เร่งเวลา Largest Contentful Paint (LCP) ด้วยการโหลดล่วงหน้าข้ามเว็บไซต์
ตั้งแต่ Chrome 103 สำหรับ Android เป็นต้นไป Chrome จะทยอยเปิดตัวฟีเจอร์พร็อกซีการเรียกข้อมูลล่วงหน้าแบบส่วนตัวเพื่อเร่งความเร็วในการไปยังส่วนต่างๆ จาก Google Search และเว็บไซต์อื่นๆ ที่เข้าร่วมโดยเฉลี่ย 30% ฟีเจอร์พร็อกซีการดึงข้อมูลล่วงหน้าแบบส่วนตัวนี้ช่วยให้สามารถดึงข้อมูลเนื้อหาข้ามแหล่งที่มาล่วงหน้าได้โดยไม่เปิดเผยข้อมูลผู้ใช้ไปยังเว็บไซต์ปลายทางจนกว่าผู้ใช้จะไปยังส่วนต่างๆ
อ่านต่อเพื่อดูข้อมูลเกี่ยวกับวิธีการทํางานของฟีเจอร์นี้ วิธีที่ฟีเจอร์นี้ช่วยปรับปรุง Largest Contentful Paint (LCP) ของเว็บไซต์ได้อย่างมาก หรือวิธีที่เว็บไซต์ที่มาช่วยผู้ใช้บรรลุเป้าหมายได้โดยเร่งความเร็วในการไปยังส่วนต่างๆ ของเว็บไซต์
วิธีการทำงานของ Private Prefetch Proxy
ช่องทางการสื่อสารที่ปลอดภัย
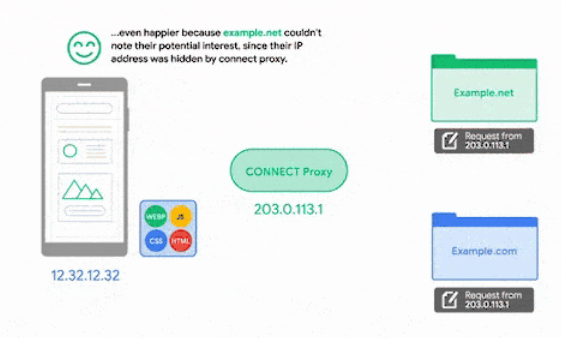
ฟีเจอร์นี้ใช้พร็อกซี CONNECT เพื่อสร้างช่องทางการสื่อสารที่ปลอดภัยระหว่าง Chrome กับเซิร์ฟเวอร์ที่โฮสต์เนื้อหาที่จะดึงข้อมูลล่วงหน้า ช่องทางการสื่อสารที่ปลอดภัยนี้ป้องกันไม่ให้พร็อกซีตรวจสอบการโอนข้อมูล โปรดทราบว่าแม้ว่าพร็อกซีการเรียกข้อมูลล่วงหน้าแบบส่วนตัวจะต้องเห็นชื่อโฮสต์เพื่อสร้างช่องทางการสื่อสารที่ปลอดภัย แต่จะไม่ได้เห็น URL แบบเต็มหรือทรัพยากรเอง

CONNECT จะช่วยป้องกันไม่ให้ข้อมูลผู้ใช้รั่วไหลนอกจากนี้ เนื่องจากช่องทางการสื่อสารที่ปลอดภัยได้รับการเข้ารหัสจากต้นทางถึงปลายทาง ผู้กลางจึงไม่สามารถดูชื่อโฮสต์หรือเนื้อหาของเว็บไซต์ที่โหลดล่วงหน้าได้ สุดท้ายคือ พร็อกซีจะป้องกันไม่ให้เซิร์ฟเวอร์ปลายทางเห็นที่อยู่ IP ของผู้ใช้
การป้องกันการระบุตัวตนผู้ใช้
นอกจากแง่มุมของเครือข่ายที่อธิบายไว้ก่อนหน้านี้แล้ว เรายังต้องป้องกันไม่ให้เซิร์ฟเวอร์ระบุตัวตนผู้ใช้ในเวลาที่ทำการโหลดล่วงหน้าผ่านข้อมูลที่จัดเก็บไว้ในอุปกรณ์ของผู้ใช้ก่อนหน้านี้ด้วย ด้วยเหตุนี้ ปัจจุบัน Chrome จึงจำกัดการใช้พร็อกซีการเรียกข้อมูลล่วงหน้าแบบส่วนตัวไว้สำหรับเว็บไซต์ที่ผู้ใช้ไม่มีคุกกี้หรือสถานะในเครื่องอื่นๆ ข้อจํากัดสําหรับคําขอการเรียกข้อมูลล่วงหน้าที่ส่งผ่านพร็อกซีการเรียกข้อมูลล่วงหน้าแบบส่วนตัวมีดังนี้
