עדכונים
- 7 ביולי 2022: עדכנו את הסטטוס הנוכחי והוסיפה הגדרה של מרחב כתובות ה-IP.
- 27 באפריל 2022: עדכון של לוח הזמנים.
- 7 במרץ 2022: הודענו על ביטול השדרוג לאחר שגילינו בעיות ב-Chrome 98.
מבוא
אנחנו ב-Chrome מוציאים משימוש את הגישה הישירה לנקודות קצה של רשת פרטית מאתרים ציבוריים, כחלק מהמפרט של גישה לרשת פרטית (PNA).
Chrome יתחיל לשלוח בקשת קדם-הפעלה של CORS לפני כל בקשה לרשת פרטית למשאב משנה, שבה הוא מבקש הרשאה מפורשת מהשרת היעד. הבקשה הזו לפני הטיסה תכלול כותרת חדשה, Access-Control-Request-Private-Network: true, והתגובה לה חייבת לכלול כותרת תואמת, Access-Control-Allow-Private-Network: true.
המטרה היא להגן על המשתמשים מפני התקפות זיוף בקשות בין אתרים (CSRF) שמטרגטות נתבים ומכשירים אחרים ברשתות פרטיות. ההתקפות האלה השפיעו על מאות אלפי משתמשים, והתוקפים השתמשו בהן כדי להפנות אותם לשרתים זדוניים.
תוכנית ההשקה
השינוי הזה יושק ב-Chrome בשני שלבים כדי לתת לאתרים זמן להבחין בשינוי ולהתאים את עצמם בהתאם.
ב-Chrome 104:
- Chrome מבצע ניסויים על ידי שליחת בקשות קדם-הפעלה לפני בקשות למשאבים משניים ברשת פרטית.
- כשיש כשלים בבדיקת ההכנה מראש, מוצגות רק אזהרות ב-DevTools, בלי להשפיע על בקשות הרשת הפרטית.
- Chrome אוסף נתוני תאימות ומפנה את האתרים המושפעים הגדולים ביותר.
- אנחנו צופים שהתכונה הזו תהיה תואמת לאתרים קיימים באופן נרחב.
בגרסה 113 של Chrome לכל המאוחר:
- התהליך הזה יתחיל רק אם נתוני התאימות יצביעו על כך שהשינוי בטוח מספיק, ורק אחרי שנפנה ישירות אל החשבונות הרלוונטיים במקרה הצורך.
- ב-Chrome נאכף הכלל שבקשות קדם-הפעלה חייבות להצליח, אחרת הן יידחו.
- תקופת ניסיון לתכונה שהוצאה משימוש תתחיל באותו זמן, כדי לאפשר לאתרים שמושפעים מהשלב הזה לבקש הארכת זמן. תקופת הניסיון תימשך לפחות 6 חודשים.
מהי גישה לרשת פרטית (PNA)
גישה לרשת פרטית (לשעבר CORS-RFC1918) מגבילה את היכולת של אתרים לשלוח בקשות לשרתי רשתות פרטיות.
Chrome כבר הטמיע חלק מהמפרט: החל מ-Chrome 96, רק הקשרים המאובטחים יכולים לשלוח בקשות לרשתות פרטיות. פרטים נוספים זמינים בפוסט הקודם בבלוג.
המפרט גם מרחיב את פרוטוקול שיתוף המשאבים בין מקורות (CORS), כך שאתרים צריכים לבקש באופן מפורש הרשאה מהשרתים ברשתות פרטיות לפני שמותר להם לשלוח בקשות שרירותיות.
