Info Terbaru
- 7 Juli 2022: Memperbarui status saat ini dan menambahkan definisi ruang alamat IP.
- 27 April 2022: Pengumuman pembaruan linimasa.
- 7 Maret 2022: Mengumumkan rollback setelah masalah ditemukan di Chrome 98.
Pengantar
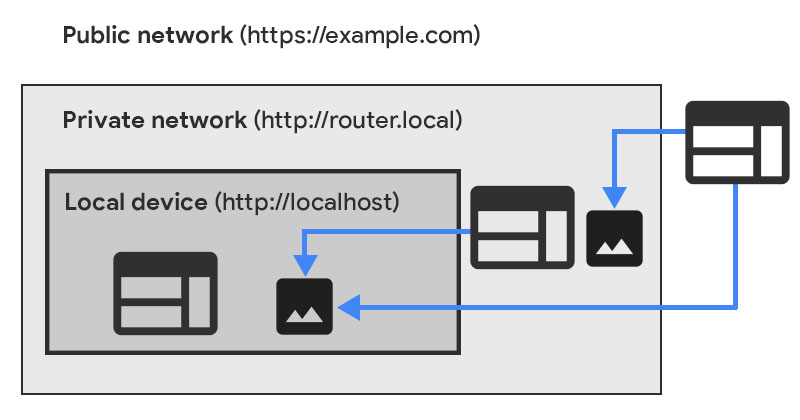
Chrome menghentikan penggunaan akses langsung ke endpoint jaringan pribadi dari situs publik sebagai bagian dari spesifikasi Akses Jaringan Pribadi (PNA).
Chrome akan mulai mengirimkan permintaan preflight CORS sebelum permintaan jaringan pribadi untuk subresource, yang meminta izin eksplisit dari server target. Permintaan pra-penerbangan ini akan membawa header baru, Access-Control-Request-Private-Network: true, dan responsnya harus membawa header yang sesuai, Access-Control-Allow-Private-Network: true.
Tujuannya adalah untuk melindungi pengguna dari serangan pemalsuan permintaan lintas situs (CSRF) yang menargetkan router dan perangkat lainnya di jaringan pribadi. Serangan ini telah memengaruhi ratusan ribu pengguna, sehingga penyerang dapat mengalihkan mereka ke server berbahaya.
Rencana peluncuran
Chrome akan meluncurkan perubahan ini dalam dua fase untuk memberi situs waktu guna melihat perubahan dan menyesuaikannya.
Di Chrome 104:
- Chrome bereksperimen dengan mengirimkan permintaan pra-penerbangan sebelum permintaan subresource jaringan pribadi.
- Kegagalan pra-penerbangan hanya menampilkan peringatan di DevTools, tanpa memengaruhi permintaan jaringan pribadi.
- Chrome mengumpulkan data kompatibilitas dan menghubungi situs terbesar yang terpengaruh.
- Kami berharap ini akan kompatibel secara luas dengan situs yang ada.
Di Chrome 113 paling awal:
- Hal ini akan dimulai hanya jika dan saat data kompatibilitas menunjukkan bahwa perubahan tersebut cukup aman dan kami telah menghubungi langsung jika diperlukan.
- Chrome mewajibkan permintaan pra-penerbangan harus berhasil, jika tidak, permintaan akan gagal.
- Uji coba penghentian dimulai secara bersamaan untuk memungkinkan situs yang terpengaruh oleh fase ini meminta perpanjangan waktu. Uji coba akan berlangsung minimal 6 bulan.
Apa yang dimaksud dengan Akses Jaringan Pribadi (PNA)
Akses Jaringan Pribadi (sebelumnya dikenal sebagai CORS-RFC1918) membatasi kemampuan situs untuk mengirim permintaan ke server di jaringan pribadi.
Chrome telah menerapkan sebagian spesifikasi: mulai Chrome 96, hanya konteks aman yang diizinkan untuk membuat permintaan jaringan pribadi. Lihat postingan blog sebelumnya untuk mengetahui detailnya.
Spesifikasi ini juga memperluas protokol Cross-Origin Resource Sharing (CORS) sehingga situs kini harus secara eksplisit meminta pemberian dari server di jaringan pribadi sebelum diizinkan untuk mengirim permintaan arbitrer.
Cara PNA mengklasifikasikan alamat IP dan mengidentifikasi jaringan pribadi
Alamat IP diklasifikasikan ke dalam tiga ruang alamat IP:
- public
- private
- local
Ruang alamat IP lokal berisi alamat IP yang merupakan alamat loopback IPv4 (127.0.0.0/8) yang ditentukan di bagian 3.2.1.3 RFC1122 atau alamat loopback IPv6 (::1/128) yang ditentukan di bagian 2.5.3 RFC4291.
