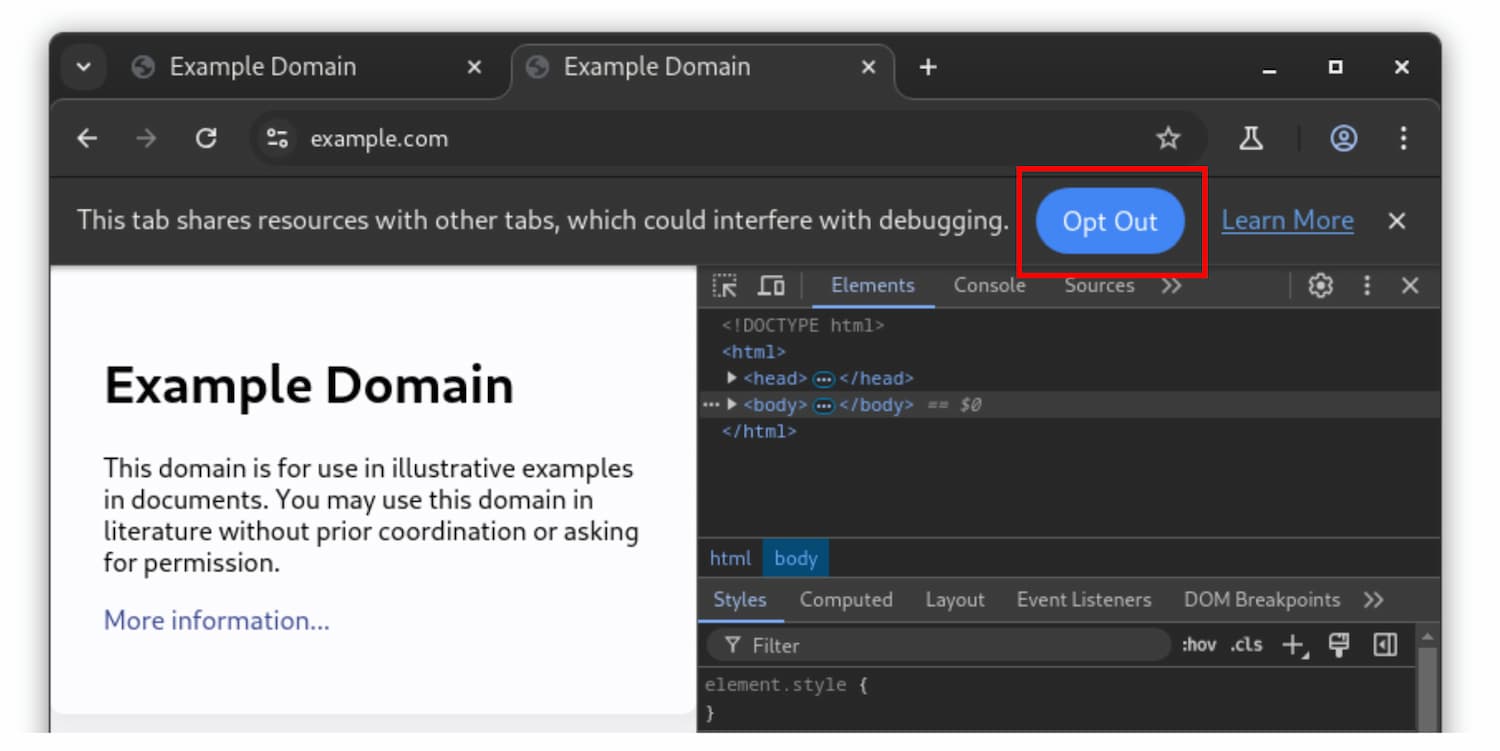
Если вы видите сообщение «Эта вкладка разделяет ресурсы с другими вкладками...», когда DevTools открыт, то вы являетесь частью небольшой группы с включенным экспериментом по совместному использованию процессов . Этот пост объясняет эксперимент.

В чем суть эксперимента?
Обычно, когда вы открываете несколько вкладок с одного и того же веб-сайта (например, Документы Google ), Chrome создает для каждой отдельный процесс рендеринга. Эксперимент по совместному использованию процессов меняет эту ситуацию, позволяя нескольким вкладкам использовать один и тот же процесс рендеринга.
Цель — улучшить производительность. Например, более быстрая загрузка страниц, улучшенное ( LCP ) и меньшее использование памяти. Подробнее вы можете узнать в этом подробном документе .
Как это повлияет на опыт разработчиков в Chrome DevTools?
Поскольку вкладки могут совместно использовать процесс (и его основной поток), на отладку и анализ производительности влияют два фактора:
Отладка точки останова . Если вы приостановите работу отладчика на одной вкладке, это может повлиять на то, что другие пользователи совместно используют этот процесс. Вы увидите сообщение «Отладчик приостановлен на другой вкладке. Нажмите, чтобы переключиться на эту вкладку». предупреждение. Анализ производительности . Снимки кучи и записи производительности могут собирать данные с нескольких вкладок, что затрудняет интерпретацию результатов.

Как принять участие в эксперименте или выйти из него
Кто отказался от участия по умолчанию
Этот эксперимент по умолчанию отключен для следующих пользователей:
- Пользователи Chrome Enterprise
- Chrome для тестирования
- Хром безголовый
- Разработчики, которые недавно использовали DevTools (за последние семь дней).
Отказ от участия
Вы можете отказаться вручную, нажав кнопку «Отключить» в предупреждении. Или отключите эксперимент «Включить ProcessPerSite до порогового значения основного кадра», используя настройки флагов Chrome ( chrome://flags/#enable-process-per-site-up-to-main-frame-threshold ).

Согласие
Чтобы явно протестировать новую функцию эксперимента, запустите Chrome со следующими флагами командной строки :
--enable-features=ProcessPerSiteUpToMainFrameThreshold:ProcessPerSiteMainFrameThreshold/20 -disable-features=ProcessPerSiteSkipDevtoolsUsers,ProcessPerSiteSkipEnterpriseUsers
Обратная связь
Мы будем рады услышать ваши отзывы об эксперименте по совместному использованию процессов ! Поделитесь своими вопросами или любыми проблемами, с которыми вы столкнулись, в этом трекере отзывов .
Загрузите предварительный просмотр каналов
Рассмотрите возможность использования Chrome Canary , Dev или Beta в качестве браузера для разработки по умолчанию. Эти каналы предварительного просмотра предоставляют вам доступ к новейшим функциям DevTools, позволяют тестировать передовые API-интерфейсы веб-платформы и помогают находить проблемы на вашем сайте раньше, чем это сделают ваши пользователи!
Свяжитесь с командой Chrome DevTools
Используйте следующие параметры, чтобы обсудить новые функции, обновления или что-либо еще, связанное с DevTools.
- Отправляйте нам отзывы и запросы на добавление новых функций на crbug.com .
- Сообщите о проблеме DevTools, используя Дополнительные параметры > Справка > Сообщить о проблеме DevTools в DevTools.
- Напишите в Твиттере @ChromeDevTools .
- Оставляйте комментарии к видеороликам YouTube «Что нового в DevTools» или «Советы разработчика» на YouTube .



