Acelerar el procesamiento de imagen con contenido más grande (LCP) con la carga previa entre sitios
A partir de Chrome 103 para Android, Chrome lanzará gradualmente una función de proxy de precarga privada para acelerar las navegaciones salientes de la Búsqueda de Google y otros sitios web participantes en un 30% en promedio. Esta función de proxy de carga previa privada permite la carga previa de contenido de varios orígenes sin exponer la información del usuario al sitio web de destino hasta que el usuario navegue.
Sigue leyendo para obtener información sobre cómo funciona esta función, cómo puede ayudar a mejorar significativamente el procesamiento de imagen con contenido más grande (LCP) de tus sitios o cómo los sitios web de referencia pueden ayudar a sus usuarios a lograr sus objetivos acelerando las navegaciones entre sitios.
Cómo funciona Private Prefetch Proxy
Canal de comunicación seguro
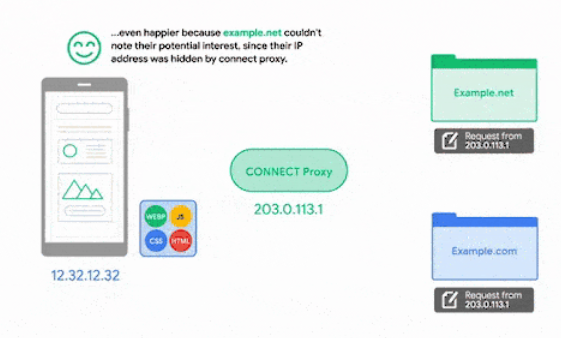
Esta función usa un proxy CONNECT para establecer un canal de comunicación seguro entre Chrome y el servidor que aloja el contenido que se recuperará previamente. Este canal de comunicación seguro evita que el proxy inspeccione cualquier transferencia de datos. En particular, si bien el proxy de precarga privada ve necesariamente el nombre de host para establecer un canal de comunicación seguro, no ve las URLs completas ni los recursos en sí.

CONNECT evita que se filtre la información del usuario.Además, como el canal de comunicación seguro está encriptado de extremo a extremo, los intermediarios no pueden observar los nombres de host ni el contenido de los sitios precargados. Por último, el proxy impide de forma inherente que el servidor de destino vea la dirección IP del usuario.
Evita la identificación del usuario
Además de los aspectos de red que se detallaron anteriormente, también debemos evitar que los servidores identifiquen a un usuario en el momento de la precarga a través de la información almacenada previamente en su dispositivo. Para ello, actualmente Chrome restringe el uso del proxy de precarga privada a los sitios web para los que el usuario no tiene cookies ni ningún otro estado local. Estas son las restricciones para las solicitudes de carga previa realizadas a través de Private Prefetch Proxy:
- Cookies: Las solicitudes de precarga no pueden incluir cookies.
- Si hay una cookie para un recurso, Chrome realizará una recuperación sin credenciales, pero no usará la respuesta (consulta más adelante la sección Caché).
- Aunque las respuestas a una solicitud de precarga pueden incluir cookies, estas solo se guardarán si el usuario navega a la página precargada.
- Huellas digitales: También se ajustaron otras plataformas que se podrían usar para generar huellas digitales. Por ejemplo, el encabezado
User-Agentque envía el proxy de precarga solo lleva información limitada.
En el futuro, esperamos expandir Private Prefetch Proxy a los vínculos con cookies o estado local y, al mismo tiempo, mantener las mismas características de privacidad. Consulta la sección Próximos pasos para obtener más información.
Almacenamiento en caché
Chrome obtendrá recursos de antemano, incluso si ya están en la caché, pero no llevarán encabezados condicionales, como ETag o If-Modified-Since (estos contienen valores establecidos por el servidor que se podrían usar para el seguimiento, incluso sin cookies). Esta carga previa se realiza para evitar que se filtre el estado de la caché de un cliente al sitio web previamente cargado. Además, Chrome solo confirmará un recurso recuperado previamente en la caché si el usuario decide navegar al sitio web recuperado previamente.
Cómo comenzar a usar el proxy de carga previa privada
Para propietarios de sitios web
Los propietarios de sitios web no tienen que realizar ninguna acción para comenzar a beneficiarse del proxy de carga previa privada en los vínculos para los que el usuario no tiene cookies ni estado local. Según nuestros experimentos, esta es una oportunidad significativa para la mayoría de los sitios web. Además, siempre es una buena idea impresionar a los visitantes nuevos o poco frecuentes con una experiencia de carga súper rápida. En experimentos anteriores, observamos que el procesamiento de imagen con contenido más grande era entre un 20% y un 30% más rápido en las navegaciones recuperadas previamente.
