Nowości
- 7 lipca 2022 r.: zaktualizowano bieżący stan i dodano definicję zakresu adresów IP.
- 27 kwietnia 2022 r.: aktualizacja komunikatu dotyczącego harmonogramu.
- 7 marca 2022 r.: ogłosiliśmy wycofanie po wykryciu problemów w Chrome 98.
Wprowadzenie
W ramach specyfikacji dostępu do sieci prywatnej (PNA) Chrome wycofuje bezpośredni dostęp do punktów końcowych sieci prywatnej z publicznych witryn internetowych.
Chrome zacznie wysyłać żądanie wstępne CORS przed każdym żądaniem sieci prywatnej dotyczącym podzasobu, które prosi o wyraźną zgodę serwera docelowego. To żądanie wstępne będzie zawierać nowy nagłówek Access-Control-Request-Private-Network: true, a odpowiednia odpowiedź będzie zawierać nagłówek Access-Control-Allow-Private-Network: true.
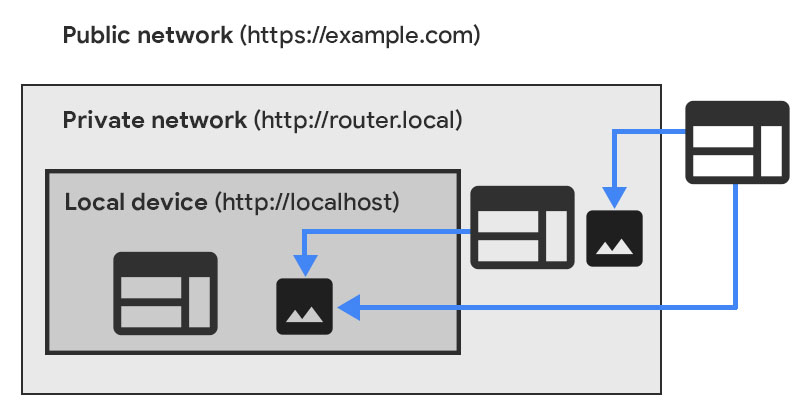
Celem jest ochrona użytkowników przed atakami polegającymi na fałszowaniu żądań między witrynami (CSRF), które mają na celu routery i inne urządzenia w sieciach prywatnych. Te ataki dotknęły setki tysięcy użytkowników, którzy zostali przekierowani na złośliwe serwery.
Plan wdrożenia
Chrome wprowadzi tę zmianę w 2 fazach, aby dać witrynom czas na zauważenie zmiany i dostosowanie się do niej.
W Chrome 104:
- Chrome przeprowadza eksperymenty, wysyłając żądania wstępne przed żądaniami zasobów podrzędnych w sieci prywatnej.
- Błędy w sprawdzaniu wstępnym wyświetlają tylko ostrzeżenia w Narzędziach dla deweloperów, nie wpływając w żaden inny sposób na żądania dotyczące sieci prywatnej.
- Chrome zbiera dane o zgodności i kontaktuje się z największymi dotkniętymi problemem stronami internetowymi.
- Oczekujemy, że będzie ona w dużej mierze kompatybilna z dotychczasowymi witrynami.
W Chrome 113 lub nowszej wersji:
- Rozpoczniemy to tylko wtedy, gdy dane dotyczące zgodności będą wskazywać, że zmiana jest wystarczająco bezpieczna, a w razie potrzeby skontaktujemy się z Tobą bezpośrednio.
- Chrome wymaga, aby żądania procesu wstępnego były pomyślne, w przeciwnym razie je odrzuca.
- Okres testowy wycofania rozpoczyna się w tym samym czasie, aby umożliwić witrynom dotkniętym przez tę fazę złożenie prośby o przedłużenie czasu. Okres próbny będzie trwał co najmniej 6 miesięcy.
Co to jest dostęp z sieci prywatnej (PNA)
Dostęp do sieci prywatnych (dawniej CORS-RFC1918) ogranicza możliwość wysyłania przez witryny żądań do serwerów w sieciach prywatnych.
