ক্রস-সাইট প্রিফেচিং সহ বৃহত্তম কন্টেন্টফুল পেইন্ট (এলসিপি) ত্বরান্বিত করা।
অ্যান্ড্রয়েডের জন্য ক্রোম 103 দিয়ে শুরু করে, ক্রোম ধীরে ধীরে একটি ব্যক্তিগত প্রিফেচ প্রক্সি ফিচার চালু করবে যাতে Google সার্চ এবং অন্যান্য অংশগ্রহণকারী ওয়েবসাইটগুলি থেকে আউট-গোয়িং নেভিগেশনগুলিকে 30% মাঝামাঝি গতিতে বাড়ানো যায়। এই ব্যক্তিগত প্রিফেচ প্রক্সি বৈশিষ্ট্যটি ব্যবহারকারীর নেভিগেট না হওয়া পর্যন্ত গন্তব্য ওয়েবসাইটে ব্যবহারকারীর তথ্য প্রকাশ না করে ক্রস-অরিজিন সামগ্রীর প্রিফেচ করার অনুমতি দেয়৷
এই বৈশিষ্ট্যটি কীভাবে কাজ করে , এটি কীভাবে আপনার সাইটের সবচেয়ে বড় বিষয়বস্তুর পেইন্ট (LCP) উন্নত করতে সাহায্য করতে পারে , বা কীভাবে রেফারার ওয়েবসাইটগুলি তাদের ব্যবহারকারীদের ক্রস-সাইট নেভিগেশনের গতি বাড়িয়ে তাদের লক্ষ্য অর্জনে সহায়তা করতে পারে সে সম্পর্কে জানতে পড়ুন৷
কিভাবে প্রাইভেট প্রিফেচ প্রক্সি কাজ করে
নিরাপদ যোগাযোগ চ্যানেল
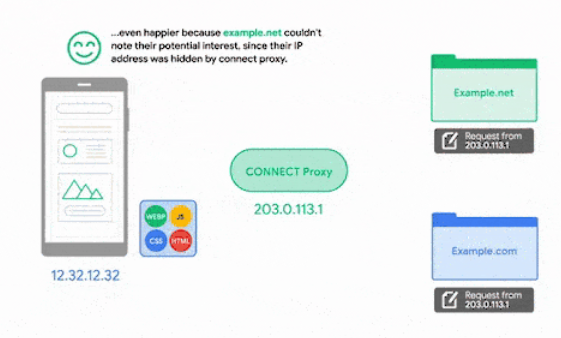
এই বৈশিষ্ট্যটি একটি CONNECT প্রক্সি ব্যবহার করে Chrome এবং সার্ভারের মধ্যে একটি সুরক্ষিত যোগাযোগের চ্যানেল স্থাপন করে যা প্রিফেচ করা বিষয়বস্তু হোস্ট করে৷ এই সুরক্ষিত যোগাযোগের চ্যানেল প্রক্সিকে কোনো ডেটা স্থানান্তর পরিদর্শন করতে বাধা দেয়। উল্লেখযোগ্যভাবে, যদিও প্রাইভেট প্রিফেচ প্রক্সি একটি সুরক্ষিত যোগাযোগের চ্যানেল স্থাপনের জন্য হোস্টের নামটি অগত্যা দেখে, এটি সম্পূর্ণ ইউআরএল দেখতে পায় না, বা সংস্থানগুলিও দেখতে পায় না।

CONNECT প্রক্সির মাধ্যমে ওয়েবসাইটগুলি প্রিফেচ করা ব্যবহারকারীর তথ্য ফাঁস হওয়া প্রতিরোধ করে৷উপরন্তু, যেহেতু সুরক্ষিত যোগাযোগের চ্যানেলটি এন্ড-টু-এন্ড এনক্রিপ্ট করা হয়েছে, মধ্যস্থতাকারীরা হোস্টের নাম বা প্রিফেচ করা সাইটের বিষয়বস্তু পর্যবেক্ষণ করতে পারে না। অবশেষে, প্রক্সি স্বভাবতই গন্তব্য সার্ভারকে ব্যবহারকারীর আইপি ঠিকানা দেখতে বাধা দেয়।
ব্যবহারকারী সনাক্তকরণ প্রতিরোধ
পূর্বে বিস্তারিত নেটওয়ার্ক দিকগুলির বাইরে, আমাদের সার্ভারগুলিকে পূর্বে তাদের ডিভাইসে সংরক্ষিত তথ্যের মাধ্যমে প্রিফেচ সময়ে ব্যবহারকারীকে সনাক্ত করতে বাধা দিতে হবে। সেই লক্ষ্যে, Chrome বর্তমানে প্রাইভেট প্রিফেচ প্রক্সির ব্যবহার সীমিত করে সেই ওয়েবসাইটগুলিতে যেগুলির জন্য ব্যবহারকারীর কোনও কুকি বা অন্য স্থানীয় অবস্থা নেই৷ এখানে প্রাইভেট প্রিফেচ প্রক্সির মাধ্যমে করা প্রিফেচ অনুরোধের সীমাবদ্ধতা রয়েছে:
- কুকিজ: প্রিফেচ অনুরোধ কুকি বহন করার অনুমতি দেওয়া হয় না.
