अपडेट
- 7 जुलाई, 2022: मौजूदा स्थिति को अपडेट किया गया और आईपी पते के स्पेस की परिभाषा जोड़ी गई.
- 27 अप्रैल, 2022: टाइमलाइन से जुड़ा अपडेट किया गया एलान.
- 7 मार्च, 2022: Chrome 98 में समस्याएं मिलने के बाद, रोलबैक का एलान किया गया.
परिचय
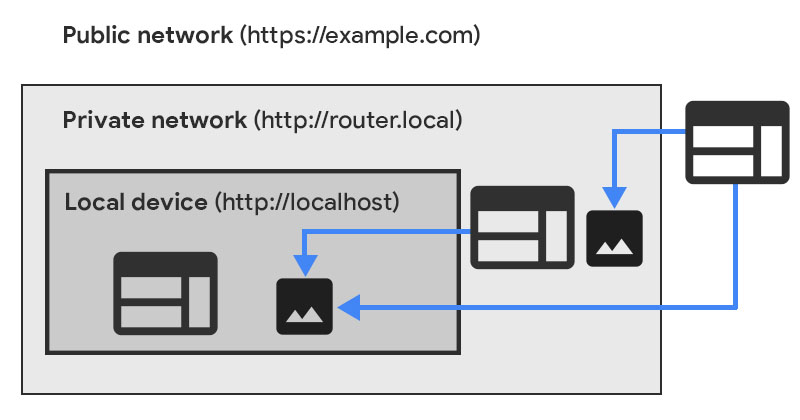
Chrome, निजी नेटवर्क ऐक्सेस (पीएनए) के निर्देशों के तहत, सार्वजनिक वेबसाइटों से निजी नेटवर्क एंडपॉइंट के सीधे ऐक्सेस की सुविधा बंद कर रहा है.
Chrome, किसी सब-रिसॉर्स के लिए निजी नेटवर्क अनुरोध से पहले, सीओआरएस प्रीफ़्लाइट अनुरोध भेजना शुरू कर देगा. यह अनुरोध, टारगेट सर्वर से साफ़ तौर पर अनुमति मांगता है. इस प्रीफ़्लाइट अनुरोध में एक नया हेडर, Access-Control-Request-Private-Network: true होगा. साथ ही, इसके रिस्पॉन्स में भी इसी नाम का हेडर, Access-Control-Allow-Private-Network: true होना चाहिए.
इसका मकसद, उपयोगकर्ताओं को किसी दूसरी साइट से किए गए फ़र्ज़ी अनुरोध (सीएसआरएफ़) वाले हमलों से बचाना है. ये हमले, निजी नेटवर्क पर मौजूद राउटर और अन्य डिवाइसों को टारगेट करते हैं. इन हमलों से लाखों उपयोगकर्ताओं पर असर पड़ा है. इनकी मदद से, हमलावर उन्हें नुकसान पहुंचाने वाले सर्वर पर रीडायरेक्ट कर सकते हैं.
रोल आउट प्लान
Chrome इस बदलाव को दो चरणों में रोल आउट करेगा, ताकि वेबसाइटों को बदलाव का पता चल सके और वे उसमें बदलाव कर सकें.
Chrome 104 में:
- Chrome, निजी नेटवर्क के सब-रिसॉर्स के अनुरोधों से पहले, प्रीफ़्लाइट अनुरोध भेजकर प्रयोग करता है.
- प्रीफ़्लाइट की गड़बड़ियों की चेतावनियां सिर्फ़ DevTools में दिखती हैं. इनसे निजी नेटवर्क के अनुरोधों पर कोई असर नहीं पड़ता.
- Chrome, काम करने के बारे में डेटा इकट्ठा करता है और उन वेबसाइटों से संपर्क करता है जिन पर सबसे ज़्यादा असर पड़ा है.
- हमें उम्मीद है कि यह सुविधा, ज़्यादातर मौजूदा वेबसाइटों के साथ काम करेगी.
Chrome 113 में, कम से कम:
- यह प्रोसेस सिर्फ़ तब शुरू होगी, जब काम करने के तरीके के डेटा से पता चलेगा कि बदलाव करना सुरक्षित है और ज़रूरत पड़ने पर हमने सीधे तौर पर संपर्क किया है.
