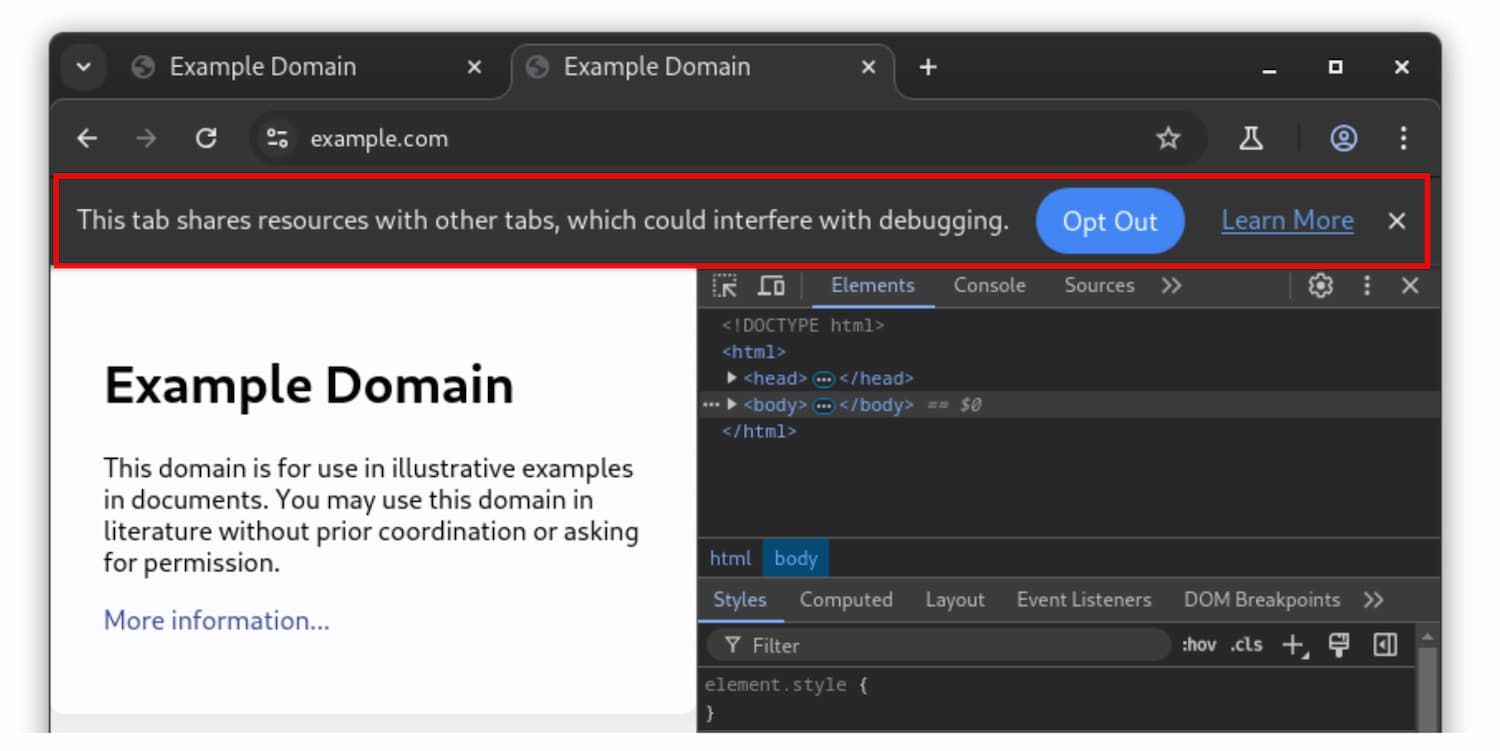
Als u een bericht ziet met de melding "Dit tabblad deelt bronnen met andere tabbladen..." terwijl DevTools geopend is, maakt u deel uit van de kleine groep waarvoor het experiment Proces delen is ingeschakeld. In dit bericht wordt het experiment uitgelegd.

Waar gaat het experiment over?
Wanneer u meerdere tabbladen van dezelfde website (zoals Google Docs ) opent, maakt Chrome normaal gesproken voor elk tabblad een afzonderlijk weergaveproces. Het experiment voor het delen van processen verandert dit door meerdere tabbladen hetzelfde rendererproces te laten delen.
Het doel is om de prestaties te verbeteren. Bijvoorbeeld sneller laden van pagina's, verbeterd ( LCP ) en lager geheugengebruik. Meer informatie vindt u in dit gedetailleerde document .
Welke invloed heeft dit op de ervaring van ontwikkelaars in Chrome DevTools?
