به روز رسانی ها
- 7 ژوئیه 2022 : وضعیت فعلی به روز شد و تعریف فضای آدرس IP اضافه شد.
- 27 آوریل 2022 : اعلام جدول زمانی به روز شده.
- 7 مارس 2022 : پس از کشف مشکلات در کروم 98، بازگشت مجدد اعلام شد.
مقدمه
Chrome دسترسی مستقیم به نقاط پایانی شبکه خصوصی از وبسایتهای عمومی را به عنوان بخشی از مشخصات دسترسی به شبکه خصوصی (PNA) منسوخ میکند.
Chrome قبل از هر درخواست شبکه خصوصی برای یک منبع فرعی که اجازه صریح از سرور مورد نظر درخواست می کند، یک درخواست CORS قبل از پرواز ارسال می کند. این درخواست قبل از پرواز دارای یک سرصفحه جدید است، Access-Control-Request-Private-Network: true ، و پاسخ به آن باید یک هدر مربوطه داشته باشد، Access-Control-Allow-Private-Network: true .
هدف محافظت از کاربران در برابر حملات جعل درخواست متقابل (CSRF) است که روترها و سایر دستگاهها را در شبکههای خصوصی هدف قرار میدهند. این حملات صدها هزار کاربر را تحت تأثیر قرار داده است و به مهاجمان اجازه می دهد آنها را به سرورهای مخرب هدایت کنند.
طرح عرضه
Chrome این تغییر را در دو مرحله ارائه میکند تا به وبسایتها زمان بدهد تا متوجه این تغییر شده و بر اساس آن تنظیم کنند.
در کروم 104:
- Chrome با ارسال درخواستهای قبل از پرواز قبل از درخواستهای منابع فرعی شبکه خصوصی آزمایش میکند.
- خرابیهای قبل از پرواز فقط هشدارها را در DevTools نشان میدهند، بدون اینکه تأثیری بر درخواستهای شبکه خصوصی بگذارند.
- Chrome داده های سازگاری را جمع آوری می کند و به بزرگترین وب سایت های آسیب دیده دسترسی پیدا می کند.
- ما انتظار داریم که این به طور گسترده با وب سایت های موجود سازگار باشد.
در اولین نسخه کروم 113:
- این تنها در صورتی شروع میشود که دادههای سازگاری نشان دهد که تغییر به اندازه کافی ایمن است و ما در صورت لزوم مستقیماً به آن دسترسی پیدا کردهایم.
- Chrome اعمال میکند که درخواستهای قبل از پرواز باید موفقیتآمیز باشند، در غیر این صورت درخواستها انجام نمیشود.
- یک دوره آزمایشی منسوخ در همان زمان شروع می شود تا به وب سایت هایی که تحت تأثیر این مرحله قرار گرفته اند اجازه درخواست تمدید زمانی را بدهند. این آزمایش حداقل 6 ماه طول خواهد کشید.
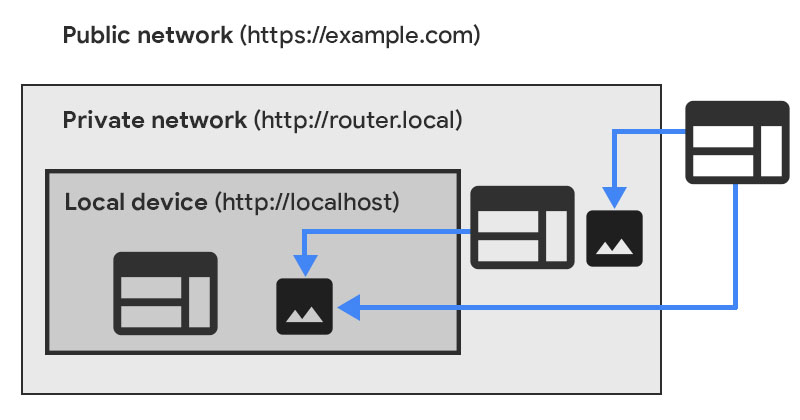
دسترسی به شبکه خصوصی (PNA) چیست؟
دسترسی به شبکه خصوصی (که قبلاً با نام CORS-RFC1918 شناخته می شد) توانایی وب سایت ها را برای ارسال درخواست به سرورها در شبکه های خصوصی محدود می کند.
