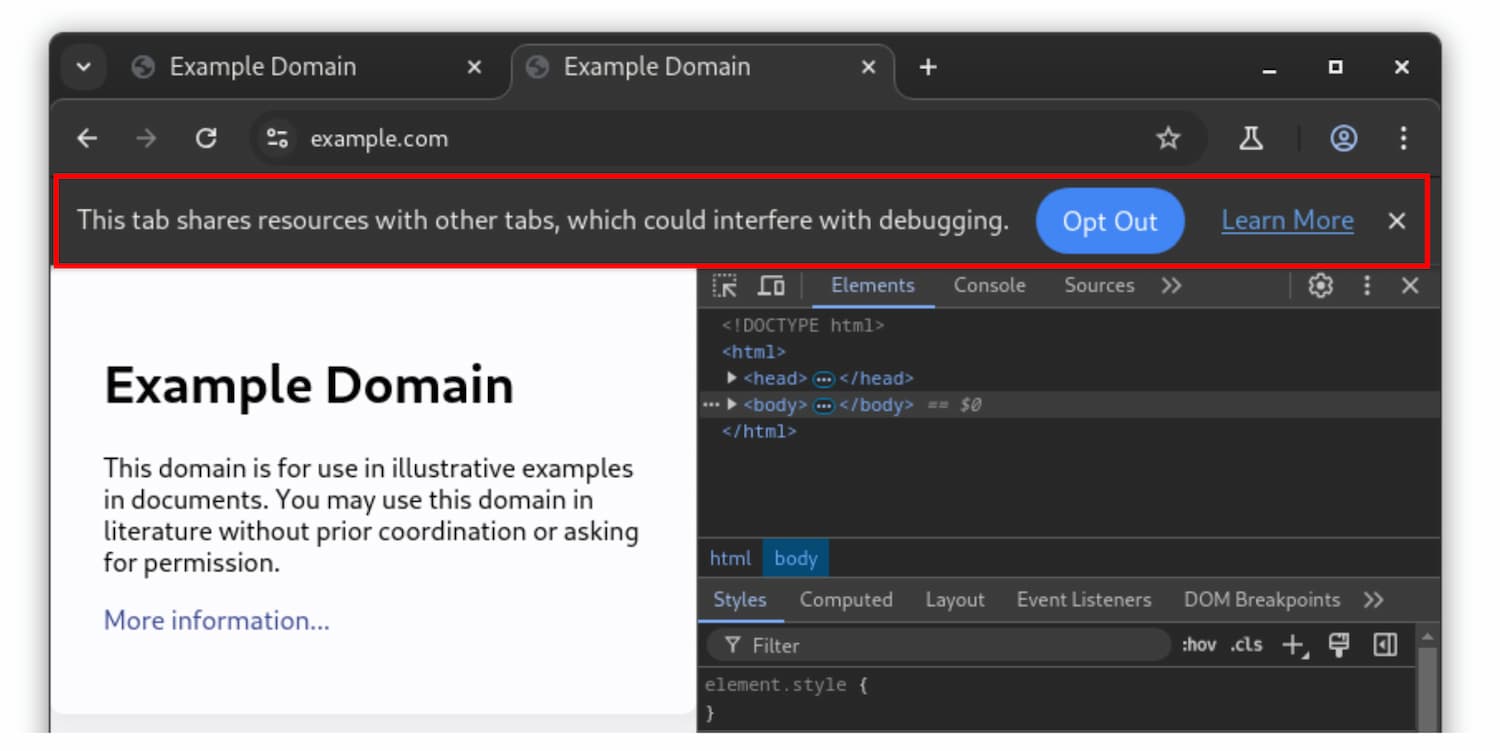
Nếu bạn thấy thông báo "Thẻ này dùng chung tài nguyên với các thẻ khác..." trên thanh thông tin khi DevTools đang mở, thì bạn thuộc nhóm nhỏ đã bật thử nghiệm Chia sẻ quy trình. Bài đăng này giải thích về thử nghiệm này.