- যদি কোনও সংস্থানের জন্য একটি কুকি থাকে, Chrome একটি অপ্রত্যয়িত আনয়ন করবে কিন্তু প্রতিক্রিয়া ব্যবহার করবে না (পরে ক্যাশিং বিভাগটি দেখুন)।
- যদিও একটি প্রিফেচ অনুরোধের প্রতিক্রিয়াগুলিতে কুকি অন্তর্ভুক্ত থাকতে পারে, এই কুকিগুলি শুধুমাত্র তখনই সংরক্ষিত হবে যদি ব্যবহারকারী প্রিফেচ করা পৃষ্ঠায় নেভিগেট করে।
- আঙুলের ছাপ: আঙ্গুলের ছাপের জন্য ব্যবহার করা যেতে পারে এমন অন্যান্য পৃষ্ঠগুলিও সামঞ্জস্য করা হয়। উদাহরণস্বরূপ, প্রিফেচ প্রক্সি দ্বারা প্রেরিত
User-Agentশিরোনাম শুধুমাত্র সীমিত তথ্য বহন করে।
ভবিষ্যতে, আমরা একই গোপনীয়তা বৈশিষ্ট্য বজায় রেখে কুকিজ বা স্থানীয় রাজ্যের সাথে লিঙ্কগুলিতে প্রাইভেট প্রিফেচ প্রক্সি প্রসারিত করার আশা করি। আরও বিস্তারিত জানার জন্য পরবর্তী বিভাগটি দেখুন।
ক্যাশিং
ক্রোম রিসোর্স প্রিফেচ করবে যদিও তারা ইতিমধ্যেই ক্যাশে থাকে, কিন্তু তারা কোনো শর্তসাপেক্ষ শিরোনাম বহন করবে না যেমন ETag বা If-Modified-Since (এগুলির মধ্যে সার্ভার-সেট মান রয়েছে যা কুকি ছাড়াই ট্র্যাকিংয়ের জন্য ব্যবহার করা যেতে পারে)। এই প্রিফেচিংটি প্রিফেচ করা ওয়েবসাইটে একটি ক্লায়েন্টের ক্যাশে স্টেট ফাঁস হওয়া রোধ করার জন্য করা হয়। উপরন্তু, ব্যবহারকারী যদি প্রিফেচ করা ওয়েবসাইটে নেভিগেট করার সিদ্ধান্ত নেয় তাহলেই Chrome ক্যাশে একটি প্রিফেচড রিসোর্স কমিট করবে।
প্রাইভেট প্রিফেচ প্রক্সি দিয়ে শুরু করা
ওয়েবসাইট মালিকদের জন্য
ব্যবহারকারীর কোন কুকি বা স্থানীয় অবস্থা নেই এমন লিঙ্কগুলিতে প্রাইভেট প্রিফেচ প্রক্সি থেকে উপকৃত হওয়া শুরু করার জন্য ওয়েবসাইটের মালিকদের থেকে কোনও পদক্ষেপের প্রয়োজন নেই৷ আমাদের পরীক্ষা থেকে, এটি বেশিরভাগ ওয়েবসাইটের জন্য একটি উল্লেখযোগ্য সুযোগ। এছাড়াও, প্রথমবার দর্শক বা খুব দ্রুত লোডিং অভিজ্ঞতার সাথে বিরল দর্শকদের প্রভাবিত করা সর্বদা একটি ভাল ধারণা। অতীতের পরীক্ষা-নিরীক্ষা থেকে, আমরা প্রিফেচড নেভিগেশনে 20% থেকে 30% দ্রুত সবচেয়ে বড় কন্টেন্টফুল পেইন্ট দেখেছি।
ভবিষ্যতে, আমরা এই বৈশিষ্ট্যটিকে গোপনীয়তা বৈশিষ্ট্য বজায় রেখে কুকিজ বা স্থানীয় রাজ্যের সাথে লিঙ্কগুলিতে প্রসারিত করার আশা করি। কুকিজের সাথে চ্যালেঞ্জ হল যে সেগুলি ব্যবহারকারীর অভিজ্ঞতা পরিবর্তন করতে ব্যবহার করা যেতে পারে ভবিষ্যদ্বাণী করা কঠিন উপায়ে। সুতরাং, ওয়েবসাইটের মালিকদের সম্ভবত কুকির সাথে লিঙ্কের জন্য প্রাইভেট প্রিফেচ প্রক্সি থেকে সুবিধা পেতে তাদের সাইটটি বেছে নিতে হবে বা সামঞ্জস্য করতে হবে।