Chrome قبلاً بخشی از مشخصات را پیادهسازی کرده است: از Chrome 96، فقط زمینههای امن مجاز به درخواست شبکه خصوصی هستند. برای جزئیات بیشتر به پست قبلی وبلاگ ما مراجعه کنید.
این مشخصات همچنین پروتکل اشتراکگذاری منابع متقاطع (CORS) را گسترش میدهد، به طوری که وبسایتها باید قبل از اینکه اجازه ارسال درخواستهای دلخواه را داشته باشند، به صراحت از سرورهای شبکههای خصوصی درخواست کمک کنند.
چگونه PNA آدرس های IP را طبقه بندی می کند و یک شبکه خصوصی را شناسایی می کند
آدرس های IP به سه فضای آدرس IP طبقه بندی می شوند: - public - private - local
فضای آدرس IP محلی حاوی آدرس های IP است که یا آدرس های IPv4 Loopback ( 127.0.0.0/8 ) تعریف شده در بخش 3.2.1.3 RFC1122 یا آدرس های IPv6 Loopback ( ::1/128 ) تعریف شده در بخش 2.5.3 RFC4291 هستند.
فضای آدرس IP خصوصی شامل آدرسهای IP است که فقط در شبکه فعلی معنی دارند، از جمله 10.0.0.0/8 ، 172.16.0.0/12 و 192.168.0.0/16 تعریف شده در RFC1918 ، آدرسهای پیوند محلی 169.254.0.0/16 /16، آدرسهای IP 169.254.0.0.0/ 139 تعریف شده محلی fc00::/7 در RFC4193 تعریف شده است، آدرسهای unicast IPv6 پیوندی fe80::/10 در بخش 2.5.6 از RFC4291 و آدرسهای IPv6 نقشهبرداری شده با IPv4 تعریف شده است، جایی که آدرس IPv4 نگاشت شده خود خصوصی است.
فضای آدرس IP عمومی شامل سایر آدرسهایی است که قبلاً ذکر نشده است.
یک آدرس IP محلی خصوصی تر از یک آدرس IP خصوصی در نظر گرفته می شود که خصوصی تر از یک آدرس IP عمومی در نظر گرفته می شود.

در بازخورد مورد نظر بیشتر بیاموزید: CORS برای شبکه های خصوصی (RFC1918) .
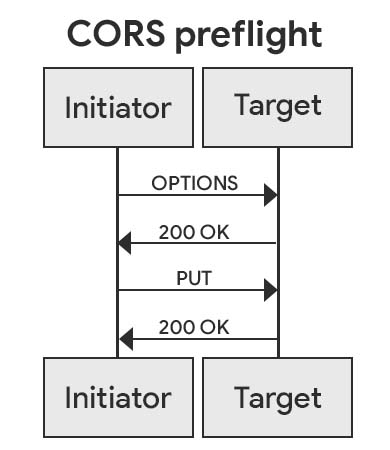
درخواست های قبل از پرواز
پس زمینه
درخواستهای پیش از پرواز مکانیزمی هستند که توسط استاندارد اشتراکگذاری منابع متقاطع (CORS) برای درخواست مجوز از وبسایت مورد نظر قبل از ارسال درخواست HTTP که ممکن است عوارض جانبی داشته باشد، معرفی شده است. این تضمین می کند که سرور هدف پروتکل CORS را درک کرده و خطر حملات CSRF را به میزان قابل توجهی کاهش می دهد.
درخواست مجوز به عنوان یک درخواست HTTP OPTIONS با سرصفحه های درخواست CORS خاص که درخواست HTTP آتی را توصیف می کند، ارسال می شود. پاسخ باید دارای سرصفحه های پاسخ CORS خاصی باشد که صریحاً با درخواست آتی موافقت می کند.