Omdat tabbladen een proces (en de rode draad) kunnen delen, zijn er twee gevolgen voor foutopsporing en prestatieanalyse:
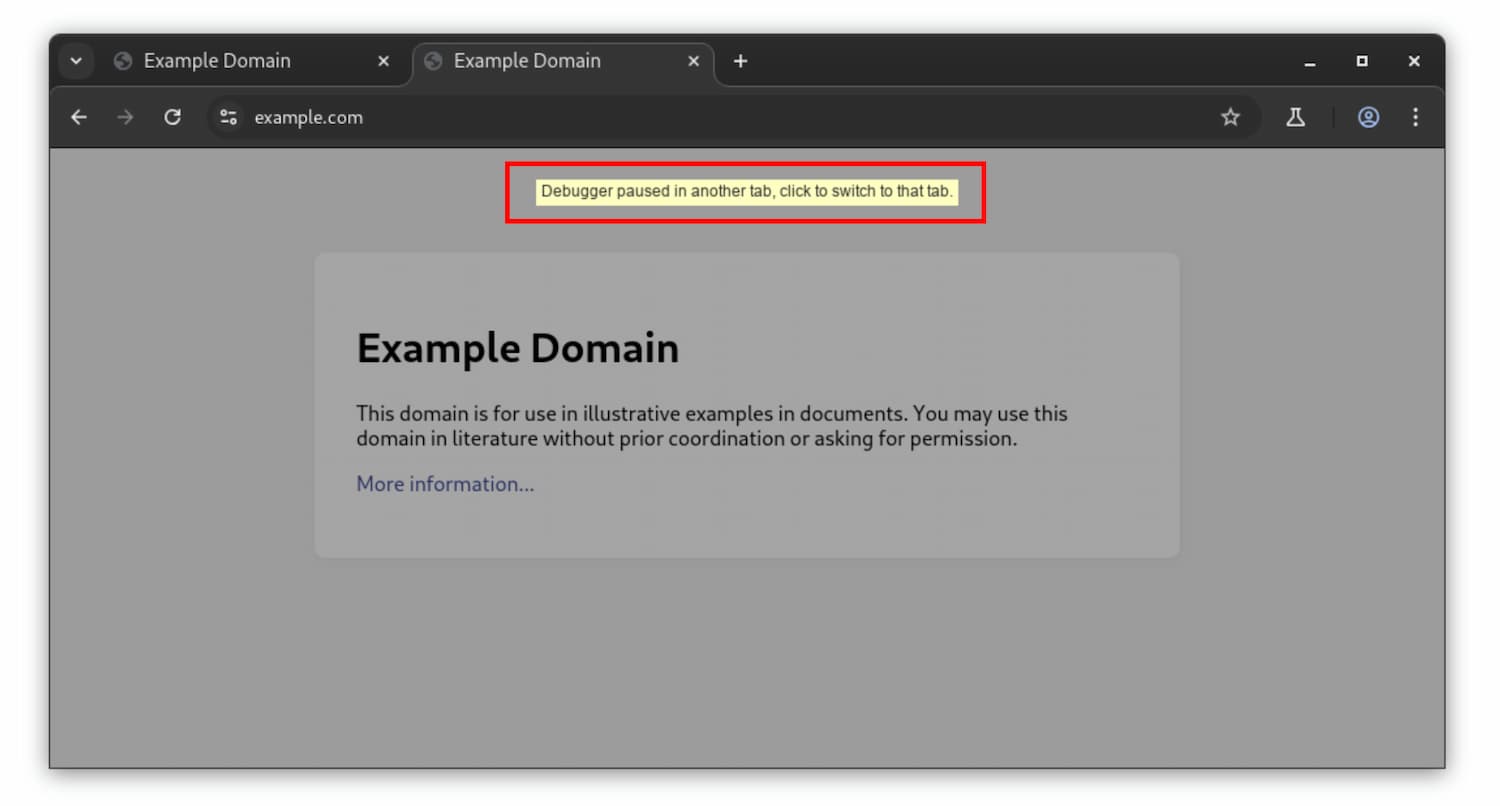
Foutopsporing bij breekpunten . Als u de foutopsporing op één tabblad onderbreekt, kan dit van invloed zijn op anderen die het proces delen. U ziet dat de 'Debugger is gepauzeerd op een ander tabblad. Klik om naar dat tabblad te schakelen'. waarschuwing. Prestatieanalyse . Bij heap-snapshots en prestatie-opnamen kunnen gegevens van meerdere tabbladen worden vastgelegd, waardoor de resultaten moeilijker te interpreteren zijn.

