Met Chrome 66 kunnen webpagina's een secundair aangesloten beeldscherm gebruiken via de Presentation API en de inhoud ervan beheren via de Presentation Receiver API .


Achtergrond
Tot nu toe konden webontwikkelaars ervaringen bouwen waarbij een gebruiker lokale inhoud in Chrome te zien kreeg die anders was dan de inhoud die hij op een extern beeldscherm zou zien, terwijl hij die ervaring nog steeds lokaal kon beheren. Voorbeelden hiervan zijn het beheren van een afspeelwachtrij op youtube.com terwijl video's op de tv worden afgespeeld, of het bekijken van een diarol met sprekersnotities op een laptop terwijl de presentatie op volledig scherm wordt weergegeven in een Hangout-sessie.
Er zijn echter scenario's waarin gebruikers eenvoudigweg inhoud op een tweede, aangesloten scherm willen presenteren. Stel je bijvoorbeeld een gebruiker voor in een vergaderruimte die is uitgerust met een projector waarop hij is aangesloten via een HDMI-kabel. In plaats van de presentatie op een extern eindpunt te spiegelen, wil de gebruiker de dia's echt op volledig scherm op de projector presenteren , waarbij het laptopscherm beschikbaar blijft voor sprekernotities en diabediening. Hoewel de auteur van de site dit op een zeer rudimentaire manier zou kunnen ondersteunen (bijvoorbeeld door een nieuw venster te openen, dat de gebruiker vervolgens handmatig naar het secundaire scherm moet slepen en maximaliseren naar volledig scherm), is het omslachtig en biedt het een inconsistente ervaring tussen lokale en externe presentatie.
Presenteer een pagina
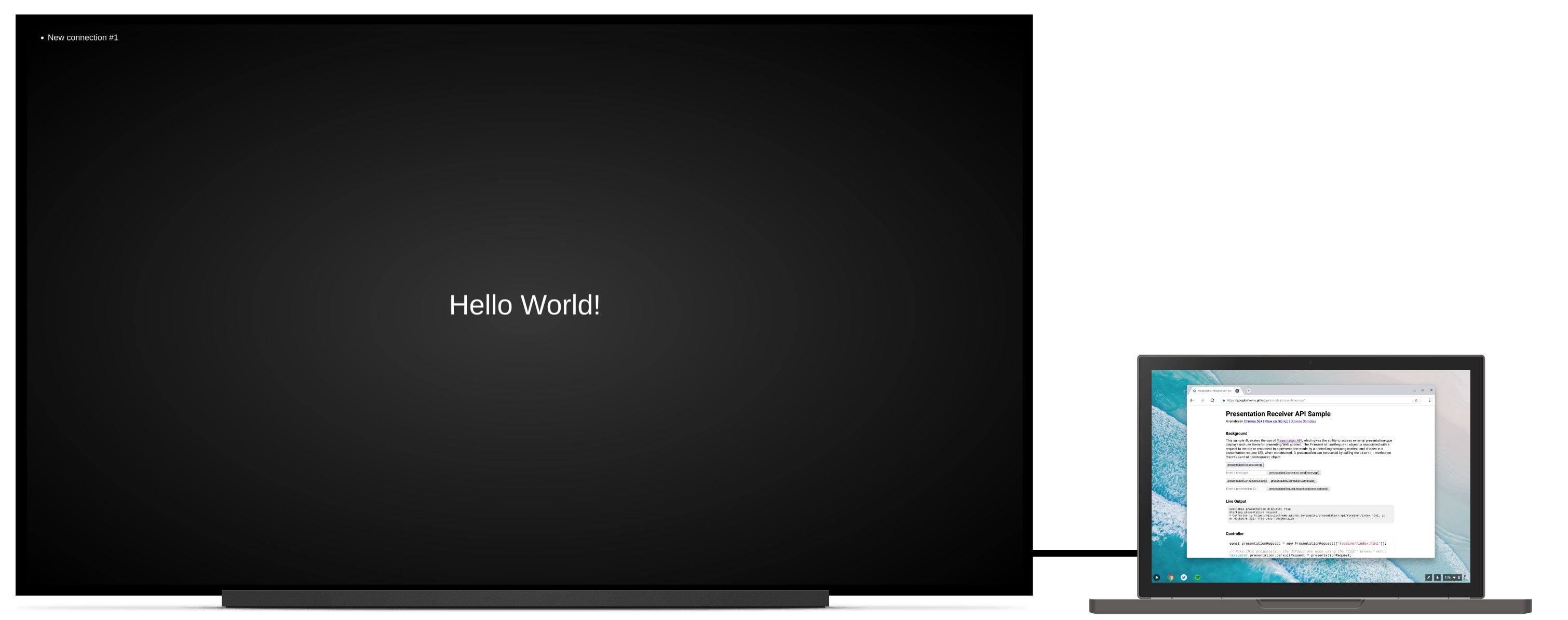
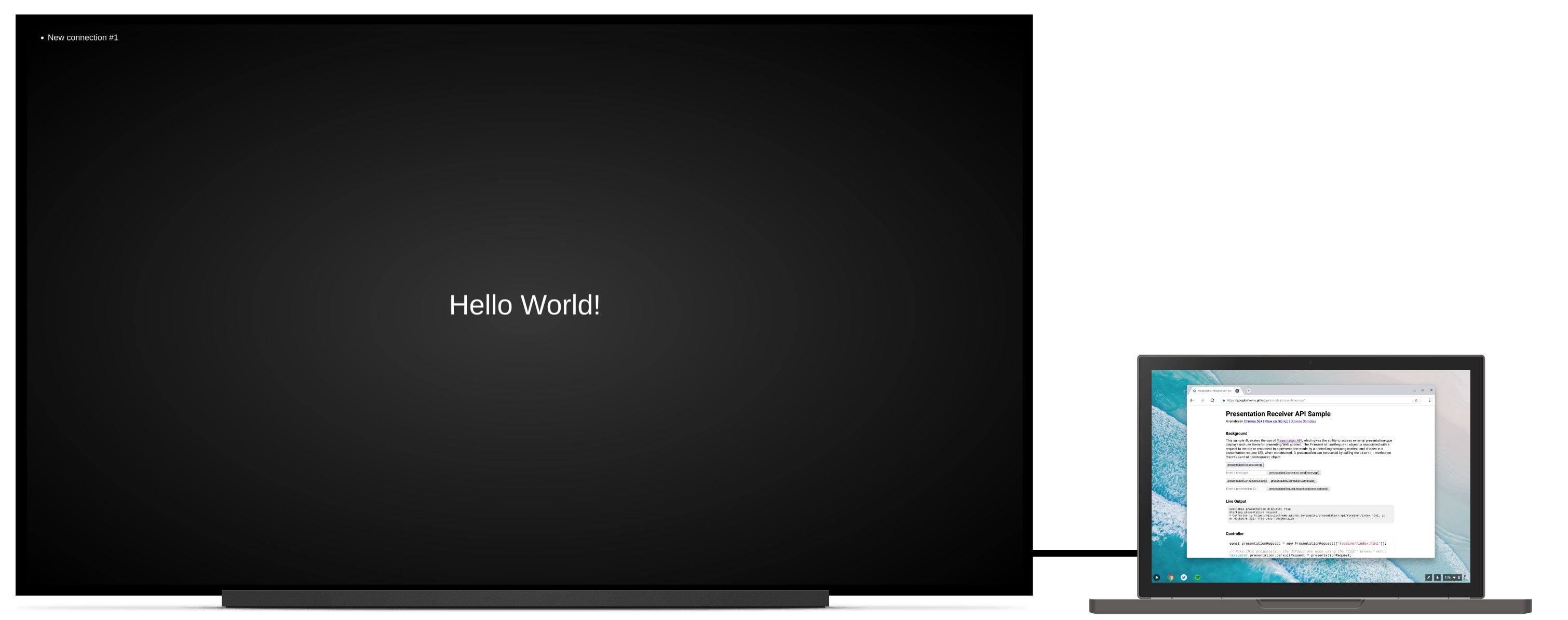
Ik zal u laten zien hoe u de Presentatie-API kunt gebruiken om een webpagina te presenteren op uw secundaire aangesloten beeldscherm. Het eindresultaat is beschikbaar op https://googlechrome.github.io/samples/presentation-api/ .
Eerst maken we een nieuw PresentationRequest -object dat de URL bevat die we op het secundaire aangesloten beeldscherm willen presenteren.
const presentationRequest = new PresentationRequest('receiver.html');
In this article, I won’t cover use cases where the parameter passed to
`PresentationRequest` can be an array like `['cast://foo’, 'apple://foo',
'https://example.com']` as this is not relevant there.
We can now monitor presentation display availability and toggle a "Present"
button visibility based on presentation displays availability. Note that we can
also decide to always show this button.
