JavaScript 性能分析器面板将在 Chrome 124 中停用。今后,请使用性能面板分析 Node.js CPU 性能。
为什么要弃用 JavaScript 性能分析器?(JS 性能分析器)
早在 Chrome 58 中,DevTools 团队就计划最终弃用 JS 性能分析器。造成这种情况的原因有以下几种:
- 我们已基本停止开发此产品。JS 性能分析器 已经好几年没有收到任何重大更新,并且相关团队没有资源继续开发它。
- 简化了性能分析体验。性能面板已用于各种性能分析,并且能够在 Node.js 中分析 JavaScript CPU 性能,因此将所有内容整合到一个位置非常有用,有助于提高一致性和效率。
- “效果”面板经过改进。我们会不断添加新功能和增强功能,以改进该工具,使其成为更强大、更易用的效果分析工具。
弃用后,您应该怎么做?
如需详细了解如何分析 JavaScript CPU 性能,请参阅分析 Node.js 性能。
以下是有关使用效果面板的一些提示:
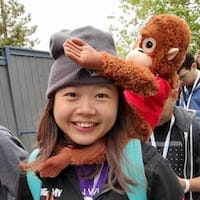
- 使用火焰图找出性能瓶颈。

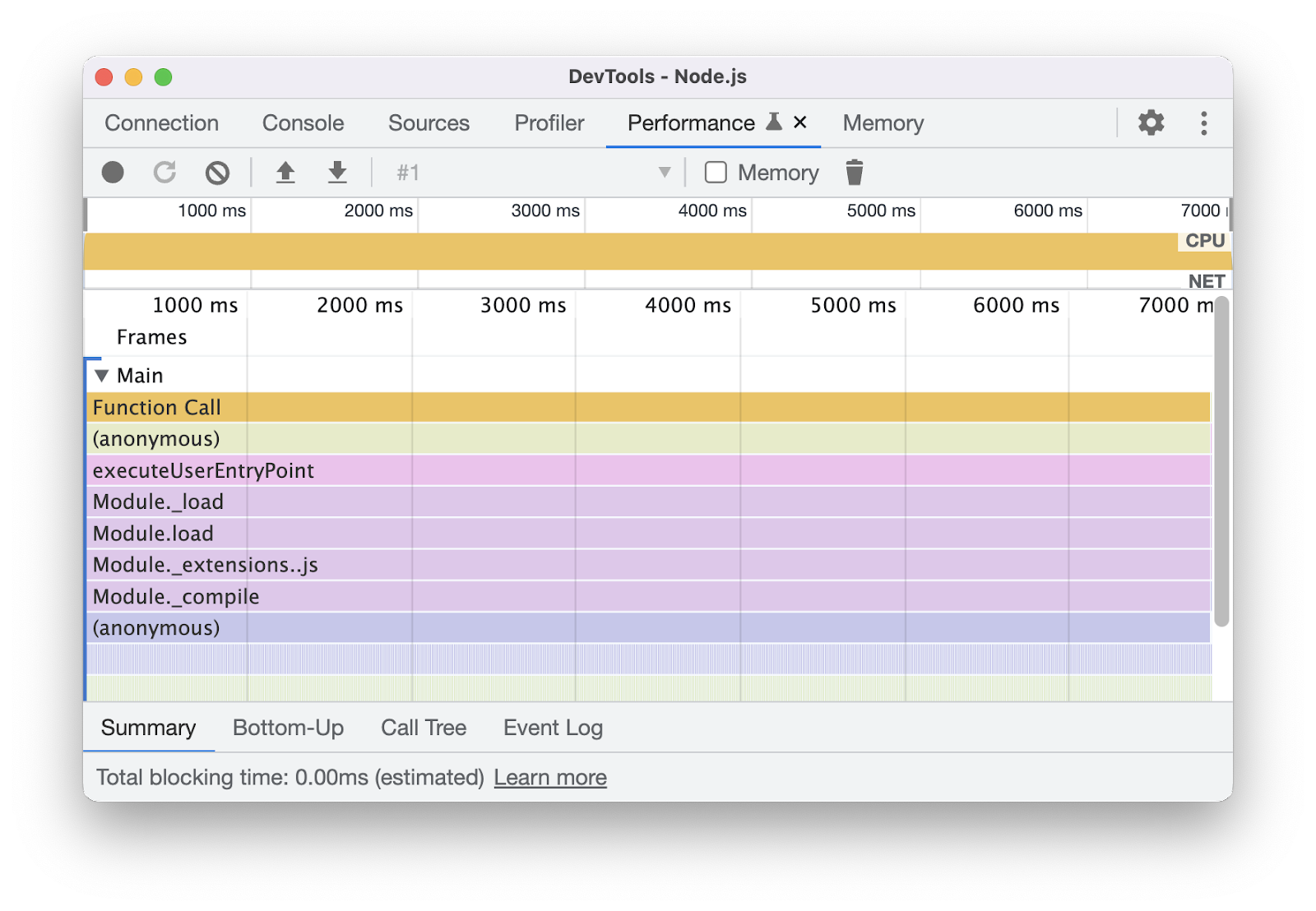
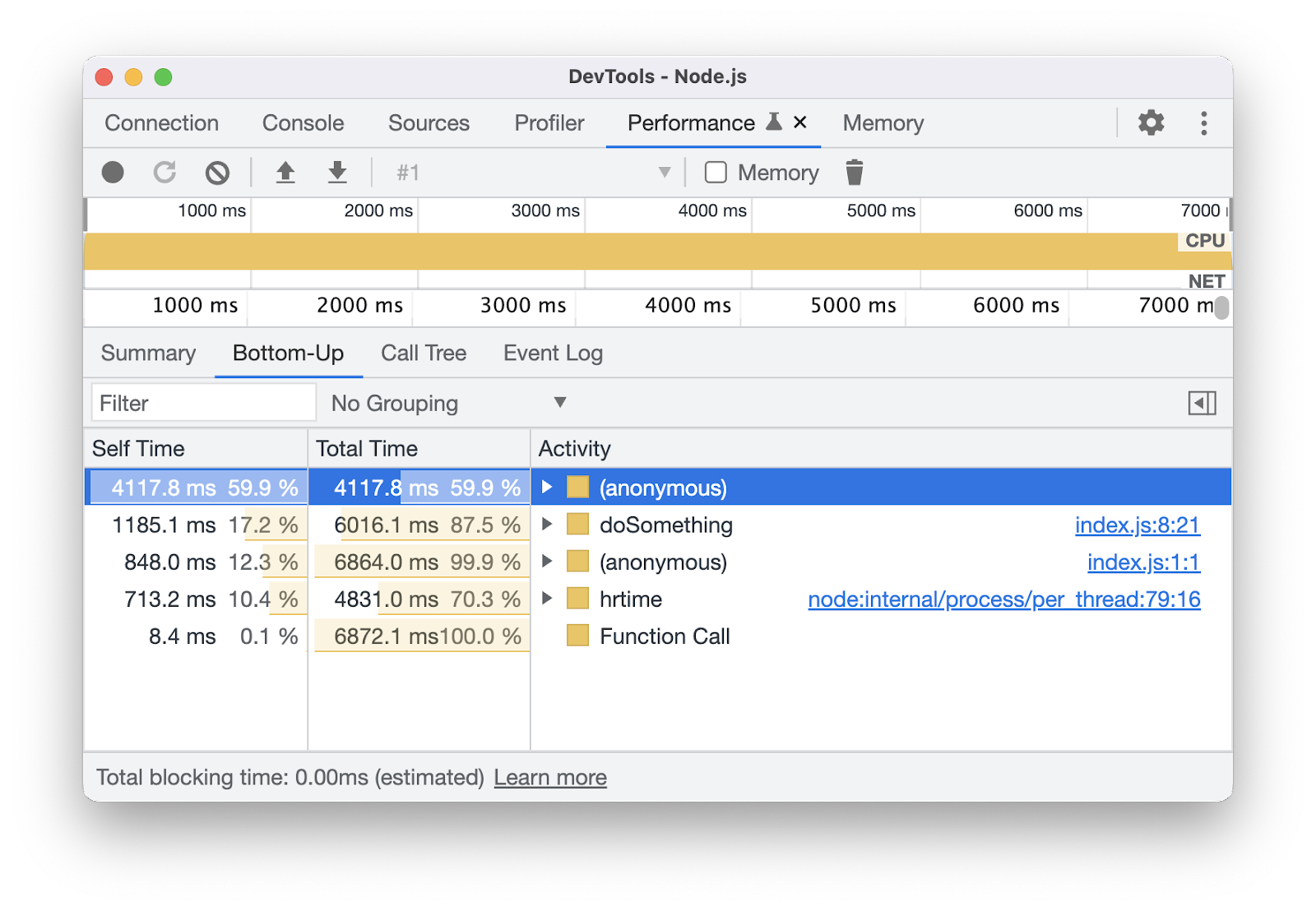
- 使用自底向上和调用树标签页了解函数之间的关系。


如何处理弃用?
