Панель «Профилировщик JavaScript» исчезнет в Chrome 124. В дальнейшем используйте панель «Производительность» для профилирования производительности процессора Node.js.
Почему мы прекращаем поддержку профилировщика JavaScript? (JS-профилировщик)
Еще в Chrome 58 команда DevTools планировала в конечном итоге отказаться от поддержки JS Profiler . На это есть несколько причин:
- Он больше не развивается активно . JS Profiler не получал каких-либо серьезных обновлений в течение нескольких лет, и у команды нет ресурсов для продолжения его разработки.
- Более оптимизированный процесс профилирования . Панель «Производительность» уже используется для всех видов анализа производительности, а благодаря ее возможности профилировать производительность процессора JavaScript в Node.js имеет смысл объединить все в одном месте для обеспечения согласованности и эффективности.
- Панель «Производительность» стала лучше . Мы продолжаем совершенствовать его, добавляя новые функции и улучшения, делая его более мощным и удобным инструментом для анализа производительности.
Что делать после прекращения поддержки?
Дополнительные сведения о том, как профилировать производительность процессора JavaScript, см. в разделе Профиль производительности Node.js.
Вот несколько советов по использованию панели «Производительность» :
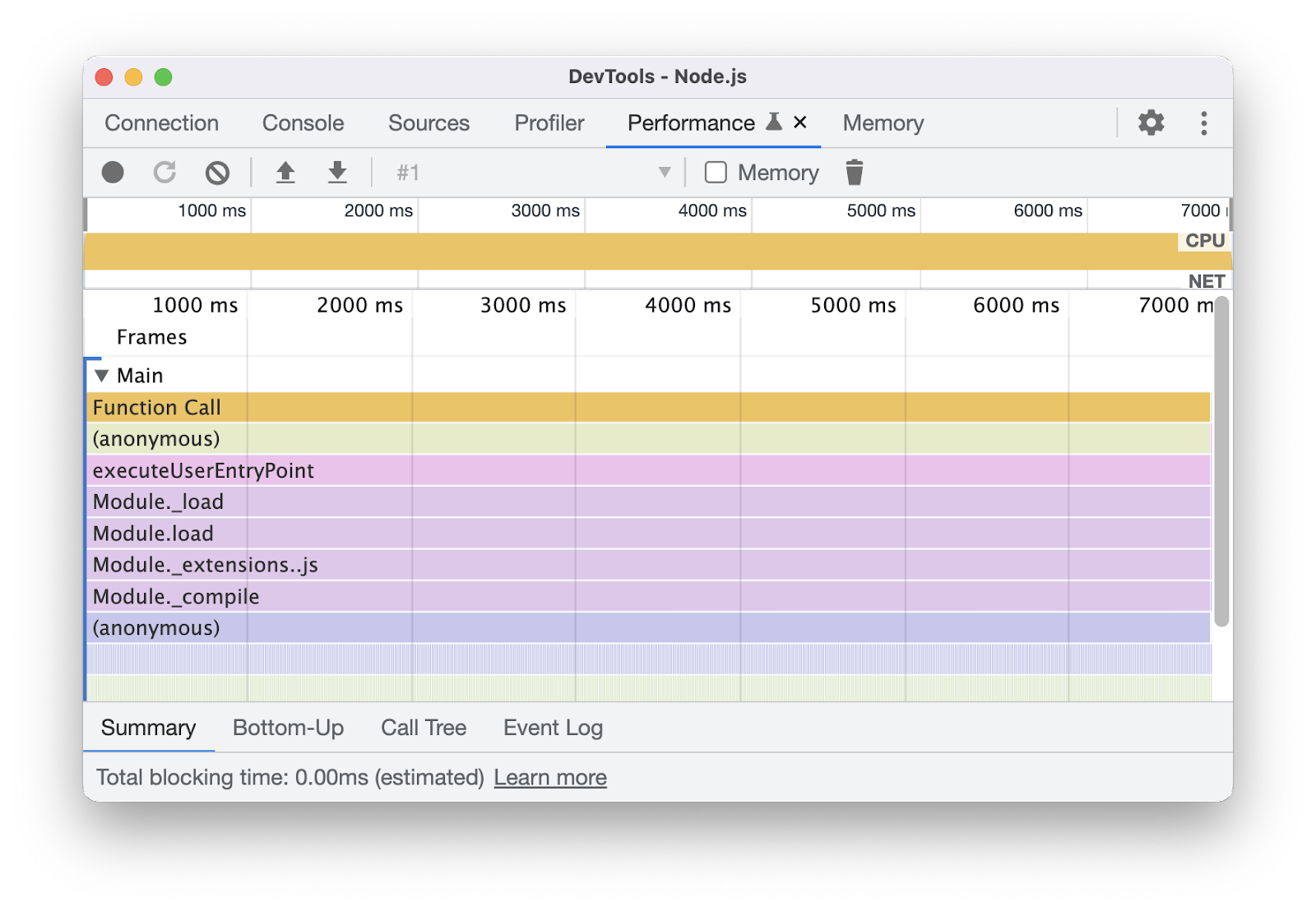
- Используйте диаграмму пламени , чтобы выявить узкие места в производительности.