<aside class="caution"><b>Caution:</b> The browser may use more energy while the <code>availability</code> object is alive
and actively listening for presentation display availability changes. Please
use it with caution in order to save energy on mobile.</aside>
```js
presentationRequest.getAvailability()
.then(availability => {
console.log('Available presentation displays: ' + availability.value);
availability.addEventListener('change', function() {
console.log('> Available presentation displays: ' + availability.value);
});
})
.catch(error => {
console.log('Presentation availability not supported, ' + error.name + ': ' +
error.message);
});
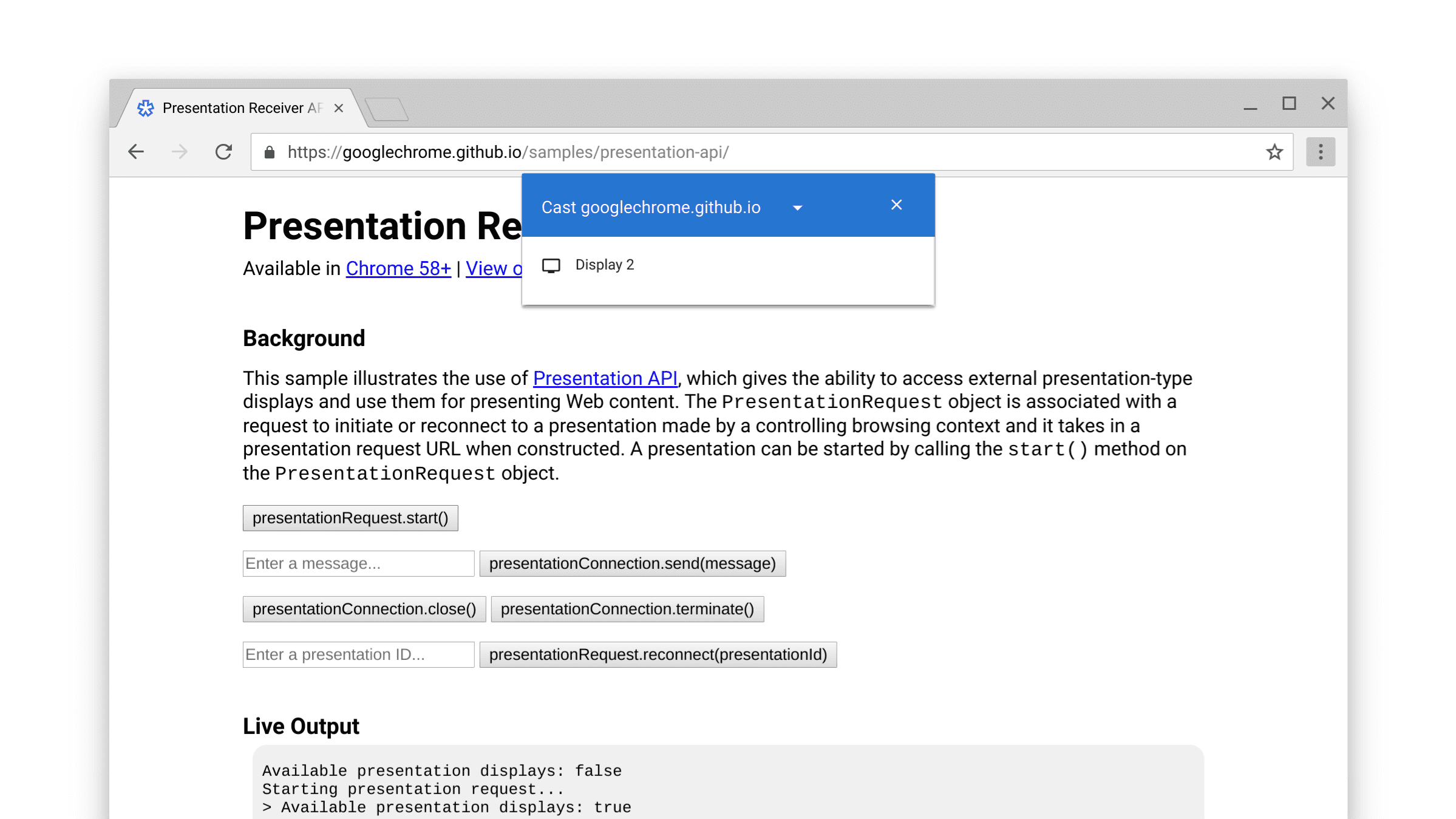
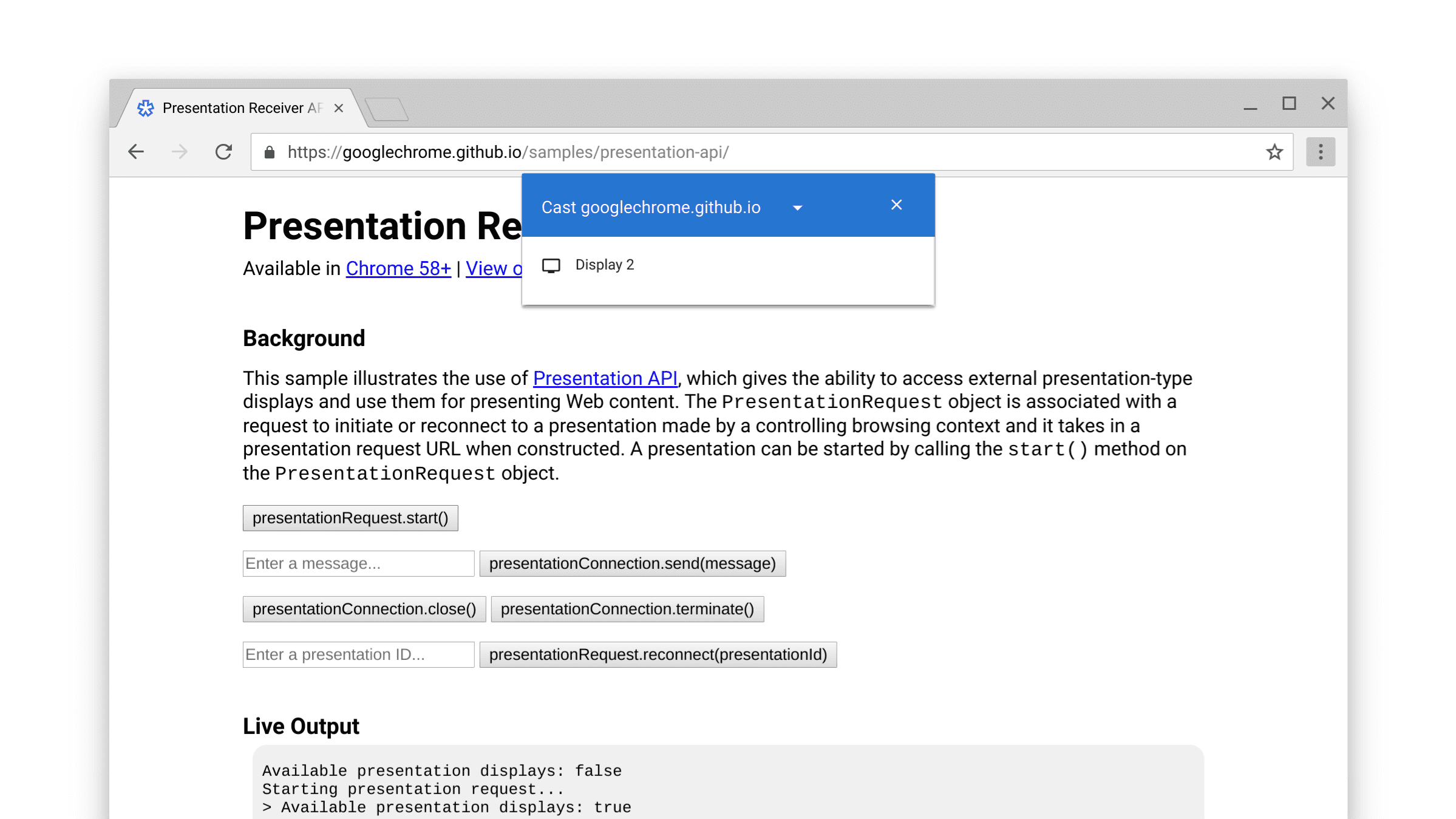
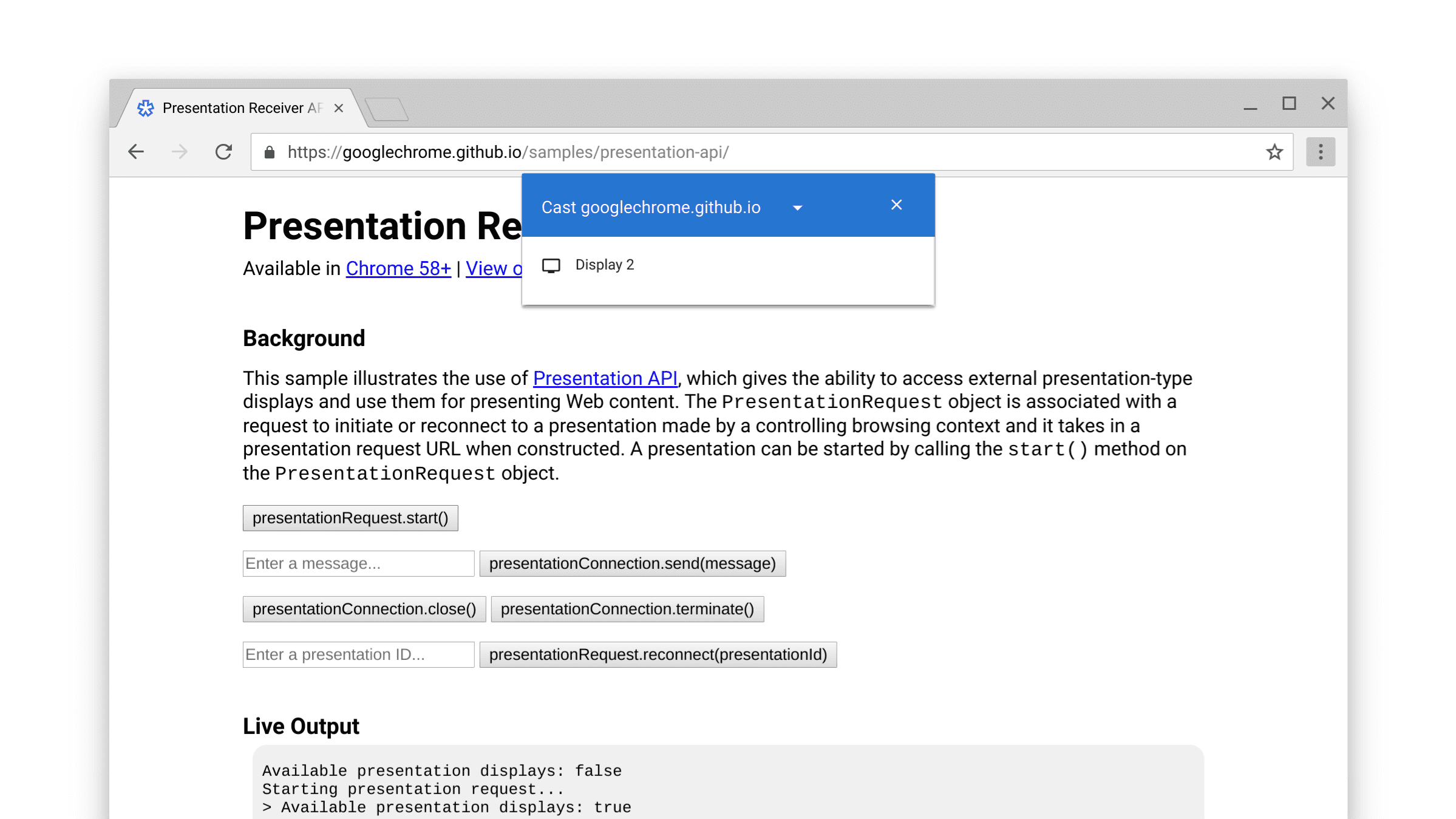
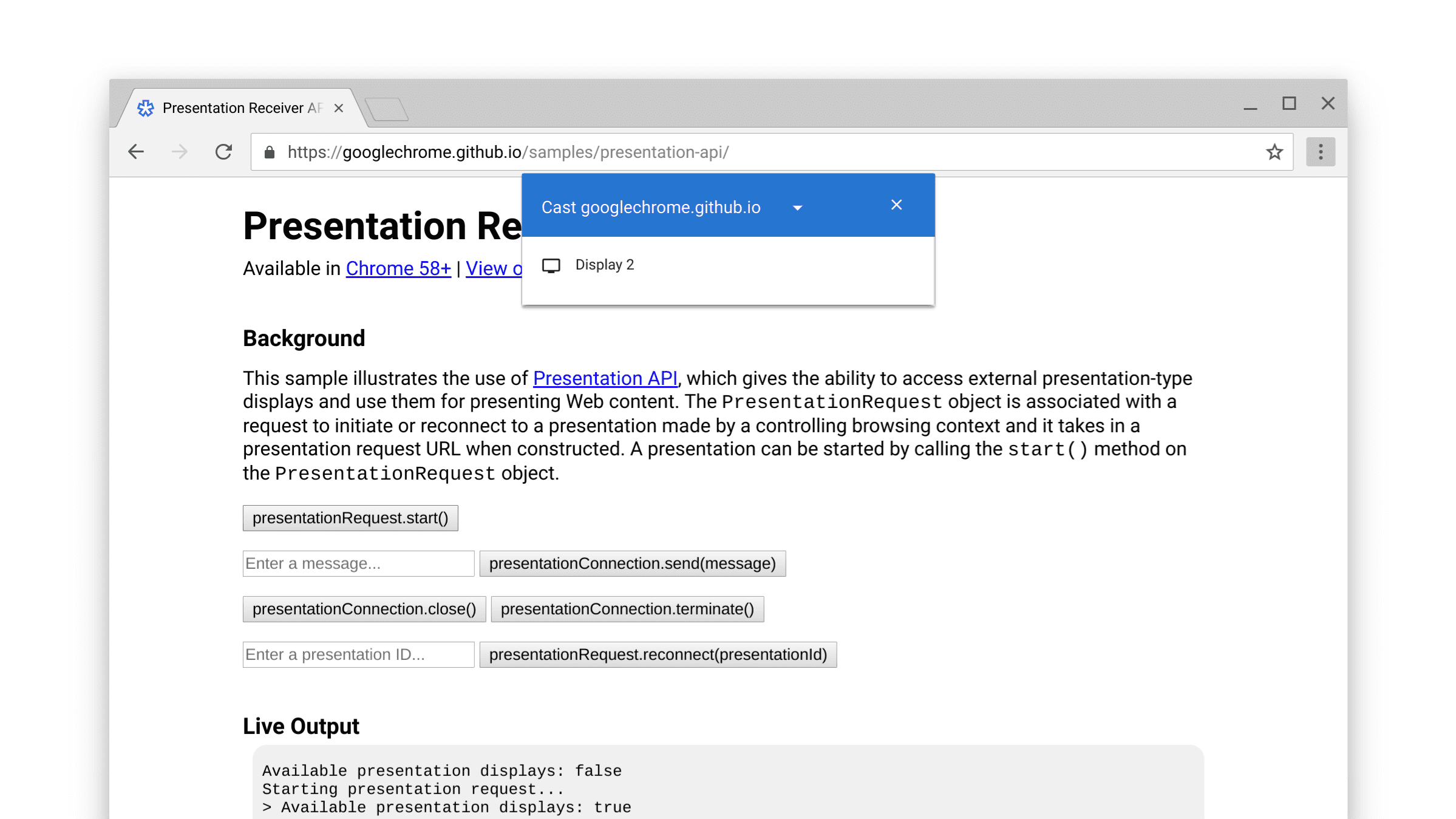
Voor het weergeven van een presentatieprompt is een gebruikersgebaar vereist, zoals een klik op een knop. Laten we dus presentationRequest.start() aanroepen met een klik op de knop en wachten tot de belofte is opgelost zodra de gebruiker een presentatiescherm heeft geselecteerd (bijvoorbeeld een secundair aangesloten scherm in ons gebruiksscenario).
function onPresentButtonClick() {
presentationRequest.start()
.then(connection => {
console.log('Connected to ' + connection.url + ', id: ' + connection.id);
})
.catch(error => {
console.log(error);
});
}
De lijst die aan de gebruiker wordt gepresenteerd, kan ook externe eindpunten bevatten, zoals Chromecast-apparaten als u bent verbonden met een netwerk dat daarvoor adverteert. Houd er rekening mee dat gespiegelde beeldschermen niet in de lijst staan. Zie http://crbug.com/840466 .

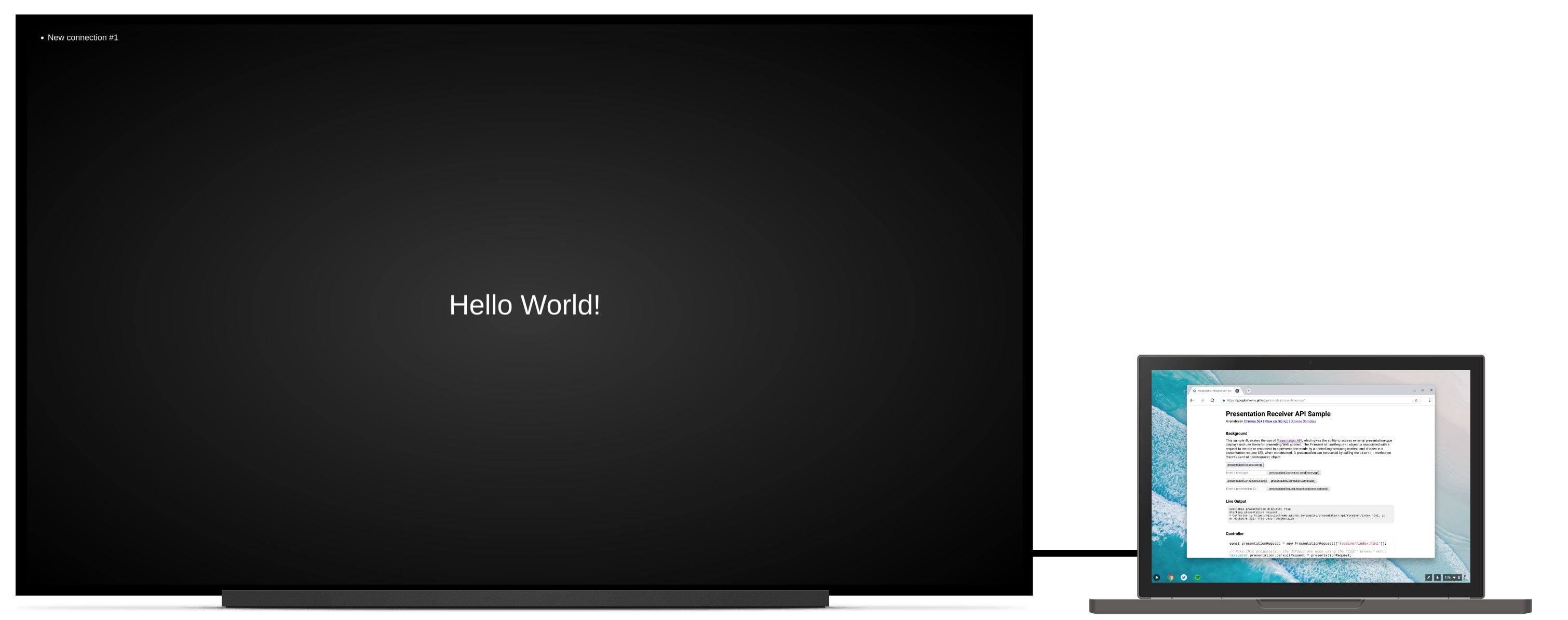
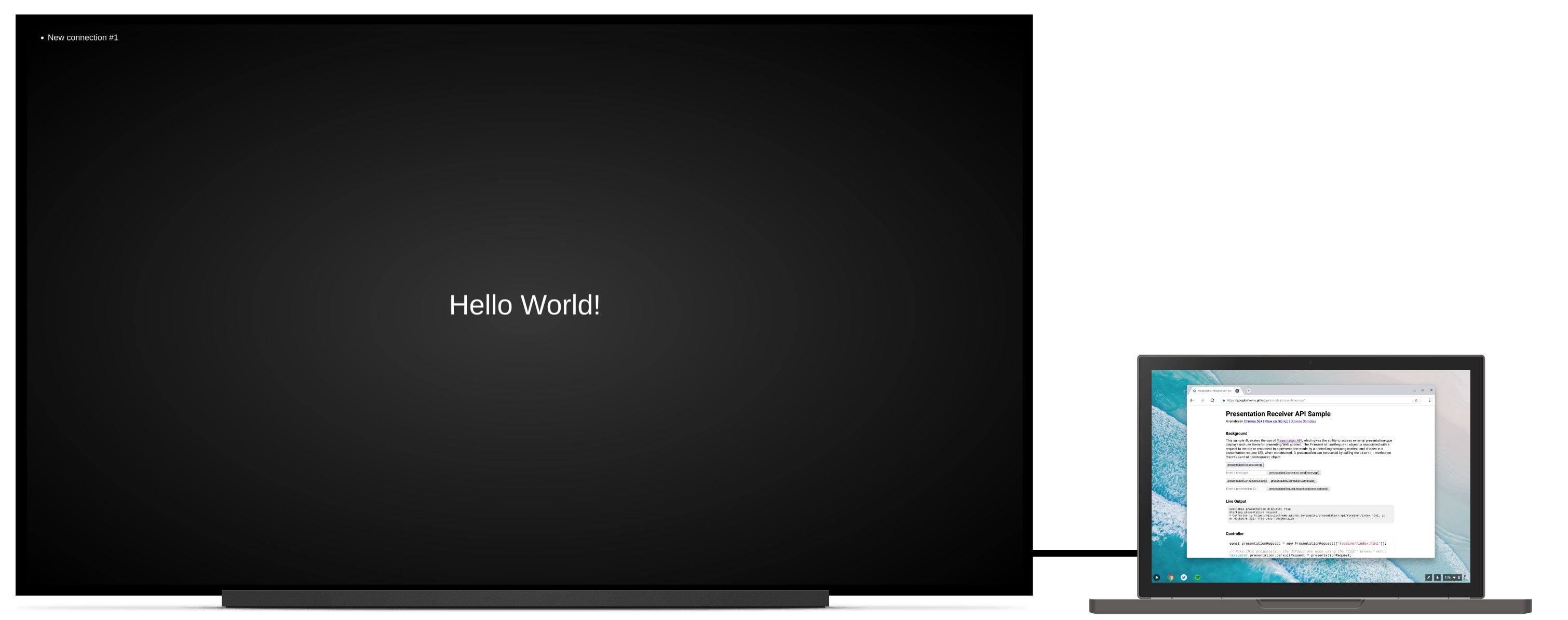
