Mempercepat Largest Contentful Paint (LCP) dengan pengambilan data lintas situs.
Mulai Chrome 103 untuk Android, Chrome akan meluncurkan fitur proxy pengambilan data sebelumnya pribadi secara bertahap untuk mempercepat navigasi keluar dari Google Penelusuran dan situs lain yang berpartisipasi sebesar 30% pada median. Fitur proxy pengambilan data pribadi ini memungkinkan pengambilan data konten lintas origin tanpa mengekspos informasi pengguna ke situs tujuan hingga pengguna melakukan navigasi.
Baca terus untuk mempelajari cara kerja fitur ini, cara fitur ini dapat membantu meningkatkan Largest Contentful Paint (LCP) situs Anda secara signifikan, atau cara situs perujuk dapat membantu penggunanya mencapai sasaran mereka dengan mempercepat navigasi lintas situs.
Cara kerja Proxy Pengambilan Data Pribadi
Saluran komunikasi yang aman
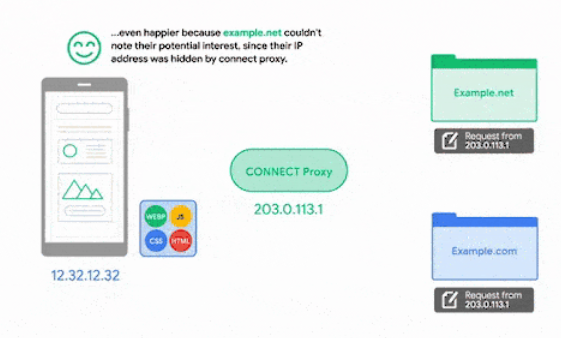
Fitur ini menggunakan proxy CONNECT untuk membuat saluran komunikasi yang aman antara Chrome dan server yang menghosting konten yang akan diambil sebelumnya. Saluran komunikasi aman ini mencegah proxy memeriksa transfer data apa pun. Perlu diperhatikan bahwa meskipun Proxy Pengambilan Data Pribadi harus melihat nama host untuk membuat saluran komunikasi yang aman, proxy ini tidak melihat URL lengkap, atau resource itu sendiri.

CONNECT mencegah kebocoran informasi pengguna.Selain itu, karena saluran komunikasi aman dienkripsi secara menyeluruh, perantara tidak dapat mengamati nama host, atau konten situs yang dipramuat. Terakhir, proxy secara inheren mencegah server tujuan melihat alamat IP pengguna.
Mencegah identifikasi pengguna
Selain aspek jaringan yang dijelaskan sebelumnya, kita juga perlu mencegah server mengidentifikasi pengguna pada waktu pengambilan data sebelumnya, melalui informasi yang sebelumnya disimpan di perangkat mereka. Untuk itu, Chrome saat ini membatasi penggunaan Proxy Pengambilan Data Pribadi ke situs yang tidak memiliki cookie atau status lokal lainnya untuk pengguna. Berikut adalah batasan untuk permintaan pengambilan data yang dilakukan melalui Proxy Pengambilan Data Pribadi:
- Cookie: Permintaan pengambilan data tidak diizinkan untuk membawa cookie.
- Jika ada cookie untuk resource, Chrome akan melakukan pengambilan tanpa kredensial, tetapi tidak akan menggunakan responsnya (lihat bagian Pemcachean nanti).
- Meskipun respons terhadap permintaan pengambilan data dapat menyertakan cookie, cookie ini hanya akan disimpan jika pengguna membuka halaman yang diambil datanya.
- Pembuatan sidik jari: Platform lain yang dapat digunakan untuk pembuatan sidik jari juga disesuaikan. Misalnya, header
User-Agentyang dikirim oleh proxy pengambilan data hanya membawa informasi terbatas.
Di masa mendatang, kami berharap dapat memperluas Proxy Pengambilan Data Pribadi ke link dengan cookie atau status lokal sambil mempertahankan karakteristik privasi yang sama. Lihat bagian Langkah berikutnya untuk mengetahui detail selengkapnya.
Menyimpan ke cache
Chrome akan melakukan pramuat resource meskipun resource tersebut sudah ada di cache, tetapi resource tersebut tidak akan membawa header kondisional seperti ETag atau If-Modified-Since (header ini berisi nilai yang ditetapkan server yang dapat digunakan untuk pelacakan bahkan tanpa cookie). Pengambilan data ini dilakukan untuk mencegah kebocoran status cache klien ke situs yang diambil datanya. Selain itu, Chrome hanya akan melakukan resource yang dipramuat ke cache jika pengguna memutuskan untuk membuka situs yang dipramuat.
Mulai menggunakan proxy pengambilan data pribadi
Untuk pemilik situs
Pemilik situs tidak perlu melakukan tindakan apa pun untuk mulai mendapatkan manfaat dari proxy pengambilan data pribadi di link yang tidak memiliki cookie atau status lokal pengguna. Berdasarkan eksperimen kami, ini adalah peluang yang signifikan bagi sebagian besar situs. Selain itu, sebaiknya buat pengunjung pertama kali atau pengunjung yang jarang berkunjung terkesan dengan pengalaman pemuatan yang super cepat. Dari eksperimen sebelumnya, kami melihat Largest Contentful Paint yang 20% hingga 30% lebih cepat pada navigasi yang dimuat sebelumnya.
