เราจะนำแผงเครื่องมือสร้างโปรไฟล์ JavaScript ออกจาก Chrome เวอร์ชัน 124 นับจากนี้ไป ให้ใช้แผงประสิทธิภาพเพื่อบันทึกโปรไฟล์ประสิทธิภาพ CPU ของ Node.js
เหตุใดเราจึงเลิกใช้งานเครื่องมือสร้างโปรไฟล์ JavaScript (เครื่องมือสร้างโปรไฟล์ JS)
ตั้งแต่ Chrome 58 ทีมเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ได้วางแผนที่จะเลิกใช้งาน JS Profiler ในที่สุด สาเหตุมีดังนี้
- ไม่ได้อยู่ในระหว่างการพัฒนาอีกต่อไป JS Profiler ไม่มีการอัปเดตที่สำคัญใดๆ ในช่วงหลายปีที่ผ่านมา และทีมไม่มีทรัพยากรในการพัฒนาต่อไป
- ประสบการณ์การสร้างโปรไฟล์ที่มีประสิทธิภาพมากขึ้น แผงประสิทธิภาพมีไว้สําหรับการวิเคราะห์ประสิทธิภาพทุกประเภทอยู่แล้ว และความสามารถในการสร้างโปรไฟล์ประสิทธิภาพ CPU ของ JavaScript ใน Node.js ก็ทําให้รวมทุกอย่างไว้ในที่เดียวเพื่อความสอดคล้องและมีประสิทธิภาพ
- แผงประสิทธิภาพมีประสิทธิภาพมากขึ้น เราปรับปรุงเครื่องมือนี้อย่างต่อเนื่องด้วยการเพิ่มฟีเจอร์และการปรับปรุงใหม่ๆ ซึ่งทําให้เครื่องมือนี้เป็นเครื่องมือที่มีประสิทธิภาพและใช้งานง่ายมากขึ้นสําหรับการวิเคราะห์ประสิทธิภาพ