Thử nghiệm này nói về điều gì?
Thông thường, khi bạn mở nhiều thẻ trên cùng một trang web (chẳng hạn như Google Tài liệu), Chrome sẽ tạo một quy trình kết xuất riêng cho mỗi thẻ. Thử nghiệm Chia sẻ quy trình sẽ thay đổi điều này bằng cách cho phép nhiều thẻ chia sẻ cùng một quy trình kết xuất.
Mục tiêu là cải thiện hiệu suất. Ví dụ: tải trang nhanh hơn, cải thiện (LCP) và sử dụng ít bộ nhớ hơn. Bạn có thể tìm hiểu thêm trong tài liệu chi tiết này.
Điều này ảnh hưởng như thế nào đến trải nghiệm của nhà phát triển trong Công cụ của Chrome cho nhà phát triển?
Vì các thẻ có thể chia sẻ một quy trình (và luồng chính của quy trình đó), nên có hai tác động đến việc gỡ lỗi và phân tích hiệu suất:
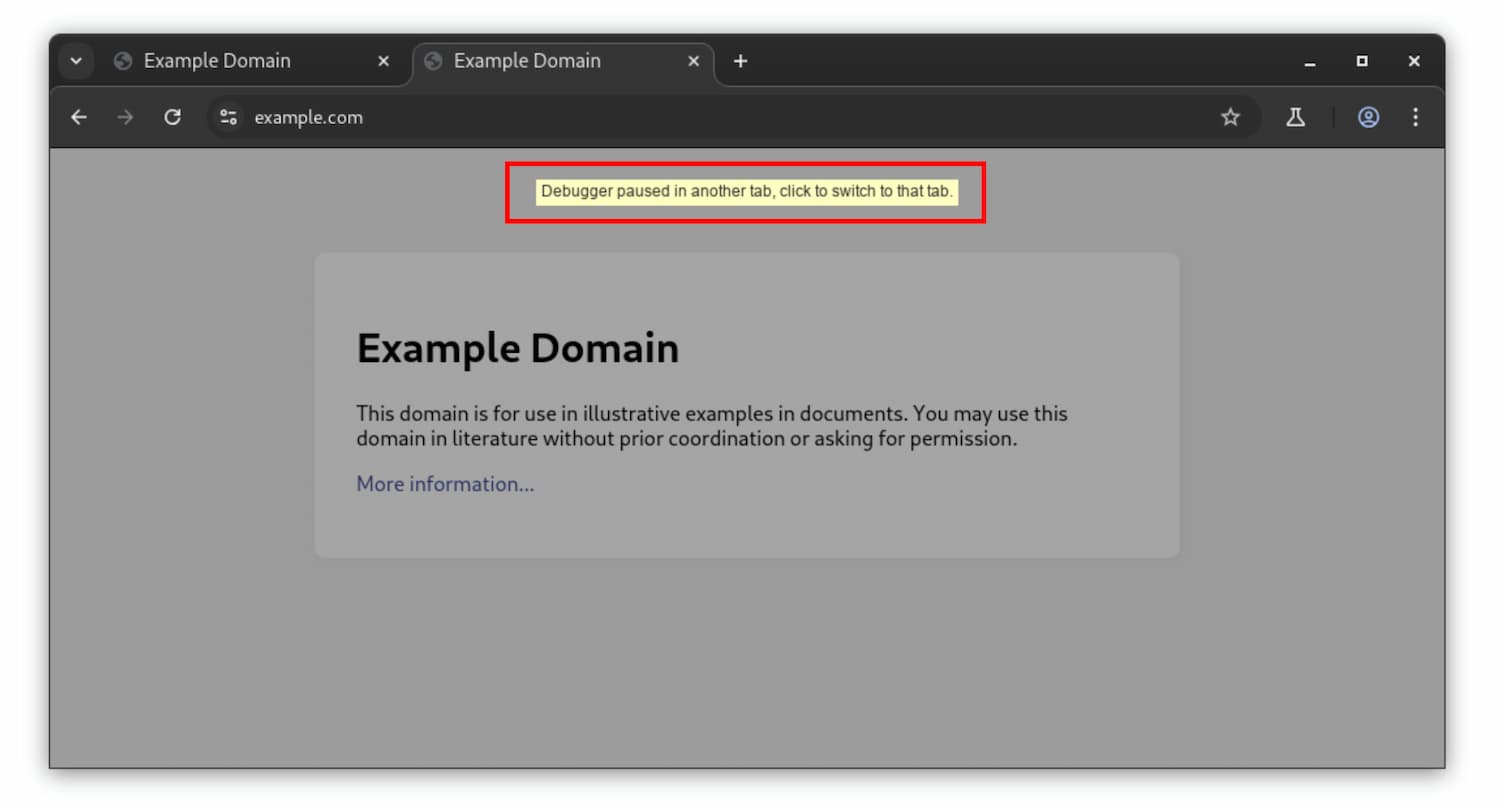
Gỡ lỗi điểm ngắt. Nếu bạn tạm dừng trình gỡ lỗi trong một thẻ, thì điều này có thể ảnh hưởng đến những người khác đang chia sẻ quy trình. Bạn sẽ thấy cảnh báo "Trình gỡ lỗi đã bị tạm dừng ở một thẻ khác, nhấp để chuyển sang thẻ đó". Phân tích hiệu suất. Ảnh chụp nhanh vùng nhớ khối xếp và bản ghi hiệu suất có thể thu thập dữ liệu từ nhiều thẻ, khiến kết quả khó diễn giải hơn.

