Versnel de Largest Contentful Paint (LCP) met cross-site prefetching.
Vanaf Chrome 103 voor Android zal Chrome geleidelijk een private prefetch-proxyfunctie uitrollen om uitgaande navigatie vanuit Google Zoeken en andere deelnemende websites met 30% te versnellen op de mediaan. Deze private prefetch-proxyfunctie maakt het vooraf ophalen van cross-origin-inhoud mogelijk zonder gebruikersinformatie bloot te stellen aan de bestemmingswebsite totdat de gebruiker navigeert.
Lees verder om te leren hoe deze functie werkt , hoe deze u kan helpen de Largest Contentful Paint (LCP) van uw site aanzienlijk te verbeteren , of hoe verwijzende websites hun gebruikers kunnen helpen hun doelen te bereiken door de navigatie tussen sites te versnellen.
Hoe Private Prefetch Proxy werkt
Beveiligd communicatiekanaal
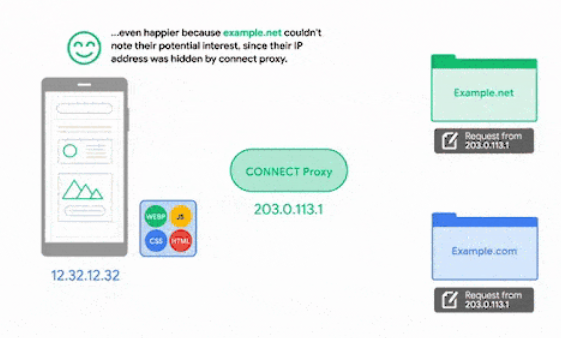
Deze functie maakt gebruik van een CONNECT -proxy om een veilig communicatiekanaal tot stand te brengen tussen Chrome en de server die de inhoud host die vooraf moet worden opgehaald. Dit beveiligde communicatiekanaal voorkomt dat de proxy gegevensoverdracht inspecteert. Hoewel Private Prefetch Proxy noodzakelijkerwijs de hostnaam ziet om een veilig communicatiekanaal tot stand te brengen, ziet het niet de volledige URL's, noch de bronnen zelf.

CONNECT -proxy voorkomt het lekken van gebruikersinformatie.Bovendien kunnen tussenpersonen, omdat het beveiligde communicatiekanaal end-to-end is gecodeerd, noch de hostnamen, noch de inhoud van de vooraf opgehaalde sites waarnemen. Ten slotte verhindert de proxy inherent dat de doelserver het IP-adres van de gebruiker ziet.
Voorkomen van gebruikersidentificatie
Naast de netwerkaspecten die eerder zijn beschreven, moeten we ook voorkomen dat servers een gebruiker identificeren tijdens het prefetch-tijdstip, via informatie die eerder op hun apparaat is opgeslagen. Daartoe beperkt Chrome momenteel het gebruik van Private Prefetch Proxy tot websites waarvoor de gebruiker geen cookies of andere lokale status heeft. Dit zijn de beperkingen voor prefetch-verzoeken die worden gedaan via Private Prefetch Proxy:
- Cookies: Prefetch-verzoeken mogen geen cookies bevatten.
- Als er een cookie voor een bron aanwezig is, zal Chrome een niet-geregistreerde ophaalactie uitvoeren, maar het antwoord niet gebruiken (zie verderop in de sectie Caching ).
- Hoewel antwoorden op een prefetch-verzoek cookies kunnen bevatten, worden deze cookies alleen opgeslagen als de gebruiker naar de vooraf opgehaalde pagina navigeert.
- Vingerafdrukken: Andere oppervlakken die voor vingerafdrukken kunnen worden gebruikt, zijn ook aangepast. De
User-Agentheader die door de prefetch-proxy wordt verzonden, bevat bijvoorbeeld slechts beperkte informatie.
In de toekomst hopen we Private Prefetch Proxy uit te breiden naar koppelingen met cookies of lokale status, terwijl dezelfde privacykenmerken behouden blijven. Zie de sectie Wat is de volgende stap voor meer details.
Caching
Chrome zal bronnen vooraf ophalen, zelfs als ze al in de cache staan, maar ze zullen geen voorwaardelijke headers bevatten, zoals ETag of If-Modified-Since (deze bevatten door de server ingestelde waarden die zelfs zonder cookies voor tracking kunnen worden gebruikt). Dit vooraf ophalen wordt gedaan om te voorkomen dat de cachestatus van een klant naar de vooraf opgehaalde website lekt. Bovendien legt Chrome alleen een vooraf opgehaalde bron in de cache vast als de gebruiker besluit naar de vooraf opgehaalde website te navigeren.
Aan de slag met private prefetch-proxy
Voor website-eigenaren
Er is geen actie vereist van website-eigenaren om te kunnen profiteren van een privé-prefetch-proxy voor links waarvoor de gebruiker geen cookies of lokale status heeft. Uit onze experimenten blijkt dat dit voor de meeste websites een belangrijke kans is. Bovendien is het altijd een goed idee om indruk te maken op nieuwe bezoekers of onregelmatige bezoekers met een supersnelle laadervaring. Uit eerdere experimenten hebben we tussen 20% en 30% snellere Largest Contentful Paint gezien op vooraf opgehaalde navigatie.
