Atualizações
23 de março de 2023: o cronograma foi atualizado, e a descontinuação não ocorrerá até o Chrome 117.
19 de janeiro de 2023: o cronograma foi atualizado, e a descontinuação não vai ocorrer até o Chrome 114.
12 de agosto de 2022: o cronograma foi atualizado, e a descontinuação não vai ocorrer até o Chrome 109.
10 de fevereiro de 2022: publicamos um artigo atualizado em Acesso à rede privada: introdução dos preflights.
25 de agosto de 2021: atualizamos o anúncio da linha do tempo e introduzimos um teste de descontinuação.
O Chrome está descontinuando o acesso a endpoints de rede privada de sites não seguros como parte da especificação Acesso à rede privada. O objetivo é proteger os usuários contra ataques de falsificação de solicitações entre sites (CSRF, na sigla em inglês) direcionados a roteadores e outros dispositivos em redes privadas. Esses ataques afetaram centenas de milhares de usuários, permitindo que os invasores os redirecionassem para servidores maliciosos.
O Chrome vai introduzir as seguintes mudanças:
- Bloqueio de solicitações para redes privadas de sites públicos não seguros, a partir do Chrome 94.
- Introdução de um teste de descontinuação que vai terminar no Chrome
- Isso vai permitir que os desenvolvedores solicitem uma extensão de tempo para as origens escolhidas, que não serão afetadas durante o teste de descontinuação.
- Introdução de uma política do Chrome que permite que implantações gerenciadas do Chrome ignorem a descontinuação permanentemente. Disponível no Chrome 92.
Se você precisar de mais tempo para reduzir o impacto do registro de descontinuação para o teste de descontinuação.
Se você tem controle administrativo sobre os usuários, pode reativar o recurso usando as políticas do Chrome.
Para reduzir o impacto das novas restrições, use uma destas estratégias:
- Faça upgrade do seu site para HTTPS e, se necessário, do servidor de destino.
- Atualize seu site para HTTPS e use o WebTransport.
- Inverter a relação de incorporação.
Cronograma
- Novembro de 2020: chamada para receber feedback sobre as próximas mudanças.
- Março de 2021: após analisar o feedback e fazer contato, as próximas mudanças foram anunciadas. A especificação foi renomeada de CORS-RFC1918 para Acesso à rede particular.
- Abril de 2021: o Chrome 90 é lançado na versão estável, mostrando avisos de descontinuação.
- Junho de 2021: o Chrome 92 é lançado na versão Beta, proibindo solicitações de rede privada em contextos não seguros. Após o feedback dos desenvolvedores solicitando mais tempo para se ajustar, a descontinuação foi adiada para o Chrome 93, acompanhada de um teste de descontinuação.
- Julho de 2021: após mais feedback dos desenvolvedores, a descontinuação e o teste correspondente foram adiados para o Chrome 94. Além disso, os sites particulares não são mais afetados pela descontinuação.
- Agosto de 2021: o Chrome 94 é lançado na versão Beta. Os desenvolvedores da Web podem começar a se inscrever no teste de descontinuação.
- Setembro de 2021: o Chrome 94 é lançado na versão estável. Os desenvolvedores da Web precisam ter se inscrito no teste de descontinuação e implantado os tokens de teste na produção.
- Dezembro de 2022: envio da pesquisa do teste de origem e recebimento de feedback. O teste de descontinuação foi estendido para o Chrome 113.
- Março de 2023: o teste de descontinuação foi estendido para o Chrome 116 e está configurado para terminar no Chrome 117. Um mecanismo alternativo baseado em permissões está em desenvolvimento, com lançamento inicial no Chrome 114.
- Maio de 2023 (preliminar): o mecanismo baseado em permissões será lançado no Chrome 114. Os sites podem usá-lo para sair do teste de descontinuação.
- Setembro de 2023: o Chrome 117 é lançado na versão estável, encerrando o teste de descontinuação. O Chrome bloqueia todas as solicitações de rede privada de contextos públicos não seguros.
