ペイント プロファイリング用の連続ペイント モードが Chrome Canary で利用可能になりました。この記事では、ページのペイント時間の問題を特定する方法と、この新しいツールを使用してペイント パフォーマンスのボトルネックを検出する方法について説明します。
ページのペイント時間の調査
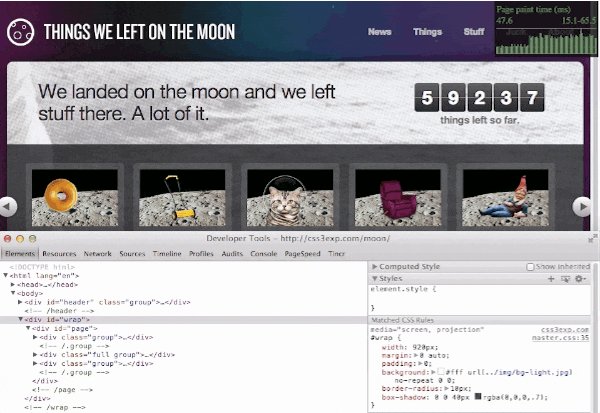
ページがスムーズにスクロールしないという問題が発生しているとのことですね。問題への取り組みは次のようになります。この例では、Dan Cederholm のデモページ Things We Left On The Moon を使用します。
ウェブ インスペクタを開き、タイムラインの録画を開始して、ページを上下にスクロールします。次に、各フレームで何が起こったかを示す縦型のタイムラインを確認します。

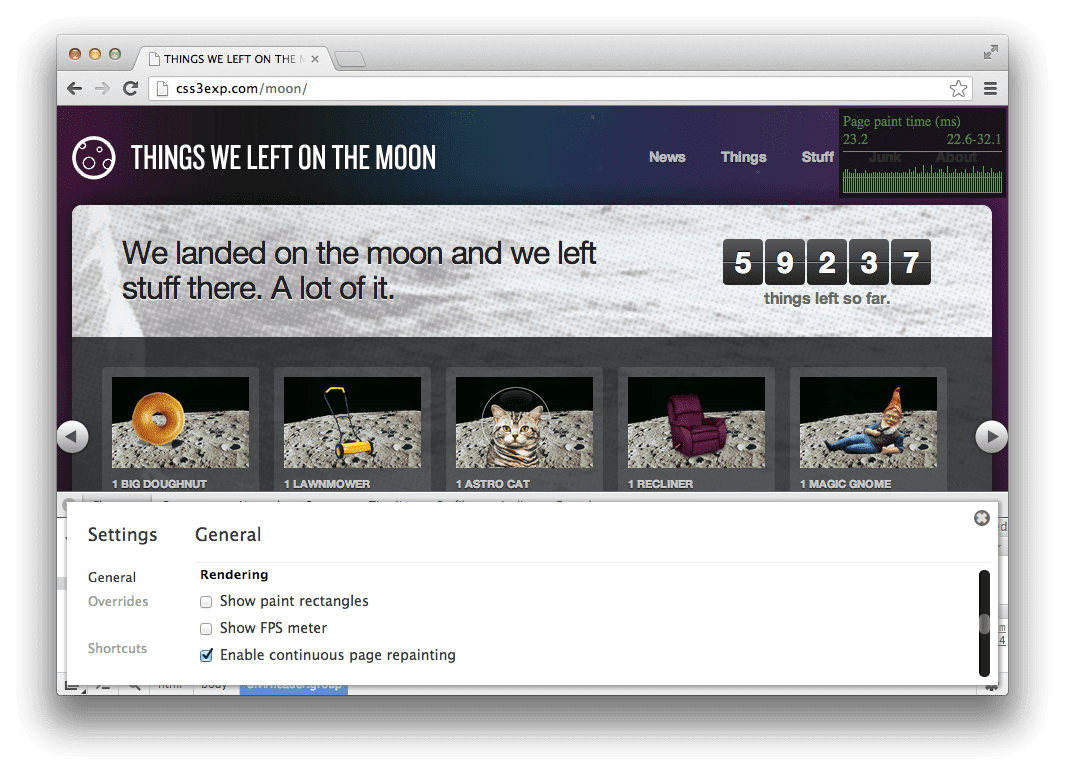
ほとんどの時間がペイントに費やされている場合(60 fps を超える大きな緑色のバー)、その原因を詳しく調べる必要があります。ペイントを調査するには、ウェブ インスペクタの [ペイントの長方形を表示] 設定(ウェブ インスペクタの右下にある歯車アイコン)を使用します。Chrome がペイントする領域が表示されます。

Chrome がページの一部を再描画する理由はいくつかあります。
- JavaScript で DOM ノードが変更され、Chrome がページのレイアウトを再計算します。
- フレームベースのサイクルで更新されるアニメーションが再生されています。
- ホバーなどのユーザー操作により、特定の要素のスタイルが変更されます。
- ページ レイアウトが変更されるその他の操作。
デベロッパーは、ページで発生する再描画に注意する必要があります。ペイントの長方形を確認すると、その方法を把握できます。上のスクリーンショットの例では、画面全体が大きな塗りつぶし長方形で覆われています。つまり、スクロールするたびに画面全体が再描画されることになります。これは望ましくありません。この場合は、CSS スタイル background-attachment:fixed が原因で発生しています。このスタイルにより、ページの背景画像は同じ位置に留まり、ページのコンテンツはスクロールに伴ってその上に移動します。
再描画が広範囲に及んでいる場合や、再描画に時間がかかる場合は、次の 2 つの方法があります。