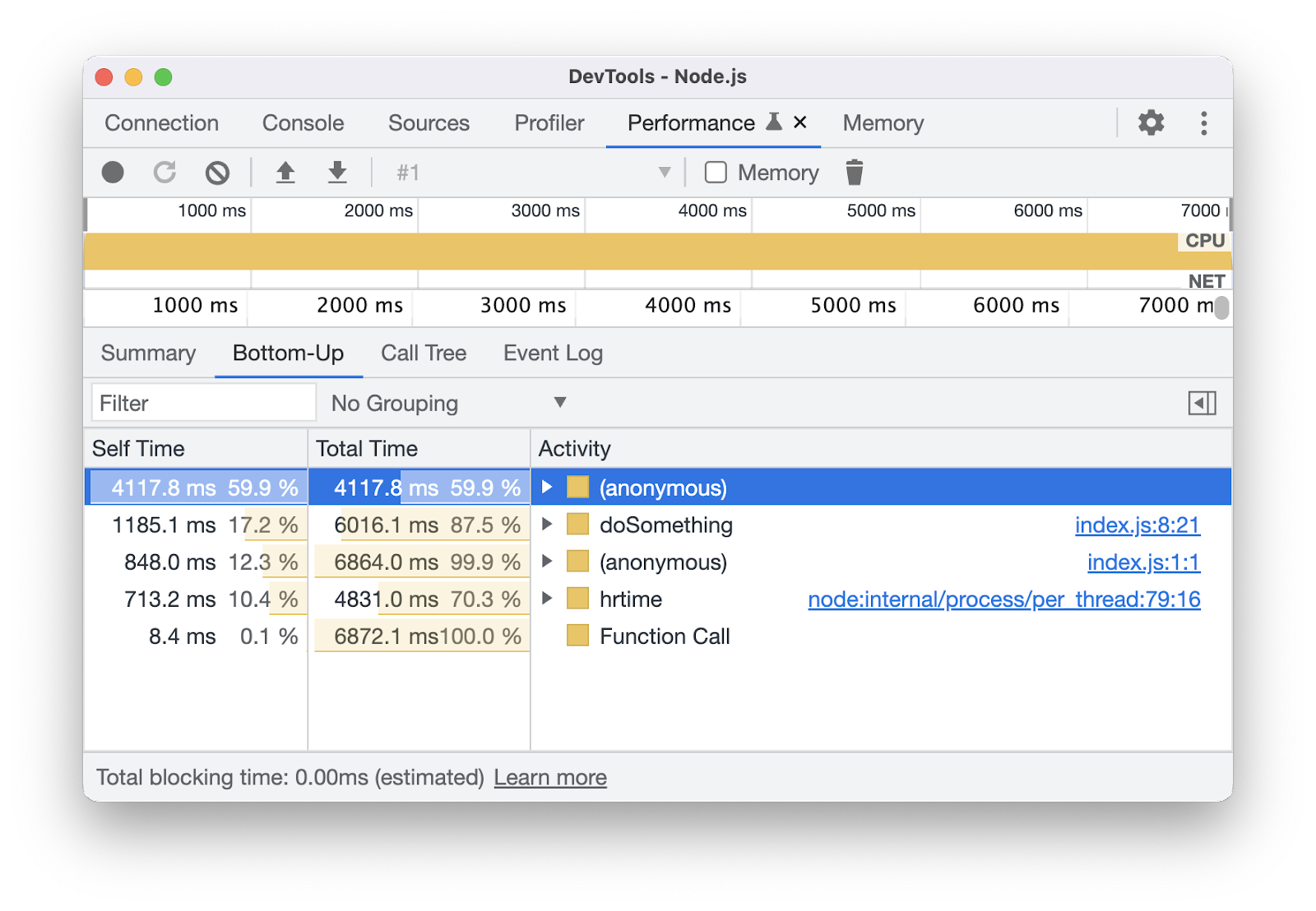
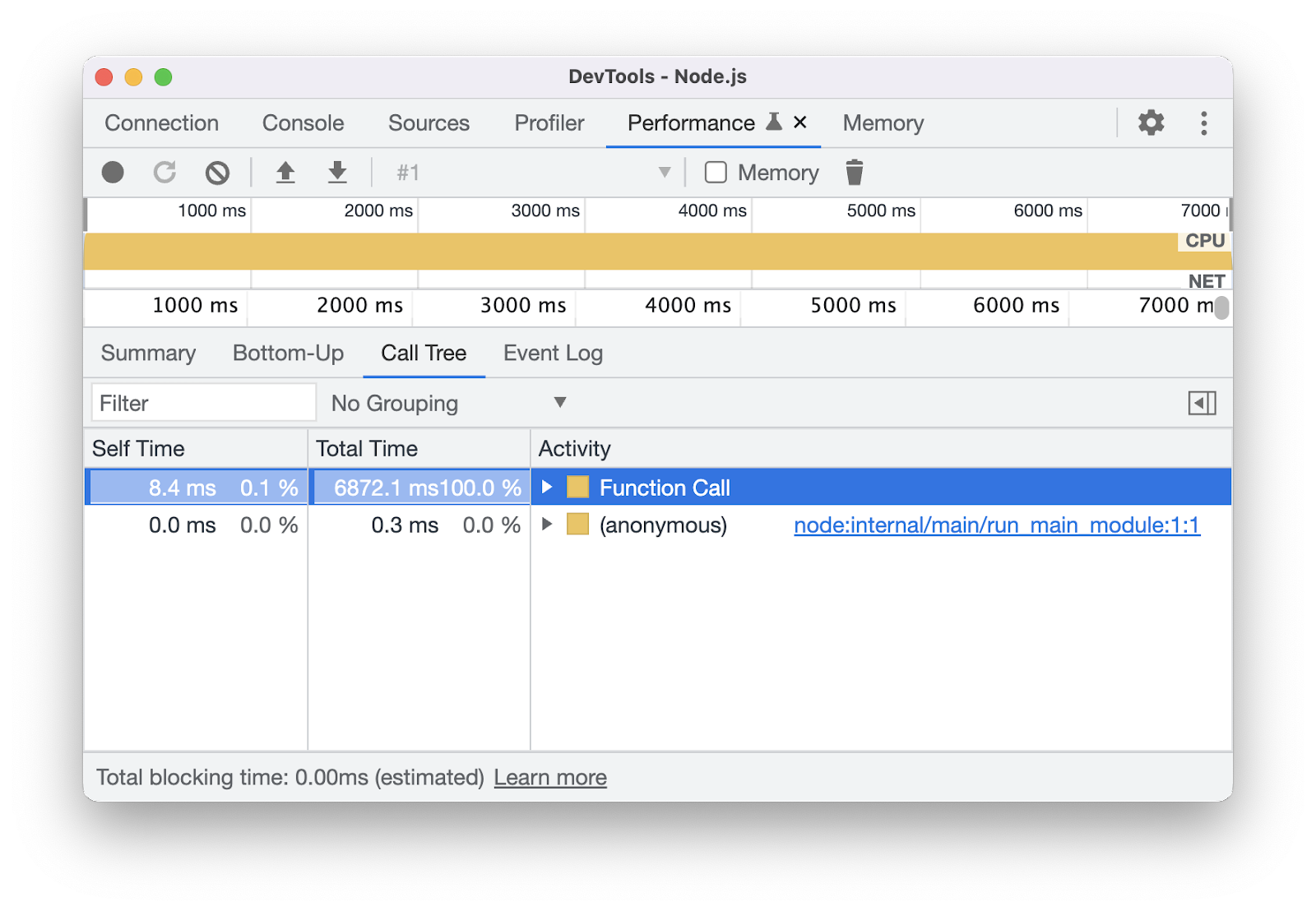
- Используйте вкладки «Снизу вверх» и «Дерево вызовов», чтобы понять взаимосвязи между функциями.


Как нам справиться с девальвацией?
Мы разработали прототип и опубликовали запрос на комментарии (RFC) публично на GitHub, чтобы получить отзывы от разработчиков.