چه جدید در دسترسی به شبکه خصوصی
یک جفت هدر درخواست و پاسخ جدید به درخواستهای قبل از پرواز معرفی میشود:
-
Access-Control-Request-Private-Network: trueدر تمام درخواست های قبل از پرواز PNA تنظیم می شود -
Access-Control-Allow-Private-Network: trueباید در تمام پاسخ های PNA قبل از پرواز تنظیم شود
درخواستهای قبل از پرواز برای PNA برای همه درخواستهای شبکه خصوصی، صرفنظر از روش و حالت درخواست ارسال میشوند. آنها قبل از درخواست در حالت cors و همچنین no-cors و همه حالت های دیگر ارسال می شوند. این به این دلیل است که تمام درخواست های شبکه خصوصی را می توان برای حملات CSRF، صرف نظر از حالت درخواست و اینکه آیا محتوای پاسخ در دسترس آغازگر قرار می گیرد یا خیر، استفاده کرد.
در صورتی که آدرس IP هدف خصوصی تر از آغازگر باشد، درخواست های پیش از پرواز برای PNA نیز برای درخواست های همان مبدا ارسال می شود. این برخلاف CORS معمولی است، که در آن درخواستهای قبل از پرواز فقط برای درخواستهای متقاطع هستند. درخواستهای Preflight برای درخواستهای یکسان، از حملات DNS مجدد محافظت میکنند.
نمونه ها
رفتار قابل مشاهده به حالت درخواست بستگی دارد.
حالت بدون CORS
بگویید https://foo.example/index.html <img src="https://bar.example/cat.gif" alt="dancing cat"/> جاسازی می کند، و bar.example به 192.168.1.1 ، یک آدرس IP خصوصی مطابق با RFC 1918 ، حل می شود.
Chrome ابتدا یک درخواست قبل از پرواز ارسال می کند:
HTTP/1.1 OPTIONS /cat.gif
Origin: https://foo.example
Access-Control-Request-Private-Network: true
برای موفقیت این درخواست، سرور باید با موارد زیر پاسخ دهد:
HTTP/1.1 204 No Content