- ペイントの量を減らすために、ページ レイアウトを変更してみてください。可能であれば、Chrome は表示されているページを 1 回だけ描画し、下にスクロールするときに表示されていない部分を追加します。ただし、Chrome が特定の領域を再描画する必要がある場合もあります。たとえば、同じ位置に留まるナビゲーション要素によく使用される CSS ルール
position:fixedは、このような再描画を招く可能性があります。 - ページ レイアウトを維持したい場合は、塗り直す領域の塗装費用を削減できます。すべての CSS スタイルのペイント費用が同じというわけではありません。影響が小さいものもあれば、大きなものもあります。特定のスタイルの塗装費用を把握するのは大変な作業です。確認するには、[要素] パネルでスタイルを切り替え、タイムライン レコーディングの違いを確認します。つまり、パネルを切り替えて、多くのレコーディングを行う必要があります。そこで役立つのが連続ペイント モードです。
連続ペイント モード
連続ペイント モードは、ページ上でコストの高い要素を特定するのに役立つツールです。ページは常に再描画状態になり、実行中のペイント処理のカウンターが表示されます。次に、要素を非表示にしてスタイルを変更し、カウンタを確認して、遅い原因を特定できます。
セットアップ
連続ペイント モードを使用するには、Chrome Canary を使用する必要があります。
Linux システム(および一部の Mac)では、Chrome がコンポジット モードで実行されていることを確認する必要があります。これは、about:flags の [すべてのページで GPU 合成] 設定を使用して恒久的に有効にできます。
開始方法
連続ペイント モードは、Web Inspector の設定(Web Inspector の右下にある歯車アイコン)で [連続ページ再描画を有効にする] チェックボックスをオンにすることで有効にできます。

右上の小さなディスプレイには、測定されたペイント時間がミリ秒単位で表示されます。具体的には、次の情報が表示されます。
- 左側に、最後に測定されたペイント時間が表示されます。
- 右側の現在のグラフの最小値と最大値。
- 下部に過去 80 フレームの履歴を示す棒グラフ(グラフの線は 16 ミリ秒を基準点として示しています)。
ペイント時間の測定は、画面の解像度、ウィンドウのサイズ、Chrome が実行されているハードウェアによって異なります。これらの点は、ユーザーによって異なる可能性があります。
ワークフロー
連続ペイント モードを使用して、ペイント費用を大幅に増やす要素とスタイルを特定する方法は次のとおりです。
- ウェブ インスペクタの設定を開き、[ページの継続的な再描画を有効にする] をオンにします。