Wanneer de belofte wordt waargemaakt, wordt de webpagina op de URL van het PresentationRequest -object gepresenteerd op de gekozen weergave. En voilà!
We kunnen nu verder gaan en “sluiten”- en “beëindigen”-gebeurtenissen monitoren, zoals hieronder weergegeven. Houd er rekening mee dat het mogelijk is om opnieuw verbinding te maken met een "gesloten" presentationConnection met presentationRequest.reconnect(presentationId) waarbij presentationId de ID is van het vorige presentationRequest object.
function onCloseButtonClick() {
// Disconnect presentation connection but will allow reconnection.
presentationConnection.close();
}
presentationConnection.addEventListener('close', function() {
console.log('Connection closed.');
});
function onTerminateButtonClick() {
// Stop presentation connection for good.
presentationConnection.terminate();
}
presentationConnection.addEventListener('terminate', function() {
console.log('Connection terminated.');
});
Communiceer met de pagina
Nu denk je, dat is leuk, maar hoe kan ik berichten doorgeven tussen mijn controllerpagina (degene die we zojuist hebben gemaakt) en de ontvangerpagina (degene die we hebben doorgegeven aan het PresentationRequest object)?
Laten we eerst bestaande verbindingen op de ontvangerpagina ophalen met navigator.presentation.receiver.connectionList en naar inkomende verbindingen luisteren, zoals hieronder weergegeven.
// Receiver page
navigator.presentation.receiver.connectionList
.then(list => {
list.connections.map(connection => addConnection(connection));
list.addEventListener('connectionavailable', function(event) {
addConnection(event.connection);
});
});
function addConnection(connection) {
connection.addEventListener('message', function(event) {