Ruang alamat IP pribadi berisi alamat IP yang hanya memiliki arti
dalam jaringan saat ini, termasuk 10.0.0.0/8, 172.16.0.0/12, dan
192.168.0.0/16 yang ditentukan dalam RFC1918,
alamat link-local 169.254.0.0/16 yang ditentukan dalam RFC3927,
alamat unicast IPv6 lokal unik fc00::/7 yang ditentukan dalam RFC4193,
alamat unicast IPv6 link-local fe80::/10 yang ditentukan dalam bagian 2.5.6 dari RFC4291,
dan alamat IPv6 yang dipetakan IPv4 dengan alamat IPv4 yang dipetakan itu sendiri bersifat pribadi.
Ruang Alamat IP Publik berisi semua alamat lain yang tidak disebutkan sebelumnya.
Alamat IP lokal dianggap lebih pribadi daripada alamat IP pribadi yang dianggap lebih pribadi daripada alamat IP publik.

Pelajari lebih lanjut di Feedback wanted: CORS for private networks (RFC1918).
Permintaan pra-penerbangan
Latar belakang
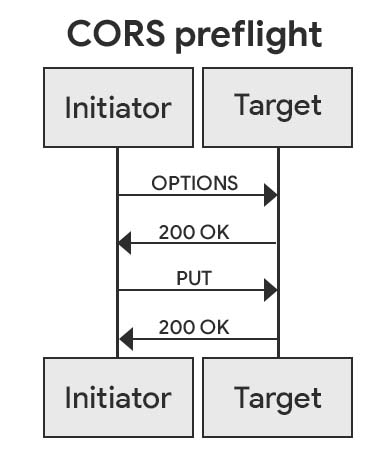
Permintaan pra-penerbangan adalah mekanisme yang diperkenalkan oleh standar Cross-Origin Resource Sharing (CORS) yang digunakan untuk meminta izin dari situs target sebelum mengirim permintaan HTTP yang mungkin memiliki efek samping. Hal ini memastikan bahwa server target memahami protokol CORS dan secara signifikan mengurangi risiko serangan CSRF.
Permintaan izin dikirim sebagai permintaan HTTP OPTIONS dengan header permintaan CORS
tertentu yang menjelaskan permintaan HTTP mendatang. Respons harus membawa header respons CORS tertentu
yang secara eksplisit menyetujui permintaan mendatang.

Yang baru di Akses Jaringan Pribadi
Sepasang header permintaan dan respons baru diperkenalkan ke permintaan preflight:
Access-Control-Request-Private-Network: trueditetapkan di semua permintaan preflight PNAAccess-Control-Allow-Private-Network: trueharus ditetapkan di semua respons pra-penerbangan PNA
Permintaan pra-penerbangan untuk PNA dikirim untuk semua permintaan jaringan pribadi,
terlepas dari metode permintaan dan
mode. Permintaan ini dikirim
sebelum permintaan dalam mode cors serta no-cors dan semua mode lainnya. Hal ini
karena semua permintaan jaringan pribadi dapat digunakan untuk serangan CSRF,
terlepas dari mode permintaan dan apakah konten respons tersedia
untuk inisiator atau tidak.
Permintaan pra-penerbangan untuk PNA juga dikirim untuk permintaan dengan origin yang sama, jika alamat IP target lebih bersifat pribadi daripada penginisiasi. Hal ini tidak seperti CORS biasa, yang permintaan preflight-nya hanya untuk permintaan lintas origin. Permintaan preflight untuk permintaan dengan origin yang sama melindungi dari serangan pengikatan ulang DNS.
Contoh
Perilaku yang dapat diamati bergantung pada mode permintaan.
Mode tanpa CORS
Misalnya, https://foo.example/index.html menyematkan
<img src="https://bar.example/cat.gif" alt="dancing cat"/>, dan
bar.example me-resolve ke 192.168.1.1, alamat IP pribadi sesuai dengan
RFC 1918.
Chrome pertama-tama mengirimkan permintaan preflight:
HTTP/1.1 OPTIONS /cat.gif
Origin: https://foo.example
Access-Control-Request-Private-Network: true
Agar permintaan ini berhasil, server harus merespons dengan:
HTTP/1.1 204 No Content
Access-Control-Allow-Origin: https://foo.example
Access-Control-Allow-Private-Network: true
Kemudian, Chrome akan mengirim permintaan yang sebenarnya:
HTTP/1.1 GET /cat.gif
...
Yang dapat direspons server secara normal.