Chọn tham gia hoặc không tham gia thử nghiệm
Những người chọn không sử dụng theo mặc định
Theo mặc định, thử nghiệm này sẽ tắt đối với những người dùng sau:
- Người dùng Chrome Enterprise
- Chrome for Testing
- Chrome không có giao diện người dùng
- Những nhà phát triển đã sử dụng DevTools gần đây (trong 7 ngày qua)
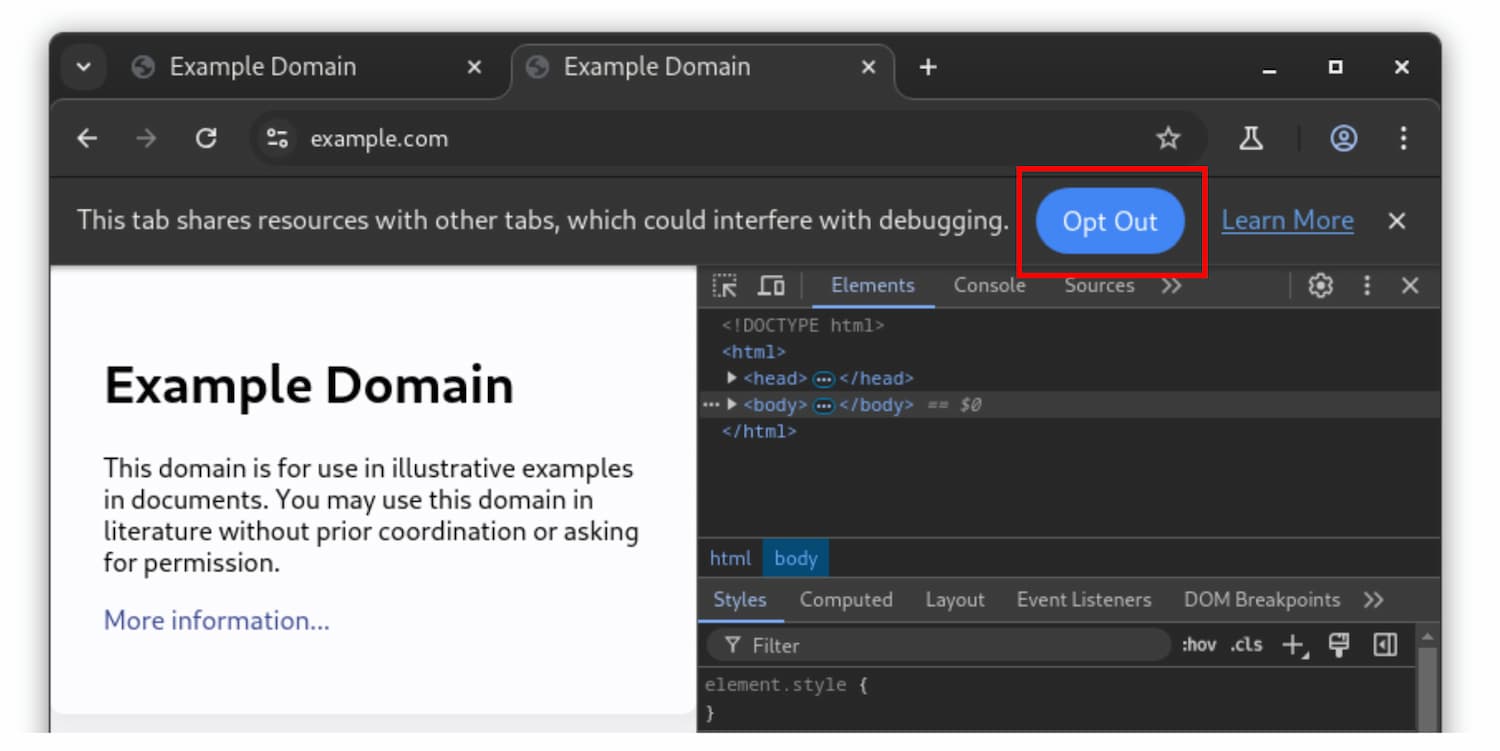
Chọn không tham gia
Bạn có thể chọn không sử dụng theo cách thủ công bằng cách nhấp vào nút Chọn không sử dụng trong cảnh báo. Hoặc tắt thử nghiệm Bật ProcessPerSite lên đến ngưỡng khung chính bằng cách sử dụng chế độ cài đặt cờ Chrome (chrome://flags/#enable-process-per-site-up-to-main-frame-threshold).

Chọn sử dụng
Để kiểm thử rõ ràng tính năng thử nghiệm mới, hãy chạy Chrome bằng cờ dòng lệnh sau:
--enable-features=ProcessPerSiteUpToMainFrameThreshold:ProcessPerSiteMainFrameThreshold/20 -disable-features=ProcessPerSiteSkipDevtoolsUsers,ProcessPerSiteSkipEnterpriseUsers
Phản hồi