Chrome wdrożył już część specyfikacji: od wersji 96 Chrome tylko konteksty niezabezpieczone mogą wysyłać żądania sieci prywatnych. Więcej informacji znajdziesz w poprzednim poście na blogu.
Specyfikacja rozszerza też protokół współdzielenia zasobów pomiędzy serwerami z różnych domen (CORS), tak aby witryny musiały teraz wyraźnie poprosić o przyznanie uprawnień przez serwery w sieciach prywatnych, zanim będą mogły wysyłać dowolne żądania.
Jak PNA klasyfikuje adresy IP i identyfikuje sieć prywatną
Adresy IP są klasyfikowane w 3 przestrzeniach adresów IP:publicprivatelocal
Lokalna przestrzeń adresów IP zawiera adresy IP, które są albo adresami pętli zwrotnej IPv4 (127.0.0.0/8) zdefiniowanymi w sekcji 3.2.1.3 dokumentu RFC1122, albo adresami pętli zwrotnej IPv6 (::1/128) zdefiniowanymi w sekcji 2.5.3 dokumentu RFC4291.
Prywatna przestrzeń adresów IP zawiera adresy IP, które mają znaczenie tylko w ramach bieżącej sieci, w tym 10.0.0.0/8, 172.16.0.0/12 i 192.168.0.0/16 zdefiniowane w RFC1918, adresy lokalne połączenia 169.254.0.0/16 zdefiniowane w RFC3927, unikalne lokalne adresy IPv6 unicast fc00::/7 zdefiniowane w RFC4193, lokalne adresy IPv6 unicast fe80::/10 zdefiniowane w sekcji 2.5.6 RFC4291 oraz adresy IPv6 mapowane na IPv4, gdzie mapowany adres IPv4 jest sam w sobie prywatny.
Przestrzeń publicznych adresów IP zawiera wszystkie inne adresy, które nie zostały wymienione wcześniej.
Lokalny adres IP jest bardziej prywatny niż prywatny adres IP, który jest bardziej prywatny niż publiczny adres IP.

Więcej informacji znajdziesz w artykule [Chcemy poznać Twoją opinię: mechanizm CORS dla sieci prywatnych (RFC1918)].
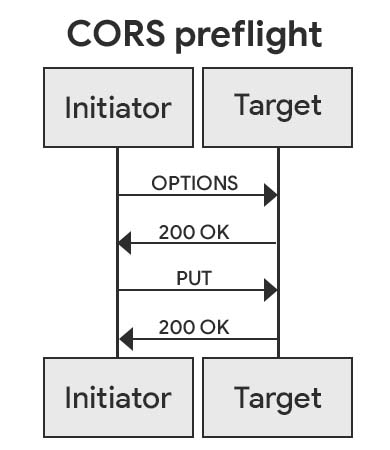
Żądania procesu wstępnego
Tło
Żądania wstępne to mechanizm wprowadzony przez standard Cross-Origin Resource Sharing (CORS), który służy do uzyskiwania zgody witryny docelowej przed wysłaniem do niej żądania HTTP, które może mieć skutki uboczne. Dzięki temu serwer docelowy rozumie protokół CORS i znacznie zmniejsza ryzyko ataków typu CSRF.
Prośba o przyznanie uprawnień jest wysyłana jako żądanie HTTP OPTIONS z określonymi nagłówkami żądania CORS, które opisują nadchodzące żądanie HTTP. Odpowiedź musi zawierać określone nagłówki odpowiedzi CORS, które wyraźnie wyrażają zgodę na nadchodzące żądanie.

Co nowego w dostępie z sieci prywatnej
W żądaniach wstępnych wprowadzono nową parę nagłówków żądania i odpowiedzi:
- W przypadku wszystkich żądań procesu wstępnego PNA jest ustawiona wartość
Access-Control-Request-Private-Network: true. - W przypadku wszystkich odpowiedzi przed weryfikacją
Access-Control-Allow-Private-Network: truemusi być ustawiony.