Mode CORS
Misalnya https://foo.example/index.html menjalankan kode berikut:
await fetch('https://bar.example/delete-everything', {
method: 'PUT',
credentials: 'include',
})
Sekali lagi, anggap bar.example me-resolve ke 192.168.1.1.
Chrome pertama-tama mengirimkan permintaan preflight:
HTTP/1.1 OPTIONS /delete-everything
Origin: https://foo.example
Access-Control-Request-Method: PUT
Access-Control-Request-Credentials: true
Access-Control-Request-Private-Network: true
Agar permintaan ini berhasil, server harus merespons dengan:
HTTP/1.1 204 No Content
Access-Control-Allow-Origin: https://foo.example
Access-Control-Allow-Methods: PUT
Access-Control-Allow-Credentials: true
Access-Control-Allow-Private-Network: true
Kemudian, Chrome akan mengirim permintaan yang sebenarnya:
HTTP/1.1 PUT /delete-everything
Origin: https://foo.example
Yang dapat direspons server sesuai aturan CORS biasa:
HTTP/1.1 200 OK
Access-Control-Allow-Origin: https://foo.example
Cara mengetahui apakah situs Anda terpengaruh
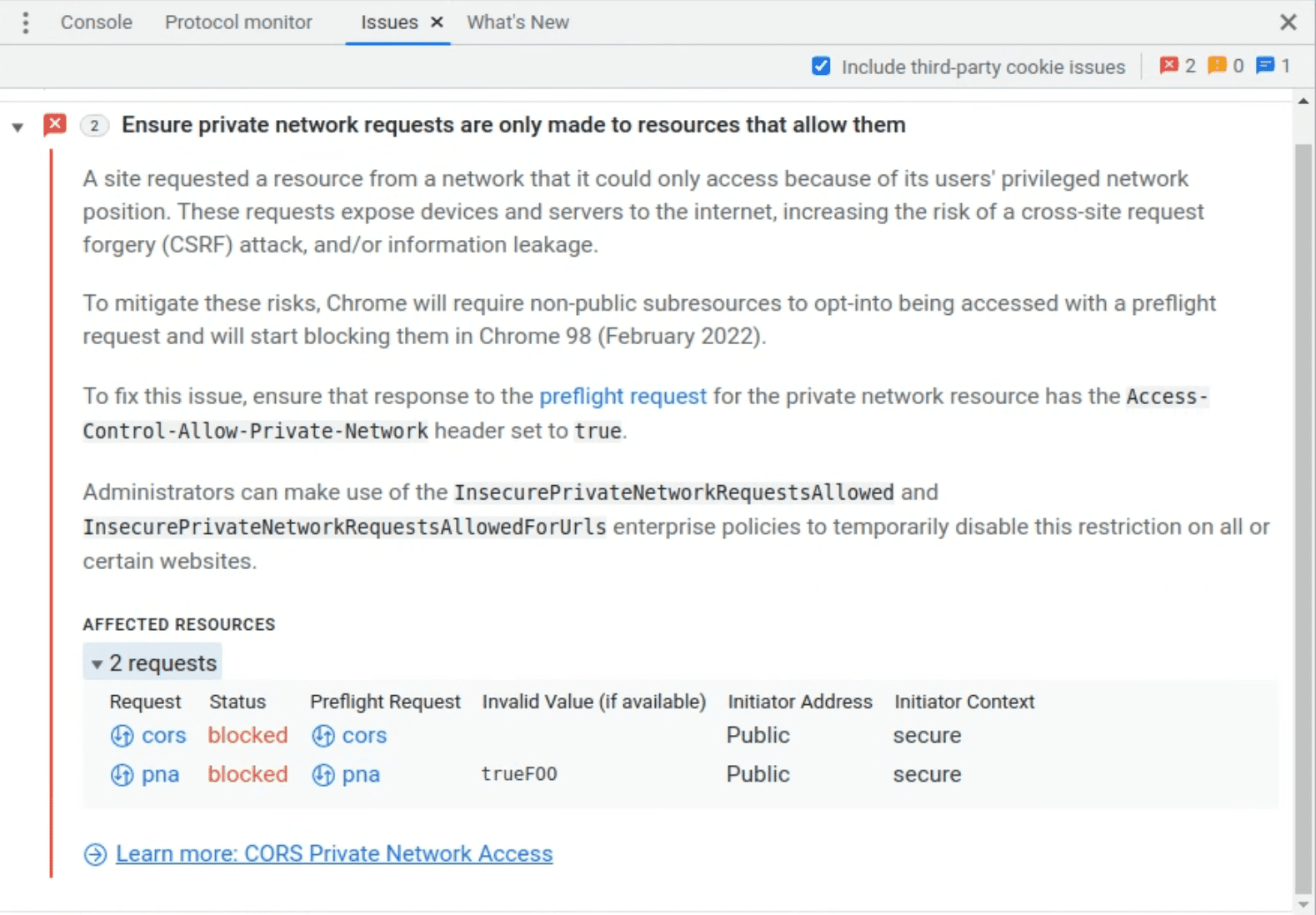
Mulai Chrome 104, jika permintaan jaringan pribadi terdeteksi, permintaan preflight akan dikirim sebelum permintaan tersebut. Jika permintaan pra-penerbangan ini gagal, permintaan akhir akan tetap dikirim, tetapi peringatan akan muncul di panel masalah DevTools.