- คุกกี้: คําขอการเรียกข้อมูลล่วงหน้าไม่ได้รับอนุญาตให้ส่งคุกกี้
- หากมีคุกกี้สำหรับทรัพยากร Chrome จะทำการดึงข้อมูลโดยไม่ใช้ข้อมูลเข้าสู่ระบบ แต่จะไม่ได้ใช้การตอบกลับ (ดูส่วนการแคชในภายหลัง)
- แม้ว่าการตอบสนองต่อคำขอการโหลดล่วงหน้าอาจมีคุกกี้ แต่ระบบจะบันทึกคุกกี้เหล่านี้ก็ต่อเมื่อผู้ใช้ไปยังหน้าที่โหลดไว้ล่วงหน้าเท่านั้น
- การจดจำลายนิ้วมือ: ระบบจะปรับพื้นผิวอื่นๆ ที่อาจใช้สำหรับการจดจำลายนิ้วมือด้วย เช่น ส่วนหัว
User-Agentที่ส่งโดยพร็อกซีการเรียกข้อมูลล่วงหน้าจะมีข้อมูลจํากัดเท่านั้น
ในอนาคต เราหวังว่าจะขยายพร็อกซีการเรียกข้อมูลล่วงหน้าแบบส่วนตัวไปยังลิงก์ที่มีคุกกี้หรือสถานะในเครื่องโดยยังคงลักษณะความเป็นส่วนตัวเดิมไว้ ดูรายละเอียดเพิ่มเติมได้ที่ส่วนขั้นตอนถัดไป
การแคช
Chrome จะโหลดทรัพยากรล่วงหน้าแม้ว่าทรัพยากรเหล่านั้นจะอยู่ในแคชอยู่แล้ว แต่จะไม่ส่งส่วนหัวแบบมีเงื่อนไข เช่น ETag หรือ If-Modified-Since (ส่วนหัวเหล่านี้มีค่าที่เซิร์ฟเวอร์ตั้งไว้ซึ่งอาจใช้ติดตามได้แม้จะไม่มีคุกกี้ก็ตาม) การโหลดล่วงหน้านี้ทำเพื่อป้องกันไม่ให้สถานะแคชของไคลเอ็นต์รั่วไปยังเว็บไซต์ที่โหลดล่วงหน้า นอกจากนี้ Chrome จะส่งทรัพยากรที่ดึงข้อมูลไว้ล่วงหน้าไปยังแคชก็ต่อเมื่อผู้ใช้ตัดสินใจไปยังเว็บไซต์ที่ดึงข้อมูลไว้ล่วงหน้าเท่านั้น
เริ่มต้นใช้งานพร็อกซีการเรียกข้อมูลล่วงหน้าแบบส่วนตัว
สำหรับเจ้าของเว็บไซต์
เจ้าของเว็บไซต์ไม่ต้องดำเนินการใดๆ เพื่อเริ่มรับประโยชน์จากพร็อกซีการดึงข้อมูลล่วงหน้าแบบส่วนตัวในลิงก์ที่ผู้ใช้ไม่มีคุกกี้หรือสถานะในเครื่อง การทดสอบของเราแสดงให้เห็นว่านี่เป็นโอกาสที่สำคัญสําหรับเว็บไซต์ส่วนใหญ่ นอกจากนี้ การสร้างความประทับใจให้ผู้เข้าชมครั้งแรกหรือผู้เข้าชมที่ไม่บ่อยด้วยประสบการณ์การโหลดที่รวดเร็วทันใจก็เป็นความคิดที่ดีเสมอ จากการทดสอบที่ผ่านมา เราพบว่า Largest Contentful Paint ในการนําทางที่โหลดล่วงหน้าเร็วขึ้น 20-30%
