Anda ketahui dan perbedaannya dengan penerapan browser lainnya.
Protokol dan Endpoint Web Push
Keunggulan standar Push API adalah Anda dapat mengambil endpoint, meneruskannya ke server, dan mengirim pesan push dengan menerapkan Web Push Protocol.
Web Push Protocol adalah standar baru yang dapat diterapkan oleh penyedia push, sehingga developer tidak perlu khawatir dengan siapa penyedia push. Idenya adalah untuk menghindari perlunya mendaftar ke kunci API dan mengirim data yang diformat secara khusus, seperti yang harus Anda lakukan dengan FCM.
Chrome adalah browser pertama yang menerapkan Push API dan FCM tidak
mendukung Web Push Protocol, yang merupakan alasan mengapa Chrome memerlukan
gcm_sender_id dan Anda perlu menggunakan API restful untuk FCM.
Sasaran akhir untuk Chrome adalah beralih ke penggunaan Web Push Protocol dengan Chrome dan FCM.
Sampai saat itu, Anda perlu mendeteksi endpoint "https://fcm.googleapis.com/fcm/send" dan menanganinya secara terpisah dari endpoint lain, yaitu memformat data payload dengan cara tertentu dan menambahkan kunci Otorisasi.
Bagaimana Cara Mengimplementasikan Protokol Web Push?
Firefox Nightly saat ini sedang mengerjakan push dan kemungkinan akan menjadi browser pertama yang mengimplementasikan Web Push Protocol.
FAQ
Di mana spesifikasinya?
https://slightlyoff.github.io/ServiceWorker/spec/service_worker/ https://w3c.github.io/push-api/ https://notifications.spec.whatwg.org/
Dapatkah saya mencegah duplikasi notifikasi jika kehadiran web saya memiliki beberapa asal, atau jika saya memiliki kehadiran web dan native?
Saat ini belum ada solusi untuk masalah ini, tetapi Anda dapat mengikuti progresnya di Chromium.
Skenario idealnya adalah memiliki semacam ID untuk perangkat pengguna, lalu di sisi server mencocokkan ID langganan aplikasi native dan aplikasi web, lalu menentukan ke mana pesan push akan dikirim. Anda dapat melakukannya melalui ukuran layar, model perangkat, berbagi kunci yang dihasilkan antara aplikasi web dan aplikasi native, tetapi setiap pendekatan memiliki kelebihan dan kekurangan.
Mengapa saya memerlukan gcm_sender_id?
Tindakan ini diperlukan agar Chrome, Opera untuk Android, dan Browser Samsung dapat menggunakan Firebase Cloud Messaging (FCM) API. Tujuannya adalah menggunakan Protokol Push Web saat standar selesai dan FCM dapat mendukungnya.
Mengapa tidak menggunakan Web Sockets atau Server-Sent Events (EventSource)?
Keuntungan menggunakan pesan push adalah meskipun halaman ditutup, pekerja layanan Anda akan diaktifkan dan dapat menampilkan notifikasi. Koneksi Web Sockets dan EventSource ditutup saat halaman atau browser ditutup.
Bagaimana jika saya tidak memerlukan pengiriman peristiwa latar belakang?
Jika Anda tidak memerlukan pengiriman latar belakang, Web Sockets adalah opsi yang tepat.
Kapan saya dapat menggunakan push tanpa menampilkan notifikasi (yaitu push latar belakang senyap)?
Belum ada linimasa kapan fitur ini akan tersedia, tetapi ada niat untuk menerapkan sinkronisasi latar belakang dan meskipun belum diputuskan atau ditentukan spesifikasinya, ada beberapa diskusi tentang cara mengaktifkan push senyap dengan sinkronisasi latar belakang.
Mengapa hal ini memerlukan HTTPS? Bagaimana cara mengatasinya selama pengembangan?
Pekerja layanan memerlukan origin yang aman untuk memastikan bahwa skrip pekerja layanan berasal dari origin yang diinginkan dan tidak berasal dari serangan man-in-the-middle. Saat ini, hal itu berarti menggunakan HTTPS di situs aktif, meskipun localhost akan berfungsi selama pengembangan.
Seperti apa dukungan browser?
Chrome mendukungnya dalam versi stabil dan Mozilla telah melakukan push di Firefox Nightly. Lihat bug menerapkan Push API untuk mengetahui info selengkapnya dan Anda dapat melacak implementasi Notifikasi di sini.
Dapatkah saya menghapus notifikasi setelah jangka waktu tertentu?
Saat ini, hal ini tidak dapat dilakukan, tetapi kami berencana untuk menambahkan dukungan guna mendapatkan daftar notifikasi yang saat ini terlihat. Jika Anda memiliki kasus penggunaan untuk menetapkan masa berlaku notifikasi setelah ditampilkan, kami ingin mengetahuinya, jadi tambahkan komentar dan kami akan meneruskannya kembali ke tim Chrome.
Jika Anda hanya perlu menghentikan notifikasi push agar tidak dikirim ke pengguna setelah jangka waktu tertentu, dan tidak peduli berapa lama notifikasi tetap terlihat, Anda dapat menggunakan parameter time to live (ttl) FCM, pelajari lebih lanjut di sini.
Apa saja batasan pesan push di Chrome?
Ada beberapa batasan yang diuraikan dalam postingan ini:
- Penggunaan CCM oleh Chrome sebagai layanan push menciptakan sejumlah persyaratan eksklusif. Kami sedang bekerja sama untuk melihat apakah beberapa pembatasan ini dapat dihapus di masa mendatang.
- Anda harus menampilkan notifikasi saat menerima pesan push.
- Chrome di desktop memiliki pengecualian bahwa jika Chrome tidak berjalan, pesan push tidak akan diterima. Hal ini berbeda dengan ChromeOS dan Android, tempat pesan push akan selalu diterima.
Bukankah kita harus menggunakan Permissions API?
Permission API diterapkan di Chrome, tetapi tidak selalu tersedia di semua browser. Anda dapat mempelajarinya lebih lanjut di sini.
Mengapa Chrome tidak membuka tab sebelumnya saat saya mengklik notifikasi?
Masalah ini hanya memengaruhi halaman yang saat ini tidak dikontrol oleh pekerja layanan. Anda dapat mempelajarinya lebih lanjut di sini.
Bagaimana jika notifikasi sudah tidak berlaku pada saat perangkat pengguna menerima push?
Anda harus selalu menampilkan notifikasi saat menerima pesan push. Dalam skenario saat Anda ingin mengirim notifikasi, tetapi hanya berguna untuk jangka waktu tertentu, Anda dapat menggunakan parameter 'time_to_live' di CCM sehingga FCM tidak akan mengirim pesan push jika melewati waktu habis masa berlaku.
Detail selengkapnya dapat ditemukan di sini.
Apa yang terjadi jika saya mengirim 10 pesan push, tetapi hanya ingin perangkat menerima satu pesan?
FCM memiliki parameter 'collapse_key' yang dapat Anda gunakan untuk memberi tahu FCM agar mengganti pesan yang tertunda dan memiliki 'collapse_key' yang sama, dengan pesan baru.

