Der Bereich JavaScript-Profiler wird in Chrome 124 entfernt. Verwende in Zukunft den Bereich Leistung, um die Node.js-CPU-Leistung zu erfassen.
Warum wird der JavaScript-Profiler eingestellt? (JS-Profiler)
Bereits in Chrome 58 plante das DevTools-Team, den JS-Profiler nach und nach einzustellen. Dafür gibt es mehrere Gründe:
- Es wird nicht mehr aktiv entwickelt. Der JS-Profiler wurde seit mehreren Jahren nicht mehr aktualisiert und das Team hat nicht die Ressourcen, um ihn weiterzuentwickeln.
- Optimiertes Erstellen von Profilen Das Steuerfeld Leistung wird bereits für alle Arten von Leistungsanalysen verwendet. Da es auch möglich ist, die JavaScript-CPU-Leistung in Node.js zu erfassen, ist es sinnvoll, alles an einem Ort zu konsolidieren, um für Konsistenz und Effizienz zu sorgen.
- Der Bereich „Leistung“ wurde verbessert. Wir arbeiten kontinuierlich daran, das Tool durch neue Funktionen und Verbesserungen zu optimieren, damit es noch leistungsfähiger und nutzerfreundlicher wird.
Was sollten Sie nach der Einstellung tun?