Кроме того, мы активно обращаемся к экспертам-разработчикам для тестирования прототипа, решения любых проблем или проблем, чтобы гарантировать, что панель «Производительность» соответствует основным потребностям профилирования.
Мы постепенно прекращаем использование JS Profiler в четыре этапа, чтобы дать разработчикам достаточно времени для адаптации и внедрения.
Ключевые проблемы и как мы их исправили
Среди полученных нами отзывов наиболее насущные проблемы касались трех основных вопросов:
- Поддержка формата файла
.cpuprofile. JS Profiler использует другой формат файла. Панель «Производительность» должна поддерживать это. - Медленная скорость загрузки. Скорость загрузки панели казалась медленной, что мешало процессу профилирования.
- Отсутствует селектор виртуальной машины JavaScript. Отсутствие селектора экземпляра виртуальной машины JavaScript ограничивало возможности профилирования в определенных сценариях.
Давайте рассмотрим каждую из этих проблем и посмотрим, как мы их исправили.
Медленная скорость загрузки
Разработчики сообщили нам, что панель «Производительность» слишком долго загружала большие файлы данных, а иногда даже вылетала.
Мы использовали DevTools для анализа DevTools (мы называем это «DevTools-on-DevTools»). Мы нашли проблемы и сделали несколько оптимизаций:
- Заменены структуры данных
SetнаArray. - Удалены ненужные структуры данных
Map. - Рефакторинг рекурсивных функций преобразован в итеративные (циклы for), чтобы уменьшить использование стека памяти.
Устранив эти узкие места, мы увеличили скорость загрузки больших файлов на 80 %! 🎉
Подробнее о том, что мы узнали, читайте в этой записи блога: Панель производительности на 400 % быстрее благодаря perf-ception .
Отсутствует селектор виртуальных машин JavaScript.
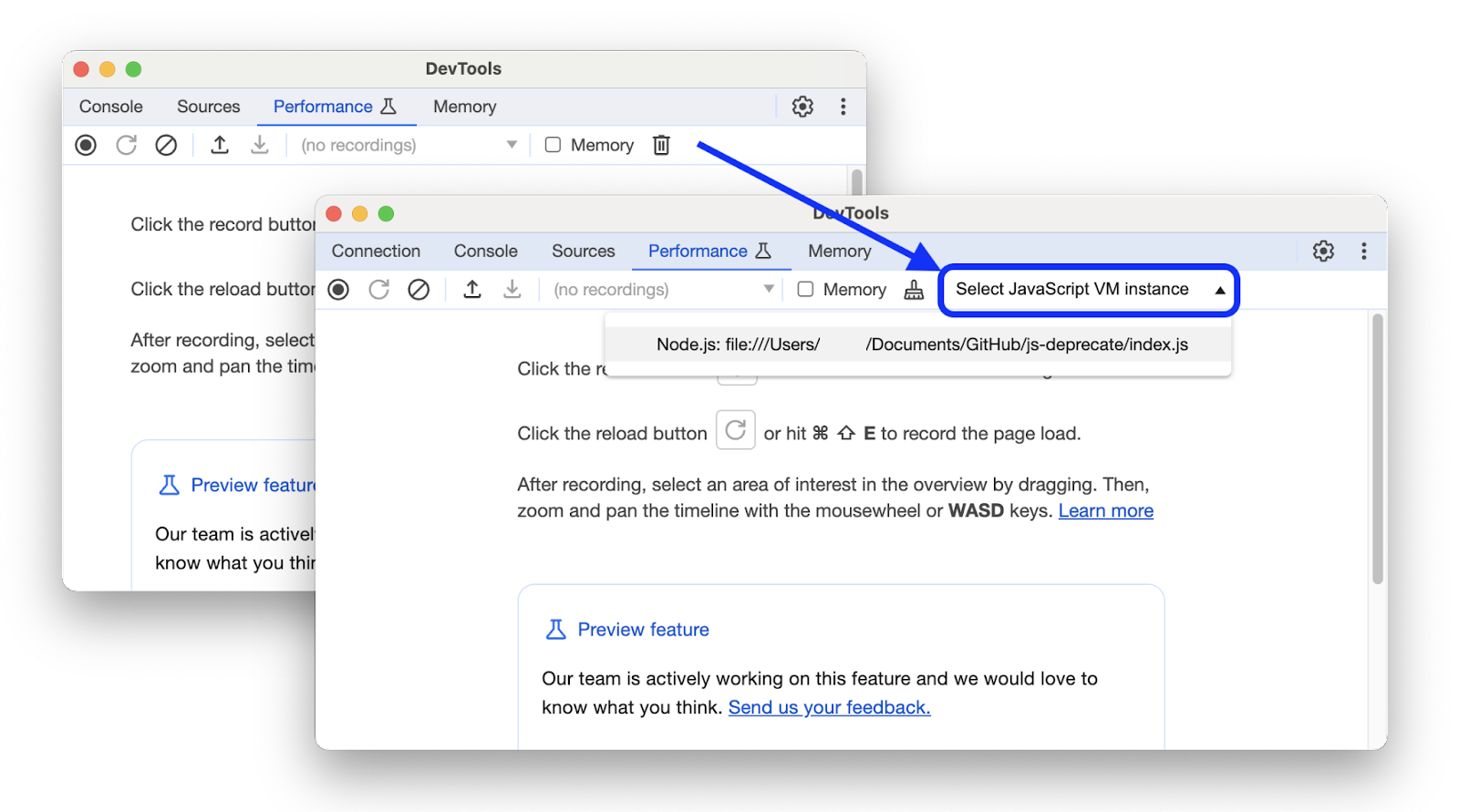
В первоначальном прототипе отсутствовал селектор виртуальной машины JavaScript. Разработчики используют его для детализации и сосредоточения внимания на анализе конкретного экземпляра виртуальной машины.
Теперь мы добавили переключатель виртуальных машин JavaScript на панель «Производительность» . Он показывает раскрывающийся список всех доступных экземпляров виртуальных машин JavaScript. Когда вы выбираете экземпляр, панель «Производительность» загружает профиль ЦП для этого конкретного экземпляра.

Поддержка формата файла cpuprofile
Ранее панель «Производительность» поддерживала только файлы трассировки, которые представляли собой файлы JSON с массивом событий трассировки.
