교차 사이트 미리 가져오기로 최대 콘텐츠 렌더링 시간 (LCP)을 가속화합니다.
Android용 Chrome 103부터 Chrome에서는 Google 검색 및 기타 참여 웹사이트에서 외부로 나가는 탐색 속도를 평균 30% 까지 높이는 비공개 미리 로드 프록시 기능을 점진적으로 출시할 예정입니다. 이 비공개 미리 가져오기 프록시 기능을 사용하면 사용자가 탐색할 때까지 대상 웹사이트에 사용자 정보를 노출하지 않고도 교차 출처 콘텐츠를 미리 가져올 수 있습니다.
이 기능의 작동 방식, 사이트의 최대 콘텐츠 렌더링 시간 (LCP)을 크게 개선하는 데 도움이 되는 방법, 리퍼러 웹사이트가 교차 사이트 탐색 속도를 높여 사용자의 목표 달성을 지원하는 방법을 알아보세요.
비공개 미리 가져오기 프록시 작동 방식
보안 통신 채널
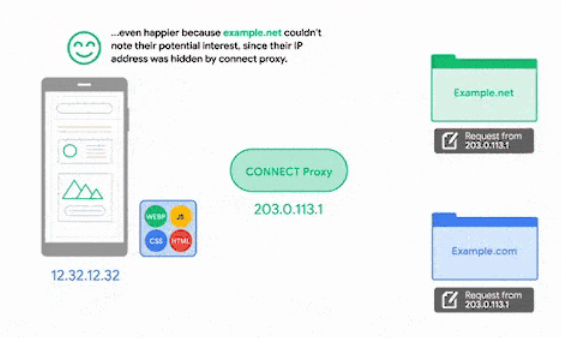
이 기능은 CONNECT 프록시를 사용하여 Chrome과 미리 가져올 콘텐츠를 호스팅하는 서버 간에 보안 통신 채널을 설정합니다. 이 보안 통신 채널을 사용하면 프록시가 데이터 전송을 검사하지 못합니다. 특히 비공개 미리 가져오기 프록시는 보안 통신 채널을 설정하기 위해 호스트 이름을 볼 필요가 있지만 전체 URL이나 리소스 자체는 볼 수 없습니다.

CONNECT 프록시를 통해 웹사이트를 미리 가져오면 사용자 정보가 유출되지 않습니다.또한 보안 통신 채널은 엔드 투 엔드 암호화되므로 중간자는 호스트 이름이나 미리 가져온 사이트의 콘텐츠를 관찰할 수 없습니다. 마지막으로 프록시는 본질적으로 대상 서버가 사용자의 IP 주소를 볼 수 없도록 합니다.
사용자 식별 방지
앞서 설명한 네트워크 측면 외에도 서버가 이전에 기기에 저장된 정보를 통해 미리 로드 시 사용자를 식별하지 못하도록 해야 합니다. 이를 위해 Chrome은 현재 비공개 미리 가져오기 프록시의 사용을 사용자에게 쿠키나 기타 로컬 상태가 없는 웹사이트로 제한하고 있습니다. 다음은 비공개 미리 가져오기 프록시를 통한 미리 가져오기 요청에 적용되는 제한사항입니다.
- 쿠키: 미리 가져오기 요청은 쿠키를 전송할 수 없습니다.
- 리소스에 쿠키가 있는 경우 Chrome은 사용자 인증 정보 없이 가져오기를 실행하지만 응답을 사용하지 않습니다 (나중에 설명하는 캐싱 섹션 참고).
- 미리 로드 요청에 대한 응답에 쿠키가 포함될 수 있지만 이러한 쿠키는 사용자가 미리 로드된 페이지로 이동하는 경우에만 저장됩니다.
- 디지털 지문: 디지털 지문에 사용할 수 있는 다른 노출 영역도 조정됩니다. 예를 들어 미리 가져오기 프록시에서 전송하는
User-Agent헤더는 제한된 정보만 전송합니다.
향후 Google에서는 동일한 개인 정보 보호 기능을 유지하면서 비공개 미리 가져오기 프록시를 쿠키 또는 로컬 상태가 있는 링크로 확장할 계획입니다. 자세한 내용은 다음 단계 섹션을 참고하세요.
캐싱
Chrome은 리소스가 이미 캐시에 있는 경우에도 리소스를 미리 가져오지만 ETag 또는 If-Modified-Since와 같은 조건부 헤더는 전송하지 않습니다. 이러한 헤더에는 쿠키 없이도 추적에 사용할 수 있는 서버 설정 값이 포함되어 있습니다. 이 미리 로드는 클라이언트의 캐시 상태가 미리 로드된 웹사이트로 유출되는 것을 방지하기 위해 실행됩니다. 또한 Chrome은 사용자가 미리 가져온 웹사이트로 이동하기로 결정한 경우에만 미리 가져온 리소스를 캐시에 커밋합니다.
비공개 미리 가져오기 프록시 시작하기
웹사이트 소유자
사용자가 쿠키나 로컬 상태가 없는 링크에서 비공개 미리 가져오기 프록시의 이점을 누리기 위해 웹사이트 소유자가 취해야 할 조치는 없습니다. Google의 실험에 따르면 이는 대부분의 웹사이트에 중요한 기회입니다. 또한 초고속 로드 환경으로 신규 방문자 또는 빈번하지 않은 방문자에게 좋은 인상을 남기는 것이 좋습니다. 이전 실험에서 미리 로드된 탐색 시 최대 콘텐츠 렌더링 시간이 20~30% 더 빨라진 것으로 나타났습니다.