Chúng tôi rất mong nhận được ý kiến phản hồi của bạn về thử nghiệm Chia sẻ quy trình! Hãy chia sẻ câu hỏi hoặc bất kỳ vấn đề nào bạn gặp phải trong công cụ theo dõi ý kiến phản hồi này.
Tải các kênh xem trước xuống
Hãy cân nhắc sử dụng Chrome Canary, Dev hoặc Beta làm trình duyệt phát triển mặc định. Các kênh xem trước này cho phép bạn sử dụng các tính năng mới nhất của DevTools, kiểm thử các API nền tảng web tiên tiến và giúp bạn tìm thấy vấn đề trên trang web của mình trước khi người dùng phát hiện ra!
Liên hệ với nhóm Chrome DevTools
Hãy sử dụng các lựa chọn sau để thảo luận về các tính năng, bản cập nhật mới hoặc bất kỳ nội dung nào khác liên quan đến Công cụ cho nhà phát triển.
- Gửi ý kiến phản hồi và yêu cầu về tính năng cho chúng tôi tại crbug.com.
- Báo cáo sự cố của Công cụ cho nhà phát triển bằng cách sử dụng biểu tượng Tuỳ chọn khác > Trợ giúp > Báo cáo sự cố của Công cụ cho nhà phát triển trong Công cụ cho nhà phát triển.
- Gửi tweet đến @ChromeDevTools.
- Để lại bình luận trên video YouTube về tính năng mới trong DevTools hoặc video YouTube về mẹo sử dụng DevTools.