Weitere Informationen zum Profiling der CPU-Leistung von JavaScript finden Sie unter Node.js-Leistung messen.
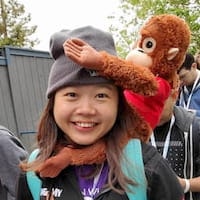
Hier sind einige Tipps zur Verwendung des Bereichs Leistung:
- Verwenden Sie das Feuerdiagramm, um Leistungsengpässe zu identifizieren.

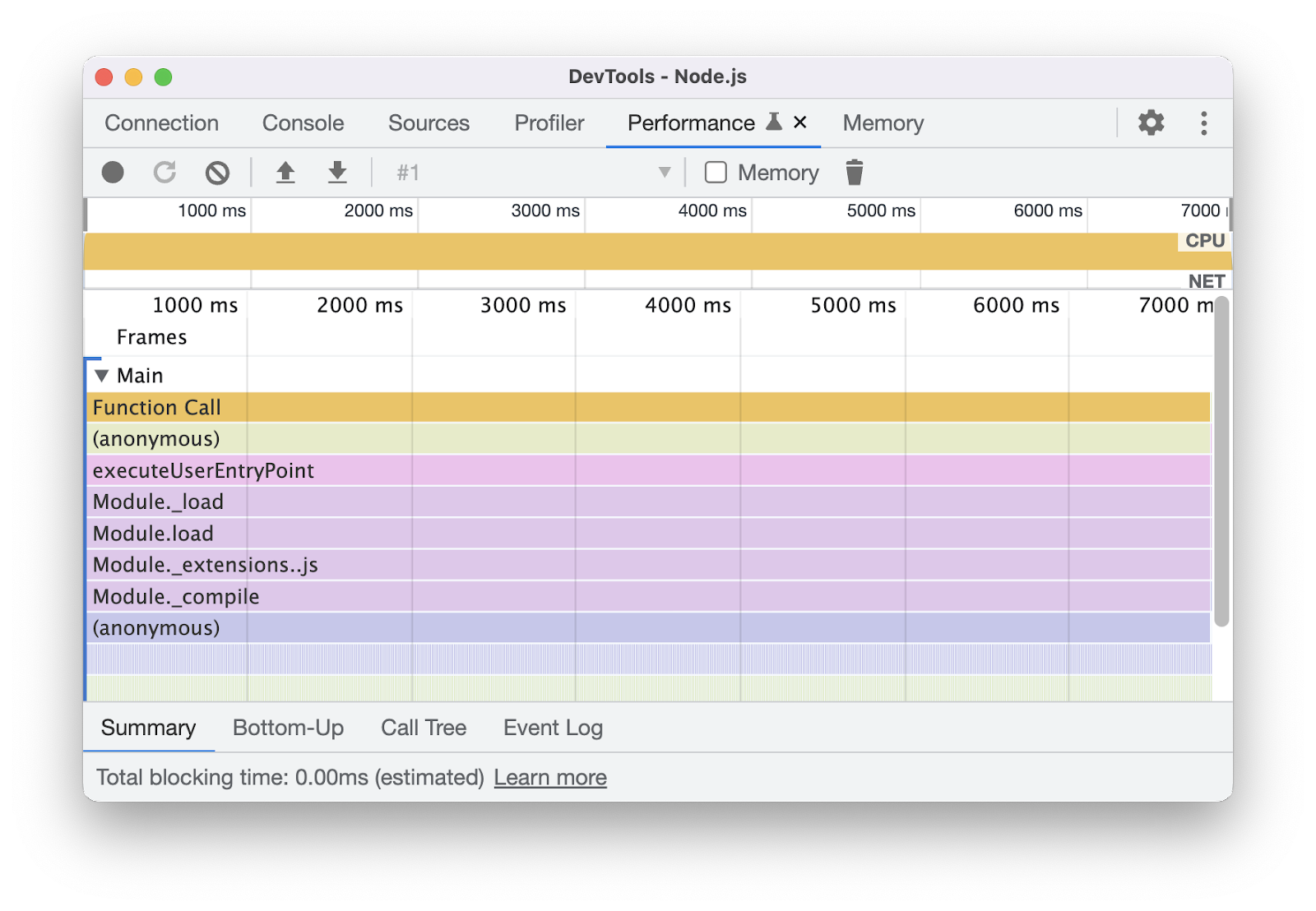
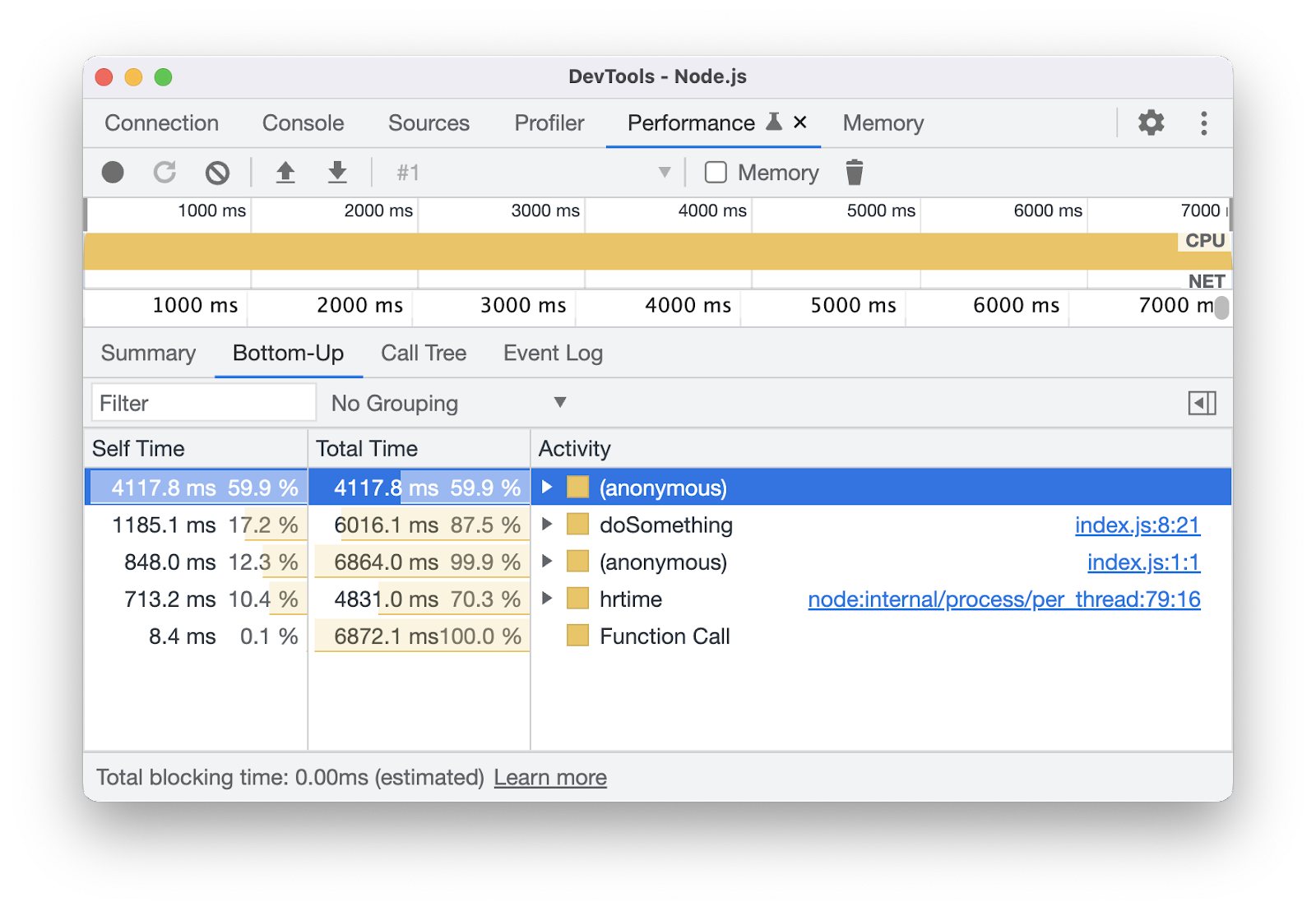
- Auf den Tabs Bottom-Up und Aufrufabfolge können Sie die Beziehungen zwischen Funktionen nachvollziehen.


Wie gehen wir mit der Einstellung um?
Wir haben einen Prototyp entwickelt und den Request for Comments (RFC) öffentlich auf GitHub veröffentlicht, um Feedback von Entwicklern zu erhalten.
Außerdem wenden wir uns aktiv an Entwicklerexperten, um den Prototyp zu testen und alle Bedenken oder Probleme zu beheben, damit das Steuerfeld „Leistung“ die wichtigsten Anforderungen an das Profiling erfüllt.
Wir führen die Einstellung des JS-Profilers in vier Phasen durch, damit Entwickler genügend Zeit haben, sich darauf vorzubereiten.
Wichtige Probleme und wie wir sie behoben haben
Die meisten Bedenken, die wir erhalten haben, konzentrierten sich auf drei Hauptthemen:
- Unterstützt das Dateiformat
.cpuprofile. Der JS-Profiler verwendet ein anderes Dateiformat. Der Bereich Leistung sollte dies unterstützen. - Langsame Ladezeit Das Laden des Steuerfelds war anscheinend langsam, was den Profilierungsprozess beeinträchtigte.
- Fehlende Auswahl für JavaScript-VM. Da es keine Auswahl für JavaScript-VM-Instanzen gab, waren die Profiling-Funktionen in bestimmten Szenarien eingeschränkt.
Sehen wir uns diese Probleme und ihre Lösungen genauer an.
Langsame Ladegeschwindigkeit
Entwickler haben uns mitgeteilt, dass das Laden großer Datendateien im Bereich Leistung zu lange gedauert hat und das Tool manchmal sogar abgestürzt ist.
Wir haben die Entwicklertools verwendet, um die Entwicklertools zu analysieren (wir nennen das „Entwicklertools in Entwicklertools“). Wir haben Probleme gefunden und mehrere Optimierungen vorgenommen:
SetdurchArray-Datenstrukturen ersetzt.- Unnötige
Map-Datenstrukturen wurden entfernt. - Refaktorisierte rekursive Funktionen in iterative (For-Schleifen), um die Speicherstack-Nutzung zu reduzieren.