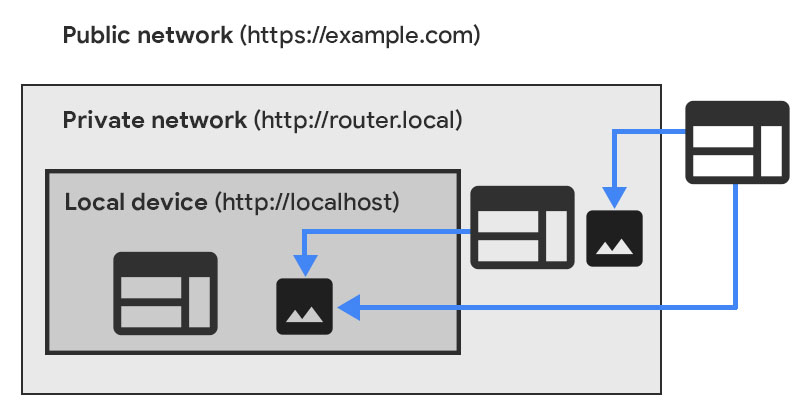
איך PNA מסווג כתובות IP ומזהה רשת פרטית
כתובות ה-IP מסווגות לשלושה מרחבי כתובות IP:
- public
- private
- local
מרחב כתובות ה-IP המקומי מכיל כתובות IP שהן כתובות loopback של IPv4 (127.0.0.0/8) שמוגדרות בקטע 3.2.1.3 של RFC1122, או כתובות loopback של IPv6 (::1/128) שמוגדרות בקטע 2.5.3 של RFC4291.
מרחב כתובות IP פרטי מכיל כתובות IP שיש להן משמעות רק ברשת הנוכחית, כולל 10.0.0.0/8, 172.16.0.0/12 ו-192.168.0.0/16 שמוגדרות ב-RFC1918, כתובות מקומיות לקישור 169.254.0.0/16 שמוגדרות ב-RFC3927, כתובות unicast מקומיות ייחודיות של IPv6 fc00::/7 שמוגדרות ב-RFC4193, כתובות unicast מקומיות לקישור של IPv6 fe80::/10 שמוגדרות בקטע 2.5.6 ב-RFC4291 וכתובות IPv6 שמותאמות ל-IPv4, כאשר כתובת ה-IPv4 המותאמת היא בעצמה פרטית.
מרחב כתובות ה-IP הציבוריות מכיל את כל הכתובות האחרות שלא צוינו קודם.
כתובת IP מקומית נחשבת פרטית יותר מכתובת IP פרטית, שנחשבת פרטית יותר מכתובת IP ציבורית.

מידע נוסף זמין במאמר אנחנו מבקשים משוב: CORS לרשתות פרטיות (RFC1918).
בקשות של קדם-הפעלה
רקע
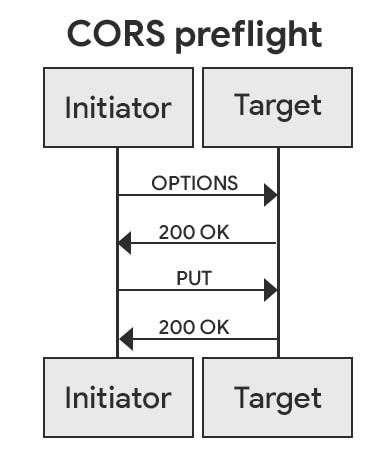
בקשות קדם-הפעלה הן מנגנון שהוצג על ידי התקן שיתוף משאבים בין מקורות (CORS), והוא משמש לבקשת הרשאה מאתר יעד לפני שליחת בקשת HTTP אליו שעשויה להיות לה השפעות משניות. כך מוודאים שהשרת היעד מבין את פרוטוקול ה-CORS ומפחיתים באופן משמעותי את הסיכון למתקפות CSRF.
בקשת ההרשאה נשלחת כבקשת HTTP מסוג OPTIONS עם כותרות ספציפיות של בקשת CORS שמתארות את בקשת ה-HTTP הקרובה. התגובה חייבת לכלול כותרות תגובה ספציפיות של CORS שמאשרות באופן מפורש את הבקשה הקרובה.