Access-Control-Allow-Origin: https://foo.example
Access-Control-Allow-Private-Network: true
سپس Chrome درخواست واقعی را ارسال می کند:
HTTP/1.1 GET /cat.gif
...
که سرور می تواند به طور معمول به آن پاسخ دهد.
حالت CORS
بگویید https://foo.example/index.html کد زیر را اجرا می کند:
await fetch('https://bar.example/delete-everything', {
method: 'PUT',
credentials: 'include',
})
دوباره میگوییم bar.example به 192.168.1.1 حل میشود.
Chrome ابتدا یک درخواست قبل از پرواز ارسال می کند:
HTTP/1.1 OPTIONS /delete-everything
Origin: https://foo.example
Access-Control-Request-Method: PUT
Access-Control-Request-Credentials: true
Access-Control-Request-Private-Network: true
برای موفقیت این درخواست، سرور باید با موارد زیر پاسخ دهد:
HTTP/1.1 204 No Content
Access-Control-Allow-Origin: https://foo.example
Access-Control-Allow-Methods: PUT
Access-Control-Allow-Credentials: true
Access-Control-Allow-Private-Network: true
سپس Chrome درخواست واقعی را ارسال می کند:
HTTP/1.1 PUT /delete-everything
Origin: https://foo.example
که سرور طبق قوانین معمول CORS می تواند به آن پاسخ دهد:
HTTP/1.1 200 OK
Access-Control-Allow-Origin: https://foo.example
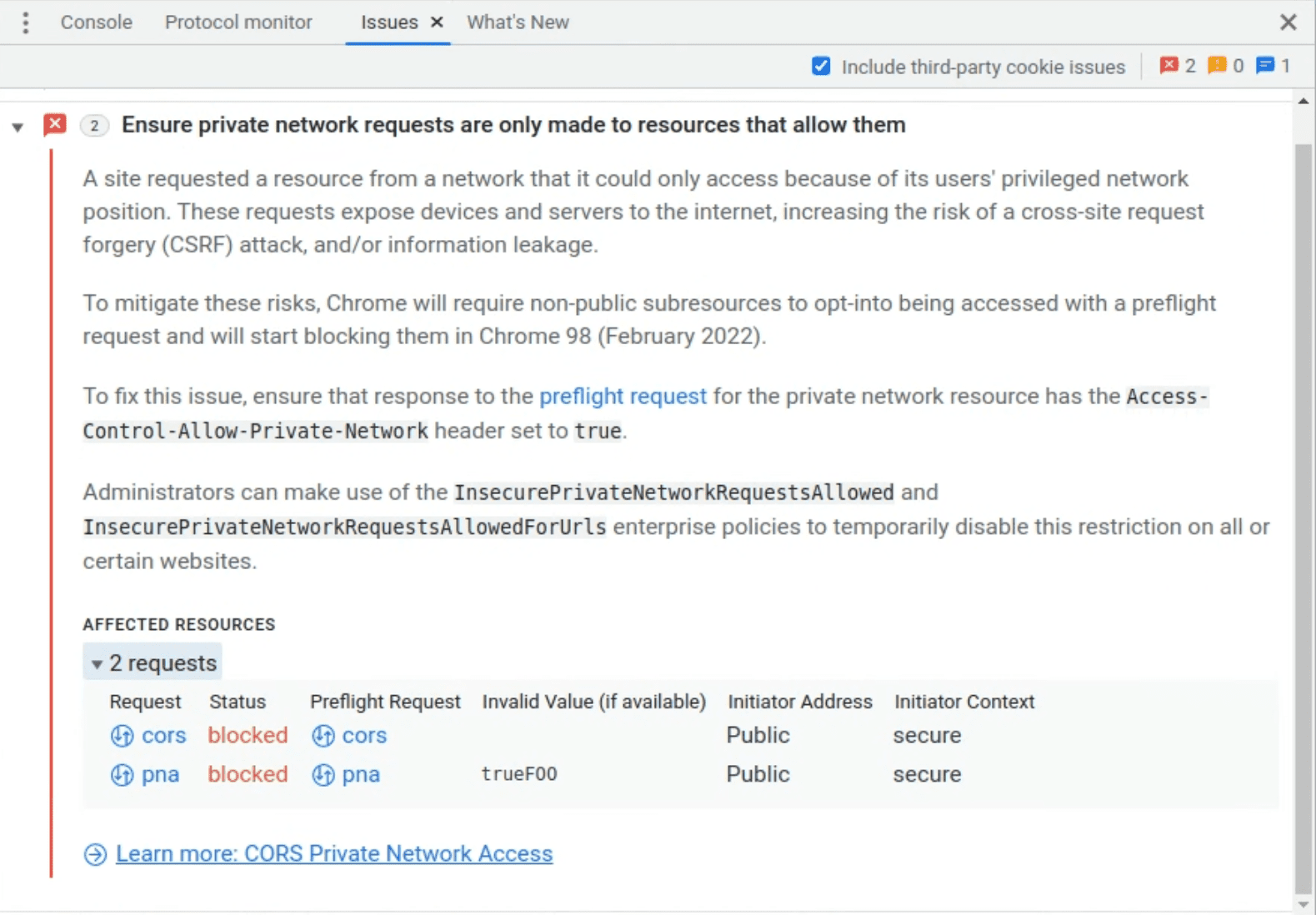
چگونه بفهمیم وب سایت شما تحت تأثیر قرار گرفته است یا خیر
از Chrome 104، اگر یک درخواست شبکه خصوصی شناسایی شود، یک درخواست پیش از پرواز قبل از آن ارسال میشود. اگر این درخواست پیش از پرواز با شکست مواجه شود، درخواست نهایی همچنان ارسال خواهد شد، اما یک هشدار در پانل مشکلات DevTools ظاهر می شود.

