Il riquadro Profiler di JavaScript non sarà più disponibile in Chrome 124. In futuro, utilizza il riquadro Prestazioni per profilare le prestazioni della CPU di Node.js.
Perché stiamo ritirando il profiler di JavaScript? (Profiler JS)
Fin dalla versione 58 di Chrome, il team di DevTools aveva in programma di ritirare JS Profiler. Ecco alcuni motivi:
- Non è più in fase di sviluppo attivo. JS Profiler non ha ricevuto aggiornamenti importanti da diversi anni e il team non ha le risorse per continuare a svilupparlo.
- Un'esperienza di creazione del profilo più snella. Il riquadro Rendimento viene già utilizzato per tutti i tipi di analisi del rendimento e, grazie alla sua capacità di profilare le prestazioni della CPU di JavaScript in Node.js, ha senso consolidare tutto in un unico posto per coerenza ed efficienza.
- Il riquadro Rendimento è migliore. Continuiamo a migliorarlo aggiungendo nuove funzionalità e miglioramenti, rendendolo uno strumento più potente e intuitivo per l'analisi del rendimento.
Cosa dovresti fare dopo il ritiro?
Per scoprire di più su come eseguire il profiling del rendimento della CPU JavaScript, consulta Eseguire il profiling del rendimento di Node.js.
Ecco alcuni suggerimenti per utilizzare il riquadro Rendimento:
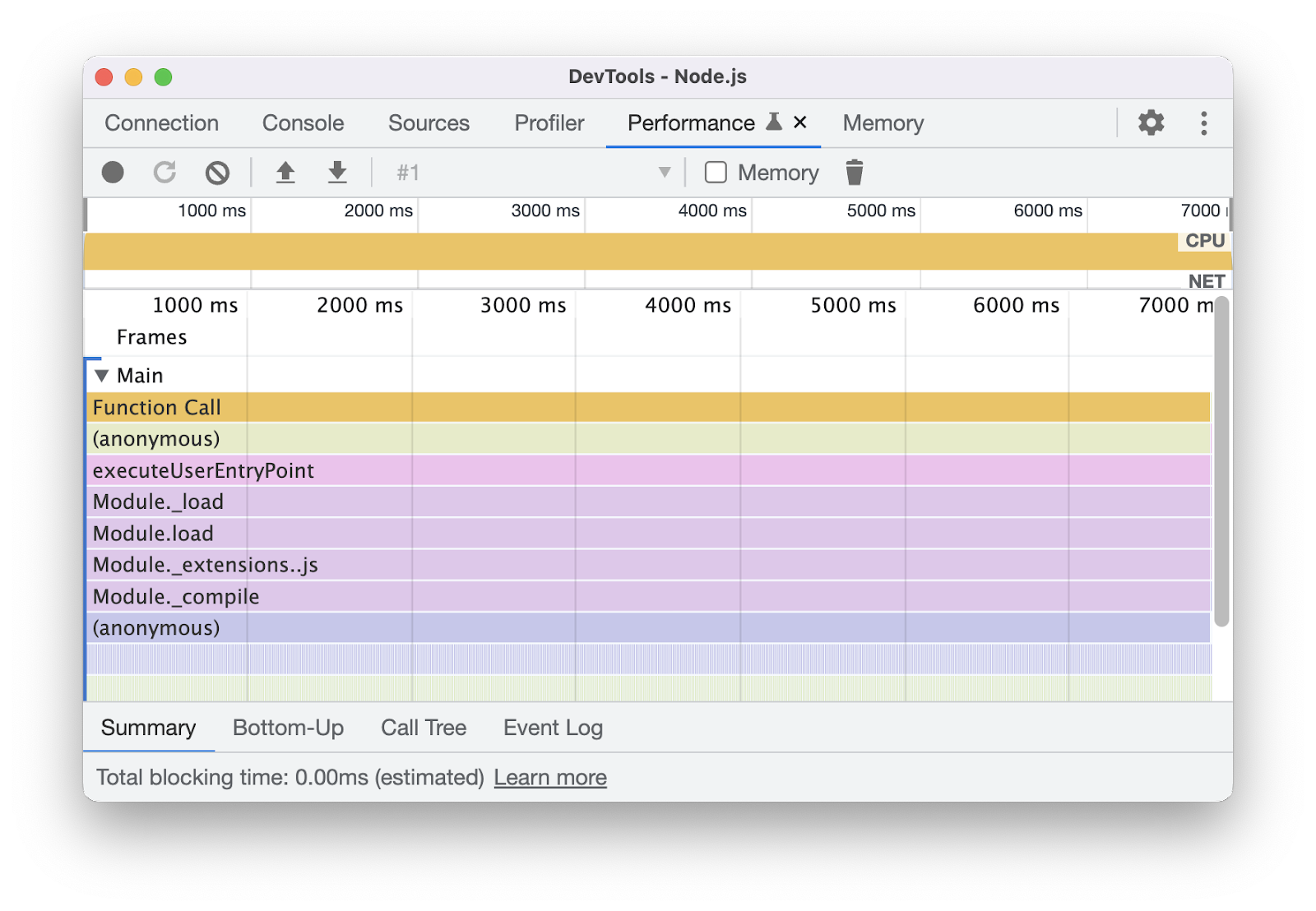
- Utilizza il grafico a dispersione per identificare i colli di bottiglia delle prestazioni.