Żądania wstępne dotyczące PNA są wysyłane w przypadku wszystkich żądań w sieci prywatnej, niezależnie od metody i trybu żądania. Są one wysyłane przed żądaniami w trybie cors, a także w trybie no-cors i wszystkich innych trybach. Dzieje się tak, ponieważ wszystkie żądania w sieci prywatnej mogą być wykorzystywane do ataków CSRF, niezależnie od trybu żądania i od tego, czy treść odpowiedzi jest udostępniana inicjatorowi.
Żądania wstępne w przypadku PNA są też wysyłane w przypadku żądań z tego samego źródła, jeśli docelowy adres IP jest bardziej prywatny niż adres inicjatora. W przeciwieństwie do zwykłego mechanizmu CORS żądania wstępne są stosowane tylko w przypadku żądań między domenami. Żądania wstępne w przypadku żądań z tego samego źródła chronią przed atakami rebind DNS.
Przykłady
Zachowanie widoczne dla użytkownika zależy od trybu żądania.
Tryb bez CORS
Załóżmy, że https://foo.example/index.html zawiera <img src="https://bar.example/cat.gif" alt="dancing cat"/>, a bar.example przekierowuje do 192.168.1.1, czyli prywatnego adresu IP zgodnie ze standardem RFC 1918.
Chrome najpierw wysyła żądanie procesu wstępnego:
HTTP/1.1 OPTIONS /cat.gif
Origin: https://foo.example
Access-Control-Request-Private-Network: true
Aby to żądanie zostało zrealizowane, serwer musi odpowiedzieć:
HTTP/1.1 204 No Content
Access-Control-Allow-Origin: https://foo.example
Access-Control-Allow-Private-Network: true