- Chrome यह पक्का करता है कि प्रीफ़्लाइट अनुरोध पूरे हों. ऐसा न होने पर, अनुरोधों को अस्वीकार कर दिया जाता है.
- बंद होने के बाद भी इस्तेमाल करने के लिए ट्रायल, इसी समय शुरू होता है, ताकि इस चरण से जिन वेबसाइटों पर असर पड़ा है वे समयसीमा बढ़ाने का अनुरोध कर सकें. मुफ़्त में आज़माने की अवधि कम से कम छह महीने की होगी.
निजी नेटवर्क का ऐक्सेस (पीएनए) क्या है
निजी नेटवर्क का ऐक्सेस (पहले इसे सीओआरएस-RFC1918 कहा जाता था) की मदद से, वेबसाइटों को निजी नेटवर्क पर सर्वर को अनुरोध भेजने की सुविधा पर पाबंदी लगाई जा सकती है.
Chrome ने स्पेसिफ़िकेशन का कुछ हिस्सा पहले ही लागू कर दिया है: Chrome 96 के बाद, सिर्फ़ सुरक्षित कॉन्टेक्स्ट को निजी नेटवर्क के अनुरोध करने की अनुमति है. ज़्यादा जानकारी के लिए, हमारी पिछली ब्लॉग पोस्ट देखें.
इस स्पेसिफ़िकेशन में, क्रॉस-ऑरिजिन रिसॉर्स शेयरिंग (सीओआरएस) प्रोटोकॉल को भी शामिल किया गया है. इससे, वेबसाइटों को अब निजी नेटवर्क पर सर्वर से अनुरोध करने की अनुमति मिलने से पहले, साफ़ तौर पर अनुरोध करना होगा.
पीएनए, आईपी पतों की कैटगरी कैसे तय करता है और निजी नेटवर्क की पहचान कैसे करता है
आईपी पतों को तीन आईपी पते स्पेस में बांटा गया है:
- public
- private
- local
लोकल आईपी पते के स्पेस में ऐसे आईपी पते होते हैं जो RFC1122 के सेक्शन 3.2.1.3 में बताए गए आईपीवी4 लूपबैक पते (127.0.0.0/8) या RFC4291 के सेक्शन 2.5.3 में बताए गए आईपीवी6 लूपबैक पते (::1/128) होते हैं.
निजी आईपी पते के स्पेस में ऐसे आईपी पते होते हैं जिनका मतलब सिर्फ़ मौजूदा नेटवर्क में होता है. इनमें RFC1918 में बताए गए 10.0.0.0/8, 172.16.0.0/12, और 192.168.0.0/16, RFC3927 में बताए गए लिंक-लोकल पते 169.254.0.0/16, RFC4193 में बताए गए यूनीक लोकल IPv6 यूनीकास्ट पते fc00::/7, RFC4291 के सेक्शन 2.5.6 में बताए गए लिंक-लोकल IPv6 यूनीकास्ट पते fe80::/10, और ऐसे IPv4-मैप किए गए IPv6 पते शामिल हैं जिनमें मैप किया गया IPv4 पता खुद निजी होता है.
सार्वजनिक आईपी पते के स्पेस में वे सभी पते शामिल होते हैं जिनके बारे में पहले नहीं बताया गया है.
लोकल आईपी पते को निजी आईपी पते से ज़्यादा निजी माना जाता है. साथ ही, निजी आईपी पते को सार्वजनिक आईपी पते से ज़्यादा निजी माना जाता है.

ज़्यादा जानने के लिए, सुझाव, शिकायत या राय दें: निजी नेटवर्क के लिए सीओआरएस (RFC1918) पर जाएं.