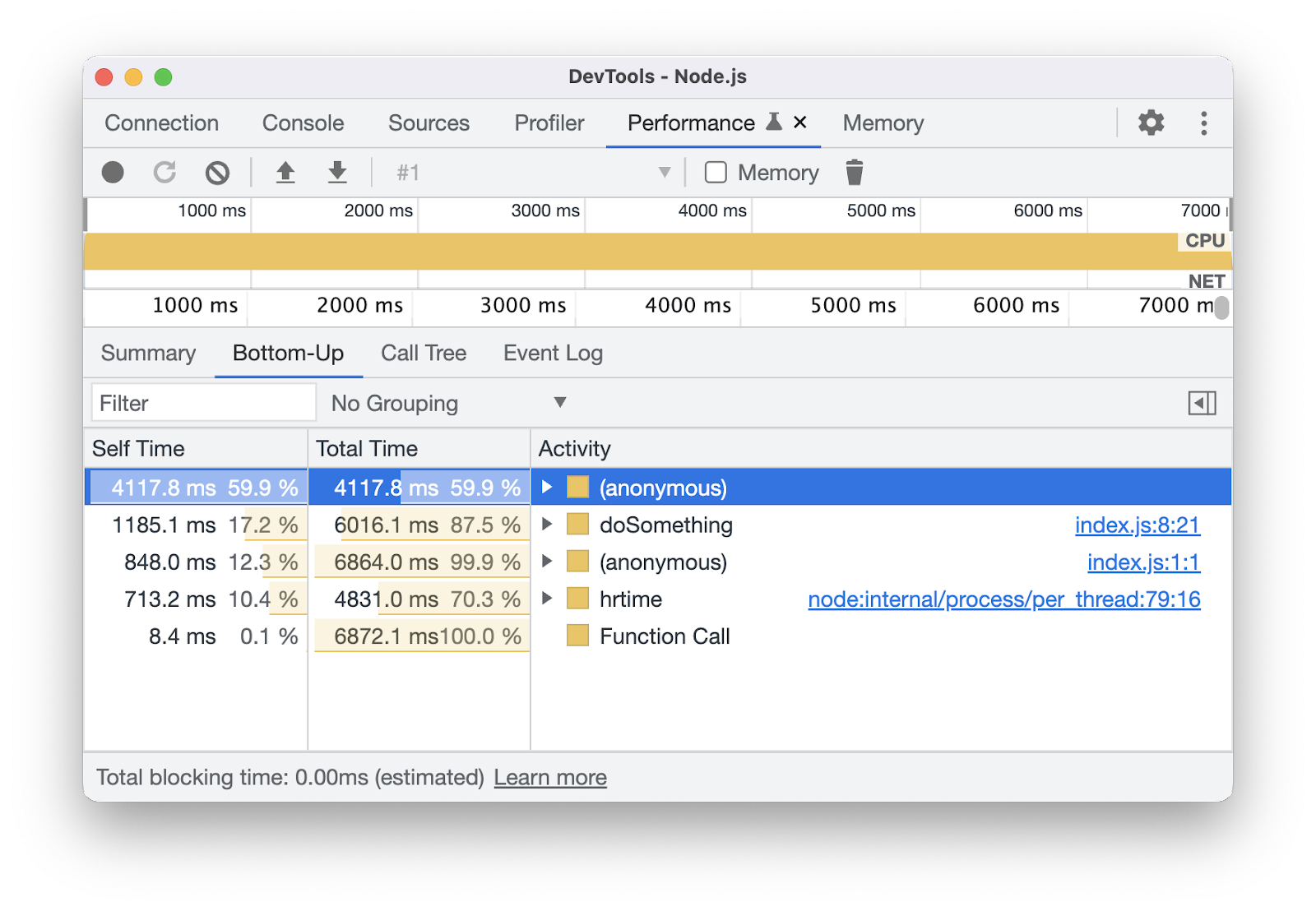
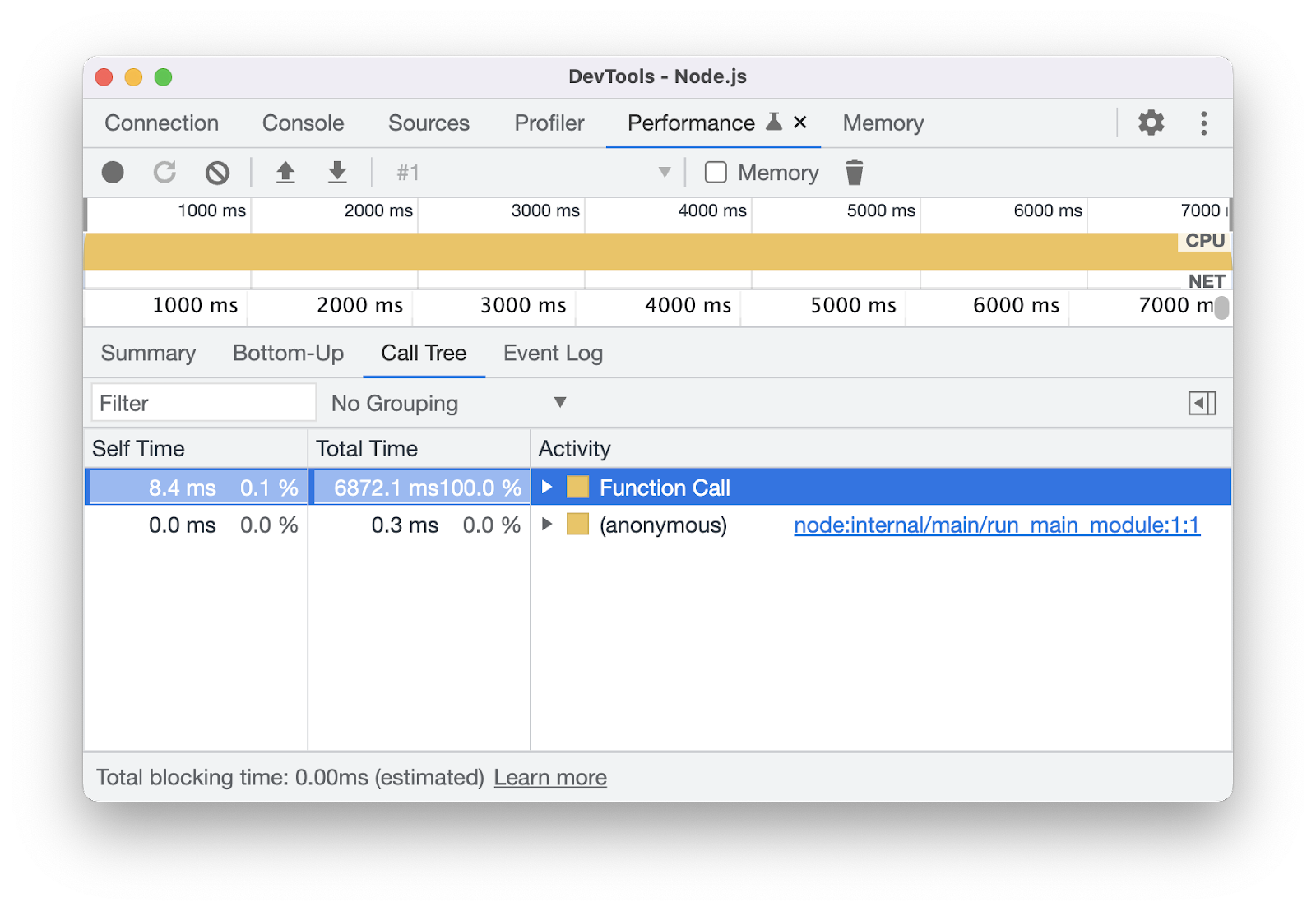
- Utilizza le schede Dal basso verso l'alto e Albero delle chiamate per comprendere le relazioni tra le funzioni.


Come gestiamo il ritiro?
Abbiamo sviluppato un prototipo e pubblicato la Request for Comments (RFC) pubblicamente su GitHub per ricevere feedback dagli sviluppatori.