คุณควรทำอย่างไรหลังจากการเลิกใช้งาน
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีโปรไฟล์ประสิทธิภาพ CPU ของ JavaScript ได้ที่โปรไฟล์ประสิทธิภาพ Node.js
เคล็ดลับในการใช้แผงประสิทธิภาพมีดังนี้
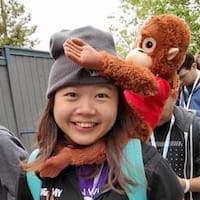
- ใช้แผนภูมิเปลวไฟเพื่อระบุจุดคอขวดด้านประสิทธิภาพ

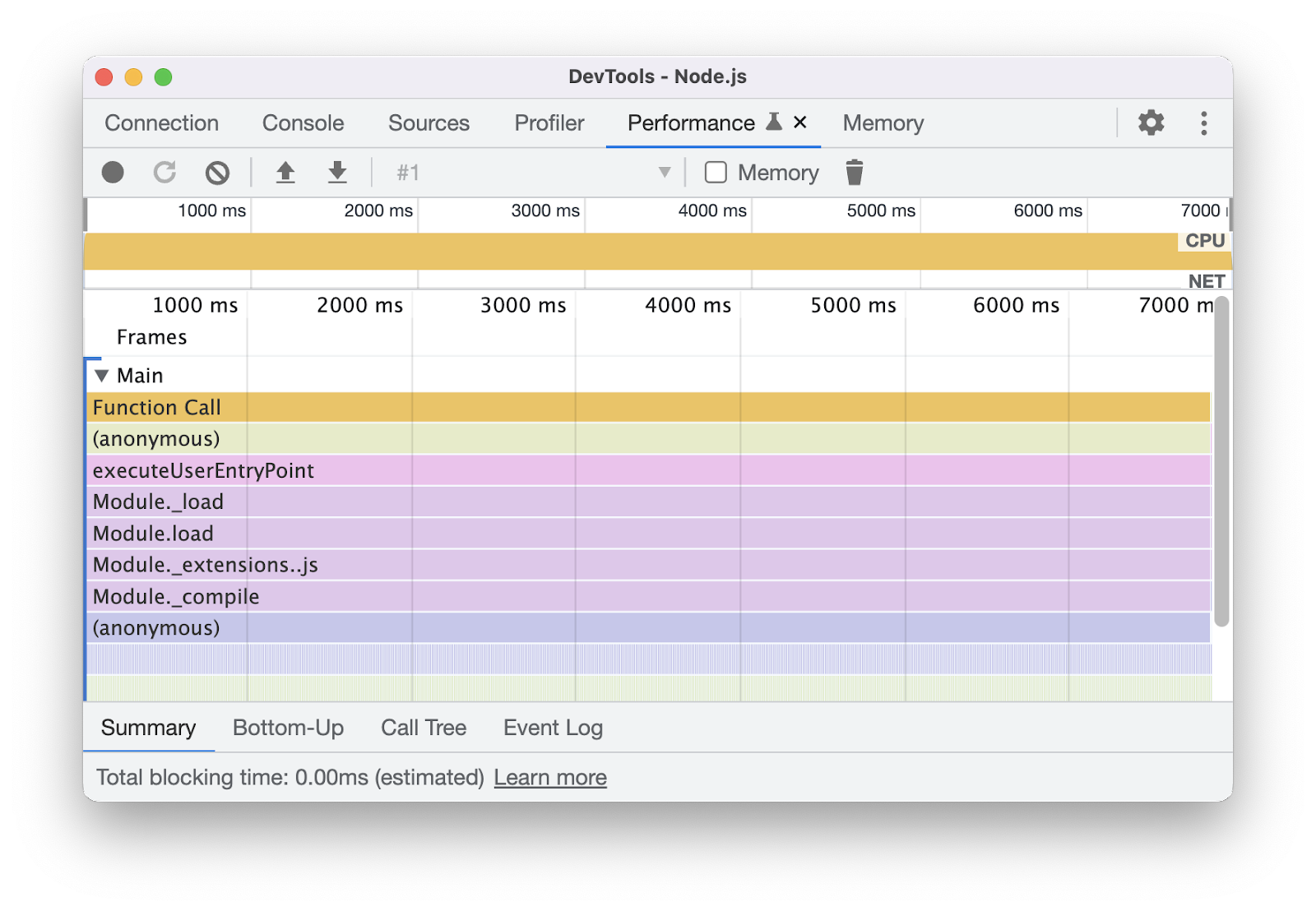
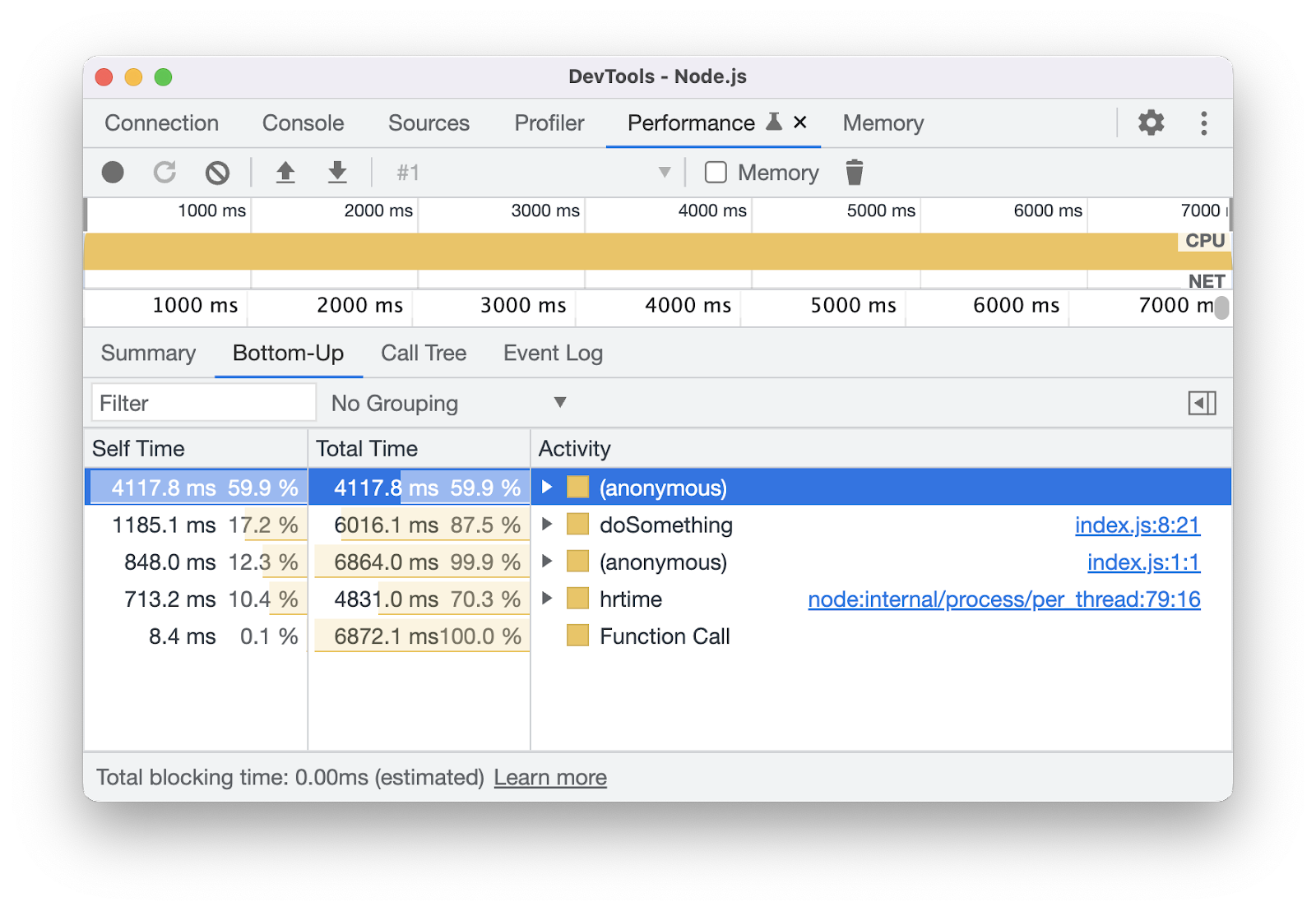
- ใช้แท็บจากล่างขึ้นบนและแผนภาพการเรียกเพื่อทำความเข้าใจความสัมพันธ์ระหว่างฟังก์ชัน


เราจะจัดการการเลิกใช้งานนี้อย่างไร
เราได้พัฒนาต้นแบบและเผยแพร่คำขอความคิดเห็น (RFC) เวอร์ชันสาธารณะบน GitHub เพื่อขอความคิดเห็นจากนักพัฒนาแอป
นอกจากนี้ เรายังติดต่อผู้เชี่ยวชาญด้านนักพัฒนาแอปเพื่อทดสอบโปรโตไทป์ จัดการข้อกังวลหรือปัญหาต่างๆ เพื่อให้แน่ใจว่าแผงประสิทธิภาพจะตอบสนองความต้องการหลักๆ ของโปรไฟล์
เราจะค่อยๆ หยุดให้บริการ JS Profiler ใน4 ระยะเพื่อให้นักพัฒนาแอปมีเวลาเพียงพอในการปรับตัวและนำไปใช้
ปัญหาสำคัญและวิธีที่เราแก้ไข
