החלון כלי לניתוח ביצועים (profiler) של JavaScript יוסר בגרסה 124 של Chrome. מעכשיו והלאה, אפשר להשתמש בחלונית ביצועים כדי ליצור פרופיל של ביצועי המעבד (CPU) ב-Node.js.
למה אנחנו מוציאים משימוש את הכלי לניתוח ביצועים (profiler) של JavaScript? (כלי לניתוח ביצועי JavaScript)
כבר בגרסה 58 של Chrome, צוות כלי הפיתוח תכנן להוציא משימוש את JS Profiler. יש לכך כמה סיבות:
- הוא כבר לא בפיתוח פעיל. לא התקבלו עדכונים משמעותיים ל-JS Profiler במשך כמה שנים, ולצוות אין את המשאבים להמשיך לפתח אותו.
- חוויית יצירת פרופילים יעילה יותר. כבר משתמשים בחלונית ביצועים לכל סוגי ניתוח הביצועים, והיכולת שלה ליצור פרופילים של ביצועי המעבד (CPU) ב-JavaScript ב-Node.js מאפשרת לאחד את כל הנתונים במקום אחד כדי לשמור על עקביות ויעילות.
- חלונית הביצועים טובה יותר. אנחנו ממשיכים לשפר אותו על ידי הוספת תכונות ושיפורים חדשים, כדי שיהיה כלי חזק וידידותי יותר לניתוח ביצועים.
מה צריך לעשות אחרי ההוצאה משימוש?
מידע נוסף על יצירת פרופיל של ביצועי מעבד ב-JavaScript זמין במאמר יצירת פרופיל של ביצועי Node.js.
ריכזנו כאן כמה טיפים לשימוש בחלונית ביצועים:
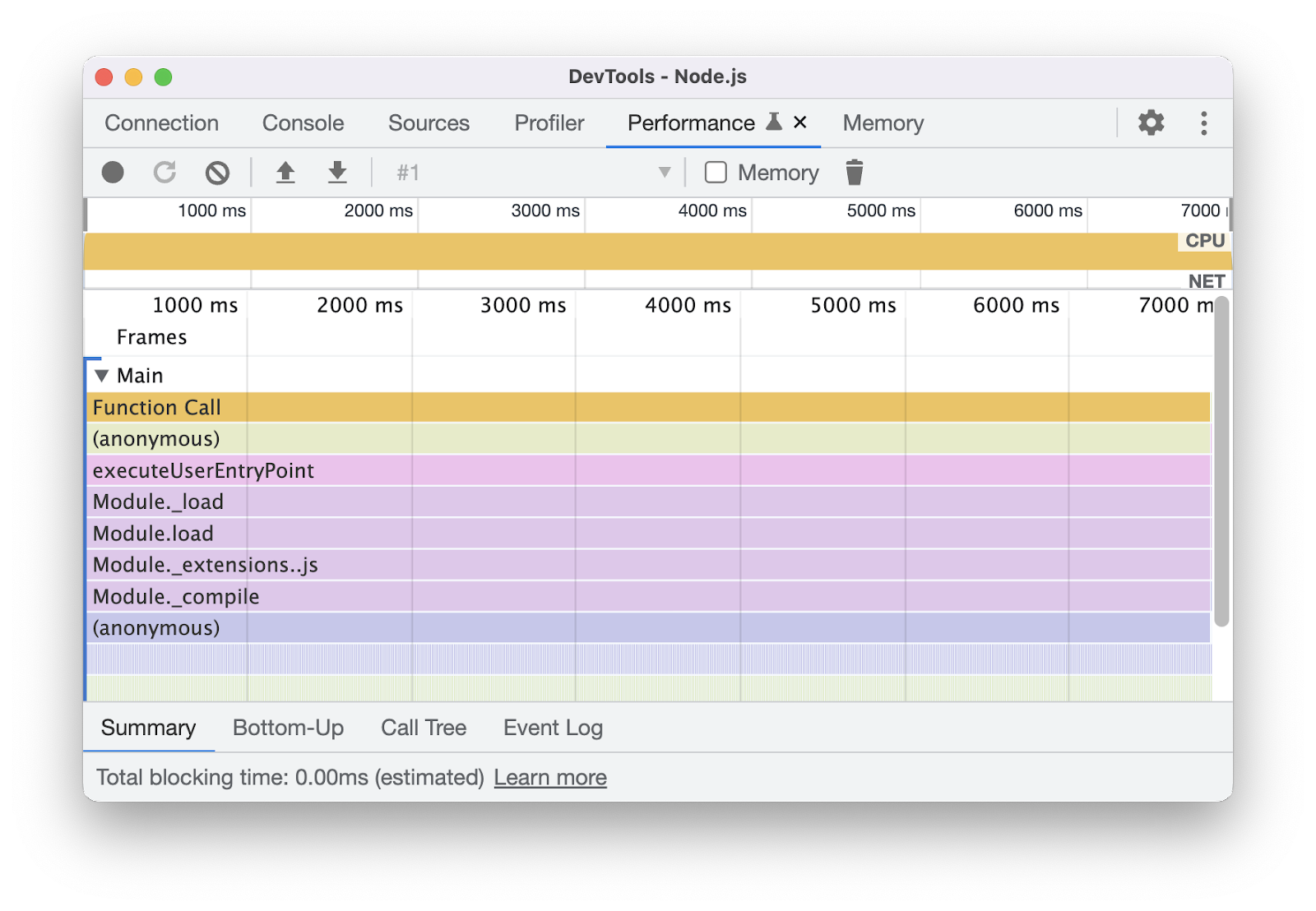
- אפשר להשתמש בתרשים הלהבה כדי לזהות צווארי בקבוק בביצועים.

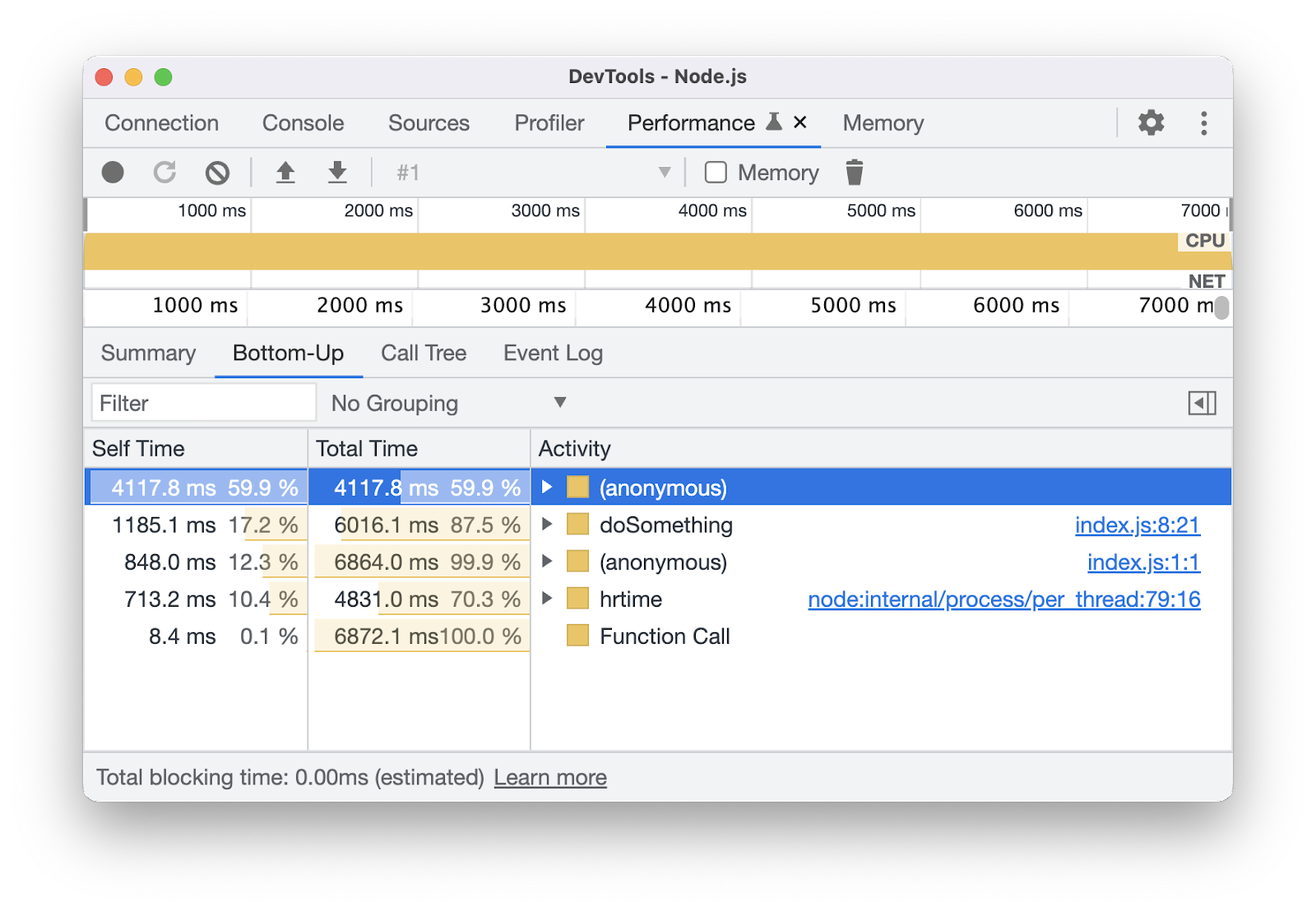
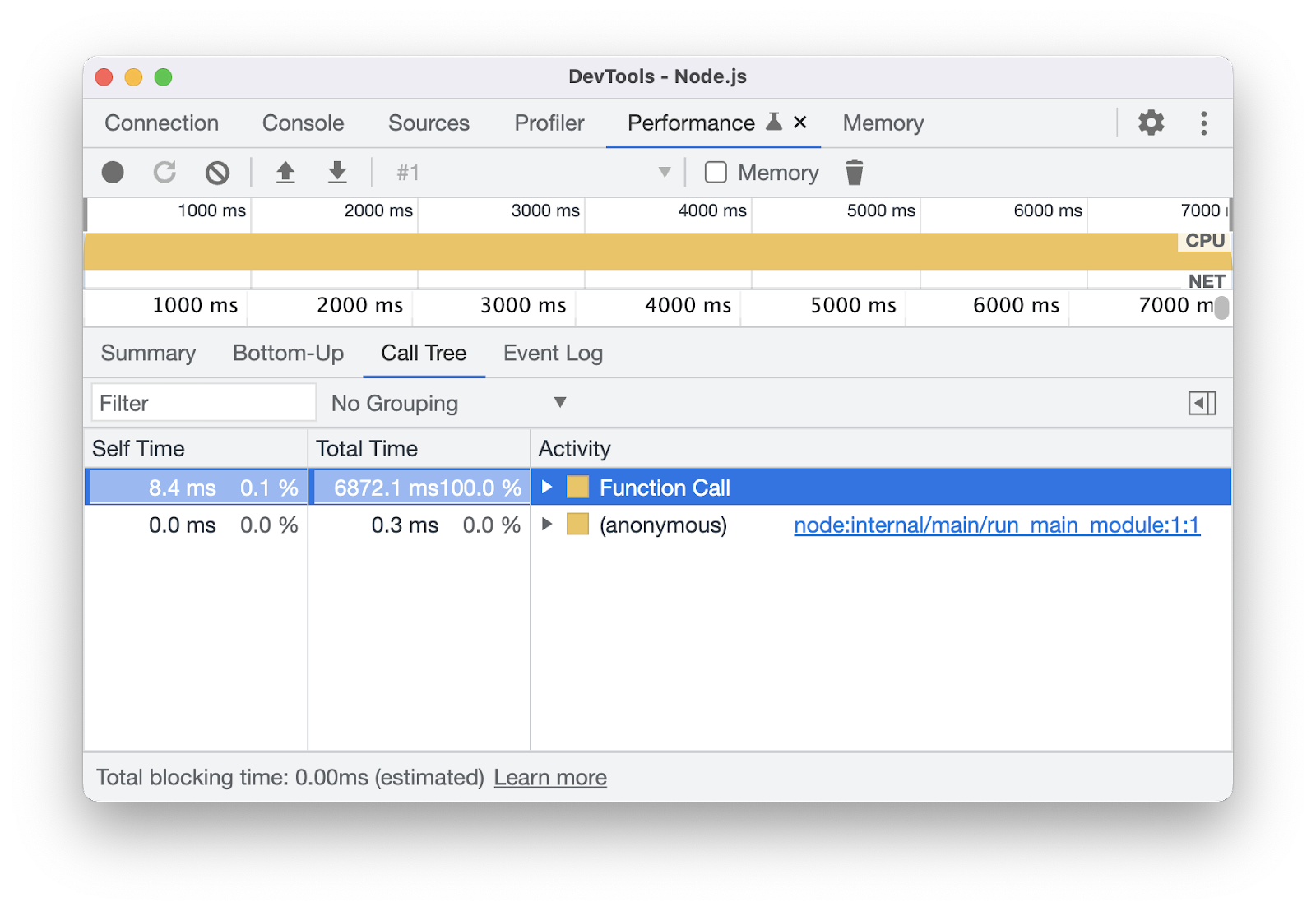
- אפשר להשתמש בכרטיסיות מלמטה למעלה ועץ קריאות כדי להבין את היחסים בין הפונקציות.