O que é o acesso à rede privada
O acesso a redes privadas (anteriormente conhecido como CORS-RFC1918) restringe a capacidade dos sites de enviar solicitações para servidores em redes privadas. Ele permite essas solicitações apenas de contextos seguros. A especificação também estende o protocolo de compartilhamento de recursos entre origens (CORS, na sigla em inglês) para que os sites agora precisem solicitar explicitamente uma concessão de servidores em redes particulares antes de enviar solicitações arbitrárias.
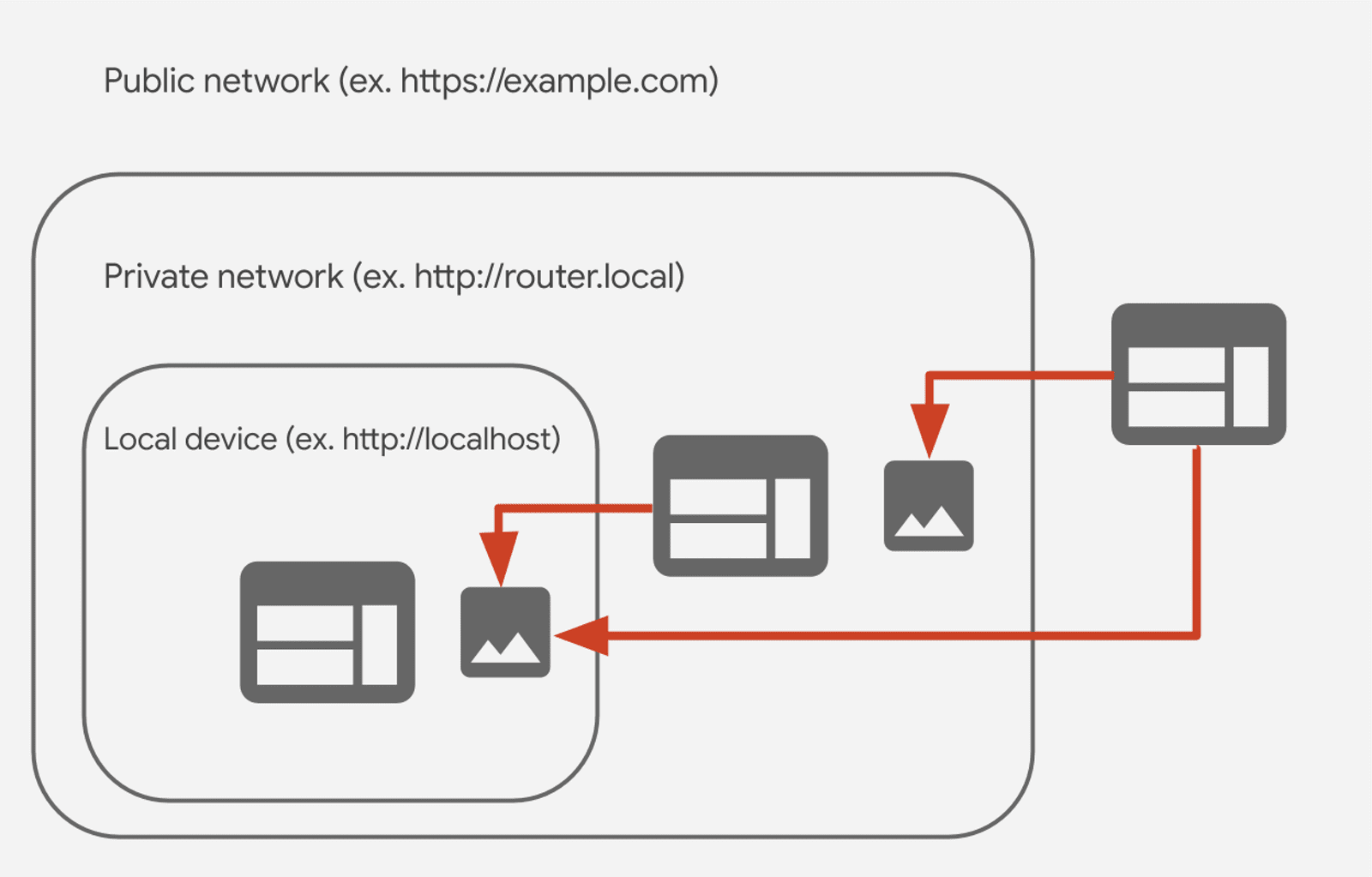
As solicitações de rede particular são aquelas em que o endereço IP do servidor de destino é mais
particular do que o que foi usado para buscar o iniciador da solicitação. Por exemplo, uma
solicitação de um site público (https://example.com) para um site privado
(http://router.local) ou uma solicitação de um site privado para o localhost.

