What is Private Network Access?
Private Network Access (PNA, formerly known as CORS-RFC1918 and briefly Local Network Access) is a security feature that restricts the ability of websites to send requests to servers on private networks. This helps protect users and internal networks from potential attacks like Cross-Site Request Forgery (CSRF). Chrome has been gradually implementing PNA, and protection will be expanded in upcoming releases..
Key PNA protections (with their current status)
- Secure Contexts: Only secure contexts are allowed to make private network subresource requests (enforced as of Chrome 94). Refer to our Private Network Access update post for details.
- Preflight Requests: Chrome sends preflight requests ahead of private network subresource requests to check for server permissions (warnings in DevTools for failures since Chrome 104, to be enforced in Chrome 130). This was described in Private Network Access: Introducing preflights. Since Chrome 123, Chrome will omit some CORS headers such as
Acceptif the preflight is only created and sent because of PNA. - Same-Origin Exemptions: Since Chrome 115, same-origin requests from potentially trustworthy origins are exempt from PNA restrictions.
Extended protection: Web workers
PNA protection will extend to web workers (dedicated workers, shared workers, and service workers). This includes:
- Fetching worker scripts: Requires secure contexts and preflights for less-public IP addresses. Warnings since Chrome 110, to be enforced in Chrome 130.
- Fetches initiated by worker scripts: All fetches from within worker scripts follow the same PNA rules.
Starting with Chrome 124, you can test the enforcement using the following steps:
- Disable
chrome://flags/#private-network-access-ignore-worker-errors - Enable
chrome://flags/#private-network-access-respect-preflight-results
Extended protection: Navigation fetches
PNA also applies to navigation fetches (iframes, popups) due to their potential use in CSRF attacks. Chrome 123 began showing warnings for failures, with enforcement planned for Chrome 130.
Starting with Chrome 124, you can test enforcement by:
- Disable
chrome://flags/#private-network-access-ignore-navigation-errors - Enable
chrome://flags/#private-network-access-respect-preflight-results
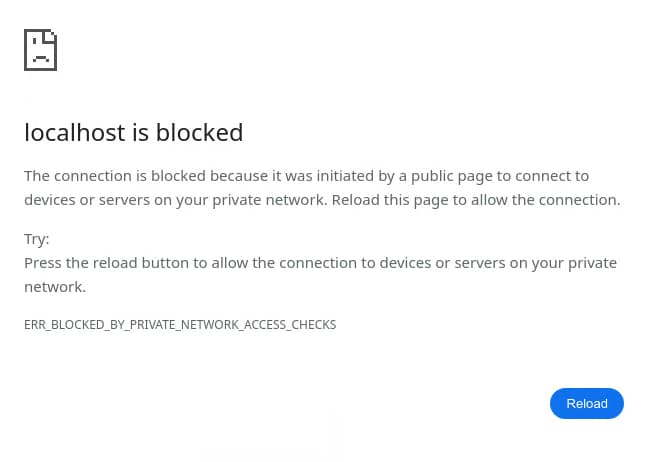
When PNA blocks a navigation request, users will see a specific error with the option to manually reload and allow the request.

What to do if your website is affected?
The post Private Network Access: introducing preflights includes guidance. Importantly, for navigation requests:
Access-Control-Allow-Origincannot be a wildcard ("*").Access-Control-Allow-Credentialsmust be set to"true".
What's next?
- WebSockets: Tentatively starting in Chrome 126, PNA will cover WebSocket handshakes (warnings first).
- Full Enforcement: All PNA restrictions will be enforced (blocking non-compliant requests) tentatively in Chrome 130. Users will have a site setting to override PNA for trusted sites.
Feedback for private network use cases
If you host a website on a private network that needs requests from public networks, the Chrome team wants your feedback! File an issue at Chromium Issue Tracker (component: Blink>SecurityFeature>CORS>PrivateNetworkAccess).
Photo by Jakub Żerdzicki on Unsplash