Inoltre, ci rivolgiamo attivamente a esperti di sviluppo per testare il prototipo, risolvendo eventuali dubbi o problemi per garantire che il riquadro Rendimento soddisfi le esigenze di profilazione di base.
Stiamo ritirando gradualmente JS Profiler in quattro fasi per dare agli sviluppatori tempo sufficiente per adattarsi e adottarlo.
Problemi principali e come li abbiamo risolti
Tra i feedback ricevuti, i problemi più urgenti riguardavano tre questioni principali:
- Supporto del formato file
.cpuprofile. JS Profiler utilizza un formato file diverso. Il riquadro Rendimento dovrebbe supportarlo. - Velocità di caricamento lenta. La velocità di caricamento del riquadro sembrava lenta e interferiva con il processo di profilazione.
- Selezionatore VM JavaScript mancante. L'assenza di un selettore di istanze VM JavaScript ha limitato le funzionalità di profilazione in alcuni scenari.
Diamo un'occhiata a ciascuno di questi problemi e vediamo come li abbiamo risolti.
Velocità di caricamento lenta
Gli sviluppatori ci hanno riferito che il riquadro Rendimento impiegava troppo tempo per caricare file di dati di grandi dimensioni e a volte si arrestava in modo anomalo.
Abbiamo utilizzato DevTools per analizzare DevTools (lo chiamiamo "DevTools-on-DevTools"). Abbiamo riscontrato problemi e apportato diverse ottimizzazioni:
Setè stato sostituito con le strutture di datiArray.- Sono state rimosse strutture di dati
Mapnon necessarie. - Le funzioni ricorsive sono state ristrutturate in modo da essere iterative (per cicli for) per ridurre l'utilizzo della memoria dello stack.
Risolvendo questi colli di bottiglia, abbiamo accelerato il caricamento degli elementi di grandi dimensioni dell'80%. 🎉
Scopri di più su quanto abbiamo appreso in questo post del blog: Un riquadro Rendimento più veloce del 400% grazie a perf-ception.
Il selettore della VM JavaScript mancante
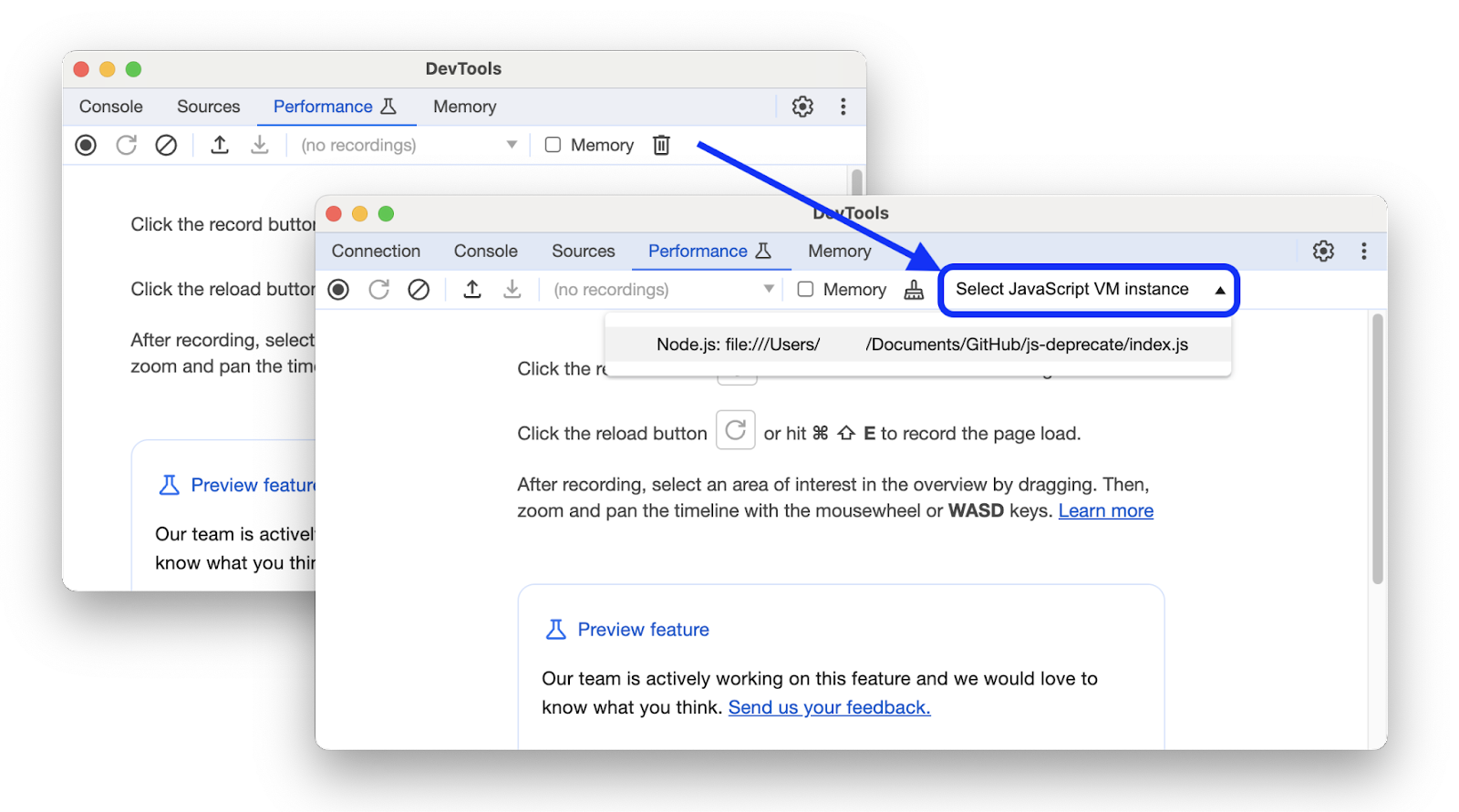
Nel prototipo iniziale mancava il selettore della VM JavaScript. Gli sviluppatori lo utilizzano per visualizzare in dettaglio e concentrarsi sull'analisi di un'istanza VM specifica.
Ora abbiamo aggiunto un selettore VM JavaScript al riquadro Rendimento. Viene visualizzato un elenco a discesa di tutte le istanze VM JavaScript disponibili. Quando selezioni un'istanza, il riquadro Prestazioni carica il profilo CPU per quella specifica istanza.

Supporto del formato file cpuprofile
In precedenza, il riquadro Rendimento supportava solo i file di traccia, ovvero file JSON con un array di eventi di traccia.