מה חדש בגישה לרשת פרטית
נוספו בקשות קדם-הפעלה עם זוג חדש של כותרות בקשה ותגובה:
- הערך
Access-Control-Request-Private-Network: trueמוגדר בכל הבקשות של קדם-הפעלה של PNA - צריך להגדיר את
Access-Control-Allow-Private-Network: trueבכל התשובות של PNA לפני הטיסה
בקשות לבדיקה מראש של PNA נשלחות לכל הבקשות לרשת פרטית, ללא קשר לשיטת הבקשה ולמצב. הם נשלחים לפני בקשות במצב cors, וגם במצב no-cors ובכל שאר המצבים. הסיבה לכך היא שאפשר להשתמש בכל הבקשות ברשת פרטית להתקפות CSRF, ללא קשר למצב הבקשה וללא קשר לכך שתוכן התגובה זמין למבצע הבקשה או לא.
בקשות קדם-הפעלה ל-PNA נשלחות גם לבקשות מאותו מקור, אם כתובת ה-IP של היעד פרטית יותר מזו של הגורם שהפעיל את הבקשה. בניגוד ל-CORS רגיל, שבו בקשות קדם-הפעלה הן רק לבקשות ממקורות שונים. בקשות של בדיקה מראש לבקשות מאותו מקור מגינות מפני התקפות של קישור מחדש של DNS.
דוגמאות
ההתנהגות הנצפית תלויה במצב הבקשה.
מצב ללא CORS
נניח ש-https://foo.example/index.html מוטמע ב-<img src="https://bar.example/cat.gif" alt="dancing cat"/>, ו-bar.example מומר ל-192.168.1.1, כתובת IP פרטית לפי RFC 1918.
Chrome שולח קודם בקשת קדם-הפעלה:
HTTP/1.1 OPTIONS /cat.gif
Origin: https://foo.example
Access-Control-Request-Private-Network: true
כדי שהבקשה תאושר, השרת צריך להשיב עם:
HTTP/1.1 204 No Content
Access-Control-Allow-Origin: https://foo.example