Następnie Chrome wyśle właściwe żądanie:
HTTP/1.1 GET /cat.gif
...
Serwer może na nie normalnie odpowiedzieć.
Tryb CORS
Załóżmy, że https://foo.example/index.html wykonuje ten kod:
await fetch('https://bar.example/delete-everything', {
method: 'PUT',
credentials: 'include',
})
Załóżmy, że bar.example to 192.168.1.1.
Chrome najpierw wysyła żądanie procesu wstępnego:
HTTP/1.1 OPTIONS /delete-everything
Origin: https://foo.example
Access-Control-Request-Method: PUT
Access-Control-Request-Credentials: true
Access-Control-Request-Private-Network: true
Aby to żądanie zostało zrealizowane, serwer musi odpowiedzieć:
HTTP/1.1 204 No Content
Access-Control-Allow-Origin: https://foo.example
Access-Control-Allow-Methods: PUT
Access-Control-Allow-Credentials: true
Access-Control-Allow-Private-Network: true
Następnie Chrome wyśle właściwe żądanie:
HTTP/1.1 PUT /delete-everything
Origin: https://foo.example
Serwer może odpowiedzieć zgodnie ze zwykłymi regułami CORS:
HTTP/1.1 200 OK
Access-Control-Allow-Origin: https://foo.example
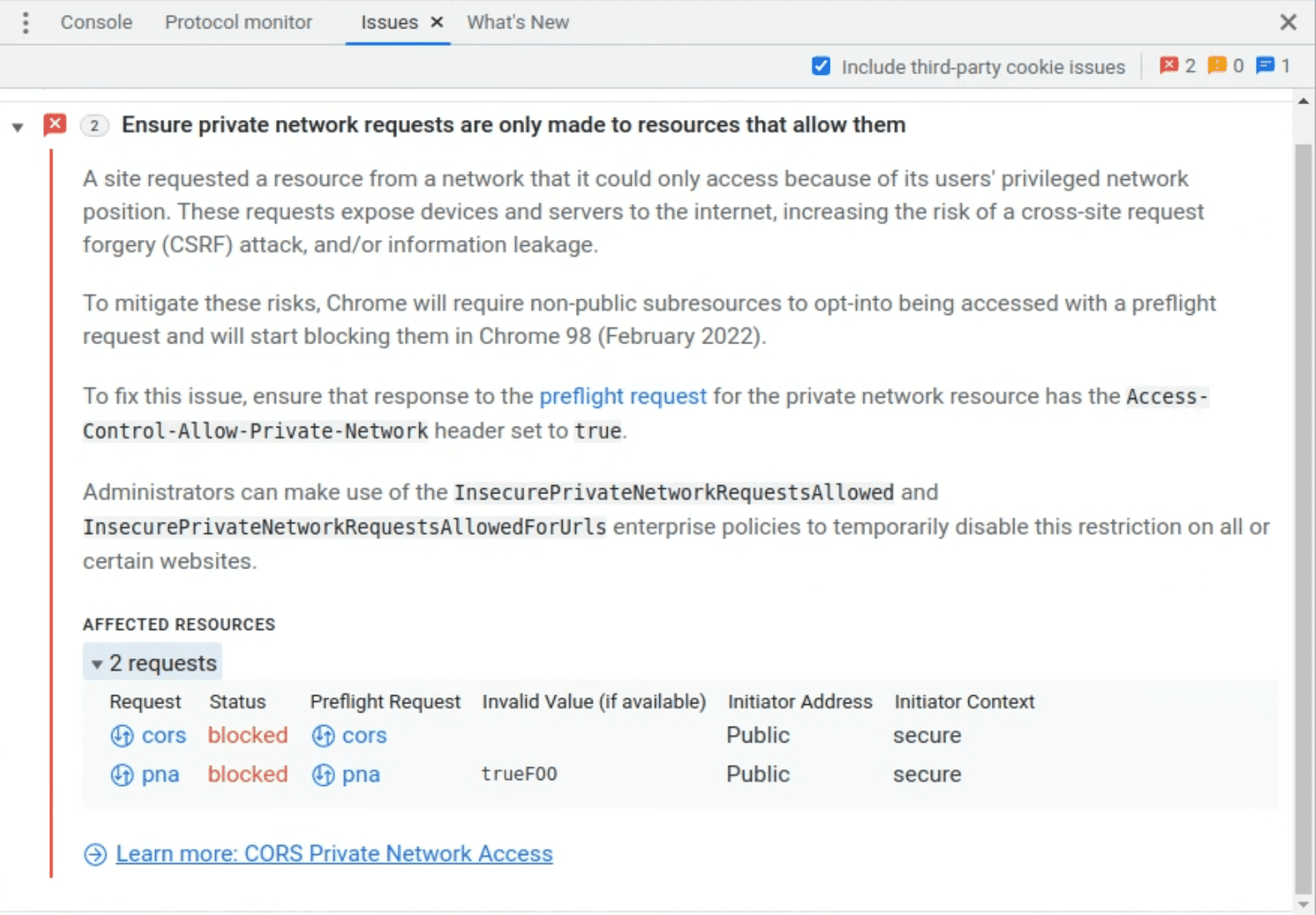
Jak sprawdzić, czy Twoja witryna jest dotknięta problemem
Od Chrome 104 w przypadku wykrycia żądania sieci prywatnej przed jego wysłaniem wysyłane jest żądanie wstępne. Jeśli to wstępne żądanie zakończy się niepowodzeniem, ostateczne żądanie zostanie wysłane, ale w panelu problemów w Narzędziach dla programistów pojawi się ostrzeżenie.