我们开发了一个原型,并在 GitHub 上公开发布了征求意见 (RFC),以征求开发者的反馈。
此外,我们还会积极与开发者专家联系,请他们测试原型,解决所有疑虑或问题,确保性能面板能够满足核心性能分析需求。
我们将分 4 个阶段逐步淘汰 JS 性能分析器,以便开发者有足够的时间进行调整和采用。
关键问题及解决方法
在收到的反馈中,最紧迫的问题集中在以下三个主要方面:
- 支持
.cpuprofile文件格式。JS 性能分析器使用不同的文件格式。性能面板应支持此功能。 - 加载速度缓慢。该面板的加载速度似乎较慢,干扰了性能分析过程。
- 缺少 JavaScript 虚拟机选择器。由于缺少 JavaScript 虚拟机实例选择器,在某些情况下,性能分析功能受到限制。
我们来看看这些问题,并了解如何解决它们。
加载速度缓慢
开发者告诉我们,性能面板加载大型数据文件需要很长时间,有时甚至会崩溃。
我们使用 DevTools 分析 DevTools(我们称之为“DevTools-on-DevTools”)。我们发现了问题并进行了多项优化:
- 将
Set替换为Array数据结构。 - 移除了不必要的
Map数据结构。 - 将递归函数重构为迭代(for 循环),以减少内存堆栈用量。
通过解决这些瓶颈问题,我们将大型文件的加载速度提高了 80%!🎉
如需详细了解我们学到的内容,请参阅这篇博文:通过性能感知技术,将“效果”面板的速度提高了 400%。
缺少 JavaScript 虚拟机选择器
初始原型缺少 JavaScript 虚拟机选择器。开发者可以使用它来展开细目并专注于分析特定虚拟机实例。
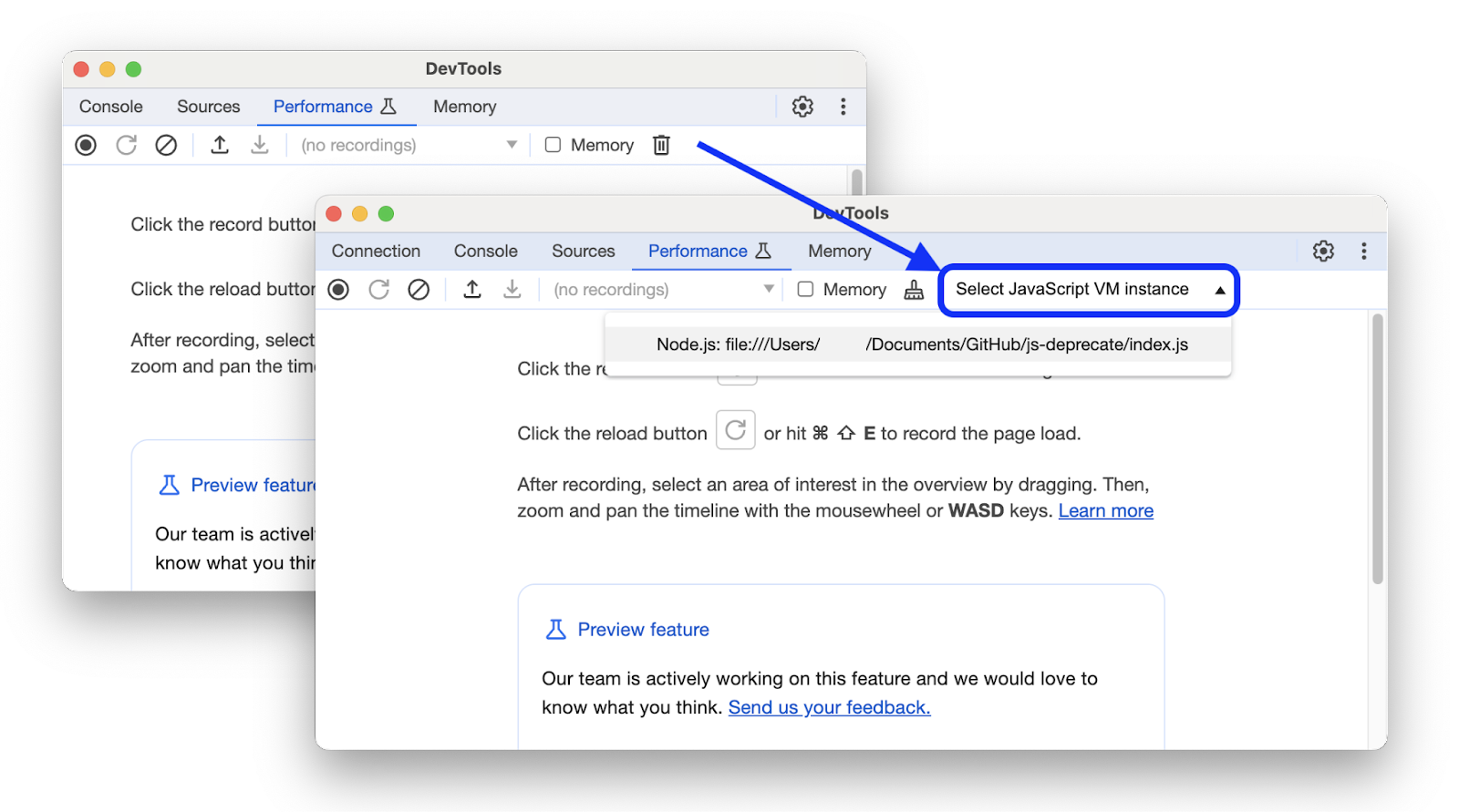
我们现已在性能面板中添加了 JavaScript 虚拟机选择器。该窗口会显示包含所有可用 JavaScript VM 实例的下拉列表。选择实例后,性能面板会加载该特定实例的 CPU 性能分析报告。

支持 cpuprofile 文件格式
以前,性能面板仅支持轨迹文件,即包含轨迹事件数组的 JSON 文件。
另一方面,JS 性能分析器支持 CPU 配置文件,这些文件的扩展名为 .cpuprofile,并且包含 JSON 对象。它们如下所示:
{
// The list of profile nodes. First item is the root node.
nodes: ProfileNode[];