Saiba mais em Feedback necessário: CORS para redes particulares (RFC1918).
O que é um teste de descontinuação
Testes de descontinuação (anteriormente conhecidos como testes de origem reversa) são uma forma de testes de origem usada para facilitar a descontinuação de recursos da Web. Os testes de descontinuação permitem que o Chrome descontinue alguns recursos da Web e impeça que os sites formem novas dependências deles, ao mesmo tempo em que dá aos sites dependentes atuais tempo extra para migrar.
Durante um teste de descontinuação, os recursos descontinuados ficam indisponíveis para todos os sites por padrão. Os desenvolvedores que ainda precisam usar os recursos afetados precisam se inscrever no teste de descontinuação e receber tokens para origens da Web especificadas. Em seguida, eles precisam modificar os sites para veicular esses tokens em cabeçalhos HTTP ou metatags, exceto neste caso. Se um site servir tokens válidos que correspondem à origem, o Chrome vai permitir o uso do recurso descontinuado por um período limitado.
Para mais informações, consulte Começar a usar os testes de origem do Chrome e o guia para desenvolvedores da Web sobre testes de origem para ver instruções.
O que está mudando no Chrome
Chrome 94
A partir do Chrome 94, contextos públicos não seguros (geralmente, sites que não são entregues por HTTPS ou de um endereço IP particular) não podem fazer solicitações à rede particular. Isso foi planejado anteriormente para o Chrome 92. Portanto, as mensagens de descontinuação ainda podem mencionar o marco anterior.
Essa descontinuação é acompanhada por um teste de descontinuação, permitindo que desenvolvedores da Web que usam o recurso descontinuado continuem usando-o até o Chrome 116 ao se inscrever para tokens. Confira abaixo instruções sobre como se inscrever e ativar o teste no seu site.
Um par de políticas do Chrome pode ser usado para desativar a descontinuação total ou em origens específicas, indefinidamente. Isso permite que instalações gerenciadas do Chrome, por exemplo, aquelas em configurações corporativas, evitem falhas.
Chrome 117
O período de teste de descontinuação termina. Todos os sites precisam ser migrados do recurso descontinuado ou as políticas dos usuários precisam ser configuradas para continuar ativando o recurso.
Ações recomendadas para desenvolvedores
A primeira etapa para os sites afetados é provavelmente ganhar algum tempo até que uma correção adequada possa ser implantada: registrando-se para o teste de descontinuação ou usando políticas. Em seguida, a ação recomendada varia de acordo com as circunstâncias de cada site afetado.
Fazer a inscrição no teste de descontinuação
- Clique em Registrar para o teste de origem de acesso à rede privada de contextos não seguros para receber um token de teste para a origem participante.
- Adicione o
Origin-Trial: $tokenespecífico da origem ao cabeçalho de resposta. Esse cabeçalho de resposta só precisa ser definido nas respostas de recurso principal e de navegação quando o documento resultante usa o recurso descontinuado. É inútil (embora inofensivo) anexar esse cabeçalho às respostas de subrecursos.