console.log('Message: ' + event.data);
connection.send('Hey controller! I just received a message.');
});
connection.addEventListener('close', function(event) {
console.log('Connection closed!', event.reason);
});
}
Een verbinding die een bericht ontvangt, activeert een "bericht"-gebeurtenis waarnaar u kunt luisteren. Het bericht kan een tekenreeks, een blob, een ArrayBuffer of een ArrayBufferView zijn. Het verzenden ervan is net zo eenvoudig als het aanroepen van connection.send(message) vanaf de controllerpagina of de ontvangerpagina.
// Controller page
function onSendMessageButtonClick() {
presentationConnection.send('Hello!');
}
presentationConnection.addEventListener('message', function(event) {
console.log('I just received ' + event.data + ' from the receiver.');
});
Speel met het voorbeeld op https://googlechrome.github.io/samples/presentation-api/ om een idee te krijgen van hoe het werkt. Ik weet zeker dat jij hier net zoveel van zult genieten als ik.
Monsters en demo's
Bekijk het officiële Chrome-voorbeeld dat we voor dit artikel hebben gebruikt.
Ik raad ook de interactieve Photowall-demo aan. Met deze webapp kunnen meerdere controllers samen een fotodiavoorstelling presenteren op een presentatiescherm. Code is beschikbaar op https://github.com/GoogleChromeLabs/presentation-api-samples .

Nog één ding
Chrome heeft een 'Cast'-browsermenu dat gebruikers op elk moment kunnen oproepen terwijl ze een website bezoeken. Als u de standaardpresentatie voor dit menu wilt beheren, wijst u navigator.presentation.defaultRequest toe aan een aangepast presentationRequest object dat eerder is gemaakt.
// Make this presentation the default one when using the "Cast" browser menu.