Access-Control-Allow-Private-Network: true
לאחר מכן, Chrome ישלח את הבקשה בפועל:
HTTP/1.1 GET /cat.gif
...
שהשרת יכול להגיב עליהן באופן תקין.
מצב CORS
נניח שב-https://foo.example/index.html פועל הקוד הבא:
await fetch('https://bar.example/delete-everything', {
method: 'PUT',
credentials: 'include',
})
שוב, נניח ש-bar.example מפנה אל 192.168.1.1.
Chrome שולח קודם בקשת קדם-הפעלה:
HTTP/1.1 OPTIONS /delete-everything
Origin: https://foo.example
Access-Control-Request-Method: PUT
Access-Control-Request-Credentials: true
Access-Control-Request-Private-Network: true
כדי שהבקשה תאושר, השרת צריך להשיב עם:
HTTP/1.1 204 No Content
Access-Control-Allow-Origin: https://foo.example
Access-Control-Allow-Methods: PUT
Access-Control-Allow-Credentials: true
Access-Control-Allow-Private-Network: true
לאחר מכן, Chrome ישלח את הבקשה בפועל:
HTTP/1.1 PUT /delete-everything
Origin: https://foo.example
שהשרת יכול להגיב עליהן בהתאם לכללי CORS הרגילים:
HTTP/1.1 200 OK
Access-Control-Allow-Origin: https://foo.example
איך אפשר לדעת אם האתר שלכם מושפע
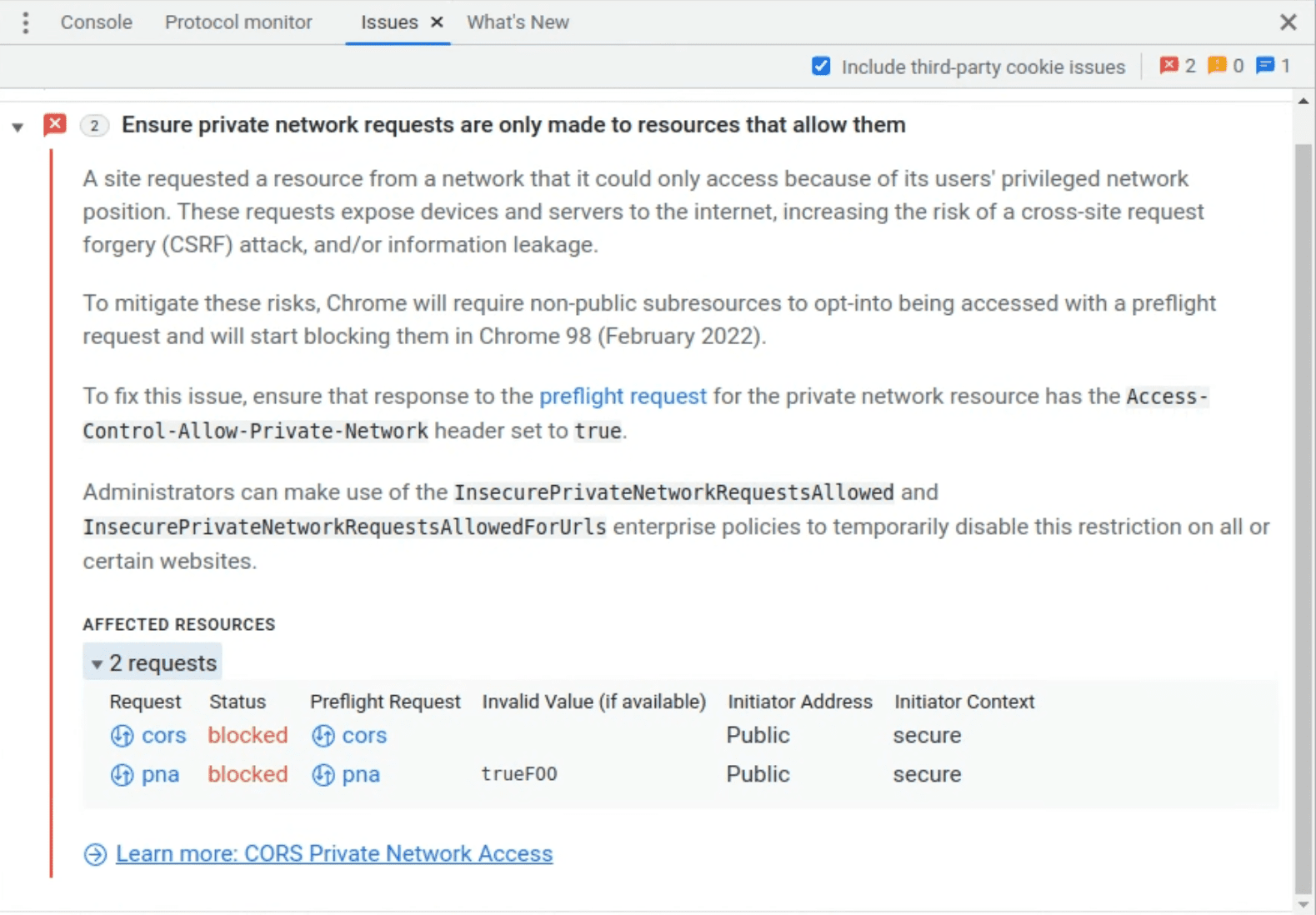
החל מגרסה 104 של Chrome, אם מזוהה בקשה לרשת פרטית, תישלח לפניה בקשה לבדיקה מקדימה. אם הבקשה הזו נכשלת, הבקשה הסופית עדיין תישלח, אבל תוצג אזהרה בחלונית הבעיות של DevTools.