Aan- of afmelden voor het experiment
Wie is standaard afgemeld
Dit experiment is standaard uitgeschakeld voor de volgende gebruikers:
- Chrome Enterprise -gebruikers
- Chroom om te testen
- Chroom zonder hoofd
- Ontwikkelaars die DevTools onlangs hebben gebruikt (in de afgelopen zeven dagen)
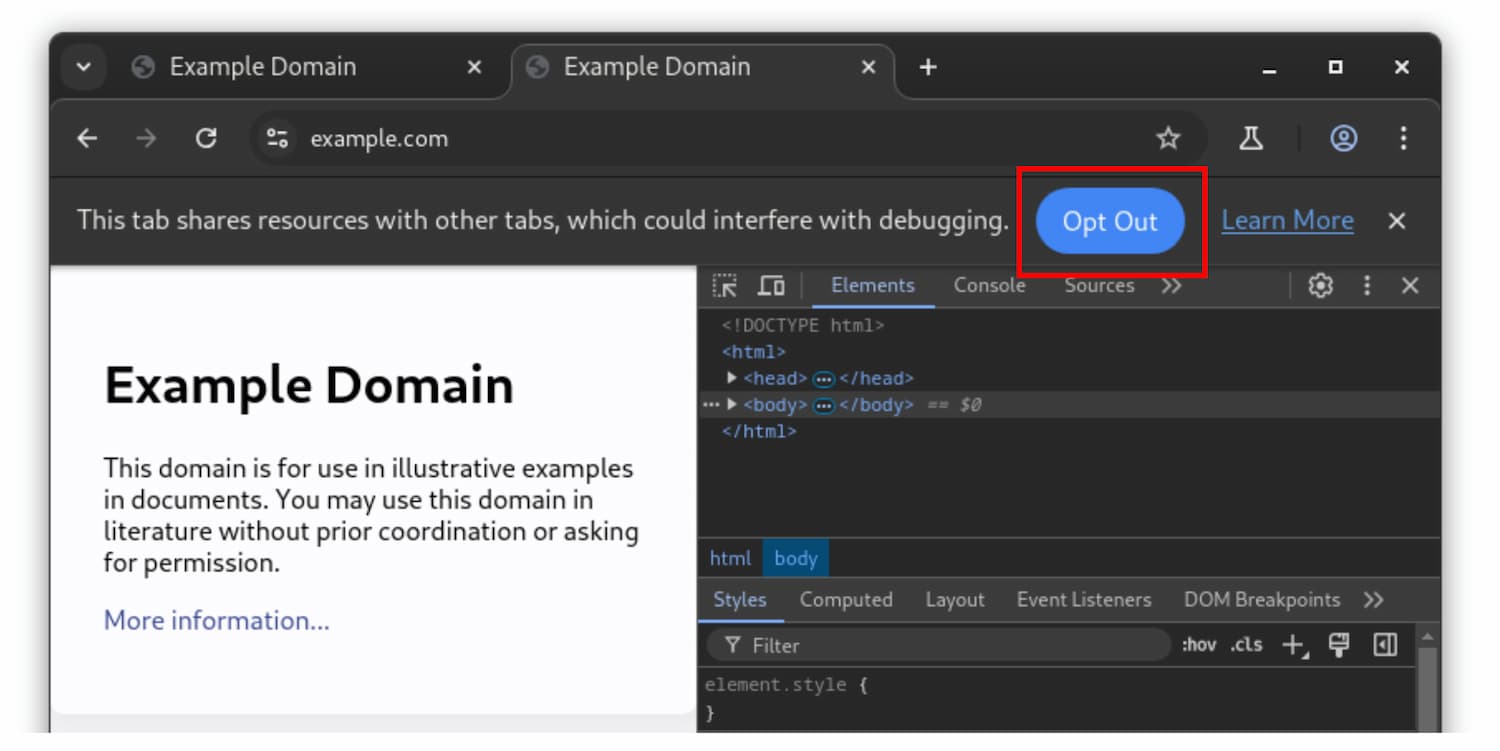
Afmelden
U kunt zich handmatig afmelden door op de knop Afmelden in de waarschuwing te klikken. Of schakel het experiment ProcessPerSite inschakelen tot hoofdframedrempel uit met behulp van Chrome-vlaginstellingen ( chrome://flags/#enable-process-per-site-up-to-main-frame-threshold ).

Aanmelden
Als u de nieuwe experimentfunctie expliciet wilt testen, start u Chrome met de volgende opdrachtregelvlaggen :
--enable-features=ProcessPerSiteUpToMainFrameThreshold:ProcessPerSiteMainFrameThreshold/20 -disable-features=ProcessPerSiteSkipDevtoolsUsers,ProcessPerSiteSkipEnterpriseUsers
Feedback
We horen graag uw feedback over het experiment voor het delen van processen ! Deel uw vragen of eventuele problemen die u tegenkomt in deze feedbacktracker .
Download de voorbeeldkanalen
Overweeg om Chrome Canary , Dev of Beta te gebruiken als uw standaard ontwikkelingsbrowser. Met deze voorbeeldkanalen krijgt u toegang tot de nieuwste DevTools-functies, kunt u geavanceerde webplatform-API's testen en kunt u problemen op uw site opsporen voordat uw gebruikers dat doen!
Neem contact op met het Chrome DevTools-team
Gebruik de volgende opties om de nieuwe functies, updates of iets anders gerelateerd aan DevTools te bespreken.
- Stuur feedback en functieverzoeken naar ons op crbug.com .
- Rapporteer een DevTools-probleem met Meer opties > Help > Rapporteer een DevTools-probleem in DevTools.
- Tweet op @ChromeDevTools .
- Laat reacties achter op Wat is er nieuw in DevTools YouTube-video's of DevTools Tips YouTube-video's .