향후 개인 정보 보호 기능을 유지하면서 쿠키 또는 로컬 상태가 있는 링크로 이 기능을 확장할 계획입니다. 쿠키의 문제점은 예측하기 어려운 방식으로 사용자 환경을 변경하는 데 사용될 수 있다는 점입니다. 따라서 웹사이트 소유자는 쿠키가 있는 링크에 비공개 미리 가져오기 프록시의 이점을 활용하려면 사이트를 선택하거나 조정해야 할 가능성이 큽니다.
구체적으로, 미리 로드 요청은 사용자 인증 정보가 없는 상태로 유지되지만 사용자가 웹페이지로 이동하면 웹페이지에서 쿠키 및 기타 로컬 상태에 액세스할 수 있습니다. 개발자는 이를 활용하여 쿠키 또는 로컬 상태에 따라 맞춤설정 및 변경사항을 다시 추가할 수 있습니다. 또는 개발자는 특정 리소스를 쿠키 없이 미리 가져와서 있는 그대로 사용할 수 있다고 선언하는 데 관심이 있을 수 있습니다 (즉, 쿠키에 종속되지 않는 리소스). 다음 단계 섹션에서 자세한 내용을 알아보고 YouTube의 계획을 알려주세요.
지역별 콘텐츠 또는 서비스
웹사이트가 사용자의 IP 주소에 따라 시장별로 다르게 동작하는 경우 (예: 콘텐츠가 다르거나 선택적 액세스) 비공개 미리 로드 프록시의 미리 로드 요청을 처리하는 방법을 궁금해할 수 있습니다. 비공개 미리 가져오기 프록시는 전 세계에 퍼져 있는 여러 서버에서 제공되며 프록시의 IP는 사용자가 미리 가져오기를 시작한 국가로 위치를 파악한다는 점에 유의해야 합니다.
이를 고려하여 다음과 같은 권장사항을 제공합니다.
Sec-Purpose: Prefetch; anonymous-client-ipHTTP 헤더의 존재 여부에 따라 비공개 미리 가져오기 프록시의 미리 가져오기 요청을 식별합니다.- IP 주소를 통해 요청을 실행한 비공개 미리 가져오기 프록시의 위치정보를 조회합니다. 출시된 지역 및 해당 IP 주소의 최신 목록은 이 리소스를 참고하세요.
- 이 특정 위치정보에 연결된 시장에 따라 리소스를 게재합니다.
트래픽 제어
이전 실험에 따르면 이 기능은 일반적으로 기본 리소스 (예: HTML 문서)에 대한 추가 요청을 2% 미만으로 줄입니다. 하지만 신중한 편이라면 트래픽 조언의 분수 필드를 사용하여 비공개 미리 가져오기 프록시가 통과해야 하는 트래픽의 양을 제어할 수 있습니다. application/trafficadvice+json MIME 유형으로 제공해야 하는 /.well-known/traffic-advice 파일에 다음 JSON을 추가하여 0.3 (30%)과 같은 작은 비율로 시작하고 점진적으로 1.0 (100%)으로 늘릴 수 있습니다.
[{
"user_agent": "prefetch-proxy",
"fraction": 0.3
}]
fraction 필드는 0.0 (미리 가져오기가 전혀 없음)~1.0 (미리 가져오기 요청의 100% 가 통과됨) 사이의 부동 소수점 수입니다.
다음 구성을 사용하여 이를 완전히 사용 중지할 수도 있습니다.
[{
"user_agent": "prefetch-proxy",
"disallow": true
}]
/.well-known/traffic-advice 파일은 클라이언트가 아닌 프록시에서 가져오며 일반적인 HTTP 캐시 시맨틱스에 따라 프록시에 캐시됩니다. 갑작스러운 과도한 액세스와 같이 더 유연하게 처리하려면 503 상태 코드와 응답에 Cache-Control: no-store 헤더를 설정하여 프리플라이트 요청 (Sec-Purpose: prefetch;anonymous-client-ip)을 일시적으로 거부하는 것이 좋습니다. Retry-After 헤더를 추가하여 Chrome에 미리 로드 요청을 재시도하기 전에 기다릴 시간을 알릴 수도 있습니다.
추천 웹사이트 소유자
다른 웹사이트로 연결되는 링크가 많은 웹사이트를 운영하는 경우 비공개 미리 가져오기 프록시 기능을 사용하여 이러한 교차 출처 탐색 속도를 높이는 것이 좋습니다. Chrome에서 비공개 미리 로드 프록시를 통해 미리 로드해야 한다고 생각하는 페이지를 알 수 있도록 페이지에 추측 규칙을 추가해야 합니다. 다음은 간단한 예입니다.
<script type="speculationrules">
{
"prefetch": [
"source": "list",
"urls": ["https://example.com/index.html"],
"requires": ["anonymous-client-ip-when-cross-origin"]
]
}
</script>
다음 단계
이번 출시는 첫 단계에 불과합니다. YouTube는 커뮤니티의 관심과 의견을 바탕으로 이 기능을 확대하고 개선해 나가고자 합니다. 예를 들어 개발자 불편을 최소화하는 방식으로 쿠키 및 로컬 상태가 있는 링크로 확장하는 방법이나 이 기능을 리퍼러 웹사이트에 더 유용하게 만드는 방법에 관한 의견을 보내주시면 감사하겠습니다.