নির্দিষ্টভাবে, যখন প্রিফেচ অনুরোধগুলি অপ্রমাণিত থাকবে, ওয়েব পৃষ্ঠাটি কুকিজ এবং অন্যান্য স্থানীয় অবস্থায় অ্যাক্সেস লাভ করবে, যখন ব্যবহারকারী এটিতে নেভিগেট করবে। কুকিজ বা স্থানীয় অবস্থার উপর ভিত্তি করে ব্যক্তিগতকরণ এবং পরিবর্তনগুলি যোগ করতে বিকাশকারীরা এর সুবিধা নিতে পারে। অথবা সম্ভবত, ডেভেলপাররা কুকি ছাড়াই (অর্থাৎ কোন কুকির উপর নির্ভর করে না এমন সম্পদ) প্রিফেচ এবং ব্যবহার করার জন্য নির্দিষ্ট কিছু সংস্থানকে পুরোপুরি সূক্ষ্ম ঘোষণা করতে আগ্রহী হতে পারে। আরও জানতে এবং আমাদের পরিকল্পনা জানাতে অনুগ্রহ করে পরবর্তী কী বিভাগটি দেখুন।
ভূ-নির্ভর সামগ্রী বা পরিষেবা
যদি আপনার ওয়েবসাইট ব্যবহারকারীর IP ঠিকানার উপর ভিত্তি করে বাজার জুড়ে ভিন্নভাবে আচরণ করে (উদাহরণস্বরূপ, ভিন্ন বিষয়বস্তু, বা নির্বাচনী অ্যাক্সেস), তাহলে আপনি ভাবতে পারেন যে কীভাবে প্রাইভেট প্রিফেচ প্রক্সির প্রিফেচ অনুরোধগুলি পরিচালনা করবেন। এটা জানা গুরুত্বপূর্ণ যে প্রাইভেট প্রিফেচ প্রক্সি সারা বিশ্বে ছড়িয়ে থাকা বেশ কয়েকটি সার্ভার দ্বারা চালিত হয় এবং প্রক্সির আইপি যে দেশ থেকে ব্যবহারকারী একটি প্রিফেচ শুরু করেছে সেই দেশে ভূ-অবস্থান করবে৷
সুতরাং, এটি মাথায় রেখে, আমরা যা সুপারিশ করি তা এখানে:
- একটি
Sec-Purpose: Prefetch; anonymous-client-ipHTTP হেডার। - প্রাইভেট প্রিফেচ প্রক্সির জিওলোকেশন দেখুন যা তার IP ঠিকানার মাধ্যমে অনুরোধ জারি করেছে। রোল-আউট ভৌগলিক এবং সংশ্লিষ্ট IP ঠিকানাগুলির একটি আপ-টু-ডেট তালিকার জন্য এই সংস্থানটি দেখুন।
- এই নির্দিষ্ট ভূ-অবস্থানের সাথে সংযুক্ত বাজার অনুযায়ী সম্পদ পরিবেশন করুন।
ট্রাফিক নিয়ন্ত্রণ
অতীতের পরীক্ষাগুলি থেকে, আমরা জানি যে এই বৈশিষ্ট্যটি সাধারণত প্রধান সংস্থানগুলির (উদাহরণস্বরূপ HTML নথি) জন্য 2% এরও কম অতিরিক্ত অনুরোধের ফলাফল দেয়। তাতে বলা হয়েছে, আপনি যদি সতর্ক হন, তাহলে প্রাইভেট প্রিফেচ প্রক্সি কতটা ট্রাফিকের মধ্য দিয়ে যেতে হবে তা নিয়ন্ত্রণ করতে আপনি ট্রাফিক পরামর্শের ভগ্নাংশ ক্ষেত্র ব্যবহার করতে পারেন। আপনি একটি ছোট ভগ্নাংশ যেমন 0.3 (অর্থাৎ, 30%) দিয়ে শুরু করতে পারেন এবং ধীরে ধীরে এটিকে 1.0 (অর্থাৎ, 100%) এ বৃদ্ধি করতে পারেন একটি /.well-known/traffic-advice ফাইলে নিম্নলিখিত JSON যোগ করে, যা application/trafficadvice+json MIME প্রকারের সাথে পরিবেশন করা প্রয়োজন:
[{
"user_agent": "prefetch-proxy",
"fraction": 0.3
}]
fraction ক্ষেত্র হল 0.0 (কোনও প্রিফেচ নয়) এবং 1.0 (প্রিফেচ অনুরোধের 100% মাধ্যমে) এর মধ্যে একটি ফ্লোট।
নিম্নলিখিত কনফিগারেশনের সাথে এটি সম্পূর্ণরূপে নিষ্ক্রিয় করাও সম্ভব:
[{
"user_agent": "prefetch-proxy",
"disallow": true
}]
/.well-known/traffic-advice ফাইলটি প্রক্সি দ্বারা আনা হয়, ক্লায়েন্ট নয়, এবং সাধারণ HTTP ক্যাশে শব্দার্থ অনুসারে প্রক্সিতে ক্যাশে করা হয়। আরও নমনীয়তার জন্য-উদাহরণস্বরূপ, ভারী অ্যাক্সেসের আকস্মিক শিখর—আপনি একটি 503 স্ট্যাটাস কোড সহ প্রিফেচ অনুরোধগুলি সাময়িকভাবে প্রত্যাখ্যান করতে পারেন ( Sec-Purpose: prefetch;anonymous-client-ip ) এবং প্রতিক্রিয়াতে Cache-Control: no-store হেডার সেট করে। প্রিফেচ রিকোয়েস্ট পুনরায় চেষ্টা করার আগে কতক্ষণ অপেক্ষা করতে হবে তা ক্রোমকে জানাতে আপনি Retry-After শিরোনাম যোগ করতে পারেন।
রেফারার ওয়েবসাইট মালিকদের জন্য
আপনি যদি অন্যান্য ওয়েবসাইটের অনেকগুলি লিঙ্ক সহ একটি ওয়েবসাইট পরিচালনা করেন, আপনি এই ক্রস-অরিজিন নেভিগেশনগুলিকে গতিশীল করতে ব্যক্তিগত প্রিফেচ প্রক্সি বৈশিষ্ট্যটি ব্যবহার করতে আগ্রহী হতে পারেন৷ আপনি কোন পৃষ্ঠাটি প্রাইভেট প্রিফেচ প্রক্সির মাধ্যমে প্রিফেচ করা উচিত বলে মনে করেন তা জানার জন্য Chrome-এর জন্য আপনার পৃষ্ঠাগুলিতে অনুমানের নিয়ম যোগ করতে হবে। এখানে একটি সহজ উদাহরণ:
<script type="speculationrules">
{
"prefetch": [
"source": "list",
"urls": ["https://example.com/index.html"],
"requires": ["anonymous-client-ip-when-cross-origin"]
]
}
</script>
এরপর কি?
এই লঞ্চ শুধুমাত্র একটি প্রথম পদক্ষেপ. আমরা সম্প্রদায়ের আগ্রহ এবং প্রতিক্রিয়ার উপর ভিত্তি করে এই বৈশিষ্ট্যটি প্রসারিত এবং উন্নত করার আশা করি৷ উদাহরণস্বরূপ, আমরা কীভাবে কুকিজ এবং স্থানীয় রাজ্যের সাথে লিঙ্কগুলিকে প্রসারিত করতে পারি এমন একটি উপায়ে যা বিকাশকারীর ঘর্ষণকে হ্রাস করে, বা রেফারার ওয়েবসাইটগুলির জন্য এই বৈশিষ্ট্যটিকে আরও উপযোগী করে তোলার উপায়গুলি সম্পর্কে প্রতিক্রিয়া জানাতে চাই৷