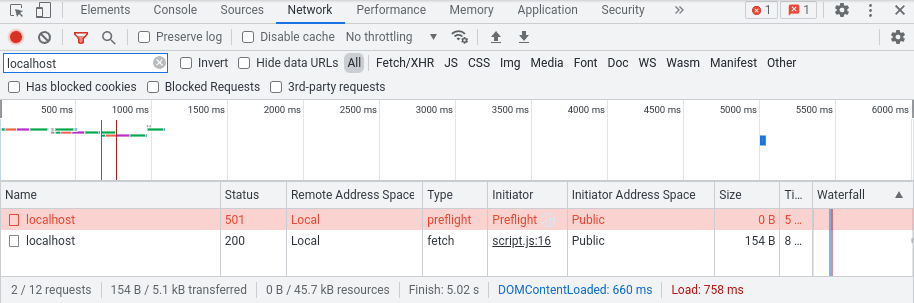
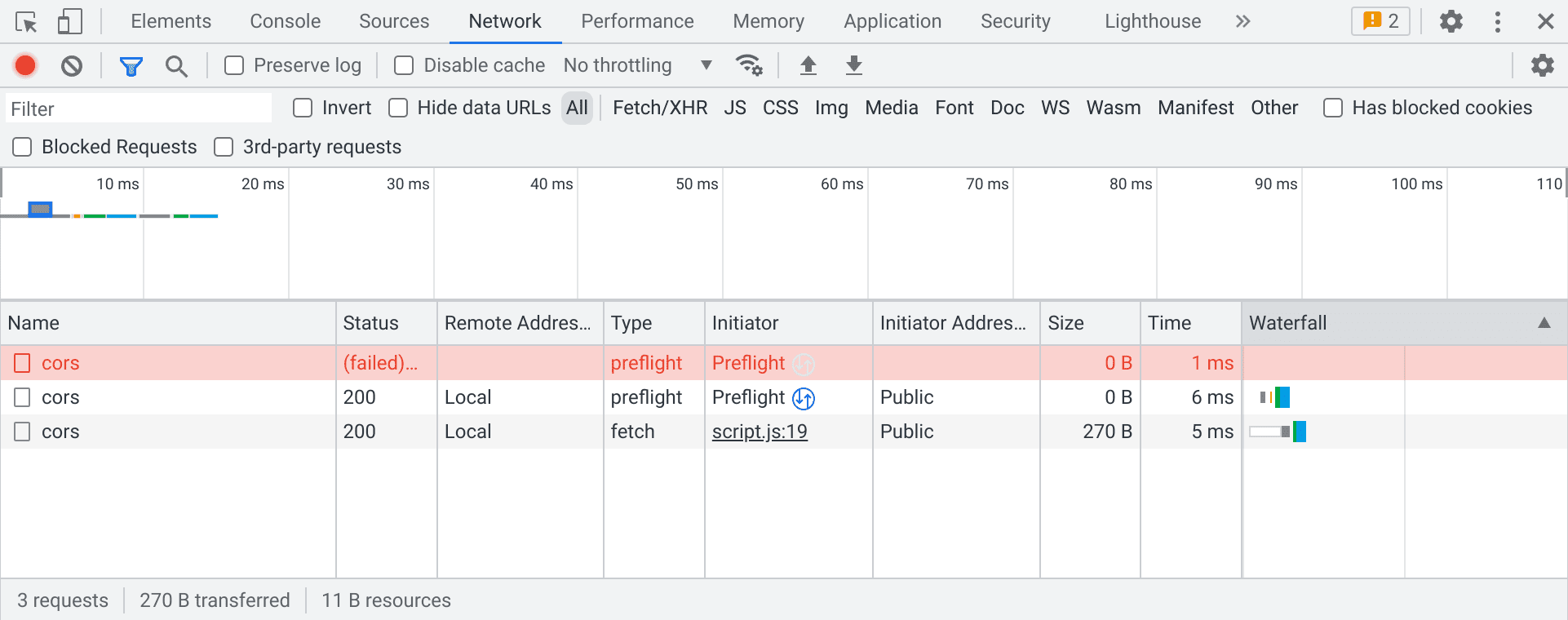
Permintaan pra-penerbangan yang terpengaruh juga dapat dilihat dan didiagnosis di panel jaringan:

Jika permintaan Anda akan memicu preflight CORS reguler tanpa aturan Akses Jaringan Pribadi, dua preflight dapat muncul di panel jaringan, dengan yang pertama selalu tampak gagal. Ini adalah bug umum, dan Anda dapat mengabaikannya dengan aman.