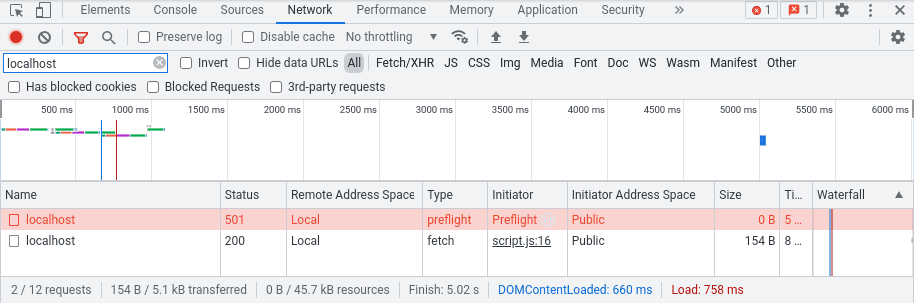
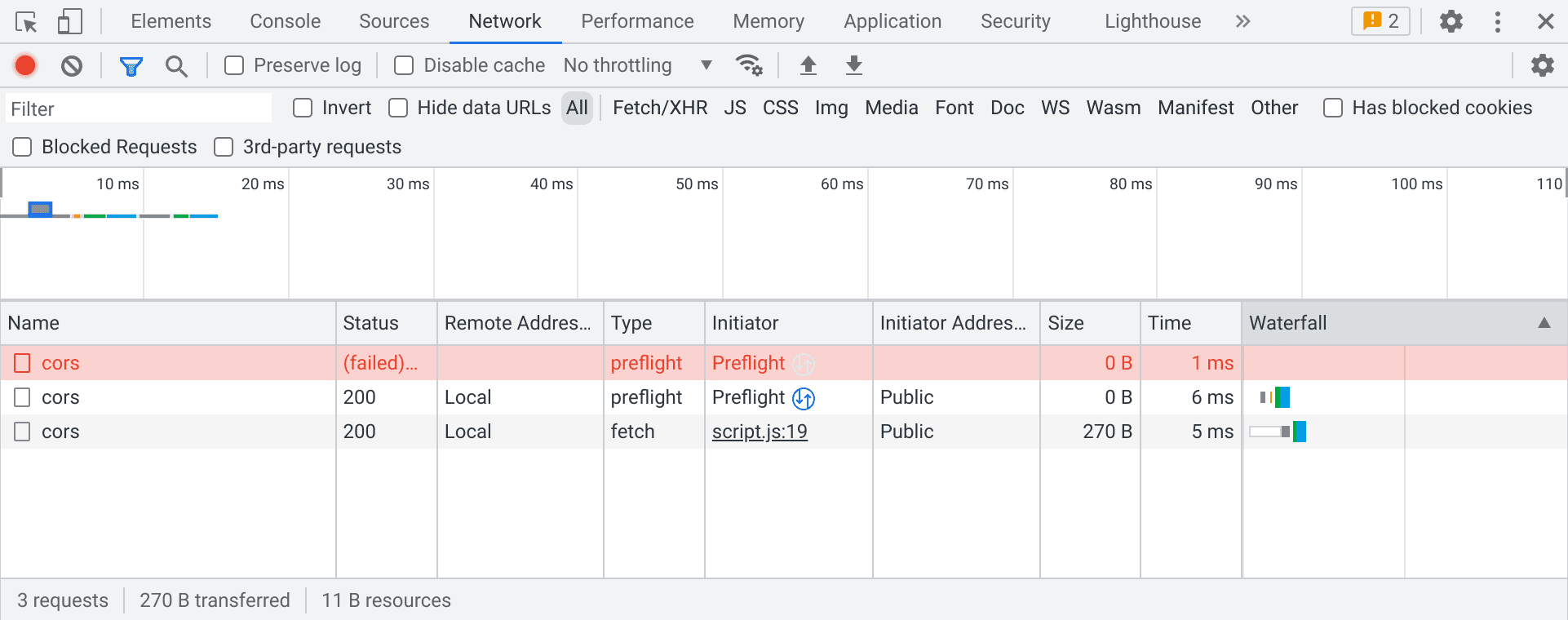
درخواستهای تحتتاثیر قبل از پرواز را میتوان در پانل شبکه مشاهده و تشخیص داد:

اگر درخواست شما یک پیش پرواز معمولی CORS را بدون قوانین دسترسی به شبکه خصوصی راه اندازی می کرد، ممکن است دو پیش پرواز در پانل شبکه ظاهر شود که اولین مورد همیشه شکست خورده است. این یک اشکال شناخته شده است و می توانید با خیال راحت آن را نادیده بگیرید.

برای بررسی اینکه در صورت اجرای موفقیت آمیز قبل از پرواز چه اتفاقی میافتد، میتوانید آرگومان خط فرمان زیر را ارائه کنید ، که در Chrome 98 شروع میشود:
--enable-features=PrivateNetworkAccessRespectPreflightResults
هر درخواست پیش از پرواز ناموفق منجر به واکشی ناموفق خواهد شد. این به شما امکان میدهد آزمایش کنید که آیا وبسایت شما بعد از مرحله دوم طرح عرضه ما کار میکند یا خیر. خطاها را می توان به همان روشی که هشدارها با استفاده از پانل های DevTools ذکر شده در بالا تشخیص داد.