D'altra parte, JS Profiler supportava i profili CPU, ovvero file con estensione .cpuprofile contenenti un oggetto JSON. Sono simili a queste:
{
// The list of profile nodes. First item is the root node.
nodes: ProfileNode[];
// Profiling start timestamp in microseconds.
startTime: number;
// Profiling end timestamp in microseconds.
endTime: number;
// Ids of samples at top nodes.
samples?: integer[];
// Time intervals between adjacent samples in microseconds.
// The first delta is relative to the profile startTime.
timeDeltas?: integer[];
}
Il nuovo flusso di lavoro non deve impedire agli sviluppatori di analizzare il cpuprofile esistente. Pertanto, il riquadro Rendimento ora supporta sia i file di traccia sia i profili CPU. Puoi importare il file cpuprofile in Rendimento e verrà caricato correttamente.
Dietro le quinte, rileviamo le differenze nella struttura degli oggetti utilizzando un'espressione regolare. Se i contenuti del file iniziano con {"nodes":[, si tratta di un profilo della CPU. In caso contrario, si tratta di un file di traccia.
Una volta identificato il tipo di contenuti, li elaboriamo di conseguenza. Per un file di traccia, analizziamo gli eventi e creiamo una sequenza temporale. Per un profilo della CPU, analizziamo l'oggetto JSON e creiamo un grafico a forma di fiamma.
Conclusione
Utilizza il riquadro Prestazioni per un'esperienza di profilazione più semplificata, sia per i siti web sia per la profilazione delle prestazioni della CPU nelle applicazioni Node.js e Deno.
Se hai feedback o suggerimenti, aggiungi un commento a questo bug o contattaci utilizzando una delle seguenti opzioni.
Scaricare i canali di anteprima
Valuta la possibilità di utilizzare Chrome Canary, Dev o Beta come browser di sviluppo predefinito. Questi canali di anteprima ti consentono di accedere alle funzionalità più recenti di DevTools, di testare API di piattaforme web all'avanguardia e di trovare i problemi sul tuo sito prima che lo facciano gli utenti.
Contatta il team di Chrome DevTools
Utilizza le seguenti opzioni per discutere di nuove funzionalità, aggiornamenti o qualsiasi altro argomento relativo a DevTools.
- Inviaci feedback e richieste di funzionalità all'indirizzo crbug.com.
- Segnala un problema DevTools utilizzando Altre opzioni > Guida > Segnala un problema DevTools in DevTools.
- Invia un tweet all'account @ChromeDevTools.
- Lascia un commento sui video di YouTube Novità di DevTools o sui video di YouTube Suggerimenti per DevTools.


