采用跨网站预提取的方式来加快 Largest Contentful Paint (LCP) 速度。
从适用于 Android 的 Chrome 103 开始,Chrome 将逐步推出一个私密预提取代理功能,使从 Google 搜索和其他参与计划的网站进行的出站导航速度平均提高 30%。此专用预提取代理功能支持在用户导航之前预提取跨源内容,而不会向目标网站泄露用户信息。
请继续阅读,了解此功能的运作方式、它如何帮助显著提升您网站的 Largest Contentful Paint (LCP),或引荐来源网站如何通过加快跨网站导航速度帮助用户实现目标。
专用预提取代理的工作原理
安全通信信道
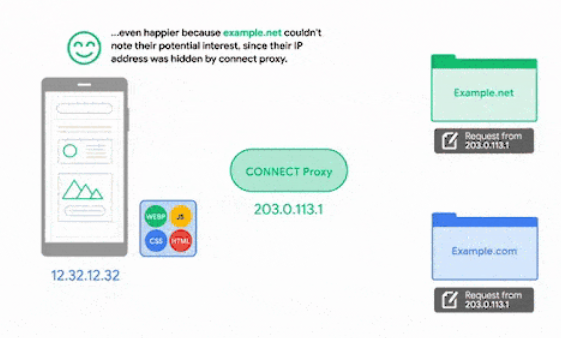
此功能使用 CONNECT 代理在 Chrome 和托管要预提取内容的服务器之间建立安全的通信通道。此安全通信通道可防止代理检查任何数据传输。值得注意的是,虽然专用预提取代理必须看到主机名才能建立安全的通信通道,但它不会看到完整网址,也不会看到资源本身。

CONNECT 代理预提取网站可防止泄露用户信息。此外,由于安全通信通道是端到端加密的,中介无法观察预提取网站的主机名或内容。最后,代理本身会阻止目标服务器看到用户的 IP 地址。
防止识别用户
除了前面详述的网络方面外,我们还需要防止服务器在预加载时通过之前存储在用户设备上的信息识别用户。为此,Chrome 目前仅允许在用户没有 Cookie 或其他本地状态的网站上使用专用预提取代理。以下是通过专用预提取代理发出的预提取请求的限制:
- Cookie:预提取请求不得携带 Cookie。
- 如果资源有 Cookie,Chrome 将进行无凭据提取,但不会使用响应(请参阅下文中的缓存部分)。
- 虽然对预提取请求的响应可以包含 Cookie,但只有在用户导航到预提取的页面时,这些 Cookie 才会保存。
- 指纹识别:其他可用于指纹识别的 Surface 也进行了调整。例如,预加载代理发送的
User-Agent标头仅包含有限的信息。
未来,我们希望将专用预提取代理扩展到包含 Cookie 或本地状态的链接,同时保持相同的隐私特性。如需了解详情,请参阅后续步骤部分。
缓存
Chrome 会预加载资源,即使这些资源已在缓存中也是如此,但它们不会携带任何条件标头,例如 ETag 或 If-Modified-Since(这些标头包含服务器设置的值,即使没有 Cookie 也可以用于跟踪)。进行这种预提取是为了防止将客户端的缓存状态泄露到预提取的网站。此外,只有在用户决定导航到预提取的网站时,Chrome 才会将预提取的资源提交到缓存。
专用预提取代理使用入门
面向网站所有者
对于用户没有 Cookie 或本地状态的链接,网站所有者无需采取任何行动,即可开始受益于专用预提取代理。我们的实验表明,这对大多数网站来说都是一个重大机遇。此外,通过超快的加载体验给首次访问者或不经常访问的访问者留下深刻印象,总是件好事。从过往的实验中,我们发现预提取导航的 Largest Contentful Paint 速度提高了 20% 到 30%。
未来,我们希望将此功能扩展到包含 Cookie 或本地状态的链接,同时保持其隐私特性。Cookie 的难题在于,它们可能会以难以预测的方式改变用户体验。因此,网站所有者很可能必须选择启用或调整其网站,才能从包含 Cookie 的链接中受益于专用预提取代理。
具体而言,虽然预提取请求将保持未经身份验证状态,但当用户导航到该网页时,该网页将获得对 Cookie 和其他本地状态的访问权限。开发者可以利用这一点,根据 Cookie 或本地状态重新添加个性化设置和更改。或者,开发者可能还希望声明某些资源可以预加载并按原样使用,而无需 Cookie(即不依赖任何 Cookie 的资源)。请参阅后续步骤部分,了解详情并为我们制定计划提供参考。
因地理位置而异的内容或服务
如果您的网站在不同市场中的行为因用户的 IP 地址而异(例如,显示不同的内容或选择性访问),您可能想知道如何处理私密预提取代理的预提取请求。请务必注意,专用预提取代理由遍布全球的多个服务器提供支持,并且代理的 IP 地址将定位到用户发起预提取时所在的国家/地区。
因此,我们建议您采取以下措施:
- 根据
Sec-Purpose: Prefetch; anonymous-client-ipHTTP 标头的存在来识别来自专用预提取代理的预提取请求。 - 通过 IP 地址查找发出请求的私有预提取代理的地理位置。如需查看已推出的地理位置和对应的 IP 地址的最新列表,请参阅此资源。
- 根据与此特定地理位置关联的市场投放资源。
流量控制
根据以往的实验,我们知道启用此功能通常会导致对主要资源(例如 HTML 文档)的额外请求量不到 2%。不过,如果您比较谨慎,可以使用流量建议的“fraction”字段来控制私密预提取代理应允许通过的流量。您可以先从小数值(例如 0.3,即 30%)开始,然后将以下 JSON 添加到 /.well-known/traffic-advice 文件(需要使用 application/trafficadvice+json MIME 类型提供),逐渐将其增加到 1.0(即 100%):
[{
"user_agent": "prefetch-proxy",
"fraction": 0.3
}]
fraction 字段是一个介于 0.0(完全不预提取)和 1.0(100% 的预提取请求均会通过)之间的浮点值。
您还可以通过以下配置完全停用此功能:
[{
"user_agent": "prefetch-proxy",
"disallow": true
}]
/.well-known/traffic-advice 文件由代理(而非客户端)提取,并根据常规 HTTP 缓存语义在代理中缓存。为了提高灵活性(例如,在访问量突然激增时),您可能需要使用 503 状态代码暂时拒绝预提取请求 (Sec-Purpose: prefetch;anonymous-client-ip),并在响应中设置 Cache-Control: no-store 标头。您还可以添加 Retry-After 标头,以告知 Chrome 在重试预加载请求之前需要等待多长时间。
对于引荐来源网站所有者
如果您运营的网站包含大量指向其他网站的链接,不妨考虑使用专用预提取代理功能来加快这些跨源导航的速度。您需要向网页添加推测规则,以便 Chrome 知道您认为它应通过专用预提取代理预提取哪些网页。下面是一个简单示例:
<script type="speculationrules">
{
"prefetch": [
"source": "list",
"urls": ["https://example.com/index.html"],
"requires": ["anonymous-client-ip-when-cross-origin"]
]
}
</script>
后续操作
此次发布只是第一步。我们希望根据社区的兴趣和反馈来扩展和改进此功能。例如,我们非常期待收到有关如何以最大限度减少开发者摩擦的方式扩展到包含 Cookie 和本地状态的链接,或者如何让此功能对引荐来源网站更有用的方法的反馈。