Como esse teste precisa ser ativado ou desativado antes que um documento possa
fazer solicitações, ele não pode ser ativado por uma tag <meta>. Essas tags só são analisadas do corpo da resposta depois que as solicitações de subrecursos são
emitidas. Isso representa um desafio para sites que não controlam os cabeçalhos de resposta, como sites estáticos do github.io veiculados por terceiros.
Para mais detalhes, consulte o guia para desenvolvedores da Web sobre testes de origem.
Ativar políticas
Se você tiver controle administrativo sobre seus usuários, poderá reativar o recurso descontinuado usando uma das seguintes políticas:
Para mais detalhes sobre como gerenciar políticas para seus usuários, consulte este artigo da Central de Ajuda.
Como acessar o localhost
Se o site precisar emitir solicitações para o localhost, basta atualizar o site para HTTPS.
As solicitações que segmentam http://localhost (ou http://127.*.*.*, http://[::1])
não são bloqueadas por conteúdo misto, mesmo quando emitidas em contextos seguros.
O mecanismo WebKit e os navegadores baseados nele (principalmente o Safari) se desviam da especificação de conteúdo misto do W3C aqui e proíbem essas solicitações como conteúdo misto. Eles também não implementam o acesso de rede particular. Portanto, os sites podem querer redirecionar os clientes que usam esses navegadores para uma versão HTTP de texto simples do site, que ainda seria permitido por esses navegadores para fazer solicitações ao localhost.
Como acessar endereços IP particulares
Se o site precisar emitir solicitações para um servidor de destino em um endereço IP privado, não será possível simplesmente atualizar o site de inicialização para HTTPS. O conteúdo misto impede que contextos seguros façam solicitações por HTTP de texto simples. Portanto, o site recém-protegido ainda não poderá fazer as solicitações. Há algumas maneiras de resolver esse problema:
- Faça upgrade das duas extremidades para HTTPS.
- Use o WebTransport para se conectar com segurança ao servidor de destino.
- Inverta a relação de incorporação.
Fazer upgrade de ambas as extremidades para HTTPS
Essa solução exige controle sobre a resolução de DNS dos usuários, como pode ser o caso em contextos de intranet ou se os usuários recebem os endereços dos servidores de nomes de um servidor DHCP no seu controle. Você também precisa ter um nome de domínio público.
O principal problema com a veiculação de sites particulares por HTTPS é que as autoridades certificadoras de infraestrutura de chave pública (ACs PKI) só fornecem certificados TLS para sites com nomes de domínio públicos. Para contornar esse problema:
- Registre um nome de domínio público (por exemplo,
intranet.example) e publique registros DNS que apontam esse nome de domínio para um servidor público de sua escolha. - Receber um certificado TLS para
intranet.example. - Na sua rede privada, configure o DNS para resolver
intranet.exampleno endereço IP particular do servidor de destino. - Configure seu servidor particular para usar o certificado TLS para
intranet.example. Isso permite que os usuários acessem o servidor particular emhttps://intranet.example.
Em seguida, você pode fazer upgrade do site que inicia as solicitações para HTTPS e continuar fazendo as solicitações como antes.
Essa solução é preparada para o futuro e reduz a confiança que você deposita na sua rede, ampliando o uso da criptografia de ponta a ponta na sua rede particular.
WebTransport
Essa solução não exige controle sobre a resolução DNS dos usuários. Ele requer que o servidor de destino execute um servidor WebTransport mínimo (servidor HTTP/3 com algumas modificações).
É possível contornar a falta de um certificado TLS válido assinado por uma AC confiável usando o WebTransport e o mecanismo de fixação de certificado. Isso permite estabelecer conexões seguras com dispositivos particulares que podem ter um certificado autoassinado, por exemplo. As conexões do WebTransport permitem a transferência bidirecional de dados, mas não as solicitações de busca. É possível combinar essa abordagem com um worker de serviço para fazer proxy transparente de solicitações HTTP pela conexão, do ponto de vista do seu aplicativo da Web. Do lado do servidor, uma camada de tradução correspondente pode converter as mensagens do WebTransport em solicitações HTTP.