איך אנחנו מטפלים בהוצאה משימוש?
פיתחנו אב טיפוס ופרסמנו את בקשת התגובות (RFC) באופן ציבורי ב-GitHub כדי לקבל משוב ממפתחים.
בנוסף, אנחנו פונים באופן פעיל למומחי פיתוח כדי לבדוק את האב טיפוס, ופועלים כדי לטפל בבעיות או בחששות כדי לוודא שהחלונית ביצועים עומדת בצרכים המרכזיים של יצירת פרופילים.
אנחנו מפסיק בהדרגה את השימוש ב-JS Profiler ב4 שלבים כדי לתת למפתחים מספיק זמן להסתגל ולהשתמש בכלי.
בעיות מרכזיות ודרכים לפתרון שלהן
במשוב שקיבלנו, הבעיות הדחופות ביותר התמקדו בשלושה נושאים עיקריים:
- פורמט הקובץ
.cpuprofileנתמך. ב-JS Profiler נעשה שימוש בפורמט קובץ אחר. החלונית ביצועים אמורה לתמוך בכך. - מהירות טעינה איטית מהירות הטעינה של הלוח נראתה איטית והפריעה לתהליך יצירת הפרופיל.
- חסר סלקטור של מכונה וירטואלית ל-JavaScript. היעדר בורר למכונות וירטואליות של JavaScript הגביל את יכולות היצירה של פרופילים בתרחישים מסוימים.
נבחן כל אחת מהבעיות האלה ונראה איך פתרנו אותן.
מהירות טעינה איטית
מפתחים דיווחו לנו שללוח ביצועים נדרשו זמן רב מדי כדי לטעון קובצי נתונים גדולים, ולפעמים הוא אפילו קרס.
השתמשנו בכלי הפיתוח כדי לנתח את כלי הפיתוח (אנחנו קוראים לזה 'כלי הפיתוח בתוך כלי הפיתוח'). מצאנו בעיות וביצענו כמה פעולות אופטימיזציה:
- הוחלפו מבני הנתונים של
Setב-Array. - הוסרו מבני נתונים
Mapמיותרים. - פונקציות רפרסיביות שעברו ריפרקטור (refactoring) לפונקציות איטרטיביות (לולאות for) כדי לצמצם את השימוש ב-stack של הזיכרון.