Di masa mendatang, kami berharap dapat memperluas fitur ini ke link dengan cookie atau status lokal sambil mempertahankan karakteristik privasinya. Tantangan terkait cookie adalah cookie dapat digunakan untuk mengubah pengalaman pengguna dengan cara yang sulit diprediksi. Jadi, pemilik situs kemungkinan besar harus ikut serta atau menyesuaikan situs mereka agar dapat memanfaatkan Proxy Pengambilan Data Pribadi untuk link dengan cookie.
Secara konkret, meskipun permintaan pengambilan data sebelumnya akan tetap tidak memiliki kredensial, halaman web akan mendapatkan akses ke cookie, dan status lokal lainnya, saat pengguna membukanya. Developer dapat memanfaatkan hal ini untuk menambahkan kembali personalisasi dan perubahan berdasarkan cookie atau status lokal. Atau mungkin, developer juga tertarik untuk mendeklarasikan resource tertentu sebagai baik-baik saja untuk dipramuat dan digunakan apa adanya, tanpa cookie (yaitu, resource yang tidak bergantung pada cookie apa pun). Lihat bagian Langkah berikutnya untuk mempelajari lebih lanjut dan menginformasikan rencana kami.
Konten atau layanan yang bergantung pada lokasi
Jika situs Anda berperilaku berbeda (misalnya, konten yang berbeda, atau akses selektif) di seluruh pasar berdasarkan alamat IP pengguna, Anda mungkin bertanya-tanya cara menangani permintaan pengambilan data Proxy Pengambilan Data Pribadi. Perlu diketahui bahwa Proxy Pengambilan Data Pribadi didukung oleh beberapa server yang tersebar di seluruh dunia, dan IP proxy akan digeolokasikan ke negara tempat pengguna memulai pengambilan data.
Jadi, dengan mempertimbangkan hal tersebut, berikut rekomendasi kami:
- Identifikasi permintaan pengambilan data dari Proxy Pengambilan Data Pribadi dengan adanya header HTTP
Sec-Purpose: Prefetch; anonymous-client-ip. - Cari geolokasi Proxy Pengambilan Data Pribadi yang mengeluarkan permintaan melalui alamat IP-nya. Lihat referensi ini untuk mengetahui daftar terbaru geografi yang diluncurkan dan alamat IP yang sesuai.
- Menayangkan resource sesuai dengan pasar yang terkait dengan geolokasi tertentu ini.
Pemandu lalu lintas
Dari eksperimen sebelumnya, kami mengetahui bahwa fitur ini biasanya menghasilkan permintaan tambahan kurang dari 2% untuk resource utama (misalnya dokumen HTML). Namun, jika Anda adalah orang yang berhati-hati, Anda dapat menggunakan kolom fraksi saran traffic untuk mengontrol jumlah traffic yang harus diizinkan oleh Proxy Pengambilan Data Pribadi. Anda dapat memulai dengan pecahan kecil seperti 0,3 (yaitu, 30%), dan secara bertahap meningkatkannya menjadi 1,0 (yaitu, 100%) dengan menambahkan JSON berikut ke file /.well-known/traffic-advice, yang perlu ditayangkan dengan jenis MIME application/trafficadvice+json:
[{
"user_agent": "prefetch-proxy",
"fraction": 0.3
}]
Kolom fraction adalah float antara 0,0 (tidak ada pengambilan data sama sekali) dan 1,0 (100% permintaan pengambilan data berhasil).
Anda juga dapat menonaktifkannya sepenuhnya dengan konfigurasi berikut:
[{
"user_agent": "prefetch-proxy",
"disallow": true
}]
File /.well-known/traffic-advice diambil oleh proxy, bukan klien, dan disimpan di cache di proxy sesuai dengan semantik cache HTTP biasa. Untuk fleksibilitas yang lebih besar—misalnya, lonjakan akses berat yang tiba-tiba—sebaiknya tolak permintaan pengambilan data (Sec-Purpose: prefetch;anonymous-client-ip) untuk sementara dengan kode status 503, dan dengan menetapkan header Cache-Control: no-store pada respons. Anda juga dapat menambahkan header Retry-After untuk memberi tahu Chrome berapa lama harus menunggu sebelum mencoba kembali permintaan pengambilan data.
Untuk pemilik situs perujuk
Jika mengoperasikan situs dengan banyak link ke situs lain, Anda mungkin tertarik untuk menggunakan fitur Proxy Pengambilan Data Pribadi guna mempercepat navigasi lintas origin ini. Anda harus menambahkan aturan spekulasi ke halaman agar Chrome mengetahui halaman mana yang menurut Anda harus dipramuat melalui Proxy Pramuat Pribadi. Berikut adalah contoh sederhana:
<script type="speculationrules">
{
"prefetch": [
"source": "list",
"urls": ["https://example.com/index.html"],
"requires": ["anonymous-client-ip-when-cross-origin"]
]
}
</script>
Apa langkah selanjutnya?
Peluncuran ini hanyalah langkah pertama. Kami berharap dapat memperluas dan meningkatkan kualitas fitur ini berdasarkan minat dan masukan komunitas. Misalnya, kami ingin mendapatkan masukan tentang cara memperluas ke link dengan cookie dan status lokal dengan cara yang meminimalkan hambatan developer, atau cara membuat fitur ini lebih berguna bagi situs perujuk.