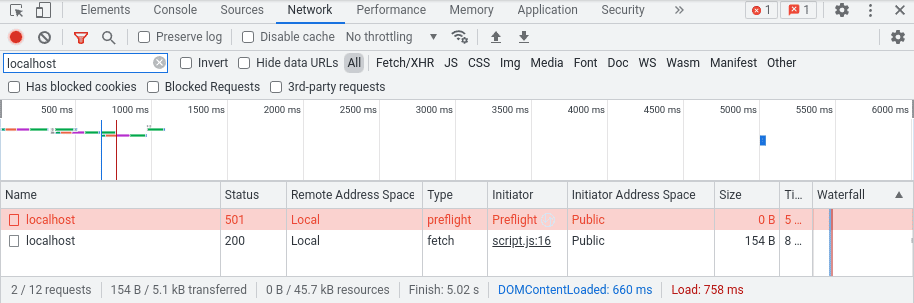
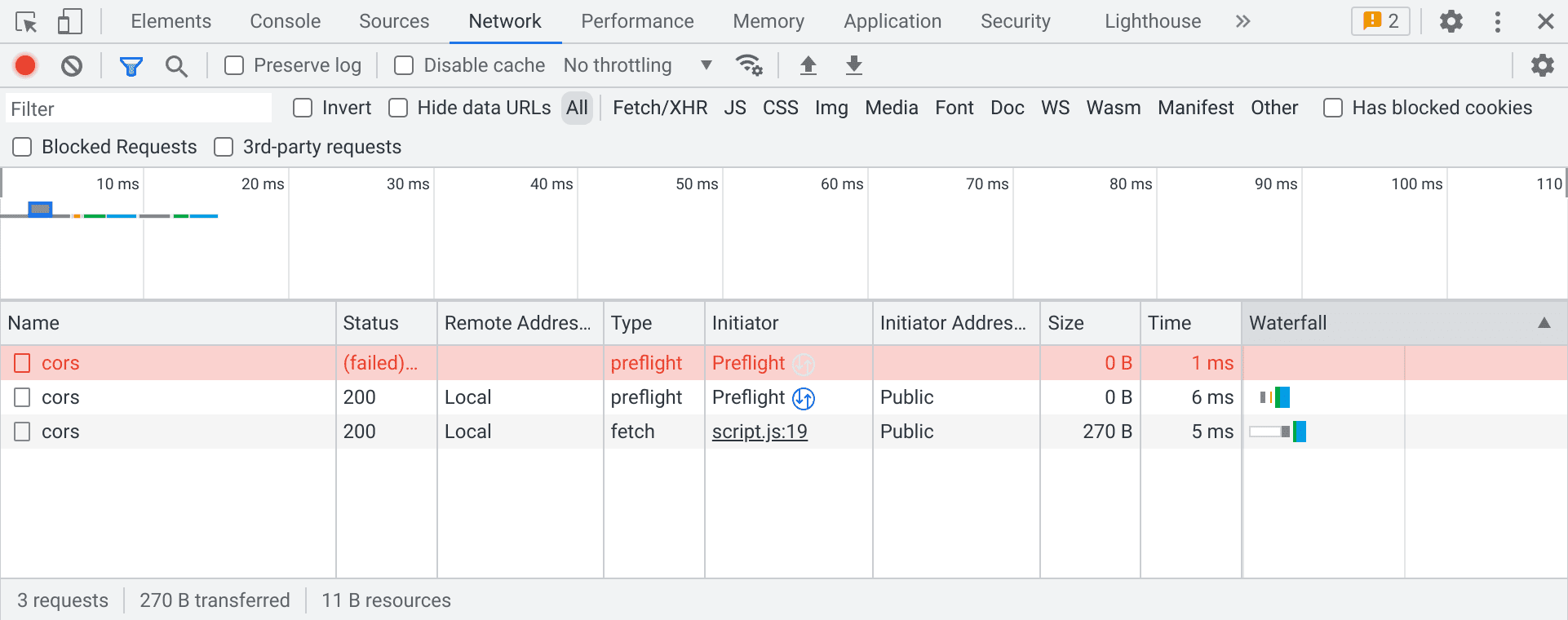
אפשר גם לראות ולנתח בחלונית הרשת את הבקשות המושפעות של בדיקת טרום-המריא:

אם הבקשה הייתה מפעילה בדיקת קדם-הפעלה רגילה של CORS ללא כללים של גישה לרשת פרטית, יכול להיות שיופיעו שתי בדיקות קדם-הפעלה בחלונית הרשת, והבדיקה הראשונה תמיד תופיע ככשלה. זהו באג ידוע, ואפשר להתעלם ממנו.