ในอนาคต เราหวังว่าจะได้ขยายการให้บริการฟีเจอร์นี้ไปยังลิงก์ที่มีคุกกี้หรือสถานะในเครื่องโดยยังคงลักษณะความเป็นส่วนตัวของฟีเจอร์นี้ไว้ ปัญหาเกี่ยวกับคุกกี้คืออาจมีการนําไปใช้เพื่อเปลี่ยนแปลงประสบการณ์ของผู้ใช้ในลักษณะที่คาดเดาได้ยาก ดังนั้น เจ้าของเว็บไซต์จึงอาจต้องเลือกใช้หรือปรับเว็บไซต์เพื่อให้ได้รับประโยชน์จากพร็อกซีการเรียกข้อมูลล่วงหน้าแบบส่วนตัวสําหรับลิงก์ที่มีคุกกี้
กล่าวโดยละเอียดคือ แม้ว่าคำขอการเรียกข้อมูลล่วงหน้าจะยังคงไม่มีข้อมูลเข้าสู่ระบบ แต่หน้าเว็บก็จะได้รับสิทธิ์เข้าถึงคุกกี้และสถานะในเครื่องอื่นๆ เมื่อผู้ใช้ไปยังหน้านั้น นักพัฒนาแอปสามารถใช้ข้อกำหนดนี้เพื่อเพิ่มการปรับตามโปรไฟล์ของผู้ใช้และการเปลี่ยนแปลงตามคุกกี้หรือสถานะในเครื่องอีกครั้ง หรือนักพัฒนาแอปอาจต้องการประกาศว่าทรัพยากรบางอย่างสามารถรับการเรียกข้อมูลล่วงหน้าและใช้ได้ตามปกติได้โดยไม่ต้องใช้คุกกี้ (นั่นคือ ทรัพยากรที่ไม่ใช้คุกกี้ใดๆ) โปรดดูข้อมูลเพิ่มเติมและดูแผนของเราได้ที่ส่วนขั้นตอนถัดไป
เนื้อหาหรือบริการที่ขึ้นอยู่กับพื้นที่
หากเว็บไซต์ทำงานแตกต่างกัน (เช่น เนื้อหาที่แตกต่างกันหรือการเข้าถึงแบบเลือก) ในตลาดต่างๆ ตามที่อยู่ IP ของผู้ใช้ คุณอาจสงสัยว่าจะจัดการกับคำขอการเรียกข้อมูลล่วงหน้าของ Private Prefetch Proxy ได้อย่างไร โปรดทราบว่าพร็อกซีการเรียกข้อมูลล่วงหน้าแบบส่วนตัวทำงานด้วยเซิร์ฟเวอร์หลายแห่งที่กระจายอยู่ทั่วโลก และ IP ของพร็อกซีจะระบุตำแหน่งทางภูมิศาสตร์ไปยังประเทศที่ผู้ใช้เริ่มการเรียกข้อมูลล่วงหน้า
เราจึงขอแนะนำดังต่อไปนี้
- ระบุคำขอการเรียกข้อมูลล่วงหน้าจากพร็อกซีการเรียกข้อมูลล่วงหน้าส่วนตัวด้วยการตรวจสอบว่ามีส่วนหัว HTTP
Sec-Purpose: Prefetch; anonymous-client-ipหรือไม่ - ค้นหาตำแหน่งทางภูมิศาสตร์ของพร็อกซีการดึงข้อมูลล่วงหน้าแบบส่วนตัวที่ส่งคำขอผ่านที่อยู่ IP ดูรายการประเทศที่เปิดตัวและที่อยู่ IP ที่เกี่ยวข้องล่าสุดได้ที่แหล่งข้อมูลนี้
- แสดงทรัพยากรตามตลาดที่เชื่อมโยงกับสถานที่ตั้งทางภูมิศาสตร์นี้
ควบคุมการจราจร
จากการทดสอบที่ผ่านมา เราพบว่าโดยทั่วไปแล้วฟีเจอร์นี้ส่งผลให้มีคำขอทรัพยากรหลัก (เช่น เอกสาร HTML) เพิ่มขึ้นไม่ถึง 2% อย่างไรก็ตาม หากคุณเป็นคนระมัดระวัง คุณสามารถใช้ช่องเศษส่วนของคําแนะนําการเข้าชมเพื่อควบคุมปริมาณการเข้าชมที่ Private Prefetch Proxy ควรอนุญาต คุณอาจเริ่มต้นด้วยค่าที่น้อย เช่น 0.3 (เท่ากับ 30%) แล้วค่อยๆ เพิ่มเป็น 1.0 (เท่ากับ 100%) โดยเพิ่ม JSON ต่อไปนี้ลงในไฟล์ /.well-known/traffic-advice ซึ่งต้องแสดงด้วยประเภท MIME application/trafficadvice+json