จากความคิดเห็นที่เราได้รับ ข้อกังวลเร่งด่วนที่สุดมุ่งเน้นที่ปัญหาหลัก 3 ข้อต่อไปนี้
- รูปแบบไฟล์
.cpuprofileที่รองรับ เครื่องมือวิเคราะห์ JS ใช้รูปแบบไฟล์อื่น แผงประสิทธิภาพควรรองรับ - ความเร็วในการโหลดช้า ความเร็วในการโหลดของแผงดูเหมือนจะช้า ซึ่งรบกวนกระบวนการสร้างโปรไฟล์
- ไม่มีตัวเลือก VM ของ JavaScript การเลือกอินสแตนซ์ VM ของ JavaScript ที่ไม่มีตัวเลือกจํากัดความสามารถในการสร้างโปรไฟล์ในบางสถานการณ์
มาดูปัญหาแต่ละข้อและวิธีที่เราแก้ไขกัน
ความเร็วในการโหลดช้า
นักพัฒนาแอปแจ้งว่าแผงประสิทธิภาพใช้เวลาโหลดไฟล์ข้อมูลขนาดใหญ่นานเกินไป และบางครั้งก็อาจทำให้ระบบขัดข้อง
เราใช้เครื่องมือสำหรับนักพัฒนาเว็บเพื่อวิเคราะห์เครื่องมือสำหรับนักพัฒนาเว็บ (เราเรียกสิ่งนี้ว่า "เครื่องมือสำหรับนักพัฒนาเว็บในเครื่องมือสำหรับนักพัฒนาเว็บ") เราพบปัญหาและได้ทำการปรับปรุงหลายอย่าง ดังนี้
- แทนที่โครงสร้างข้อมูล
Setด้วยArray - นำโครงสร้างข้อมูล
Mapที่ไม่จำเป็นออก - ปรับแต่งฟังก์ชันแบบเกิดซ้ำใหม่เป็นแบบซ้ำ (for loop) เพื่อลดการใช้หน่วยความจำสแต็ก