Untuk meninjau hal yang terjadi jika keberhasilan pra-penerbangan diterapkan, Anda dapat meneruskan argumen command line berikut, mulai dari Chrome 98:
--enable-features=PrivateNetworkAccessRespectPreflightResults
Setiap permintaan pra-penerbangan yang gagal akan menyebabkan pengambilan gagal. Dengan begitu, Anda dapat menguji apakah situs Anda akan berfungsi setelah fase kedua rencana peluncuran kami. Error dapat didiagnosis dengan cara yang sama seperti peringatan menggunakan panel DevTools yang disebutkan di atas.
Tindakan yang harus dilakukan jika situs Anda terpengaruh
Saat diluncurkan di Chrome 104, perubahan ini diperkirakan tidak akan merusak situs apa pun. Namun, sebaiknya perbarui jalur permintaan yang terpengaruh untuk memastikan situs Anda terus berjalan seperti yang diharapkan.
Ada dua solusi yang tersedia untuk Anda:
- Menangani permintaan pra-penerbangan di sisi server
- Menonaktifkan pemeriksaan PNA dengan kebijakan perusahaan
Menangani permintaan pra-penerbangan sisi server
Perbarui server target pengambilan yang terpengaruh untuk menangani permintaan preflight PNA. Pertama, terapkan dukungan untuk permintaan preflight CORS standar di rute yang terpengaruh. Kemudian, tambahkan dukungan untuk dua header respons baru.
Saat server Anda menerima permintaan preflight (permintaan OPTIONS dengan header CORS), server harus memeriksa keberadaan header Access-Control-Request-Private-Network: true. Jika header ini
ada dalam permintaan, server harus memeriksa header Origin dan
jalur permintaan beserta informasi relevan lainnya (seperti
Access-Control-Request-Headers) untuk memastikan permintaan aman untuk diizinkan.
Biasanya, Anda harus mengizinkan akses ke satu origin yang berada di bawah kontrol Anda.
Setelah memutuskan untuk mengizinkan permintaan, server akan merespons
204 No Content (atau 200 OK) dengan header CORS yang diperlukan dan header PNA
baru. Header ini mencakup Access-Control-Allow-Origin dan
Access-Control-Allow-Private-Network: true, serta header lainnya sesuai kebutuhan.
Lihat contoh untuk skenario konkret.
Menonaktifkan pemeriksaan Akses Jaringan Pribadi menggunakan kebijakan perusahaan
Jika memiliki kontrol administratif atas pengguna, Anda dapat menonaktifkan pemeriksaan Akses Jaringan Pribadi menggunakan salah satu kebijakan berikut:
Untuk mengetahui informasi selengkapnya, lihat Memahami pengelolaan kebijakan Chrome.
Berikan masukan Anda
Jika Anda menghosting situs dalam jaringan pribadi yang mengharapkan permintaan dari jaringan publik, tim Chrome tertarik dengan masukan dan kasus penggunaan Anda.
Beri tahu kami dengan melaporkan masalah pada Chromium di crbug.com dan tetapkan
komponen ke Blink>SecurityFeature>CORS>PrivateNetworkAccess.
Langkah berikutnya
Selanjutnya, Chrome akan memperluas pemeriksaan Akses Jaringan Pribadi untuk mencakup pekerja web: pekerja khusus, pekerja bersama, dan pekerja layanan. Kami berencana untuk memulainya di Chrome 107.
Kemudian, Chrome akan memperluas pemeriksaan Akses Jaringan Pribadi untuk mencakup navigasi, termasuk iframe dan pop-up. Kami berencana untuk mulai menampilkan peringatan di Chrome 108.
Dalam kedua kasus tersebut, kami akan melanjutkan dengan hati-hati dengan peluncuran bertahap yang serupa, untuk memberi developer web waktu untuk menyesuaikan dan memperkirakan risiko kompatibilitas.
Ucapan terima kasih
Foto sampul oleh Mark Olsen di Unsplash.