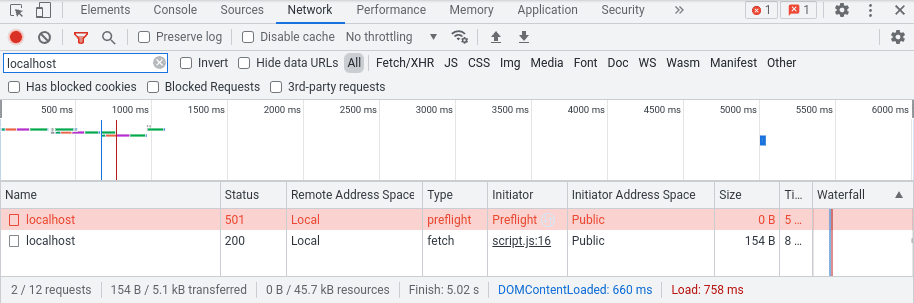
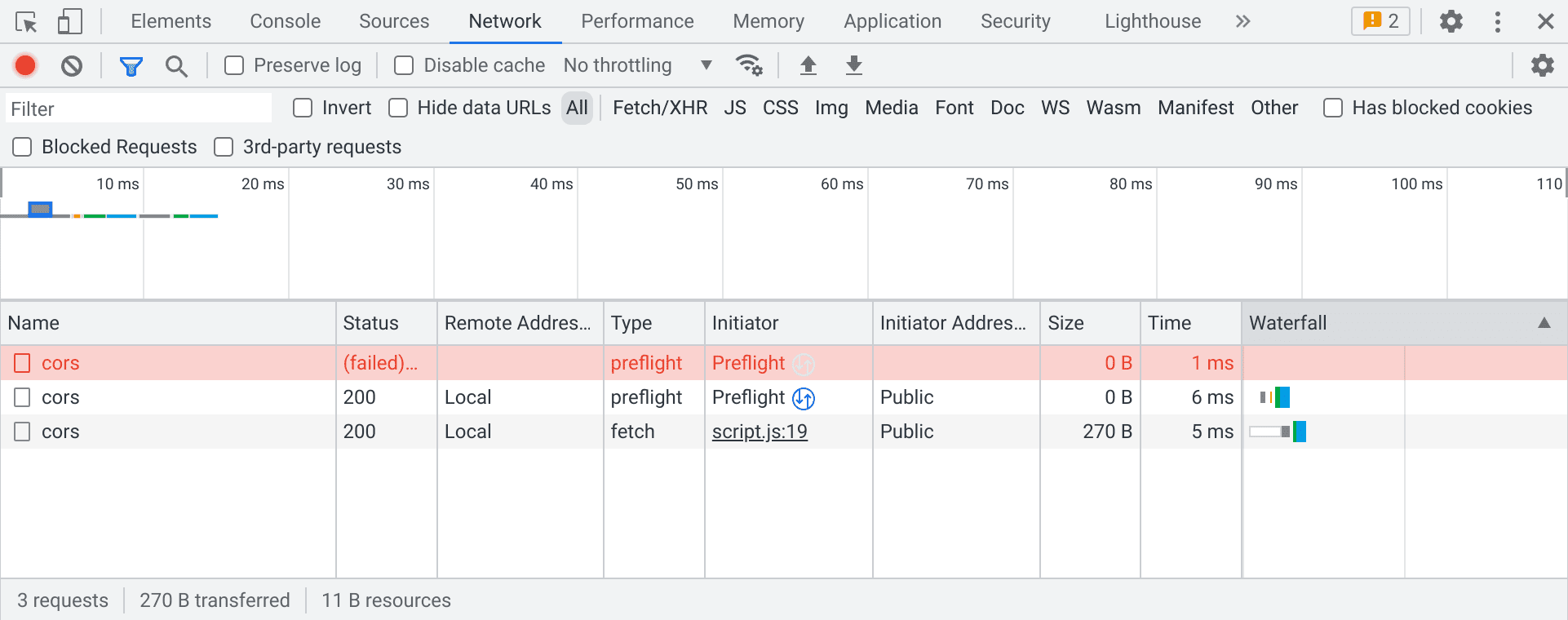
Dotyczące ich żądania wstępne można też wyświetlać i diagnozować w panelu sieci:

Jeśli Twoje żądanie bez reguł dostępu do sieci prywatnej wywołałoby zwykły proces wstępny CORS, w panelu sieci mogą pojawić się 2 procesy wstępne, z których pierwszy zawsze będzie wyglądał na nieudany. To znany błąd, który możesz zignorować.

