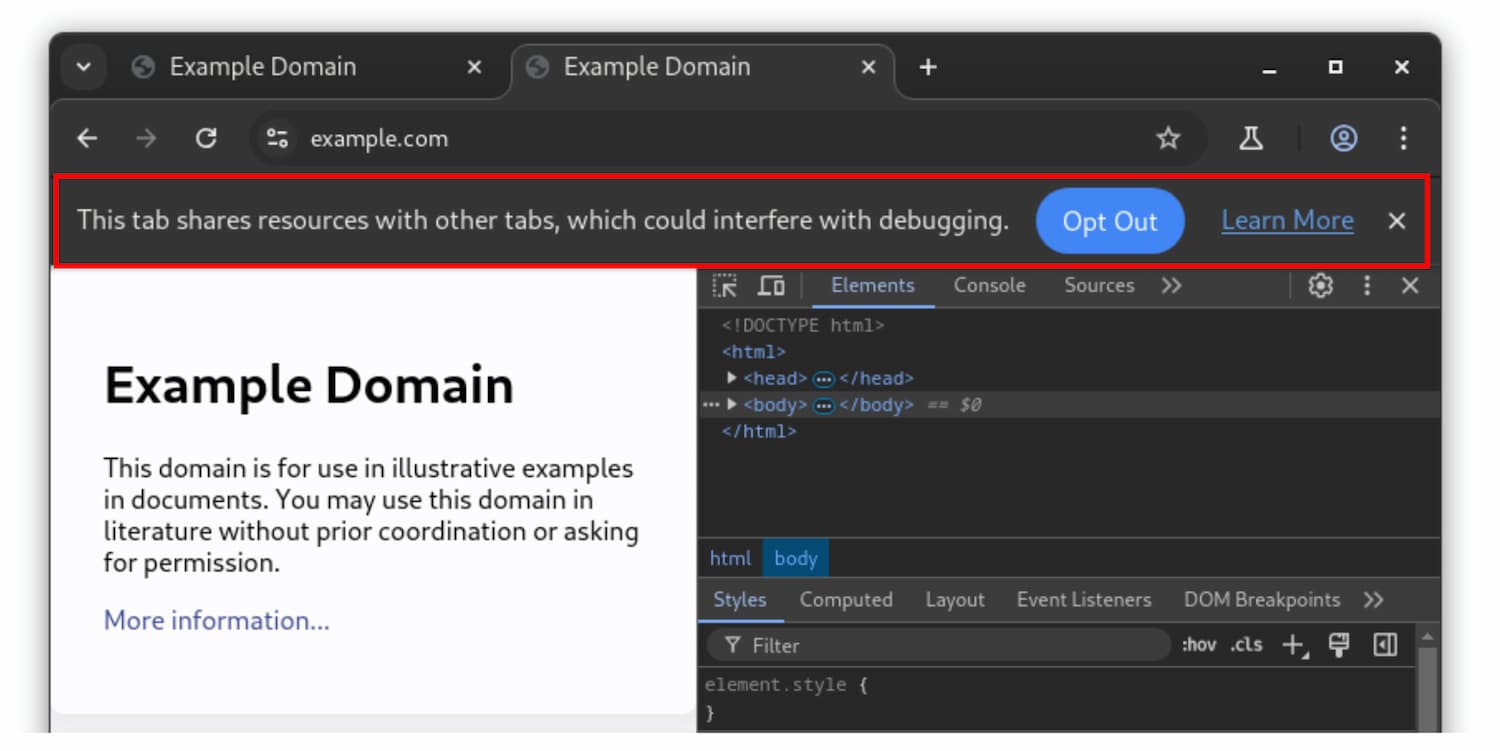
Wenn Sie in den Entwicklertools die Infoleiste „Dieser Tab teilt Ressourcen mit anderen Tabs…“ sehen, gehören Sie zu der kleinen Gruppe, für die der Test zur Prozessfreigabe aktiviert ist. In diesem Beitrag wird der Test erläutert.