اگر وب سایت شما تحت تأثیر قرار گرفت چه باید کرد
زمانی که این تغییر در کروم 104 اعمال شود، انتظار نمی رود هیچ وب سایتی را خراب کند. با این حال، ما قویاً شما را تشویق میکنیم که مسیرهای درخواست آسیبدیده را بهروزرسانی کنید تا مطمئن شوید که وبسایت شما همانطور که انتظار میرود کار میکند.
دو راه حل برای شما وجود دارد:
- رسیدگی به درخواست های قبل از پرواز در سمت سرور
- چک های PNA را با خط مشی های سازمانی غیرفعال کنید
رسیدگی به درخواست های قبل از پرواز در سمت سرور
برای رسیدگی به درخواستهای PNA قبل از پرواز، سرور هدف هر واکشی آسیبدیده را بهروزرسانی کنید. ابتدا، پشتیبانی از درخواست های استاندارد CORS قبل از پرواز را در مسیرهای آسیب دیده اجرا کنید. سپس پشتیبانی را برای دو سرصفحه پاسخ جدید اضافه کنید.
هنگامی که سرور شما یک درخواست قبل از پرواز (یک درخواست OPTIONS با سرفصل های CORS) دریافت می کند، سرور باید وجود یک Access-Control-Request-Private-Network: true header را بررسی کند. اگر این هدر در درخواست وجود داشته باشد، سرور باید سرصفحه Origin و مسیر درخواست را به همراه سایر اطلاعات مرتبط (مانند Access-Control-Request-Headers ) بررسی کند تا مطمئن شود که درخواست مجاز نیست. به طور معمول، شما باید اجازه دسترسی به یک مبدا تحت کنترل خود را بدهید.
هنگامی که سرور شما تصمیم گرفت به درخواست اجازه دهد، باید 204 No Content (یا 200 OK ) را با هدرهای CORS ضروری و هدر PNA جدید پاسخ دهد. این هدرها عبارتند از Access-Control-Allow-Origin و Access-Control-Allow-Private-Network: true و همچنین موارد دیگر در صورت نیاز.
برای سناریوهای ملموس به مثال ها مراجعه کنید.
با استفاده از خطمشیهای سازمانی، بررسیهای دسترسی به شبکه خصوصی را غیرفعال کنید
اگر کنترل مدیریتی بر روی کاربران خود دارید، می توانید بررسی های دسترسی به شبکه خصوصی را با استفاده از یکی از خط مشی های زیر غیرفعال کنید:
برای اطلاعات بیشتر، به درک مدیریت خطمشی Chrome مراجعه کنید.
به ما بازخورد بدهید
اگر وبسایتی را در یک شبکه خصوصی میزبانی میکنید که انتظار درخواستهایی از شبکههای عمومی را دارد، تیم Chrome به بازخورد و موارد استفاده شما علاقهمند است. با ثبت یک مشکل در Chromium در crbug.com به ما اطلاع دهید و مؤلفه را روی Blink>SecurityFeature>CORS>PrivateNetworkAccess تنظیم کنید.
بعدش چی
در مرحله بعد، Chrome بررسیهای دسترسی به شبکه خصوصی را برای پوشش کارگران وب گسترش میدهد: کارگران اختصاصی، کارگران مشترک و کارکنان خدمات. ما به طور آزمایشی در نظر داریم که Chrome 107 شروع به نمایش هشدارها کند.
سپس، Chrome بررسیهای دسترسی به شبکه خصوصی را برای پوشش مسیریابی، از جمله iframe و پنجرههای بازشو گسترش میدهد. ما به طور آزمایشی در نظر داریم که Chrome 108 شروع به نمایش هشدارها کند.
در هر دو مورد، ما با احتیاط با عرضه مرحلهای مشابه پیش میرویم تا به توسعهدهندگان وب فرصت دهیم تا ریسک سازگاری را تنظیم و تخمین بزنند.
قدردانی
عکس روی جلد مارک اولسن در Unsplash .