Durch die Behebung dieser Engpässe konnten wir das Laden großer Dateien um 80% beschleunigen. 🎉
Weitere Informationen zu unseren Erkenntnissen finden Sie in diesem Blogpost: 400% schnellerer Leistungsbereich durch perf-ception.
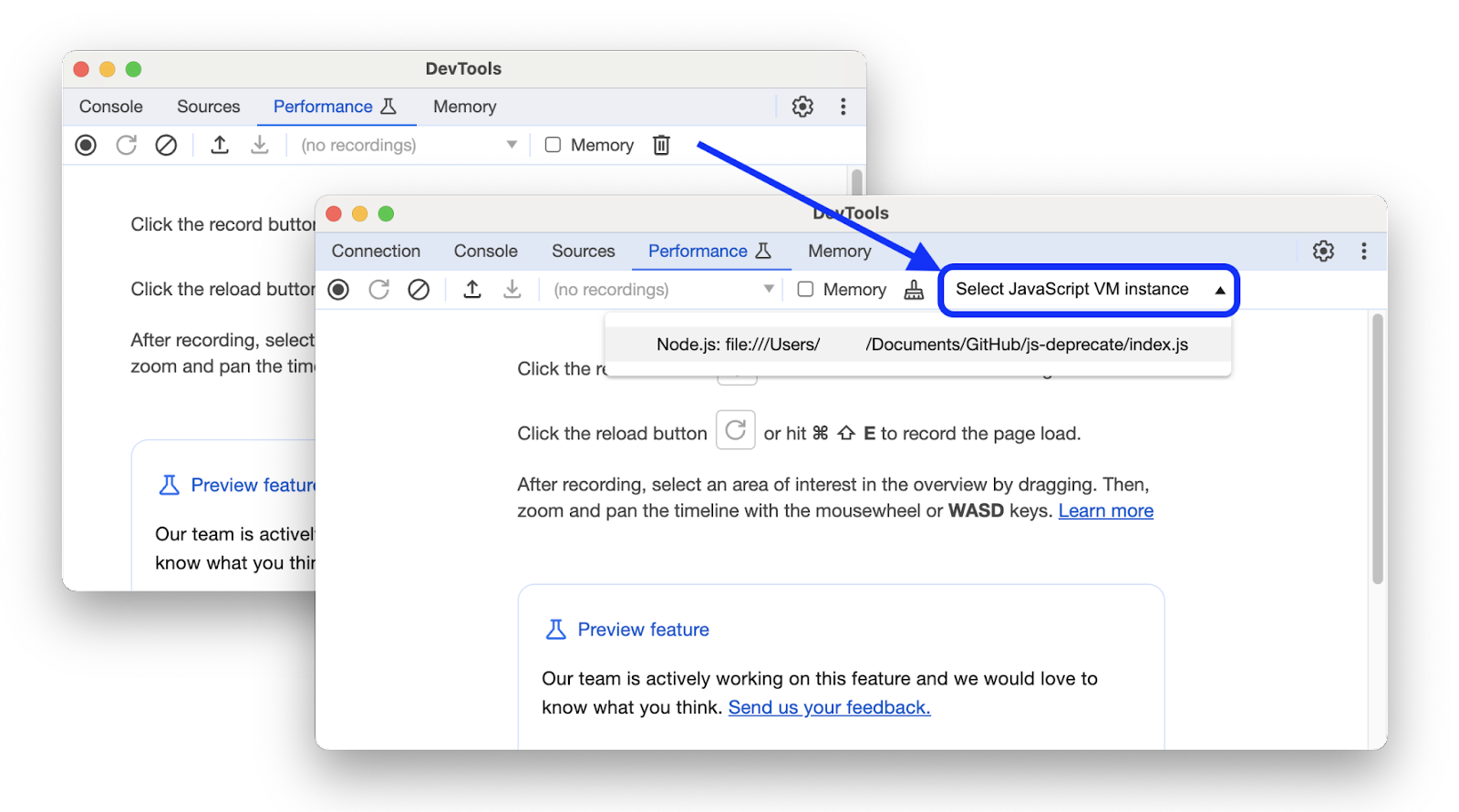
Fehlende JavaScript-VM-Auswahl
Im ursprünglichen Prototyp fehlte die Auswahl der JavaScript-VM. Entwickler können damit eine bestimmte VM-Instanz analysieren.