Worum geht es bei dem Test?
Normalerweise erstellt Chrome für jeden Tab, den Sie von derselben Website (z. B. Google Docs) öffnen, einen separaten Renderer-Prozess. Beim Test Prozessfreigabe wird dies geändert, da mehrere Tabs denselben Renderer-Prozess nutzen können.
Ziel ist es, die Leistung zu verbessern. Dazu gehören beispielsweise eine schnellere Seitenladezeit, eine verbesserte LCP und eine geringere Arbeitsspeichernutzung. Weitere Informationen finden Sie in diesem detaillierten Dokument.
Wie wirkt sich das auf die Nutzerfreundlichkeit der Chrome-Entwicklertools aus?
Da Tabs möglicherweise einen Prozess (und seinen Haupt-Thread) gemeinsam nutzen, hat dies zwei Auswirkungen auf die Fehlerbehebung und Leistungsanalyse:
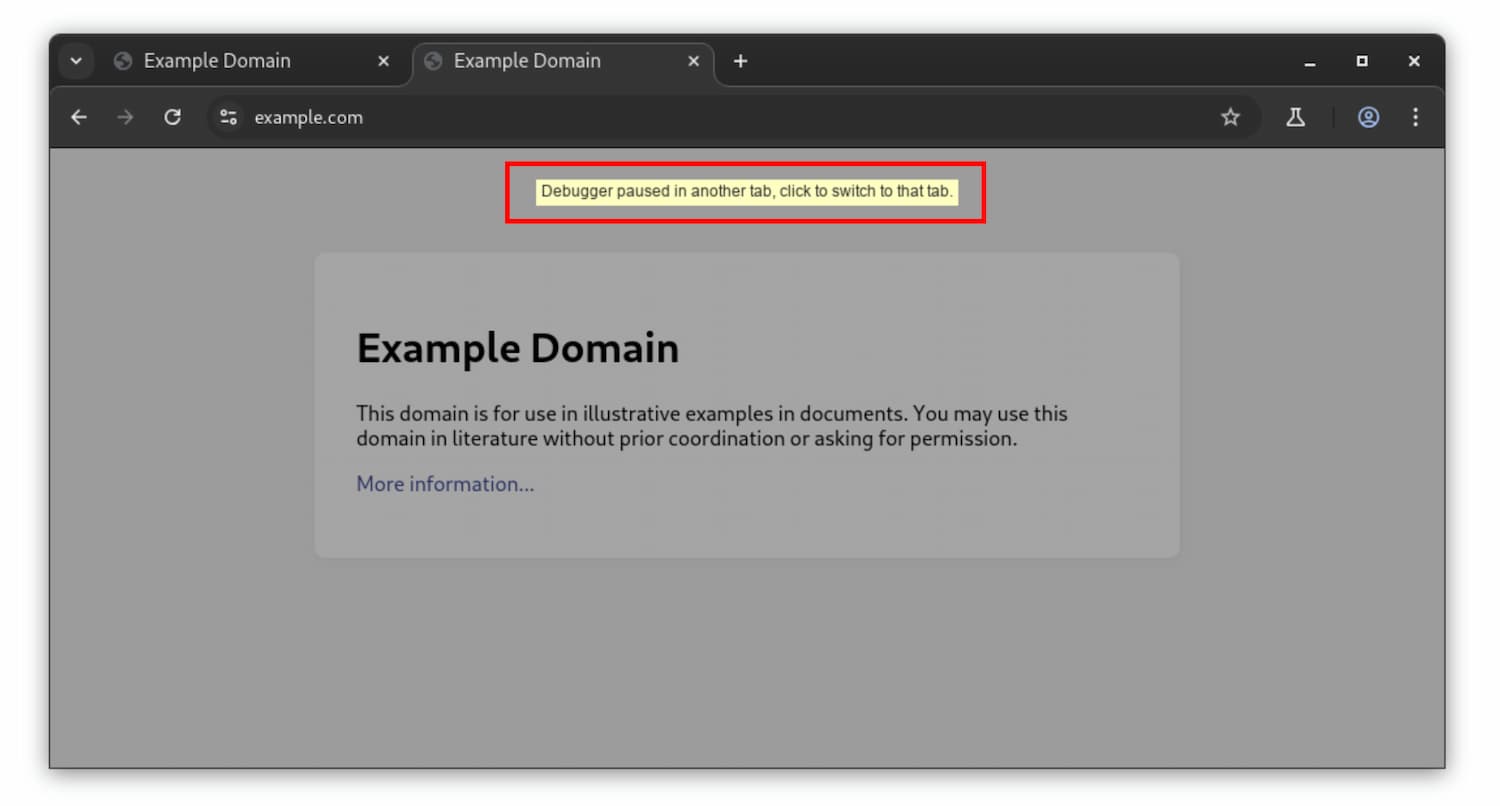
Debugging mit Haltepunkten Wenn Sie den Debugger auf einem Tab pausieren, kann sich das auf andere Nutzer auswirken, die den Prozess teilen. Die Warnung „Der Debugger wurde auf einem anderen Tab pausiert. Klicke, um zu diesem Tab zu wechseln.“ wird angezeigt. Leistungsanalyse Heap-Snapshots und Leistungsaufzeichnungen können Daten von mehreren Tabs erfassen, was die Ergebnisse erschwert.