- [要素] パネルに移動し、矢印キーを使用するか、ページ上の要素を選択して DOM ツリーを移動します。
- 新しく導入されたヘルパーである H キーボード ショートカットを使用して、要素の可視性を切り替えます。
- ペイント時間のグラフを見て、ペイント時間の増加につながっている要素を探します。
- その要素の CSS スタイルを確認し、グラフを見ながらオンとオフを切り替えて、遅延の原因となっているスタイルを見つけます。
- このスタイルを変更してタイムラインの録画をもう一度行い、ページのパフォーマンスが向上したかどうかを確認します。
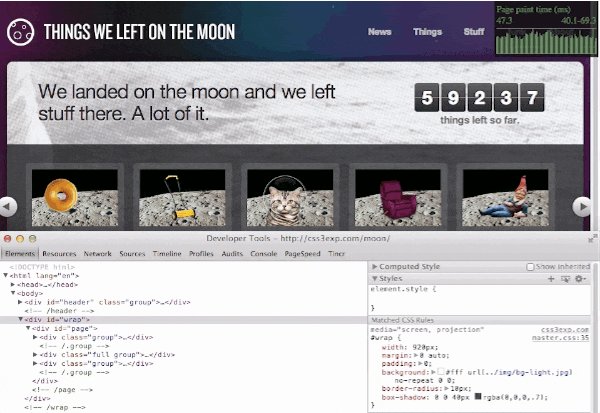
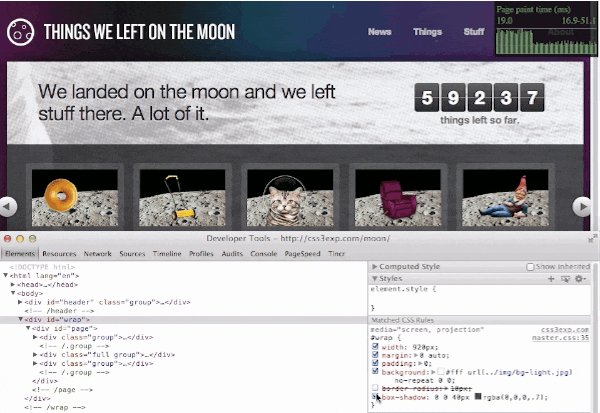
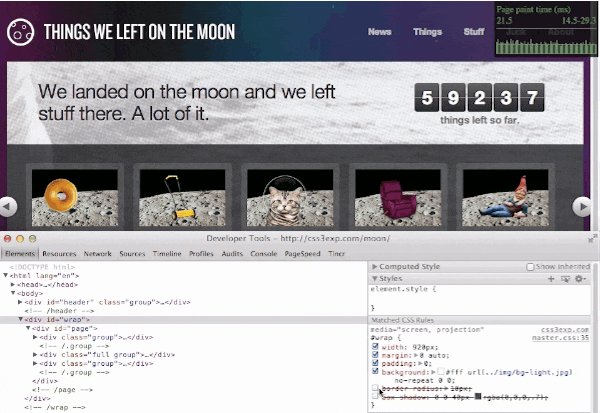
次のアニメーションは、スタイルの切り替えと、ペイント時間への影響を示しています。

この例では、CSS スタイル box-shadow または border-radius のいずれかをオフにすると、ペイント時間が大幅に短縮される方法を示しています。要素で box-shadow と border-radius の両方を使用すると、Chrome で最適化できないため、ペイント オペレーションの費用が非常に高くなります。そのため、この例のように、再描画が頻繁に発生する要素がある場合は、この組み合わせは避けてください。
メモ
連続ペイント モードでは、表示されているページ全体が再描画されます。通常、ウェブページをブラウジングしている場合はそうではありません。通常、スクロールでは、これまで表示されていなかった部分のみが描画されます。ページ上の他の変更については、可能な限り小さい領域のみが再描画されます。スタイルの改善が実際にページのペイント時間に影響を与えたかどうかは、別のタイムライン レコーディングで確認します。
continuous painting mode を使用すると、CSS スタイル border-radius や box-shadow によってペイント時間が大幅に増加することがあります。これらの機能は、一般に使用することを推奨するものではありません。これらの機能は素晴らしいものであり、ようやく利用可能になりました。ただし、いつ、どこで使用するかを知っておくことが重要です。再描画が多い領域では使用しないでください。また、過度に使用しないでください。
ライブデモ
以下のリンクをクリックすると、Paul Irish が連続ペイントを使用して、特にコストの高いペイント オペレーションを特定するデモをご覧いただけます。