כדי לבדוק מה קורה אם הצלחת בדיקת טרום-המריא אוכפת, אפשר להעביר את הארגומנט הבא בשורת הפקודה, החל מ-Chrome 98:
--enable-features=PrivateNetworkAccessRespectPreflightResults
כל בקשה שנכשלת לפני הטיסה תגרום לכשל באחזור. כך תוכלו לבדוק אם האתר שלכם יפעל אחרי השלב השני של תוכנית ההשקה. אפשר לאבחן שגיאות באותו אופן שבו מאבחנים אזהרות, באמצעות הלוחות של DevTools שצוינו למעלה.
מה עושים אם האתר שלכם מושפע
כשהשינוי הזה יושק בגרסה 104 של Chrome, הוא לא אמור לגרום לשיבושים באתרים. עם זאת, מומלץ מאוד לעדכן את נתיבי הבקשות המושפעים כדי לוודא שהאתר ימשיך לפעול כצפוי.
יש לכם שתי אפשרויות:
- טיפול בבקשות קדם-הפעלה בצד השרת
- השבתת בדיקות PNA באמצעות מדיניות ארגונית
טיפול בבקשות קדם-הפעלה בצד השרת
מעדכנים את שרת היעד של כל אחזור מושפע כדי לטפל בבקשות PNA של בדיקת טרום-המריא. קודם כול, מטמיעים תמיכה בבקשות קדם-הפעלה רגילות של CORS במסלולים המושפעים. לאחר מכן מוסיפים תמיכה בשתי כותרות התגובה החדשות.
כשהשרת מקבל בקשת קדם-הפעלה (בקשת OPTIONS עם כותרות CORS), הוא צריך לבדוק אם יש כותרת Access-Control-Request-Private-Network: true. אם הכותרת הזו מופיעה בבקשה, השרת צריך לבדוק את הכותרת Origin ואת נתיב הבקשה, יחד עם כל מידע רלוונטי אחר (כמו Access-Control-Request-Headers) כדי לוודא שאפשר לאשר את הבקשה.
בדרך כלל, כדאי לאפשר גישה למקור יחיד שנמצא בשליטתכם.
אחרי שהשרת יחליט לאשר את הבקשה, הוא אמור להשיב עם 204 No Content (או 200 OK) עם כותרות ה-CORS הנדרשות וכותרת ה-PNA החדשה. הכותרות האלה כוללות את Access-Control-Allow-Origin ו-Access-Control-Allow-Private-Network: true, וגם כותרות אחרות לפי הצורך.
דוגמאות לתרחישים קונקרטיים.
השבתת הבדיקות של גישה לרשת פרטית באמצעות מדיניות הארגון
אם יש לכם הרשאת אדמין על המשתמשים, תוכלו להשבית את הבדיקות של גישה לרשתות פרטיות באמצעות אחת מהמדיניות הבאות:
מידע נוסף זמין במאמר ניהול המדיניות של Chrome.
נשמח לקבל ממך משוב
אם אתם מארחים אתר ברשת פרטית שמצפה לבקשות מרשתות ציבוריות, צוות Chrome ירצה לקבל מכם משוב ותרחישי שימוש.
כדי להודיע לנו על כך, אפשר לדווח על בעיה ב-Chromium בכתובת crbug.com ולהגדיר את הרכיב כ-Blink>SecurityFeature>CORS>PrivateNetworkAccess.
המאמרים הבאים
בשלב הבא, בדיקות הגישה לרשתות פרטיות ב-Chrome ירחיבו את הכיסוי שלהן כך שיכללו עובדים באינטרנט: עובדים ייעודיים, עובדים משותפים ועובדים של שירותים. אנחנו שואפים להתחיל להציג את האזהרות בגרסה 107 של Chrome.
לאחר מכן, בדיקות הגישה לרשת פרטית ב-Chrome ירחיבו את הכיסוי שלהן גם לניווט, כולל iframes וחלונות קופצים. אנחנו שואפים להתחיל להציג את האזהרות בגרסה 108 של Chrome.
בשני המקרים, נמשיך בזהירות בהשקה בשלבים דומים, כדי לתת למפתחי האינטרנט זמן להתאים את עצמם ולהעריך את סיכוני התאימות.
תודות
תמונת השער של Mark Olsen ב-Unsplash.