בעקבות תיקון נקודות החולשה האלה, הטעינה של קבצים גדולים מהירה יותר ב-80%. 🎉
מידע נוסף על מה שלמדנו זמין בפוסט הזה בבלוג: לוח הביצועים מהיר פי 400 בעזרת 'ביצוע-תפיסה'.
הסלקטורים החסרים של מכונות ה-VM של JavaScript
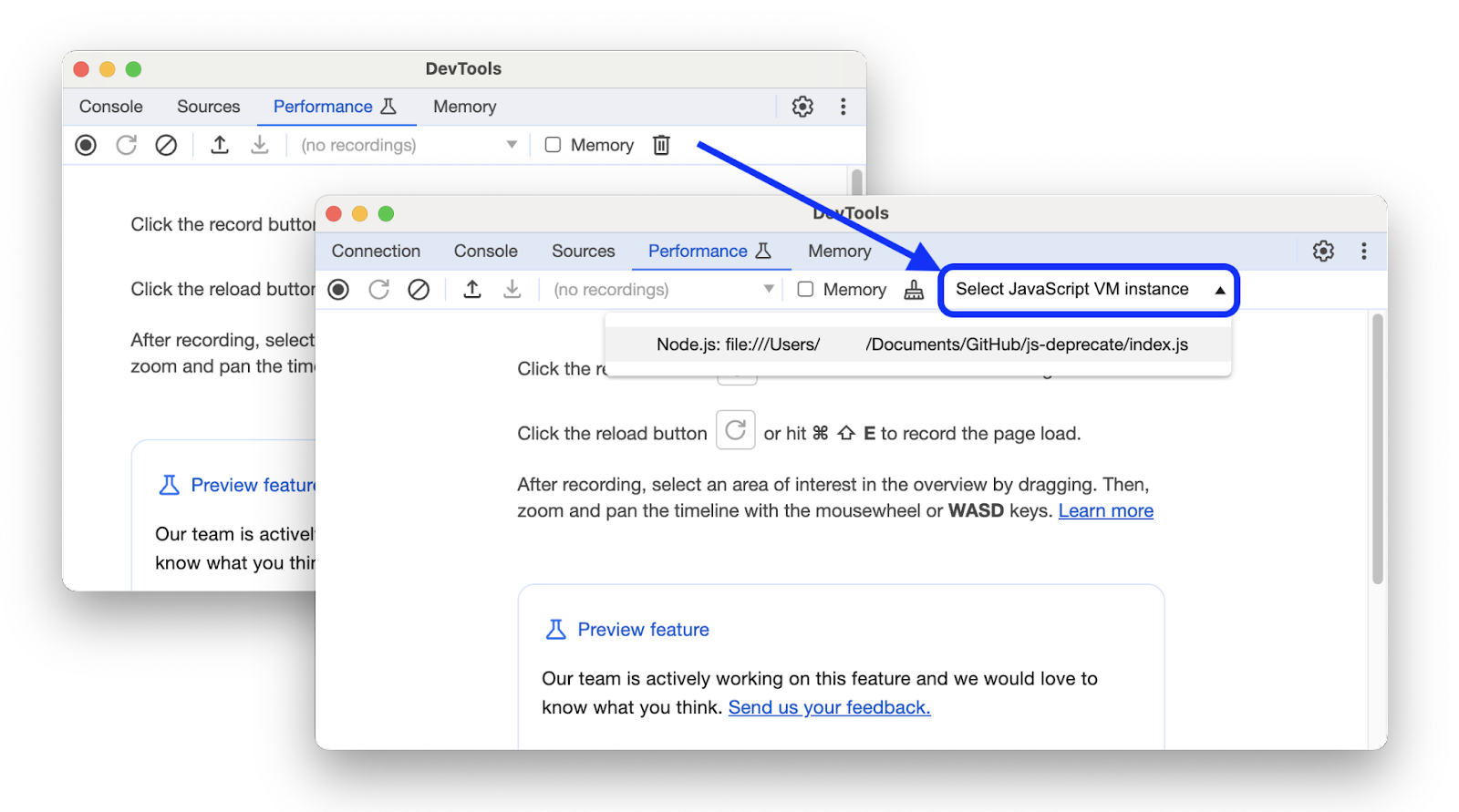
באב טיפוס הראשוני חסר הבורר של מכונות וירטואליות של JavaScript. מפתחים משתמשים בו כדי להתמקד בניתוח של מכונה וירטואלית ספציפית.