navigator.presentation.defaultRequest = presentationRequest;
Ontwikkelaarstips
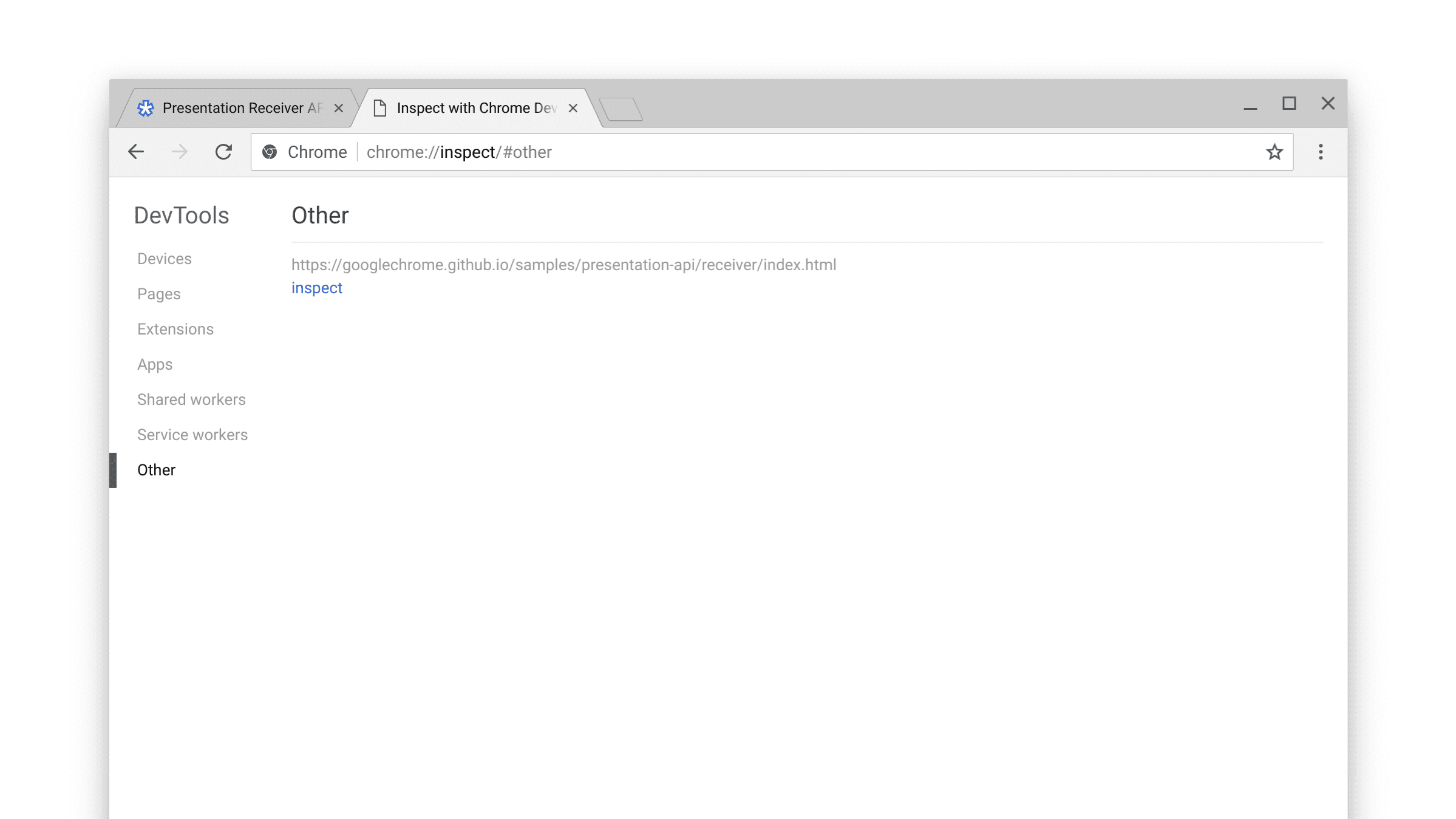
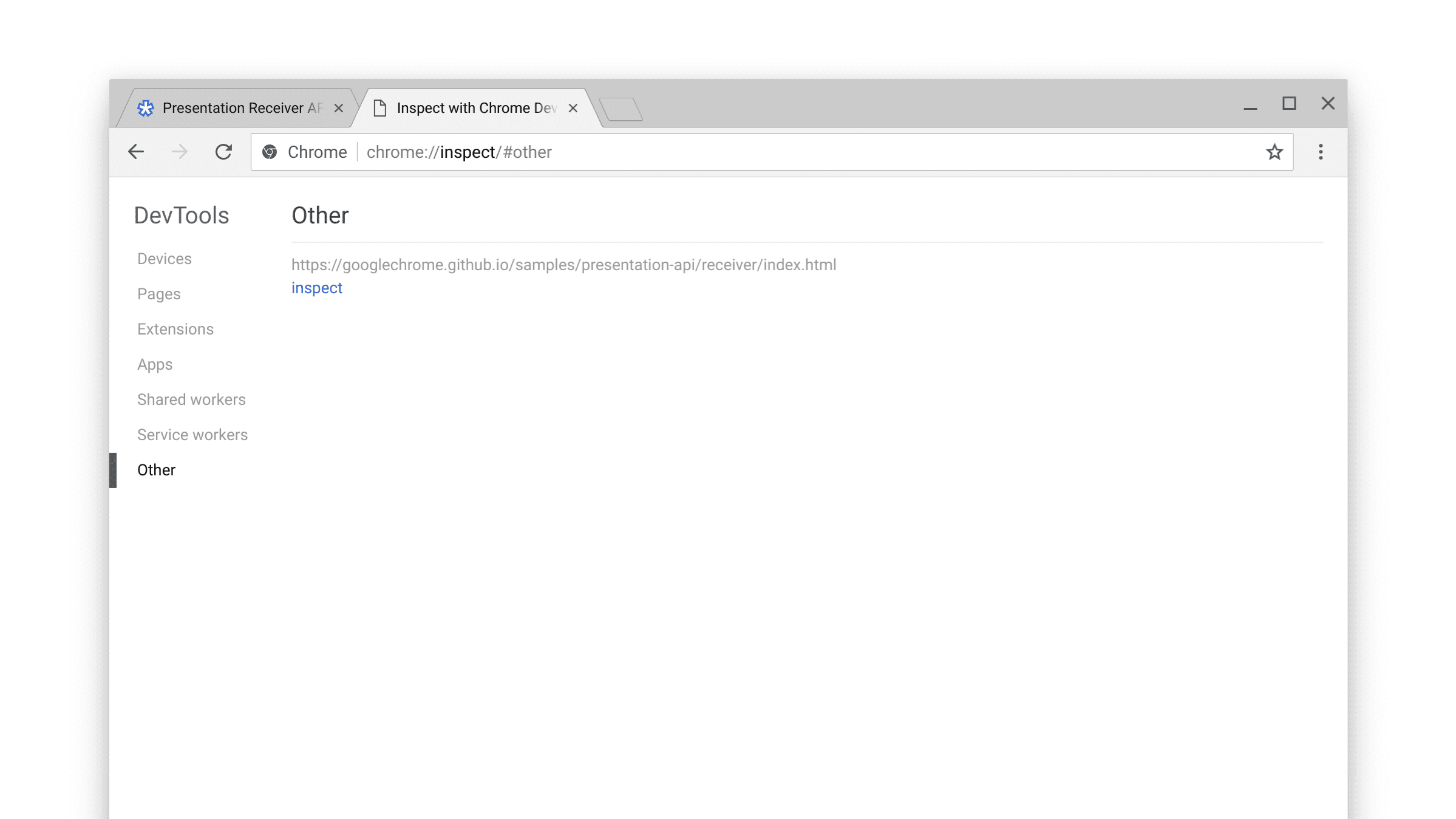
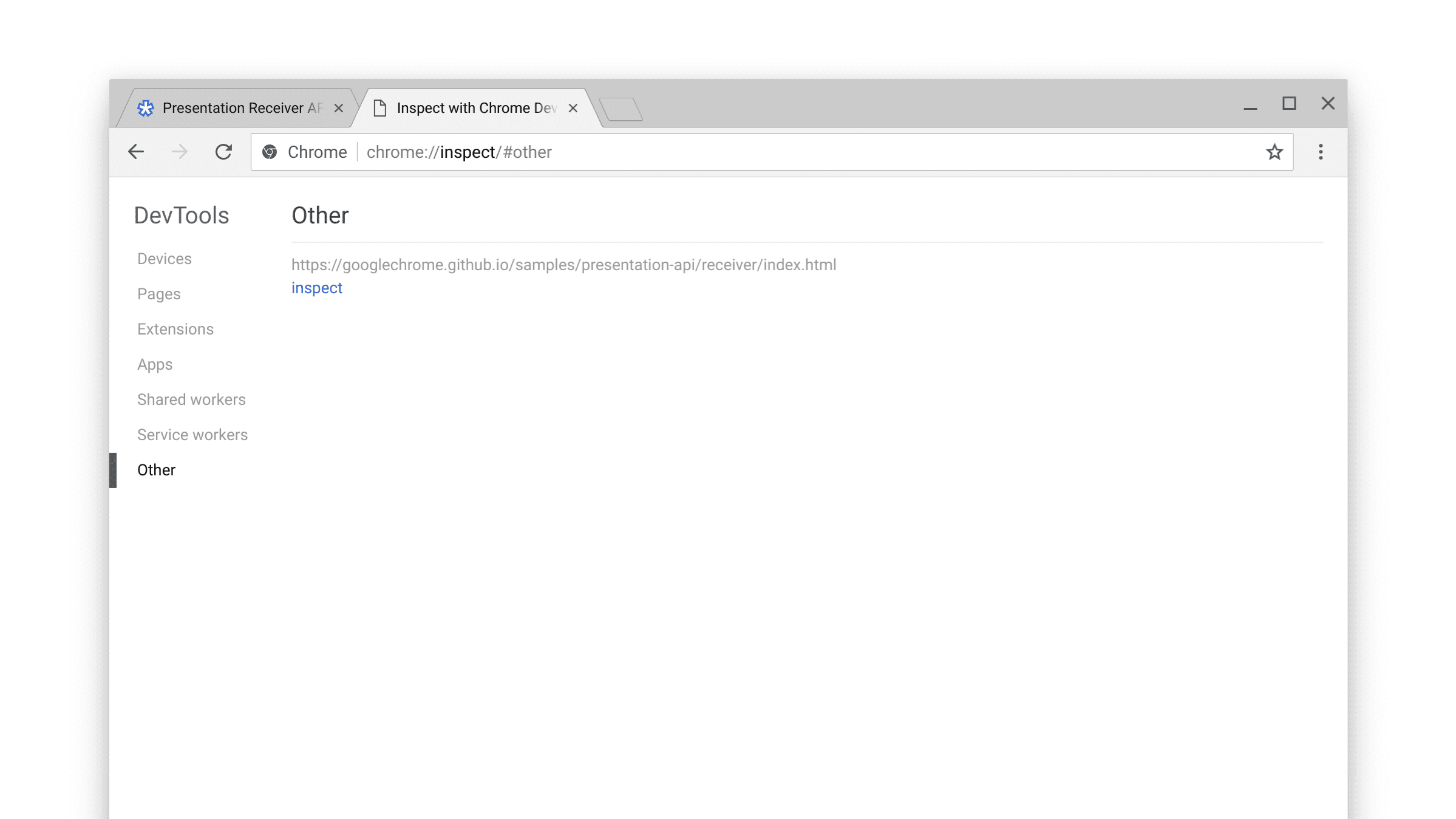
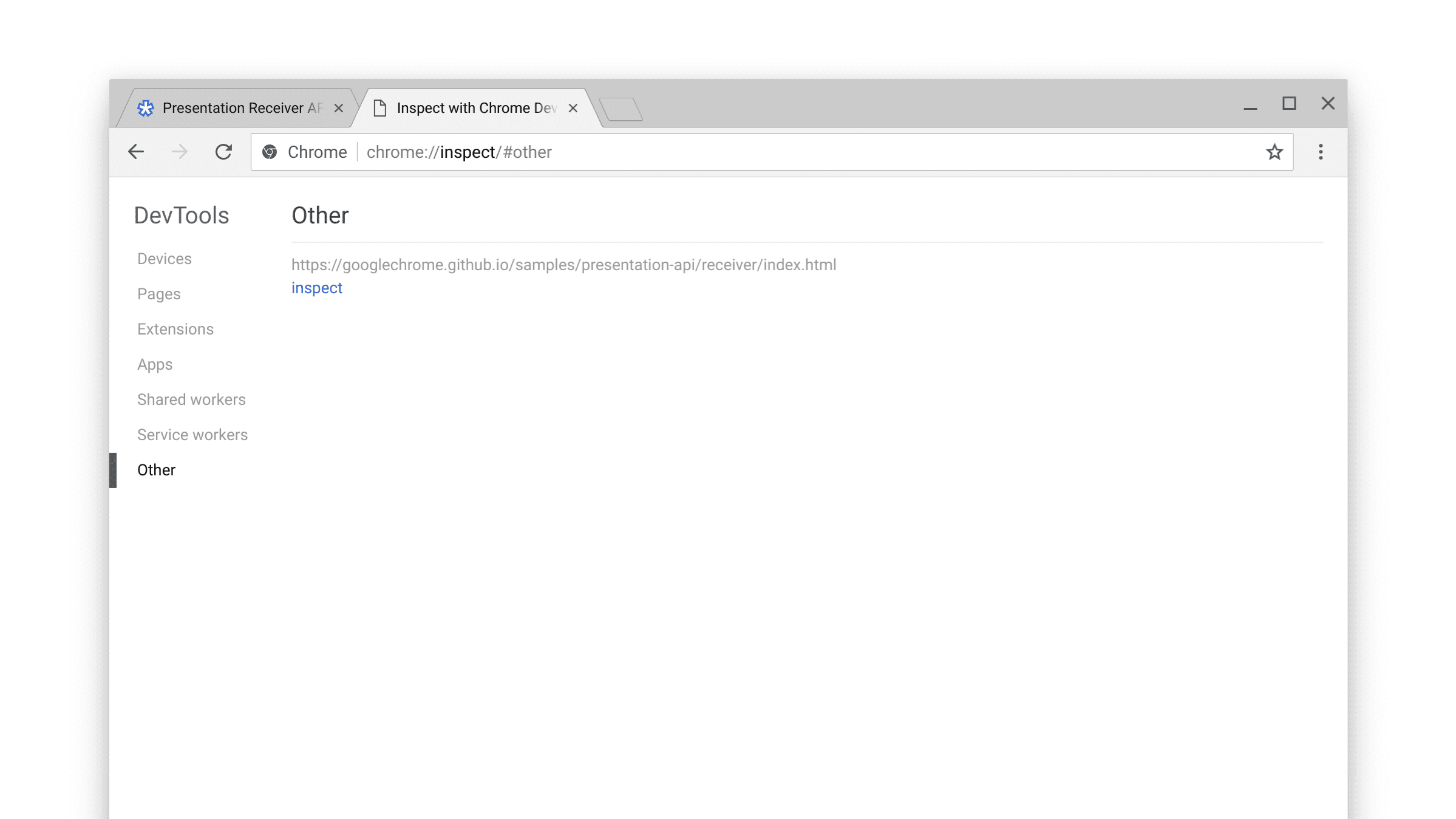
Om de ontvangerpagina te inspecteren en fouten op te sporen, gaat u naar de interne chrome://inspect pagina, selecteert u 'Overig' en klikt u op de link 'inspecteren' naast de momenteel weergegeven URL.

Misschien wilt u ook de interne chrome://media-router-internals pagina bekijken om in de interne ontdekkings-/beschikbaarheidsprocessen te duiken.
Wat is het volgende
Vanaf Chrome 66 worden ChromeOS-, Linux- en Windows-platforms ondersteund. Mac-ondersteuning komt later .
Bronnen
- Status van Chrome-functies: https://www.chromestatus.com/features#presentation%20api
- Implementatiebugs: https://crbug.com/?q=component:Blink>PresentationAPI
- Presentatie API-specificatie: https://w3c.github.io/presentation-api/
- Specificaties: https://github.com/w3c/presentation-api/issues
Met Chrome 66 kunnen webpagina's een secundair aangesloten beeldscherm gebruiken via de Presentation API en de inhoud ervan beheren via de Presentation Receiver API .


Achtergrond
Tot nu toe konden webontwikkelaars ervaringen bouwen waarbij een gebruiker lokale inhoud in Chrome te zien kreeg die anders was dan de inhoud die hij op een extern beeldscherm zou zien, terwijl hij die ervaring nog steeds lokaal kon beheren. Voorbeelden hiervan zijn het beheren van een afspeelwachtrij op youtube.com terwijl video's op de tv worden afgespeeld, of het bekijken van een diarol met sprekersnotities op een laptop terwijl de presentatie op volledig scherm wordt weergegeven in een Hangout-sessie.
Er zijn echter scenario's waarin gebruikers eenvoudigweg inhoud op een tweede, aangesloten scherm willen presenteren. Stel je bijvoorbeeld een gebruiker voor in een vergaderruimte die is uitgerust met een projector waarop hij is aangesloten via een HDMI-kabel. In plaats van de presentatie op een extern eindpunt te spiegelen, wil de gebruiker de dia's echt op volledig scherm op de projector presenteren , waarbij het laptopscherm beschikbaar blijft voor sprekernotities en diabediening. Hoewel de auteur van de site dit op een zeer rudimentaire manier zou kunnen ondersteunen (bijvoorbeeld door een nieuw venster te openen, dat de gebruiker vervolgens handmatig naar het secundaire scherm moet slepen en maximaliseren naar volledig scherm), is het omslachtig en biedt het een inconsistente ervaring tussen lokale en externe presentatie.
Presenteer een pagina
Ik zal u laten zien hoe u de Presentatie-API kunt gebruiken om een webpagina te presenteren op uw secundaire aangesloten beeldscherm. Het eindresultaat is beschikbaar op https://googlechrome.github.io/samples/presentation-api/ .
Eerst maken we een nieuw PresentationRequest -object dat de URL bevat die we op het secundaire aangesloten beeldscherm willen presenteren.
const presentationRequest = new PresentationRequest('receiver.html');
In this article, I won’t cover use cases where the parameter passed to
`PresentationRequest` can be an array like `['cast://foo’, 'apple://foo',