En el futuro, esperamos expandir esta función a los vínculos con cookies o estado local y, al mismo tiempo, mantener sus características de privacidad. El desafío de las cookies es que se pueden usar para alterar la experiencia del usuario de formas difíciles de predecir. Por lo tanto, es probable que los propietarios de sitios web deban habilitar o ajustar su sitio para beneficiarse de Private Prefetch Proxy para los vínculos con cookies.
Específicamente, mientras las solicitudes de precarga no tengan credenciales, la página web obtendrá acceso a las cookies y a otro estado local cuando el usuario navegue a ella. Los desarrolladores podrían aprovechar esto para volver a agregar la personalización y los cambios basados en cookies o el estado local. O tal vez a los desarrolladores también les interese declarar ciertos recursos como adecuados para la precarga y el uso tal como están, sin cookies (es decir, recursos que no dependen de ninguna cookie). Consulta la sección Próximos pasos para obtener más información y ayudarnos a definir nuestro plan.
Contenido o servicios que dependen de la ubicación geográfica
Si tu sitio web se comporta de manera diferente (por ejemplo, con contenido diferente o acceso selectivo) en los distintos mercados según la dirección IP del usuario, es posible que te preguntes cómo controlar las solicitudes de precarga del proxy de precarga privada. Es importante saber que Private Prefetch Proxy funciona con varios servidores distribuidos por todo el mundo y que la IP del proxy geolocalizará el país desde el que el usuario inició una carga previa.
Con esto en mente, te recomendamos lo siguiente:
- Identifica las solicitudes de carga previa de Private Prefetch Proxy por la presencia de un encabezado HTTP
Sec-Purpose: Prefetch; anonymous-client-ip. - Busca la ubicación geográfica del proxy de precodificación privada que emitió la solicitud a través de su dirección IP. Consulta este recurso para obtener una lista actualizada de las geografías lanzadas y las direcciones IP correspondientes.
- Publica recursos de acuerdo con el mercado asociado a esta geolocalización en particular.
Control del tráfico
Según experimentos anteriores, sabemos que esta función suele generar menos del 2% de solicitudes adicionales para los recursos principales (por ejemplo, documentos HTML). Dicho esto, si eres de los precavidos, puedes usar el campo de fracción del aviso de tráfico para controlar cuánto tráfico debe permitir el proxy de precolación privada. Puedes comenzar con una fracción pequeña, como 0.3 (es decir, 30%) y aumentarla gradualmente a 1.0 (es decir, 100%) agregando el siguiente JSON a un archivo /.well-known/traffic-advice, que se debe entregar con el tipo de MIME application/trafficadvice+json:
[{
"user_agent": "prefetch-proxy",
"fraction": 0.3
}]
El campo fraction es un número de punto flotante entre 0.0 (sin carga previa) y 1.0 (se aprueba el 100% de las solicitudes de carga previa).
También es posible inhabilitar esta función por completo con la siguiente configuración:
[{
"user_agent": "prefetch-proxy",
"disallow": true
}]
El proxy recupera el archivo /.well-known/traffic-advice, no el cliente, y lo almacena en caché según la semántica habitual de la caché HTTP. Para obtener más flexibilidad (por ejemplo, un aumento repentino de acceso intenso), te recomendamos que rechaces temporalmente las solicitudes de carga previa (Sec-Purpose: prefetch;anonymous-client-ip) con un código de estado 503 y que configures el encabezado Cache-Control: no-store en la respuesta. También puedes agregar el encabezado Retry-After para indicarle a Chrome cuánto tiempo debe esperar antes de reintentar las solicitudes de precarga.
Para propietarios de sitios web de referencia
Si administras un sitio web con muchos vínculos a otros sitios web, te recomendamos que uses la función Private Prefetch Proxy para acelerar estas navegaciones entre orígenes. Deberás agregar reglas de especulación a tus páginas para que Chrome sepa qué página crees que debe realizar la carga previa a través del proxy de carga previa privada. Este es un ejemplo sencillo:
<script type="speculationrules">
{
"prefetch": [
"source": "list",
"urls": ["https://example.com/index.html"],
"requires": ["anonymous-client-ip-when-cross-origin"]
]
}
</script>
Próximos pasos
Este lanzamiento es solo un primer paso. Esperamos expandir y mejorar esta función en función del interés y los comentarios de la comunidad. Por ejemplo, nos encantaría recibir comentarios sobre cómo expandir la función a vínculos con cookies y estado local de una manera que minimice los inconvenientes para los desarrolladores, o bien sobre cómo hacer que esta función sea más útil para los sitios web de referencia.
Más información
- Proxy de recuperación previa para administradores de red.
- Explicación de los consejos sobre el tráfico
- Sugerencias de tráfico: ideas interesantes
- Repositorio de GitHub de WICG para esfuerzos relacionados con la especulación de navegación.
- Blog de Chromium en el que se presentó originalmente el concepto de proxy de precarga privada.