In de toekomst hopen we deze functie uit te breiden naar koppelingen met cookies of lokale status, terwijl de privacykenmerken behouden blijven. De uitdaging met cookies is dat ze kunnen worden gebruikt om de gebruikerservaring op moeilijk te voorspellen manieren te veranderen. Website-eigenaren zullen zich dus hoogstwaarschijnlijk moeten aanmelden of hun site moeten aanpassen om te kunnen profiteren van Private Prefetch Proxy voor koppelingen met cookies.
Concreet: hoewel de prefetch-verzoeken geen referenties blijven, krijgt de webpagina toegang tot cookies en andere lokale statussen wanneer de gebruiker ernaartoe navigeert. Ontwikkelaars kunnen hiervan profiteren om de personalisatie en wijzigingen op basis van cookies of de lokale status weer toe te voegen. Of misschien zijn ontwikkelaars er misschien ook in geïnteresseerd om bepaalde bronnen als prima te bestempelen en te gebruiken zoals ze zijn, zonder cookies (dat wil zeggen, bronnen die niet afhankelijk zijn van cookies). Kijk eens naar de sectie Wat is het volgende voor meer informatie en ons plan.
Geo-afhankelijke inhoud of services
Als uw website zich op verschillende markten anders gedraagt (bijvoorbeeld andere inhoud of selectieve toegang) op basis van het IP-adres van de gebruiker, vraagt u zich misschien af hoe u de prefetch-verzoeken van Private Prefetch Proxy moet afhandelen. Het is belangrijk om te weten dat Private Prefetch Proxy wordt aangedreven door verschillende servers verspreid over de hele wereld, en dat het IP-adres van de proxy wordt gegeolokaliseerd naar het land van waaruit de gebruiker een prefetch heeft gestart.
Dus met dat in gedachten, is dit wat we aanbevelen:
- Identificeer prefetch-verzoeken van Private Prefetch Proxy door de aanwezigheid van een
Sec-Purpose: Prefetch; anonymous-client-ipHTTP-header. - Zoek de geolocatie op van de Private Prefetch Proxy die het verzoek via zijn IP-adres heeft verzonden. Zie deze bron voor een actuele lijst met geïmplementeerde regio's en de bijbehorende IP-adressen.
- Serveer hulpbronnen in overeenstemming met de markt die aan deze specifieke geolocatie verbonden is.
Verkeerscontrole
Uit eerdere experimenten weten we dat deze functie doorgaans resulteert in minder dan 2% extra verzoeken voor belangrijke bronnen (bijvoorbeeld HTML-documenten). Dat gezegd hebbende, als u voorzichtig bent, kunt u het breukveld van het verkeersadvies gebruiken om te bepalen hoeveel verkeer de Private Prefetch Proxy moet doorlaten. U kunt beginnen met een klein deel, zoals 0,3 (dat wil zeggen 30%), en dit geleidelijk verhogen tot 1,0 (dat wil zeggen 100%) door de volgende JSON toe te voegen aan een /.well-known/traffic-advice bestand, dat moet worden aangeboden met het MIME-type application/trafficadvice+json :
[{
"user_agent": "prefetch-proxy",
"fraction": 0.3
}]
Het fraction is een float tussen 0,0 (helemaal geen prefetch) en 1,0 (100% van de prefetch-verzoeken komt door).
Het is ook mogelijk om dit volledig uit te schakelen met de volgende configuratie:
[{
"user_agent": "prefetch-proxy",
"disallow": true
}]
Het bestand /.well-known/traffic-advice wordt opgehaald door de proxy, niet door de client, en in de cache opgeslagen bij de proxy volgens de gebruikelijke HTTP-cache-semantiek. Voor meer flexibiliteit (bijvoorbeeld bij een plotselinge piek van zware toegang) kunt u prefetch-verzoeken ( Sec-Purpose: prefetch;anonymous-client-ip ) tijdelijk weigeren met een 503-statuscode, en door de header Cache-Control: no-store in te stellen op het antwoord. U kunt ook de header Retry-After toevoegen om Chrome te laten weten hoe lang het moet wachten voordat prefetch-verzoeken opnieuw worden geprobeerd.
Voor eigenaren van verwijzende websites
Als u een website beheert met veel links naar andere websites, bent u wellicht geïnteresseerd in het gebruik van de Private Prefetch Proxy-functie om deze cross-origin-navigatie te versnellen. U moet speculatieregels aan uw pagina's toevoegen, zodat Chrome weet welke pagina volgens u vooraf moet worden opgehaald via Private Prefetch Proxy. Hier is een eenvoudig voorbeeld:
<script type="speculationrules">
{
"prefetch": [
"source": "list",
"urls": ["https://example.com/index.html"],
"requires": ["anonymous-client-ip-when-cross-origin"]
]
}
</script>
Wat is het volgende?
Deze lancering is slechts een eerste stap. We hopen deze functie uit te breiden en te verbeteren op basis van de interesse en feedback van de community. We zouden bijvoorbeeld graag feedback willen over hoe we kunnen uitbreiden naar links met cookies en lokale status op een manier die wrijving tussen ontwikkelaars minimaliseert, of hoe we deze functie nuttiger kunnen maken voor verwijzende websites.