הוספנו סלקטור של מכונה וירטואלית של JavaScript לחלונית ביצועים. תוצג רשימה נפתחת של כל המכונות הווירטואליות הזמינות של JavaScript. כשבוחרים מכונה, בחלונית ביצועים נטען פרופיל המעבד של המכונה הספציפית הזו.

תמיכה בפורמט הקובץ cpuprofile
בעבר, בחלונית ביצועים נתמכו רק קובצי מעקב, שהם קובצי JSON עם מערך של אירועי מעקב.
לעומת זאת, JS Profiler תומך בפרופילים של מעבדים, שהם קבצים עם הסיומת .cpuprofile שמכילים אובייקט JSON. הם נראים כך:
{
// The list of profile nodes. First item is the root node.
nodes: ProfileNode[];
// Profiling start timestamp in microseconds.
startTime: number;
// Profiling end timestamp in microseconds.
endTime: number;
// Ids of samples at top nodes.
samples?: integer[];
// Time intervals between adjacent samples in microseconds.
// The first delta is relative to the profile startTime.
timeDeltas?: integer[];
}
תהליך העבודה החדש לא אמור למנוע מהמפתחים לנתח את cpuprofile הקיים. לכן, החלונית ביצועים תומכת עכשיו גם בקובצי מעקב וגם בפרופילים של מעבדים (CPU). אפשר לייבא את הקובץ cpuprofile אל ביצועים והוא ייטען בצורה תקינה.
מאחורי הקלעים, אנחנו מזהים את ההבדלים במבנה האובייקט באמצעות ביטוי רגולרי. אם תוכן הקובץ מתחיל ב-{"nodes":[, זהו פרופיל של מעבד. אחרת, זהו קובץ מעקב.
אחרי שאנחנו מזהים את סוג התוכן, אנחנו מעבדים אותו בהתאם. בקובץ מעקב, אנחנו מנתחים את האירועים ויוצרים ציר זמן. בפרופיל של מעבד, אנחנו מנתחים את אובייקט ה-JSON ויוצרים תרשים אש.
סיכום
אפשר להשתמש בחלונית ביצועים כדי ליצור פרופילים בצורה יעילה יותר, גם לאתרים וגם לפרופיל הביצועים של המעבד (CPU) באפליקציות Node.js ו-Deno.
אם יש לכם משוב או הצעות, תוכלו להוסיף תגובה לבאג הזה או לפנות אלינו באחת מהדרכים הבאות.
מורידים את הערוצים של התצוגה המקדימה.
מומלץ להשתמש ב-Chrome Canary, ב-Dev או ב-Beta כדפדפן הפיתוח שמוגדר כברירת מחדל. ערוצי התצוגה המקדימה האלה מעניקים לכם גישה לתכונות העדכניות ביותר של DevTools, מאפשרים לכם לבדוק ממשקי API מתקדמים לפלטפורמות אינטרנט ולמצוא בעיות באתר לפני שהמשתמשים שלכם יעשו זאת.
יצירת קשר עם צוות כלי הפיתוח ל-Chrome
אתם יכולים להשתמש באפשרויות הבאות כדי לדון בתכונות החדשות, בעדכונים או בכל דבר אחר שקשור ל-DevTools.
- אתם יכולים לשלוח לנו משוב ובקשות להוספת תכונות בכתובת crbug.com.
- מדווחים על בעיה בכלי הפיתוח באמצעות הסמל אפשרויות נוספות > עזרה > דיווח על בעיה בכלי הפיתוח ב-DevTools.
- שולחים ציוץ אל @ChromeDevTools.
- אפשר להשאיר תגובות בסרטונים של מה חדש בכלי הפיתוח ב-YouTube או בסרטונים של טיפים לכלי הפיתוח ב-YouTube.