Wir haben dem Bereich Leistung eine Auswahl für JavaScript-VMs hinzugefügt. Es wird eine Drop-down-Liste mit allen verfügbaren JavaScript-VM-Instanzen angezeigt. Wenn Sie eine Instanz auswählen, wird im Bereich Leistung das CPU-Profil für diese Instanz geladen.

Unterstützung des Dateiformats cpuprofile
Bisher wurden im Bereich Leistung nur Trace-Dateien unterstützt, also JSON-Dateien mit einem Array von Trace-Ereignissen.
Der JS Profiler unterstützte hingegen CPU-Profile, also Dateien mit der Erweiterung .cpuprofile, die ein JSON-Objekt enthalten. Sie sehen so aus:
{
// The list of profile nodes. First item is the root node.
nodes: ProfileNode[];
// Profiling start timestamp in microseconds.
startTime: number;
// Profiling end timestamp in microseconds.
endTime: number;
// Ids of samples at top nodes.
samples?: integer[];
// Time intervals between adjacent samples in microseconds.
// The first delta is relative to the profile startTime.
timeDeltas?: integer[];
}
Der neue Workflow sollte Entwickler nicht daran hindern, die vorhandenen cpuprofile zu analysieren. Daher werden im Bereich Leistung jetzt sowohl Trace-Dateien als auch CPU-Profile unterstützt. Sie können die Datei cpuprofile in Leistung importieren. Sie wird dann korrekt geladen.
Im Hintergrund erkennen wir die Unterschiede in der Objektstruktur mithilfe eines regulären Ausdrucks. Wenn der Dateiinhalt mit {"nodes":[ beginnt, handelt es sich um ein CPU-Profil. Andernfalls handelt es sich um eine Tracedatei.
Sobald der Inhaltstyp ermittelt wurde, verarbeiten wir ihn entsprechend. Bei einer Tracedatei werden die Ereignisse analysiert und eine Zeitachse erstellt. Für ein CPU-Profil parsen wir das JSON-Objekt und erstellen ein Flammendiagramm.
Fazit
Im Bereich Leistung können Sie die CPU-Leistung von Websites und Node.js- und Deno-Anwendungen optimieren.
Wenn du Feedback oder Vorschläge hast, kannst du einen Kommentar zu diesem Fehler hinzufügen oder uns über eine der folgenden Optionen kontaktieren.
Vorschaukanäle herunterladen
Verwenden Sie als Standard-Entwicklungsbrowser Chrome Canary, Chrome Dev oder Chrome Beta. Diese Vorabversionen bieten Zugriff auf die neuesten DevTools-Funktionen, ermöglichen den Test moderner Webplattform-APIs und helfen Ihnen, Probleme auf Ihrer Website zu finden, bevor Ihre Nutzer sie bemerken.
Chrome-Entwicklertools-Team kontaktieren
Mit den folgenden Optionen können Sie über neue Funktionen, Updates oder andere Themen im Zusammenhang mit den DevTools sprechen.
- Senden Sie uns Feedback und Funktionsanfragen unter crbug.com.
- Melden Sie ein DevTools-Problem über das Dreipunkt-Menü Weitere Optionen > Hilfe > DevTools-Problem melden.
- Tweeten Sie an @ChromeDevTools.
- Hinterlassen Sie Kommentare unter den YouTube-Videos zu den Neuigkeiten in den DevTools oder den YouTube-Videos mit Tipps zu den DevTools.