'https://example.com']` as this is not relevant there.
We can now monitor presentation display availability and toggle a "Present"
button visibility based on presentation displays availability. Note that we can
also decide to always show this button.
<aside class="caution"><b>Caution:</b> The browser may use more energy while the <code>availability</code> object is alive
and actively listening for presentation display availability changes. Please
use it with caution in order to save energy on mobile.</aside>
```js
presentationRequest.getAvailability()
.then(availability => {
console.log('Available presentation displays: ' + availability.value);
availability.addEventListener('change', function() {
console.log('> Available presentation displays: ' + availability.value);
});
})
.catch(error => {
console.log('Presentation availability not supported, ' + error.name + ': ' +
error.message);
});
Voor het weergeven van een presentatieprompt is een gebruikersgebaar vereist, zoals een klik op een knop. Laten we dus presentationRequest.start() aanroepen met een klik op de knop en wachten tot de belofte is opgelost zodra de gebruiker een presentatiescherm heeft geselecteerd (bijvoorbeeld een secundair aangesloten scherm in ons gebruiksscenario).
function onPresentButtonClick() {
presentationRequest.start()
.then(connection => {
console.log('Connected to ' + connection.url + ', id: ' + connection.id);
})
.catch(error => {
console.log(error);
});
}
De lijst die aan de gebruiker wordt gepresenteerd, kan ook externe eindpunten bevatten, zoals Chromecast-apparaten als u bent verbonden met een netwerk dat daarvoor adverteert. Houd er rekening mee dat gespiegelde beeldschermen niet in de lijst staan. Zie http://crbug.com/840466 .

Wanneer de belofte wordt waargemaakt, wordt de webpagina op de URL van het PresentationRequest -object gepresenteerd op de gekozen weergave. En voilà!
We kunnen nu verder gaan en “sluiten”- en “beëindigen”-gebeurtenissen monitoren, zoals hieronder weergegeven. Houd er rekening mee dat het mogelijk is om opnieuw verbinding te maken met een "gesloten" presentationConnection met presentationRequest.reconnect(presentationId) waarbij presentationId de ID is van het vorige presentationRequest object.
function onCloseButtonClick() {
// Disconnect presentation connection but will allow reconnection.
presentationConnection.close();
}
presentationConnection.addEventListener('close', function() {
console.log('Connection closed.');
});
function onTerminateButtonClick() {
// Stop presentation connection for good.
presentationConnection.terminate();
}
presentationConnection.addEventListener('terminate', function() {
console.log('Connection terminated.');
});
Communiceer met de pagina
Nu denk je, dat is leuk, maar hoe kan ik berichten doorgeven tussen mijn controllerpagina (degene die we zojuist hebben gemaakt) en de ontvangerpagina (degene die we hebben doorgegeven aan het PresentationRequest object)?
Laten we eerst bestaande verbindingen op de ontvangerpagina ophalen met navigator.presentation.receiver.connectionList en naar inkomende verbindingen luisteren, zoals hieronder weergegeven.