प्रीफ़्लाइट अनुरोध
बैकग्राउंड
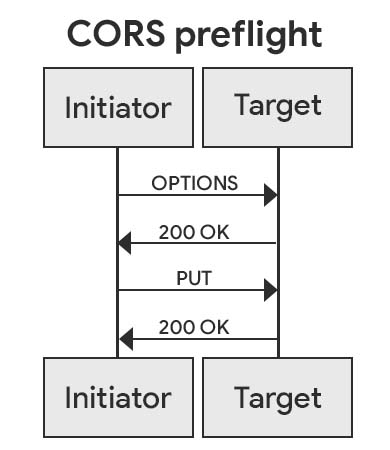
प्रीफ़्लाइट रिक्वेस्ट, क्रॉस-ऑरिजिन रिसॉर्स शेयरिंग (सीओआरएस) स्टैंडर्ड के ज़रिए शुरू किया गया एक तरीका है. इसका इस्तेमाल, टारगेट की गई वेबसाइट को एचटीटीपी रिक्वेस्ट भेजने से पहले, अनुमति का अनुरोध करने के लिए किया जाता है. इस रिक्वेस्ट से, वेबसाइट पर कोई असर पड़ सकता है. इससे यह पक्का होता है कि टारगेट सर्वर, सीओआरएस प्रोटोकॉल को समझता है. साथ ही, सीएसआरएफ़ हमलों के खतरे को काफ़ी हद तक कम करता है.
अनुमति का अनुरोध, OPTIONS एचटीटीपी अनुरोध के तौर पर भेजा जाता है. इसमें, आने वाले एचटीटीपी अनुरोध के बारे में बताने वाले खास सीओआरएस रिक्वेस्ट हेडर होते हैं. जवाब में खास सीओआरएस रिस्पॉन्स हेडर होने चाहिए, जिनमें आने वाले अनुरोध के लिए साफ़ तौर पर सहमति दी गई हो.

निजी नेटवर्क के ऐक्सेस में नया क्या है
प्रीफ़्लाइट अनुरोधों के लिए, अनुरोध और रिस्पॉन्स हेडर का एक नया जोड़ा जोड़ा गया है:
Access-Control-Request-Private-Network: true, सभी पीएनए प्रीफ़्लाइट अनुरोधों पर सेट हैAccess-Control-Allow-Private-Network: trueको सभी PNA प्रीफ़्लाइट रिस्पॉन्स पर सेट किया जाना चाहिए
पीएनए के लिए प्रीफ़्लाइट अनुरोध, सभी निजी नेटवर्क अनुरोधों के लिए भेजे जाते हैं. भले ही, अनुरोध का तरीका और मोड कुछ भी हो. इन्हें cors मोड के साथ-साथ no-cors और अन्य सभी मोड में अनुरोधों से पहले भेजा जाता है. ऐसा इसलिए है, क्योंकि सभी निजी नेटवर्क अनुरोधों का इस्तेमाल सीएसआरएफ़ हमलों के लिए किया जा सकता है. भले ही, अनुरोध मोड कुछ भी हो और जवाब का कॉन्टेंट, अनुरोध करने वाले के लिए उपलब्ध हो या नहीं.
अगर टारगेट आईपी पता, अनुरोध शुरू करने वाले आईपी पते से ज़्यादा निजी है, तो एक ही ऑरिजिन के अनुरोधों के लिए भी पीएनए के लिए प्रीफ़्लाइट अनुरोध भेजे जाते हैं. यह सामान्य सीओआरएस से अलग है, जहां प्रीफ़्लाइट अनुरोध सिर्फ़ क्रॉस-ऑरिजिन अनुरोधों के लिए होते हैं. एक ही ऑरिजिन के अनुरोधों के लिए, प्रीफ़्लाइट अनुरोध, डीएनएस रीबाइंडिंग हमलों से बचाते हैं.
उदाहरण
निगरानी किया जा सकने वाला व्यवहार, अनुरोध के मोड पर निर्भर करता है.
बिना सीओआरएस वाला मोड
मान लें कि https://foo.example/index.html, <img src="https://bar.example/cat.gif" alt="dancing cat"/> को एम्बेड करता है और bar.example, 192.168.1.1 पर रीडायरेक्ट करता है. 192.168.1.1, RFC 1918 के मुताबिक निजी आईपी पता है.
Chrome पहले एक प्रीफ़्लाइट अनुरोध भेजता है:
HTTP/1.1 OPTIONS /cat.gif
Origin: https://foo.example
Access-Control-Request-Private-Network: true
यह अनुरोध पूरा हो सके, इसके लिए सर्वर को इस तरह का जवाब देना होगा:
HTTP/1.1 204 No Content
Access-Control-Allow-Origin: https://foo.example
Access-Control-Allow-Private-Network: true
इसके बाद, Chrome असल अनुरोध भेजेगा:
HTTP/1.1 GET /cat.gif
...