[{
"user_agent": "prefetch-proxy",
"fraction": 0.3
}]
ฟิลด์ fraction คือตัวเลขทศนิยมระหว่าง 0.0 (ไม่มีการเตรียมข้อมูลล่วงหน้าเลย) ถึง 1.0 (คำขอเตรียมข้อมูลล่วงหน้า 100% ดำเนินการเสร็จสมบูรณ์)
นอกจากนี้ คุณยังปิดใช้การตั้งค่านี้โดยสมบูรณ์ได้ด้วยการกำหนดค่าต่อไปนี้
[{
"user_agent": "prefetch-proxy",
"disallow": true
}]
ไฟล์ /.well-known/traffic-advice จะดึงข้อมูลโดยพร็อกซี ไม่ใช่ไคลเอ็นต์ และแคชไว้ที่พร็อกซีตามความหมายของแคช HTTP ปกติ หากต้องการความยืดหยุ่นมากขึ้น เช่น การเข้าชมที่เพิ่มขึ้นอย่างฉับพลัน คุณอาจต้องปฏิเสธคำขอการอ่านล่วงหน้า (Sec-Purpose: prefetch;anonymous-client-ip) ชั่วคราวด้วยรหัสสถานะ 503 และตั้งค่าส่วนหัว Cache-Control: no-store ในการตอบกลับ นอกจากนี้ คุณยังเพิ่มส่วนหัว Retry-After เพื่อบอก Chrome ว่าต้องรอนานเท่าใดก่อนที่จะลองส่งคำขอการอ่านล่วงหน้าอีกครั้ง
สำหรับเจ้าของเว็บไซต์ที่มา
หากคุณดำเนินธุรกิจเว็บไซต์ที่มีลิงก์ไปยังเว็บไซต์อื่นๆ จำนวนมาก คุณอาจสนใจใช้ฟีเจอร์พร็อกซีการเรียกข้อมูลล่วงหน้าแบบส่วนตัวเพื่อเร่งความเร็วในการไปยังส่วนต่างๆ ข้ามแหล่งที่มาเหล่านี้ คุณจะต้องเพิ่มกฎการคาดคะเนลงในหน้าเว็บเพื่อให้ Chrome ทราบว่าหน้าเว็บใดที่คุณเชื่อว่าควรทำการเตรียมข้อมูลล่วงหน้าผ่านพร็อกซีการเตรียมข้อมูลล่วงหน้าแบบส่วนตัว ตัวอย่างง่ายๆ มีดังนี้
<script type="speculationrules">
{
"prefetch": [
"source": "list",
"urls": ["https://example.com/index.html"],
"requires": ["anonymous-client-ip-when-cross-origin"]
]
}
</script>
ขั้นตอนถัดไปคือ
การเปิดตัวครั้งนี้เป็นเพียงก้าวแรกเท่านั้น เราหวังว่าจะขยายการให้บริการและปรับปรุงฟีเจอร์นี้ตามความสนใจและความคิดเห็นของชุมชน ตัวอย่างเช่น เราต้องการความคิดเห็นเกี่ยวกับวิธีขยายการให้บริการไปยังลิงก์ที่มีคุกกี้และสถานะในเครื่องในลักษณะที่ลดปัญหาของนักพัฒนาแอป หรือวิธีทําให้ฟีเจอร์นี้มีประโยชน์มากขึ้นสําหรับเว็บไซต์ที่มา