Aby sprawdzić, co się dzieje, gdy wymuszono powodzenie kontroli wstępnej, możesz przekazać ten argument wiersza poleceń:
--enable-features=PrivateNetworkAccessRespectPreflightResults
Każde nieudane żądanie wstępne spowoduje niepowodzenie pobierania. Dzięki temu możesz sprawdzić, czy Twoja witryna będzie działać po drugiej fazie naszego planu wdrażania. Błędy można diagnozować w taki sam sposób jak ostrzeżenia, korzystając z wymienionych wyżej paneli w Narzędziach deweloperskich.
Co zrobić, gdy Twoja witryna jest dotknięta
Gdy ta zmiana zostanie wdrożona w Chrome 104, nie powinna spowodować problemów z żadną witryną. Zdecydowanie zalecamy jednak zaktualizowanie ścieżek żądań, których to dotyczy, aby zapewnić prawidłowe działanie witryny.
Dostępne są 2 rozwiązania:
- Obsługa żądań procesu wstępnego po stronie serwera
- Wyłączanie kontroli PNA za pomocą zasad przedsiębiorstwa
Obsługa żądań procesu wstępnego po stronie serwera
Zaktualizuj serwer docelowy wszystkich pobieranych danych, aby obsługiwać żądania wstępne PNA. Najpierw wdrożyć obsługę standardowych żądań procesu wstępnego CORS na dotkniętych trasach. Następnie dodaj obsługę 2 nowych nagłówków odpowiedzi.
Gdy serwer otrzyma żądanie wstępne (żądanie OPTIONS z nagłówkami CORS), powinien sprawdzić obecność nagłówka Access-Control-Request-Private-Network: true. Jeśli ten nagłówek jest obecny w żądaniu, serwer powinien sprawdzić nagłówek Origin i ścieżkę żądania wraz z innymi odpowiednimi informacjami (np. Access-Control-Request-Headers), aby upewnić się, że żądanie jest bezpieczne.
Zwykle należy zezwolić na dostęp do pojedynczego źródła, które jest pod Twoją kontrolą.
Gdy serwer zaakceptuje żądanie, powinien odpowiedzieć204 No Content (lub 200 OK) z niezbędnymi nagłówkami CORS i nowym nagłówkiem PNA. Te nagłówki to Access-Control-Allow-Origin i Access-Control-Allow-Private-Network: true, a także inne w razie potrzeby.
Więcej informacji o konkretnych scenariuszach znajdziesz w przykładach.
Wyłączanie kontroli dostępu do sieci prywatnej za pomocą zasad firmowych
Jeśli masz uprawnienia administracyjne do zarządzania użytkownikami, możesz wyłączyć prywatne kontrole dostępu do sieci za pomocą jednej z tych zasad:
Więcej informacji znajdziesz w artykule Omówienie zarządzania zasadami Chrome.
Prześlij nam opinię
Jeśli hostujesz witrynę w ramach sieci prywatnej, która oczekuje żądań z sieci publicznych, zespół Chrome chętnie pozna Twoją opinię i przypadki użycia.
Poinformuj nas o tym, zgłaszając problem w Chromium na stronie crbug.com i ustawiając dla tego komponentu wartość Blink>SecurityFeature>CORS>PrivateNetworkAccess.
Co dalej?
Następnie Chrome rozszerzy kontrole dostępu do sieci prywatnej, aby obejmowały instancje robocze: dedykowane, współdzielone i usługi. Zamierzamy zacząć wyświetlać ostrzeżenia w Chrome 107.
Następnie Chrome rozszerzy weryfikację dostępu do sieci prywatnej, aby obejmowała nawigację, w tym iframe i okienka. Zamierzamy zacząć wyświetlać ostrzeżenia w Chrome 108.
W obu przypadkach będziemy postępować ostrożnie, wprowadzając zmiany stopniowo, aby dać deweloperom stron internetowych czas na dostosowanie się do nich i oszacowanie ryzyka związanego z kompatybilnością.
Podziękowania
Zdjęcie główne: Mark Olsen na Unsplash.