जिस पर सर्वर सामान्य तरीके से जवाब दे सकता है.
सीओआरएस मोड
मान लें कि https://foo.example/index.html यह कोड चलाता है:
await fetch('https://bar.example/delete-everything', {
method: 'PUT',
credentials: 'include',
})
फिर से, कहें कि bar.example 192.168.1.1 पर रीडायरेक्ट करता है.
Chrome पहले एक प्रीफ़्लाइट अनुरोध भेजता है:
HTTP/1.1 OPTIONS /delete-everything
Origin: https://foo.example
Access-Control-Request-Method: PUT
Access-Control-Request-Credentials: true
Access-Control-Request-Private-Network: true
यह अनुरोध पूरा हो सके, इसके लिए सर्वर को इस तरह का जवाब देना होगा:
HTTP/1.1 204 No Content
Access-Control-Allow-Origin: https://foo.example
Access-Control-Allow-Methods: PUT
Access-Control-Allow-Credentials: true
Access-Control-Allow-Private-Network: true
इसके बाद, Chrome असल अनुरोध भेजेगा:
HTTP/1.1 PUT /delete-everything
Origin: https://foo.example
जिन पर सर्वर, सीओआरएस के सामान्य नियमों के मुताबिक जवाब दे सकता है:
HTTP/1.1 200 OK
Access-Control-Allow-Origin: https://foo.example
यह कैसे पता करें कि आपकी वेबसाइट पर असर पड़ा है या नहीं
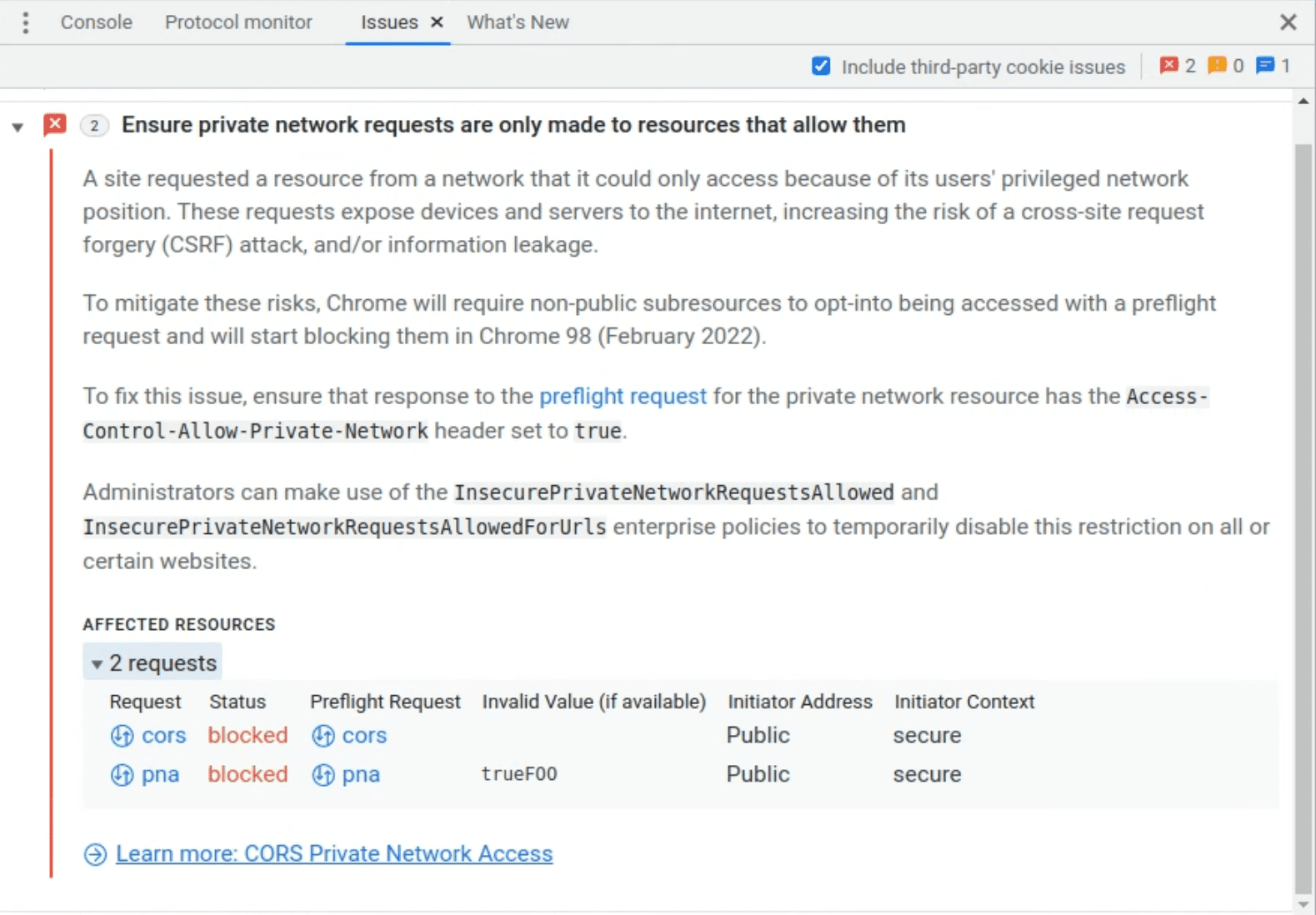
Chrome 104 और इसके बाद के वर्शन में, अगर निजी नेटवर्क का अनुरोध मिलता है, तो उससे पहले प्रीफ़्लाइट अनुरोध भेजा जाएगा. अगर यह प्रीफ़्लाइट अनुरोध पूरा नहीं होता है, तो भी आखिरी अनुरोध भेजा जाएगा. हालांकि, DevTools के समस्याओं वाले पैनल में एक चेतावनी दिखेगी.

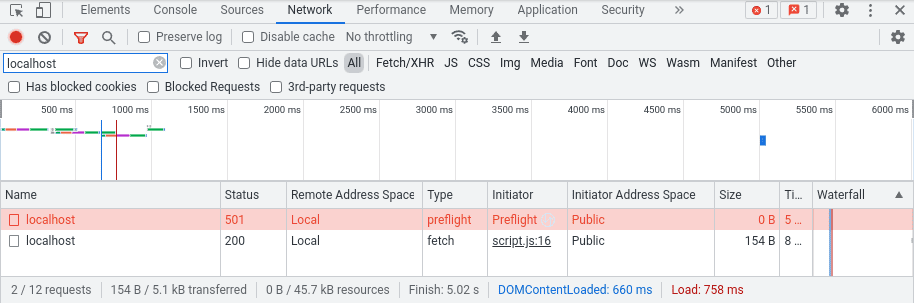
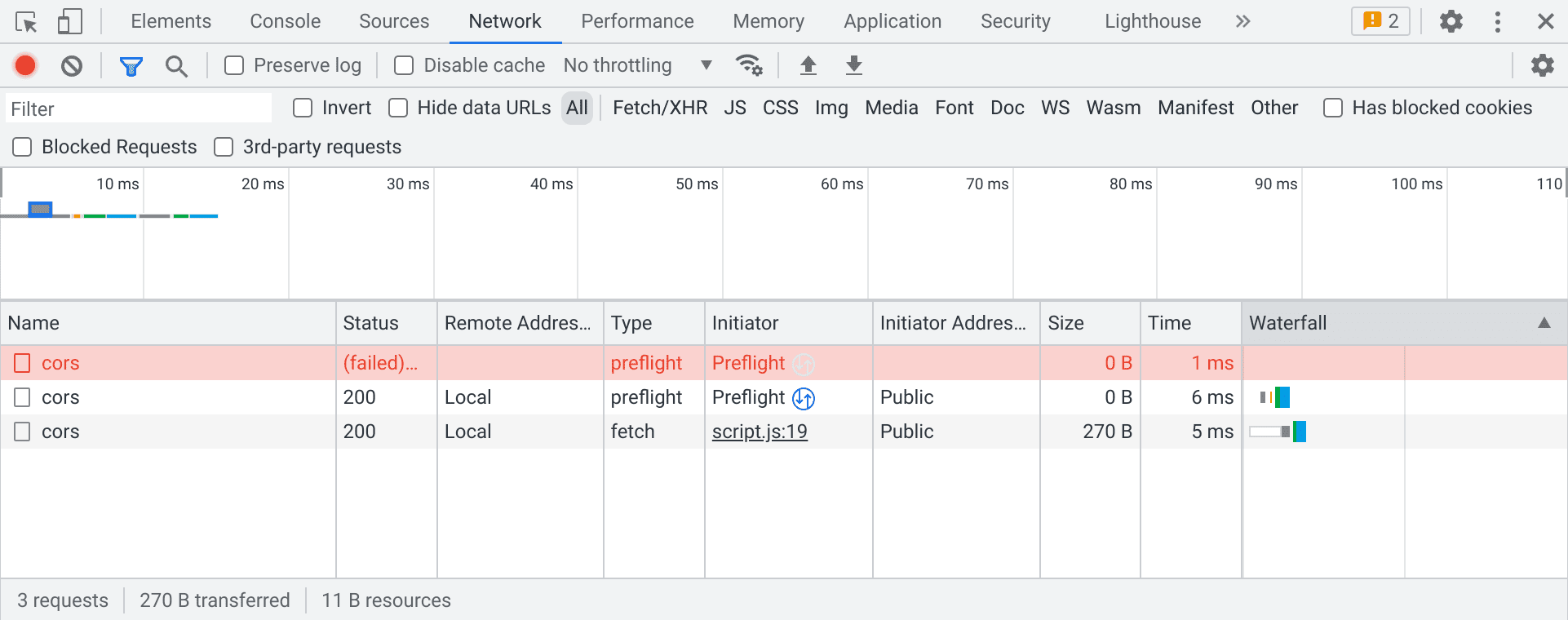
जिन प्रीफ़्लाइट अनुरोधों पर असर पड़ा है उन्हें नेटवर्क पैनल में भी देखा और उनका पता लगाया जा सकता है:

अगर आपके अनुरोध से, निजी नेटवर्क ऐक्सेस के नियमों के बिना, सामान्य सीओआरएस प्रीफ़्लाइट ट्रिगर होता है, तो नेटवर्क पैनल में दो प्रीफ़्लाइट दिख सकती हैं. साथ ही, पहली प्रीफ़्लाइट हमेशा अस्वीकार के तौर पर दिखेगी. यह एक पहले से मौजूद गड़बड़ी है. इसे अनदेखा किया जा सकता है.

अगर प्रीफ़्लाइट की जांच की सुविधा लागू की जाती है, तो क्या होगा, यह जानने के लिए, Chrome 98 से यह कमांड-लाइन आर्ग्युमेंट पास करें:
--enable-features=PrivateNetworkAccessRespectPreflightResults
अगर प्रीफ़्लाइट अनुरोध पूरा नहीं होता है, तो डेटा फ़ेच नहीं हो पाएगा. इससे यह जांच की जा सकती है कि रोल आउट के हमारे प्लान के दूसरे चरण के बाद, आपकी वेबसाइट काम करेगी या नहीं. ऊपर बताए गए DevTools पैनल का इस्तेमाल करके, गड़बड़ियों का पता उसी तरह लगाया जा सकता है जिस तरह चेतावनियों का पता लगाया जाता है.
अगर आपकी वेबसाइट पर असर पड़ा है, तो क्या करें
Chrome 104 में यह बदलाव रोल आउट होने के बाद, किसी भी वेबसाइट पर कोई असर नहीं पड़ेगा. हालांकि, हमारा सुझाव है कि आप उन अनुरोध पाथ को अपडेट करें जिन पर असर पड़ा है, ताकि आपकी वेबसाइट उम्मीद के मुताबिक काम करती रहे.