Test aktivieren oder deaktivieren
Nutzer, für die die Funktion standardmäßig deaktiviert ist
Für die folgenden Nutzer ist dieser Test standardmäßig deaktiviert:
- Chrome Enterprise-Nutzer
- Chrome for Testing
- Chrome Headless
- Entwickler, die die DevTools in letzter Zeit (in den letzten sieben Tagen) verwendet haben
Wird deaktiviert
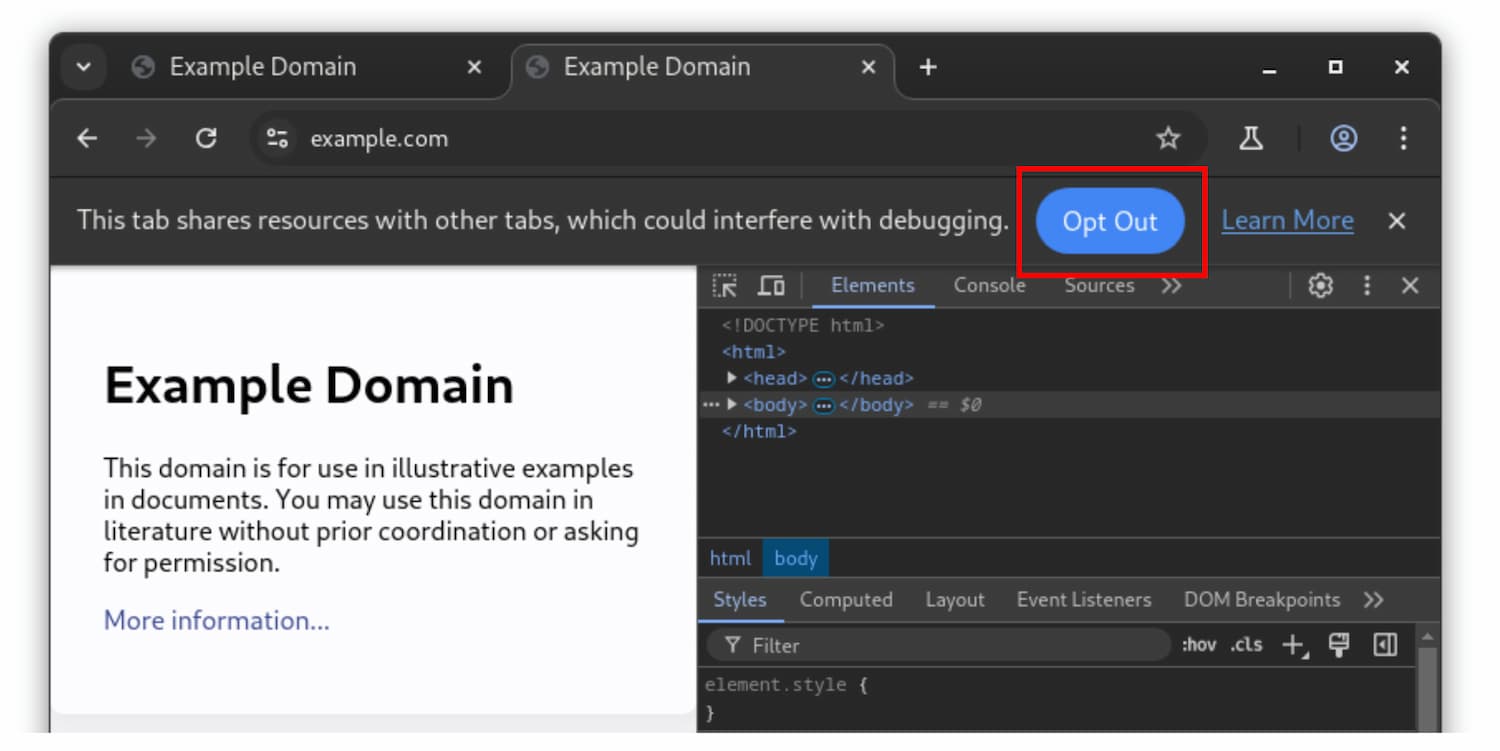
Sie können die Funktion auch manuell deaktivieren, indem Sie in der Warnung auf die Schaltfläche Deaktivieren klicken. Sie können den Test Enable ProcessPerSite up to main frame threshold (ProcessPerSite bis zum Grenzwert für den Hauptframe aktivieren) auch über die Chrome-Flags-Einstellungen (chrome://flags/#enable-process-per-site-up-to-main-frame-threshold) deaktivieren.

Aktivieren
Wenn Sie die neue Testfunktion explizit testen möchten, starten Sie Chrome mit den folgenden Befehlszeilenoptionen:
--enable-features=ProcessPerSiteUpToMainFrameThreshold:ProcessPerSiteMainFrameThreshold/20 -disable-features=ProcessPerSiteSkipDevtoolsUsers,ProcessPerSiteSkipEnterpriseUsers
Feedback
Wir würden uns sehr über dein Feedback zum Test zur Prozessfreigabe freuen. Du kannst uns deine Fragen oder Probleme in diesem Feedback-Tracker mitteilen.
Vorschaukanäle herunterladen
Verwenden Sie als Standard-Entwicklungsbrowser Chrome Canary, Chrome Dev oder Chrome Beta. Diese Vorabversionen bieten Zugriff auf die neuesten DevTools-Funktionen, ermöglichen den Test moderner Webplattform-APIs und helfen Ihnen, Probleme auf Ihrer Website zu finden, bevor Ihre Nutzer sie bemerken.
Chrome-Entwicklertools-Team kontaktieren
Mit den folgenden Optionen können Sie über neue Funktionen, Updates oder andere Themen im Zusammenhang mit den DevTools sprechen.
- Senden Sie uns Feedback und Funktionsanfragen unter crbug.com.
- Melden Sie ein DevTools-Problem über das Dreipunkt-Menü Weitere Optionen > Hilfe > DevTools-Problem melden.
- Tweeten Sie an @ChromeDevTools.
- Hinterlassen Sie Kommentare unter den YouTube-Videos zu den Neuigkeiten in den DevTools oder den YouTube-Videos mit Tipps zu den DevTools.