การแก้ปัญหาคอขวดเหล่านี้ช่วยให้การโหลดไฟล์ขนาดใหญ่เร็วขึ้น 80% 🎉
อ่านข้อมูลเพิ่มเติมเกี่ยวกับสิ่งที่เราเรียนรู้ได้ในบล็อกโพสต์นี้ แผงประสิทธิภาพที่เร็วขึ้น 400% ผ่าน perf-ception
ไม่มีตัวเลือก VM ของ JavaScript
โปรโตไทป์เริ่มต้นไม่มีตัวเลือก VM ของ JavaScript นักพัฒนาซอฟต์แวร์ใช้เพื่อเจาะลึกและมุ่งเน้นที่การวิเคราะห์อินสแตนซ์ VM ที่เฉพาะเจาะจง
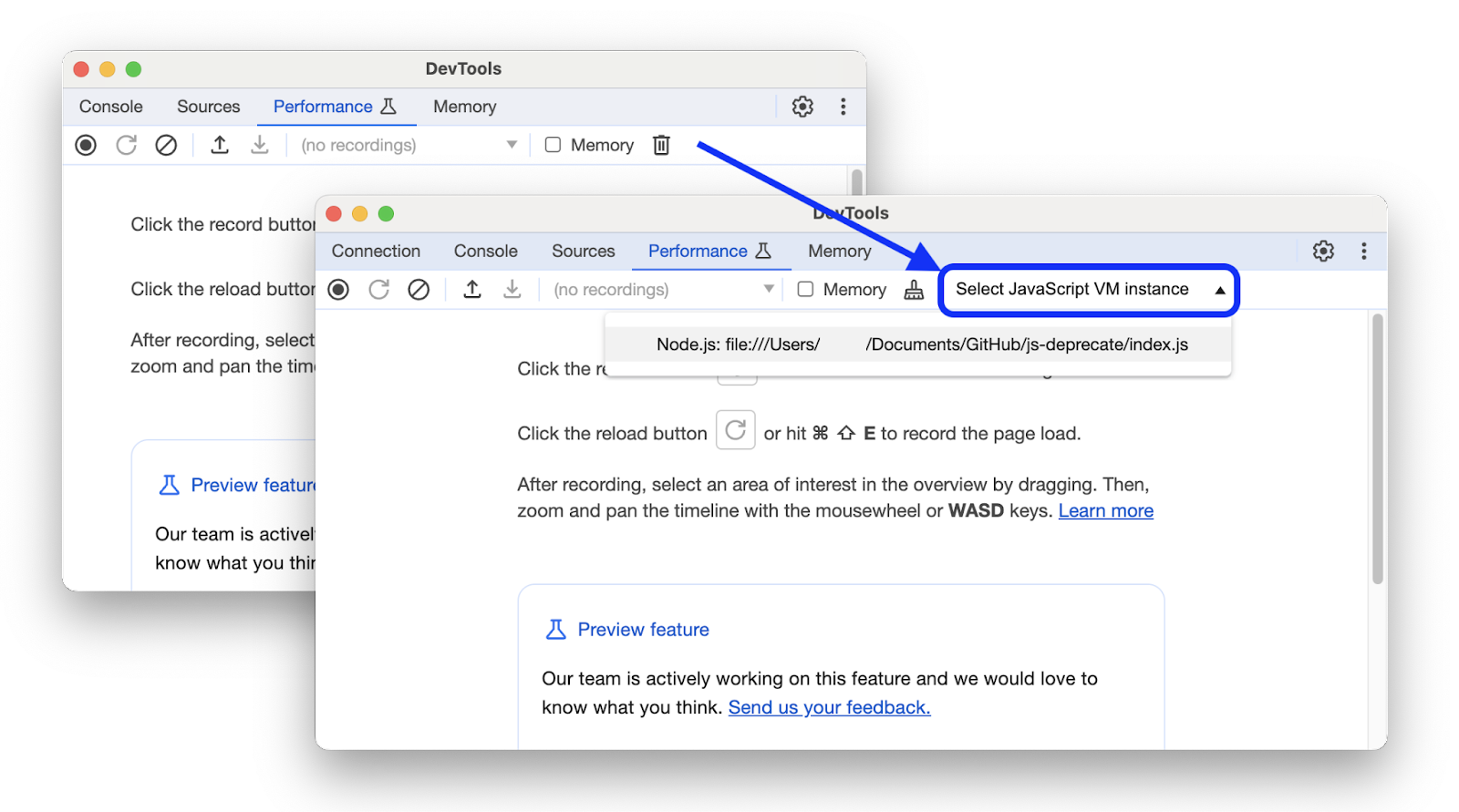
ตอนนี้เราได้เพิ่มตัวเลือก VM ของ JavaScript ลงในแผงประสิทธิภาพแล้ว ซึ่งจะแสดงรายการแบบเลื่อนลงของอินสแตนซ์ VM JavaScript ทั้งหมดที่ใช้ได้ เมื่อคุณเลือกอินสแตนซ์ แผงประสิทธิภาพจะโหลดโปรไฟล์ CPU สําหรับอินสแตนซ์นั้น

รองรับรูปแบบไฟล์ cpuprofile
ก่อนหน้านี้ แผงประสิทธิภาพรองรับเฉพาะไฟล์การติดตาม ซึ่งเป็นไฟล์ JSON ที่มีอาร์เรย์ของเหตุการณ์การติดตาม
ในทางกลับกัน JS Profiler รองรับโปรไฟล์ CPU ซึ่งเป็นไฟล์ที่มีนามสกุล .cpuprofile ที่มีออบเจ็กต์ JSON ลักษณะของป้ายมีดังนี้
{
// The list of profile nodes. First item is the root node.