// Receiver page
navigator.presentation.receiver.connectionList
.then(list => {
list.connections.map(connection => addConnection(connection));
list.addEventListener('connectionavailable', function(event) {
addConnection(event.connection);
});
});
function addConnection(connection) {
connection.addEventListener('message', function(event) {
console.log('Message: ' + event.data);
connection.send('Hey controller! I just received a message.');
});
connection.addEventListener('close', function(event) {
console.log('Connection closed!', event.reason);
});
}
Een verbinding die een bericht ontvangt, activeert een "bericht"-gebeurtenis waarnaar u kunt luisteren. Het bericht kan een tekenreeks, een blob, een ArrayBuffer of een ArrayBufferView zijn. Het verzenden ervan is net zo eenvoudig als het aanroepen van connection.send(message) vanaf de controllerpagina of de ontvangerpagina.
// Controller page
function onSendMessageButtonClick() {
presentationConnection.send('Hello!');
}
presentationConnection.addEventListener('message', function(event) {
console.log('I just received ' + event.data + ' from the receiver.');
});
Speel met het voorbeeld op https://googlechrome.github.io/samples/presentation-api/ om een idee te krijgen van hoe het werkt. Ik weet zeker dat jij hier net zoveel van zult genieten als ik.
Monsters en demo's
Bekijk het officiële Chrome-voorbeeld dat we voor dit artikel hebben gebruikt.
Ik raad ook de interactieve Photowall-demo aan. Met deze webapp kunnen meerdere controllers samen een fotodiavoorstelling presenteren op een presentatiescherm. Code is beschikbaar op https://github.com/GoogleChromeLabs/presentation-api-samples .

Nog één ding
Chrome heeft een 'Cast'-browsermenu dat gebruikers op elk moment kunnen oproepen terwijl ze een website bezoeken. Als u de standaardpresentatie voor dit menu wilt beheren, wijst u navigator.presentation.defaultRequest toe aan een aangepast presentationRequest object dat eerder is gemaakt.
// Make this presentation the default one when using the "Cast" browser menu.
navigator.presentation.defaultRequest = presentationRequest;
Ontwikkelaarstips
Om de ontvangerpagina te inspecteren en fouten op te sporen, gaat u naar de interne chrome://inspect pagina, selecteert u 'Overig' en klikt u op de link 'inspecteren' naast de momenteel weergegeven URL.

Misschien wilt u ook de interne chrome://media-router-internals pagina bekijken om in de interne ontdekkings-/beschikbaarheidsprocessen te duiken.
Wat is het volgende
Vanaf Chrome 66 worden ChromeOS-, Linux- en Windows-platforms ondersteund. Mac-ondersteuning komt later .
Bronnen
- Status van Chrome-functies: https://www.chromestatus.com/features#presentation%20api
- Implementatiebugs: https://crbug.com/?q=component:Blink>PresentationAPI
- Presentatie API-specificatie: https://w3c.github.io/presentation-api/
- Specificaties: https://github.com/w3c/presentation-api/issues
Met Chrome 66 kunnen webpagina's een secundair aangesloten beeldscherm gebruiken via de Presentation API en de inhoud ervan beheren via de Presentation Receiver API .


Achtergrond
Tot nu toe konden webontwikkelaars ervaringen bouwen waarbij een gebruiker lokale inhoud in Chrome te zien kreeg die anders was dan de inhoud die hij op een extern beeldscherm zou zien, terwijl hij die ervaring nog steeds lokaal kon beheren. Voorbeelden hiervan zijn het beheren van een afspeelwachtrij op youtube.com terwijl video's op de tv worden afgespeeld, of het bekijken van een diarol met sprekersnotities op een laptop terwijl de presentatie op volledig scherm wordt weergegeven in een Hangout-sessie.
Er zijn echter scenario's waarin gebruikers eenvoudigweg inhoud op een tweede, aangesloten scherm willen presenteren. Stel je bijvoorbeeld een gebruiker voor in een vergaderruimte die is uitgerust met een projector waarop hij is aangesloten via een HDMI-kabel. In plaats van de presentatie op een extern eindpunt te spiegelen, wil de gebruiker de dia's echt op volledig scherm op de projector presenteren , waarbij het laptopscherm beschikbaar blijft voor sprekernotities en diabediening. Hoewel de auteur van de site dit op een zeer rudimentaire manier zou kunnen ondersteunen (bijvoorbeeld door een nieuw venster te openen, dat de gebruiker vervolgens handmatig naar het secundaire scherm moet slepen en maximaliseren naar volledig scherm), is het omslachtig en biedt het een inconsistente ervaring tussen lokale en externe presentatie.
Presenteer een pagina
Ik zal u laten zien hoe u de Presentatie-API kunt gebruiken om een webpagina te presenteren op uw secundaire aangesloten beeldscherm. Het eindresultaat is beschikbaar op https://googlechrome.github.io/samples/presentation-api/ .
Eerst maken we een nieuw PresentationRequest -object dat de URL bevat die we op het secundaire aangesloten beeldscherm willen presenteren.
const presentationRequest = new PresentationRequest('receiver.html');
In this article, I won’t cover use cases where the parameter passed to
`PresentationRequest` can be an array like `['cast://foo’, 'apple://foo',
'https://example.com']` as this is not relevant there.
We can now monitor presentation display availability and toggle a "Present"
button visibility based on presentation displays availability. Note that we can
also decide to always show this button.
<aside class="caution"><b>Caution:</b> The browser may use more energy while the <code>availability</code> object is alive
and actively listening for presentation display availability changes. Please
use it with caution in order to save energy on mobile.</aside>
```js
presentationRequest.getAvailability()
.then(availability => {
console.log('Available presentation displays: ' + availability.value);
availability.addEventListener('change', function() {
console.log('> Available presentation displays: ' + availability.value);
});
})
.catch(error => {
console.log('Presentation availability not supported, ' + error.name + ': ' +
error.message);
});
Voor het weergeven van een presentatieprompt is een gebruikersgebaar vereist, zoals een klik op een knop. Laten we dus presentationRequest.start() aanroepen met een klik op de knop en wachten tot de belofte is opgelost zodra de gebruiker een presentatiescherm heeft geselecteerd (bijvoorbeeld een secundair aangesloten scherm in ons gebruiksscenario).
function onPresentButtonClick() {
presentationRequest.start()
.then(connection => {
console.log('Connected to ' + connection.url + ', id: ' + connection.id);
})
.catch(error => {
console.log(error);
});
}
De lijst die aan de gebruiker wordt gepresenteerd, kan ook externe eindpunten bevatten, zoals Chromecast-apparaten als u bent verbonden met een netwerk dat daarvoor adverteert. Houd er rekening mee dat gespiegelde beeldschermen niet in de lijst staan. Zie http://crbug.com/840466 .

Wanneer de belofte wordt waargemaakt, wordt de webpagina op de URL van het PresentationRequest -object gepresenteerd op de gekozen weergave. En voilà!
We kunnen nu verder gaan en “sluiten”- en “beëindigen”-gebeurtenissen monitoren, zoals hieronder weergegeven. Houd er rekening mee dat het mogelijk is om opnieuw verbinding te maken met een "gesloten" presentationConnection met presentationRequest.reconnect(presentationId) waarbij presentationId de ID is van het vorige presentationRequest object.
function onCloseButtonClick() {
// Disconnect presentation connection but will allow reconnection.
presentationConnection.close();
}
presentationConnection.addEventListener('close', function() {
console.log('Connection closed.');
});
function onTerminateButtonClick() {
// Stop presentation connection for good.
presentationConnection.terminate();
}
presentationConnection.addEventListener('terminate', function() {
console.log('Connection terminated.');
});
Communiceer met de pagina
Nu denk je, dat is leuk, maar hoe kan ik berichten doorgeven tussen mijn controllerpagina (degene die we zojuist hebben gemaakt) en de ontvangerpagina (degene die we hebben doorgegeven aan het PresentationRequest object)?
Laten we eerst bestaande verbindingen op de ontvangerpagina ophalen met navigator.presentation.receiver.connectionList en naar inkomende verbindingen luisteren, zoals hieronder weergegeven.
// Receiver page
navigator.presentation.receiver.connectionList
.then(list => {
list.connections.map(connection => addConnection(connection));
list.addEventListener('connectionavailable', function(event) {
addConnection(event.connection);
});
});
function addConnection(connection) {
connection.addEventListener('message', function(event) {
console.log('Message: ' + event.data);
connection.send('Hey controller! I just received a message.');
});
connection.addEventListener('close', function(event) {
console.log('Connection closed!', event.reason);
});
}
Een verbinding die een bericht ontvangt, activeert een "bericht"-gebeurtenis waarnaar u kunt luisteren. Het bericht kan een tekenreeks, een blob, een ArrayBuffer of een ArrayBufferView zijn. Het verzenden ervan is net zo eenvoudig als het aanroepen van connection.send(message) vanaf de controllerpagina of de ontvangerpagina.
// Controller page
function onSendMessageButtonClick() {
presentationConnection.send('Hello!');
}
presentationConnection.addEventListener('message', function(event) {
console.log('I just received ' + event.data + ' from the receiver.');
});
Speel met het voorbeeld op https://googlechrome.github.io/samples/presentation-api/ om een idee te krijgen van hoe het werkt. Ik weet zeker dat jij hier net zoveel van zult genieten als ik.
Monsters en demo's
Bekijk het officiële Chrome-voorbeeld dat we voor dit artikel hebben gebruikt.
Ik raad ook de interactieve Photowall-demo aan. Met deze webapp kunnen meerdere controllers samen een fotodiavoorstelling presenteren op een presentatiescherm. Code is beschikbaar op https://github.com/GoogleChromeLabs/presentation-api-samples .