С другой стороны, JS Profiler поддерживает профили ЦП, которые представляют собой файлы с расширением .cpuprofile , содержащие объект JSON. Они выглядят так:
{
// The list of profile nodes. First item is the root node.
nodes: ProfileNode[];
// Profiling start timestamp in microseconds.
startTime: number;
// Profiling end timestamp in microseconds.
endTime: number;
// Ids of samples at top nodes.
samples?: integer[];
// Time intervals between adjacent samples in microseconds.
// The first delta is relative to the profile startTime.
timeDeltas?: integer[];
}
Новый рабочий процесс не должен мешать разработчикам анализировать существующий cpuprofile . Таким образом, панель «Производительность» теперь поддерживает как файлы трассировки, так и профили ЦП. Вы можете импортировать файл cpuprofile в Performance , и он загрузится правильно.
За кулисами мы обнаруживаем различия в структуре объектов с помощью регулярного выражения. Если содержимое файла начинается с {"nodes":[ , то это профиль ЦП. В противном случае это файл трассировки.
Как только тип контента определен, мы обрабатываем его соответствующим образом. Для файла трассировки мы анализируем события и строим временную шкалу. Для профиля ЦП мы анализируем объект JSON и строим диаграмму пламени.
Заключение
Используйте панель «Производительность» для более удобного профилирования как для веб-сайтов, так и для профилирования производительности ЦП в приложениях Node.js и Deno.
Если у вас есть отзывы или предложения, оставьте комментарий к этой ошибке или свяжитесь с нами, используя один из следующих вариантов.
Загрузите предварительный просмотр каналов
Рассмотрите возможность использования Chrome Canary , Dev или Beta в качестве браузера для разработки по умолчанию. Эти каналы предварительного просмотра предоставляют вам доступ к новейшим функциям DevTools, позволяют тестировать передовые API-интерфейсы веб-платформы и помогают находить проблемы на вашем сайте раньше, чем это сделают ваши пользователи!
Свяжитесь с командой Chrome DevTools
Используйте следующие параметры, чтобы обсудить новые функции, обновления или что-либо еще, связанное с DevTools.
- Отправляйте нам отзывы и запросы на добавление новых функций на crbug.com .
- Сообщите о проблеме DevTools, используя Дополнительные параметры > Справка > Сообщить о проблеме DevTools в DevTools.
- Напишите в Твиттере @ChromeDevTools .
- Оставляйте комментарии к видеороликам YouTube «Что нового в DevTools» или «Советы разработчика» на YouTube .