// Profiling start timestamp in microseconds.
startTime: number;
// Profiling end timestamp in microseconds.
endTime: number;
// Ids of samples at top nodes.
samples?: integer[];
// Time intervals between adjacent samples in microseconds.
// The first delta is relative to the profile startTime.
timeDeltas?: integer[];
}
新工作流不应阻止开发者分析现有 cpuprofile。因此,性能面板现在同时支持轨迹文件和 CPU 性能分析报告。您可以将 cpuprofile 文件导入效果,该文件将正确加载。
在后台,我们使用正则表达式检测对象结构差异。如果文件内容以 {"nodes":[ 开头,则表示该文件是 CPU 配置文件。否则,它是轨迹文件。
确定内容类型后,我们会相应地进行处理。对于轨迹文件,我们会解析事件并构建时间轴。对于 CPU 性能配置文件,我们会解析 JSON 对象并构建火焰图。
总结
使用性能面板可获得更流畅的性能分析体验,无论是分析网站,还是分析 Node.js 和 Deno 应用中的 CPU 性能,都可以轻松完成。
如果您有任何反馈或建议,请为此bug 添加评论,或使用以下任一方式与我们联系。
下载预览渠道
不妨考虑将 Chrome Canary 版、开发者版或 Beta 版用作默认开发浏览器。通过这些预览渠道,您可以使用最新的 DevTools 功能、测试尖端的 Web 平台 API,并在用户发现问题之前发现您网站上的问题!
与 Chrome 开发者工具团队联系
您可以使用以下选项讨论与 DevTools 相关的新功能、更新或任何其他内容。
- 请访问 crbug.com 向我们提交反馈和功能请求。
- 在 DevTools 中,依次选择 More options > Help > Report a DevTools issue 以报告 DevTools 问题。
- 向 @ChromeDevTools 发送推文。
- 在 “开发者工具的新变化”YouTube 视频或 “开发者工具提示”YouTube 视频中留言。