Nog één ding
Chrome heeft een 'Cast'-browsermenu dat gebruikers op elk moment kunnen oproepen terwijl ze een website bezoeken. Als u de standaardpresentatie voor dit menu wilt beheren, wijst u navigator.presentation.defaultRequest toe aan een aangepast presentationRequest object dat eerder is gemaakt.
// Make this presentation the default one when using the "Cast" browser menu.
navigator.presentation.defaultRequest = presentationRequest;
Ontwikkelaarstips
Om de ontvangerpagina te inspecteren en fouten op te sporen, gaat u naar de interne chrome://inspect pagina, selecteert u 'Overig' en klikt u op de link 'inspecteren' naast de momenteel weergegeven URL.

Misschien wilt u ook de interne chrome://media-router-internals pagina bekijken om in de interne ontdekkings-/beschikbaarheidsprocessen te duiken.
Wat is het volgende
Vanaf Chrome 66 worden ChromeOS-, Linux- en Windows-platforms ondersteund. Mac-ondersteuning komt later .
Bronnen
- Status van Chrome-functies: https://www.chromestatus.com/features#presentation%20api
- Implementatiebugs: https://crbug.com/?q=component:Blink>PresentationAPI
- Presentatie API-specificatie: https://w3c.github.io/presentation-api/
- Specificaties: https://github.com/w3c/presentation-api/issues
Met Chrome 66 kunnen webpagina's een secundair aangesloten beeldscherm gebruiken via de Presentation API en de inhoud ervan beheren via de Presentation Receiver API .


Achtergrond
Tot nu toe konden webontwikkelaars ervaringen bouwen waarbij een gebruiker lokale inhoud in Chrome te zien kreeg die anders was dan de inhoud die hij op een extern beeldscherm zou zien, terwijl hij die ervaring nog steeds lokaal kon beheren. Voorbeelden hiervan zijn het beheren van een afspeelwachtrij op youtube.com terwijl video's op de tv worden afgespeeld, of het bekijken van een diarol met sprekersnotities op een laptop terwijl de presentatie op volledig scherm wordt weergegeven in een Hangout-sessie.
Er zijn echter scenario's waarin gebruikers eenvoudigweg inhoud op een tweede, aangesloten scherm willen presenteren. Stel je bijvoorbeeld een gebruiker voor in een vergaderruimte die is uitgerust met een projector waarop hij is aangesloten via een HDMI-kabel. In plaats van de presentatie op een extern eindpunt te spiegelen, wil de gebruiker de dia's echt op volledig scherm op de projector presenteren , waarbij het laptopscherm beschikbaar blijft voor sprekernotities en diabediening. Hoewel de auteur van de site dit op een zeer rudimentaire manier zou kunnen ondersteunen (bijvoorbeeld door een nieuw venster te openen, dat de gebruiker vervolgens handmatig naar het secundaire scherm moet slepen en maximaliseren naar volledig scherm), is het omslachtig en biedt het een inconsistente ervaring tussen lokale en externe presentatie.
Presenteer een pagina
Ik zal u laten zien hoe u de Presentatie-API kunt gebruiken om een webpagina te presenteren op uw secundaire aangesloten beeldscherm. Het eindresultaat is beschikbaar op https://googlechrome.github.io/samples/presentation-api/ .
Eerst maken we een nieuw PresentationRequest -object dat de URL bevat die we op het secundaire aangesloten beeldscherm willen presenteren.
const presentationRequest = new PresentationRequest('receiver.html');
In this article, I won’t cover use cases where the parameter passed to
`PresentationRequest` can be an array like `['cast://foo’, 'apple://foo',
'https://example.com']` as this is not relevant there.
We can now monitor presentation display availability and toggle a "Present"
button visibility based on presentation displays availability. Note that we can
also decide to always show this button.
<aside class="caution"><b>Caution:</b> The browser may use more energy while the <code>availability</code> object is alive
and actively listening for presentation display availability changes. Please
use it with caution in order to save energy on mobile.</aside>
```js
presentationRequest.getAvailability()
.then(availability => {
console.log('Available presentation displays: ' + availability.value);
availability.addEventListener('change', function() {
console.log('> Available presentation displays: ' + availability.value);
});
})
.catch(error => {
console.log('Presentation availability not supported, ' + error.name + ': ' +
error.message);
});
Voor het weergeven van een presentatieprompt is een gebruikersgebaar vereist, zoals een klik op een knop. Laten we dus presentationRequest.start() aanroepen met een klik op de knop en wachten tot de belofte is opgelost zodra de gebruiker een presentatiescherm heeft geselecteerd (bijvoorbeeld een secundair aangesloten scherm in ons gebruiksscenario).
function onPresentButtonClick() {
presentationRequest.start()
.then(connection => {
console.log('Connected to ' + connection.url + ', id: ' + connection.id);
})
.catch(error => {
console.log(error);
});
}
De lijst die aan de gebruiker wordt gepresenteerd, kan ook externe eindpunten bevatten, zoals Chromecast-apparaten als u bent verbonden met een netwerk dat daarvoor adverteert. Houd er rekening mee dat gespiegelde beeldschermen niet in de lijst staan. Zie http://crbug.com/840466 .

Wanneer de belofte wordt waargemaakt, wordt de webpagina op de URL van het PresentationRequest -object gepresenteerd op de gekozen weergave. En voilà!
We kunnen nu verder gaan en “sluiten”- en “beëindigen”-gebeurtenissen monitoren, zoals hieronder weergegeven. Houd er rekening mee dat het mogelijk is om opnieuw verbinding te maken met een "gesloten" presentationConnection met presentationRequest.reconnect(presentationId) waarbij presentationId de ID is van het vorige presentationRequest object.
function onCloseButtonClick() {
// Disconnect presentation connection but will allow reconnection.
presentationConnection.close();
}
presentationConnection.addEventListener('close', function() {
console.log('Connection closed.');
});
function onTerminateButtonClick() {
// Stop presentation connection for good.
presentationConnection.terminate();
}
presentationConnection.addEventListener('terminate', function() {
console.log('Connection terminated.');
});
Communiceer met de pagina
Nu denk je, dat is leuk, maar hoe kan ik berichten doorgeven tussen mijn controllerpagina (degene die we zojuist hebben gemaakt) en de ontvangerpagina (degene die we hebben doorgegeven aan het PresentationRequest object)?
Laten we eerst bestaande verbindingen op de ontvangerpagina ophalen met navigator.presentation.receiver.connectionList en naar inkomende verbindingen luisteren, zoals hieronder weergegeven.
// Receiver page
navigator.presentation.receiver.connectionList
.then(list => {
list.connections.map(connection => addConnection(connection));
list.addEventListener('connectionavailable', function(event) {
addConnection(event.connection);
});
});
function addConnection(connection) {
connection.addEventListener('message', function(event) {
console.log('Message: ' + event.data);
connection.send('Hey controller! I just received a message.');
});
connection.addEventListener('close', function(event) {
console.log('Connection closed!', event.reason);
});
}
Een verbinding die een bericht ontvangt, activeert een "bericht"-gebeurtenis waarnaar u kunt luisteren. Het bericht kan een tekenreeks, een blob, een ArrayBuffer of een ArrayBufferView zijn. Het verzenden ervan is net zo eenvoudig als het aanroepen van connection.send(message) vanaf de controllerpagina of de ontvangerpagina.
// Controller page
function onSendMessageButtonClick() {
presentationConnection.send('Hello!');
}
presentationConnection.addEventListener('message', function(event) {
console.log('I just received ' + event.data + ' from the receiver.');
});
Speel met het voorbeeld op https://googlechrome.github.io/samples/presentation-api/ om een idee te krijgen van hoe het werkt. Ik weet zeker dat jij hier net zoveel van zult genieten als ik.
Monsters en demo's
Bekijk het officiële Chrome-voorbeeld dat we voor dit artikel hebben gebruikt.
Ik raad ook de interactieve Photowall-demo aan. Met deze webapp kunnen meerdere controllers samen een fotodiavoorstelling presenteren op een presentatiescherm. Code is beschikbaar op https://github.com/GoogleChromeLabs/presentation-api-samples .

Nog één ding
Chrome heeft een 'Cast'-browsermenu dat gebruikers op elk moment kunnen oproepen terwijl ze een website bezoeken. Als u de standaardpresentatie voor dit menu wilt beheren, wijst u navigator.presentation.defaultRequest toe aan een aangepast presentationRequest object dat eerder is gemaakt.
// Make this presentation the default one when using the "Cast" browser menu.
navigator.presentation.defaultRequest = presentationRequest;
Ontwikkelaarstips
Om de ontvangerpagina te inspecteren en fouten op te sporen, gaat u naar de interne chrome://inspect pagina, selecteert u 'Overig' en klikt u op de link 'inspecteren' naast de momenteel weergegeven URL.

Misschien wilt u ook de interne chrome://media-router-internals pagina bekijken om in de interne ontdekkings-/beschikbaarheidsprocessen te duiken.
Wat is het volgende
Vanaf Chrome 66 worden ChromeOS-, Linux- en Windows-platforms ondersteund. Mac-ondersteuning komt later .
Bronnen
- Status van Chrome-functies: https://www.chromestatus.com/features#presentation%20api
- Implementatiebugs: https://crbug.com/?q=component:Blink>PresentationAPI
- Presentatie API-specificatie: https://w3c.github.io/presentation-api/
- Specificaties: https://github.com/w3c/presentation-api/issues