आपके पास दो विकल्प हैं:
- सर्वर साइड पर प्रीफ़्लाइट अनुरोधों को मैनेज करना
- एंटरप्राइज़ नीतियों के साथ पीएनए जांच बंद करना
सर्वर साइड पर प्रीफ़्लाइट अनुरोधों को मैनेज करना
जिन फ़ेच पर असर पड़ा है उनके टारगेट सर्वर को अपडेट करें, ताकि PNA के प्रीफ़्लाइट अनुरोधों को मैनेज किया जा सके. सबसे पहले, जिन रूट पर असर पड़ा है उन पर स्टैंडर्ड सीओआरएस प्रीफ़्लाइट अनुरोधों के लिए सहायता लागू करें. इसके बाद, दो नए रिस्पॉन्स हेडर के लिए सहायता जोड़ें.
जब आपके सर्वर को प्रीफ़्लाइट अनुरोध (सीओआरएस हेडर वाला OPTIONS अनुरोध) मिलता है, तो सर्वर को Access-Control-Request-Private-Network: true हेडर की मौजूदगी की जांच करनी चाहिए. अगर अनुरोध में यह हेडर मौजूद है, तो सर्वर को Origin हेडर और अनुरोध पाथ के साथ-साथ, Access-Control-Request-Headers जैसी अन्य ज़रूरी जानकारी की जांच करनी चाहिए. इससे यह पक्का किया जा सकेगा कि अनुरोध को अनुमति दी जा सकती है या नहीं.
आम तौर पर, आपको अपने कंट्रोल में मौजूद किसी एक ऑरिजिन को ऐक्सेस करने की अनुमति देनी चाहिए.
जब आपका सर्वर अनुरोध को अनुमति देने का फ़ैसला ले लेता है, तो उसे ज़रूरी सीओआरएस हेडर और नए पीएनए हेडर के साथ 204 No Content (या 200 OK) का जवाब देना चाहिए. इन हेडर में Access-Control-Allow-Origin और
Access-Control-Allow-Private-Network: true के साथ-साथ, ज़रूरत के हिसाब से अन्य हेडर भी शामिल होते हैं.
अलग-अलग स्थितियों के बारे में जानने के लिए, उदाहरण देखें.
एंटरप्राइज़ नीतियों का इस्तेमाल करके, निजी नेटवर्क ऐक्सेस की जांच बंद करना
अगर आपके पास अपने उपयोगकर्ताओं पर एडमिन कंट्रोल है, तो निजी नेटवर्क ऐक्सेस की जांच की सुविधा को बंद किया जा सकता है. इसके लिए, इनमें से किसी एक नीति का इस्तेमाल करें:
ज़्यादा जानकारी के लिए, Chrome की नीतियां मैनेज करने के बारे में जानना लेख पढ़ें.
हमें प्रतिक्रिया दें
अगर किसी निजी नेटवर्क में ऐसी वेबसाइट होस्ट की जा रही है जिसे सार्वजनिक नेटवर्क से अनुरोध मिल सकते हैं, तो Chrome की टीम आपके सुझाव, राय, और इस्तेमाल के उदाहरणों को जानने में दिलचस्पी रखती है.
crbug.com पर जाकर, हमें इस समस्या के बारे में बताएं. साथ ही, कॉम्पोनेंट को Blink>SecurityFeature>CORS>PrivateNetworkAccess पर सेट करें.
आगे क्या करना है
इसके बाद, Chrome निजी नेटवर्क ऐक्सेस की जांच को वेब वर्कर्स के लिए भी उपलब्ध कराएगा: डेडिकेटेड वर्कर्स, शेयर किए गए वर्कर्स, और सर्विस वर्कर्स. हम Chrome 107 में चेतावनियां दिखाना शुरू करने की कोशिश कर रहे हैं.
इसके बाद, Chrome निजी नेटवर्क ऐक्सेस की जांच को नेविगेशन के लिए भी इस्तेमाल करेगा. इसमें iframe और पॉप-अप भी शामिल हैं. हम Chrome 108 में चेतावनियां दिखाना शुरू करने की कोशिश कर रहे हैं.
दोनों ही मामलों में, हम धीरे-धीरे रोल आउट करेंगे. इससे वेब डेवलपर को, अपने ऐप्लिकेशन को अडजस्ट करने और काम करने में आने वाली समस्याओं का अनुमान लगाने का समय मिलेगा.
आभार
Unsplash पर Mark Olsen की दी गई कवर फ़ोटो.