Sabemos que isso representa uma boa quantidade de trabalho, mas deve ser significativamente mais fácil do que criar em cima do WebRTC. Também esperamos que parte do investimento necessário seja implementado como bibliotecas reutilizáveis. Também acreditamos que vale a pena considerar o fato de que os contextos não seguros provavelmente perderão o acesso a mais e mais recursos da plataforma da Web à medida que a plataforma incentiva o uso do HTTPS de maneiras mais eficazes ao longo do tempo. Independentemente do acesso à rede particular, esse provavelmente seria um investimento sábio.
Esperamos que o WebTransport sobre HTTP/3 seja enviado no Chrome 96 (ele começou um teste de origem) com mitigações para proteger contra o compartilhamento de chaves e outras práticas de segurança abaixo do padrão, incluindo:
- Um tempo máximo de validade curto para certificados fixados.
- Um mecanismo específico do navegador para revogar chaves que foram alvo de abuso.
Não vamos enviar a restrição de contexto seguro até pelo menos dois marcos depois que o WebTransport for totalmente lançado. O teste de descontinuação será estendido, se necessário.
Incorporação reversa
Essa solução não exige nenhum controle administrativo sobre a rede e pode ser usada quando o servidor de destino não é poderoso o suficiente para executar HTTPS.
Em vez de buscar subrecursos particulares de um app da Web público, um esqueleto do app pode ser enviado pelo servidor particular, que depois busca todos os subrecursos (como scripts ou imagens) de um servidor público, como uma CDN. O app da Web resultante pode fazer solicitações para o servidor particular, já que elas são consideradas de mesma origem. Ele pode até fazer solicitações para outros servidores com IPs privados (mas não localhost), embora isso possa mudar a longo prazo.
Ao hospedar apenas um esqueleto no servidor privado, você pode atualizar o app da Web enviando novos recursos para o servidor público, assim como faria com um app da Web público. Por outro lado, o app da Web resultante não é um contexto seguro, portanto, ele não tem acesso a alguns dos recursos mais poderosos da Web.
Planos para o futuro
Restringir solicitações de rede particular a contextos seguros é apenas a primeira etapa para lançar o acesso à rede particular. O Chrome está trabalhando para implementar o restante da especificação nos próximos meses. Acompanhe as atualizações.
Como restringir o acesso a localhost em sites particulares
As mudanças no Chrome 94 afetam apenas sites públicos que acessam endereços IP privados ou localhost. A especificação de acesso à rede privada também classifica as solicitações de sites privados para o localhost como problemáticas. O Chrome também vai descontinuar esses recursos. Isso apresenta um conjunto de desafios um pouco diferente, já que muitos sites privados não têm nomes de domínio, o que complica o uso de tokens de teste de descontinuação.
Solicitações de pré-lançamento do CORS
A segunda parte do Acesso à rede privada é restringir solicitações de rede privada iniciada em contextos seguros com solicitações de pré-vôo do CORS. A ideia é que, mesmo quando a solicitação é iniciada em um contexto seguro, o servidor de destino precisa fornecer uma concessão explícita ao iniciador. A solicitação só será enviada se a concessão for bem-sucedida.
Em resumo, uma solicitação de pré-lançamento do CORS é uma solicitação HTTP OPTIONS que carrega alguns
cabeçalhos Access-Control-Request-* indicando a natureza da solicitação
posterior. O servidor pode decidir se concede ou não o acesso detalhado
respondendo 200 OK com cabeçalhos Access-Control-Allow-*.
Confira mais detalhes sobre isso na especificação.
Restringir buscas de navegação
O Chrome está descontinuando e, eventualmente, bloqueando solicitações de subrecursos para redes privadas. Isso não afetará a navegação para redes particulares, que também podem ser usadas em ataques CSRF.
A especificação de acesso à rede privada não faz distinção entre os dois tipos de busca, que estão sujeitos às mesmas restrições.
Foto da capa de Markus Spiske no Unsplash