nodes: ProfileNode[];
// Profiling start timestamp in microseconds.
startTime: number;
// Profiling end timestamp in microseconds.
endTime: number;
// Ids of samples at top nodes.
samples?: integer[];
// Time intervals between adjacent samples in microseconds.
// The first delta is relative to the profile startTime.
timeDeltas?: integer[];
}
เวิร์กโฟลว์ใหม่ไม่ควรป้องกันไม่ให้นักพัฒนาแอปวิเคราะห์ cpuprofile ที่มีอยู่ ดังนั้นตอนนี้แผงประสิทธิภาพจึงรองรับทั้งไฟล์ติดตามและโปรไฟล์ CPU คุณสามารถนําเข้าไฟล์ cpuprofile ไปยังประสิทธิภาพและระบบจะโหลดอย่างถูกต้อง
เบื้องหลัง เราจะตรวจหาความแตกต่างของโครงสร้างออบเจ็กต์โดยใช้นิพจน์ทั่วไป หากเนื้อหาไฟล์ขึ้นต้นด้วย {"nodes":[ แสดงว่าเป็นโปรไฟล์ CPU มิฉะนั้น จะเป็นไฟล์ติดตาม
เมื่อระบุประเภทของเนื้อหาแล้ว เราจะดำเนินการกับเนื้อหานั้นๆ ตามประเภท สําหรับไฟล์ติดตาม เราจะแยกวิเคราะห์เหตุการณ์และสร้างไทม์ไลน์ สําหรับโปรไฟล์ CPU เราจะแยกวิเคราะห์ออบเจ็กต์ JSON และสร้างผังเปลวไฟ
บทสรุป
ใช้แผงประสิทธิภาพเพื่อประสบการณ์การโปรไฟล์ที่มีประสิทธิภาพมากขึ้น ทั้งสำหรับเว็บไซต์และการโปรไฟล์ประสิทธิภาพ CPU ในแอปพลิเคชัน Node.js และ Deno
หากมีความคิดเห็นหรือคำแนะนำ โปรดแสดงความคิดเห็นในข้อบกพร่องนี้หรือติดต่อเราโดยใช้ตัวเลือกใดตัวเลือกหนึ่งต่อไปนี้
ดาวน์โหลดแชแนลตัวอย่าง
ลองใช้ Chrome Canary, Dev หรือ เบต้า เป็นเบราว์เซอร์สำหรับนักพัฒนาซอฟต์แวร์เริ่มต้น ช่องทางเวอร์ชันตัวอย่างเหล่านี้จะช่วยให้คุณเข้าถึงฟีเจอร์ล่าสุดของ DevTools, ทดสอบ API ของแพลตฟอร์มเว็บที่ล้ำสมัย และช่วยค้นหาปัญหาในเว็บไซต์ของคุณก่อนที่ผู้ใช้จะพบ
ติดต่อทีมเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
ใช้ตัวเลือกต่อไปนี้เพื่อพูดคุยเกี่ยวกับฟีเจอร์ใหม่ การอัปเดต หรือสิ่งอื่นๆ ที่เกี่ยวข้องกับเครื่องมือสำหรับนักพัฒนาเว็บ
- ส่งความคิดเห็นและคำขอฟีเจอร์ถึงเราได้ที่ crbug.com
- รายงานปัญหาเกี่ยวกับเครื่องมือสําหรับนักพัฒนาเว็บโดยใช้ ตัวเลือกเพิ่มเติม > ความช่วยเหลือ > รายงานปัญหาเกี่ยวกับเครื่องมือสําหรับนักพัฒนาเว็บในเครื่องมือสําหรับนักพัฒนาเว็บ
- ทวีตถึง @ChromeDevTools
- แสดงความคิดเห็นในวิดีโอ YouTube เกี่ยวกับข่าวสารใน DevTools หรือวิดีโอ YouTube เกี่ยวกับเคล็ดลับใน DevTools