Chrome 66 memungkinkan halaman web menggunakan layar sekunder yang terpasang melalui Presentation API dan mengontrol kontennya melalui Presentation Receiver API.


Latar belakang
Hingga saat ini, developer web dapat membuat pengalaman yang memungkinkan pengguna melihat konten lokal di Chrome yang berbeda dengan konten yang mereka lihat di layar jarak jauh, sekaligus tetap dapat mengontrol pengalaman tersebut secara lokal. Contohnya meliputi mengelola antrean pemutaran di youtube.com saat video diputar di TV, atau melihat slide reel dengan catatan pembicara di laptop saat presentasi layar penuh ditampilkan dalam sesi Hangout.
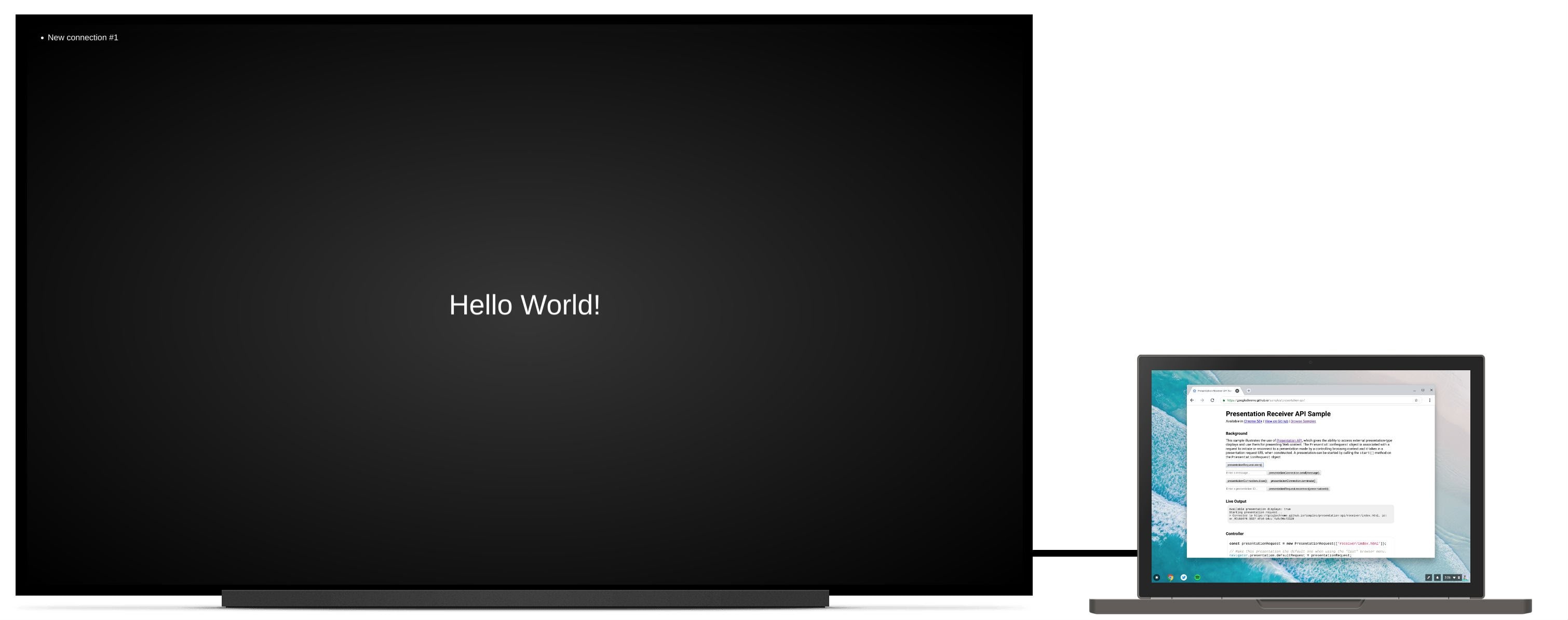
Namun, ada skenario saat pengguna mungkin hanya ingin menampilkan konten ke layar kedua yang terpasang. Misalnya, bayangkan pengguna di ruang konferensi yang dilengkapi dengan proyektor yang terhubung melalui kabel HDMI. Daripada mencerminkan presentasi ke endpoint jarak jauh, pengguna benar-benar ingin menampilkan slide dalam layar penuh di proyektor, sehingga layar laptop tersedia untuk catatan pembicara dan kontrol slide. Meskipun penulis situs dapat mendukung hal ini dengan cara yang sangat sederhana (misalnya, memunculkan jendela baru, yang kemudian harus ditarik secara manual oleh pengguna ke layar sekunder dan dimaksimalkan ke layar penuh), hal ini merepotkan dan memberikan pengalaman yang tidak konsisten antara presentasi lokal dan jarak jauh.
Mempresentasikan halaman
Izinkan kami memandu Anda cara menggunakan Presentation API untuk menampilkan halaman web di layar sekunder yang terpasang. Hasil akhirnya tersedia di https://googlechrome.github.io/samples/presentation-api/.
Pertama, kita akan membuat objek PresentationRequest baru yang akan berisi
URL yang ingin kita tampilkan di layar sekunder yang terpasang.
const presentationRequest = new PresentationRequest('receiver.html');
In this article, I won’t cover use cases where the parameter passed to
`PresentationRequest` can be an array like `['cast://foo’, 'apple://foo',
'https://example.com']` as this is not relevant there.
We can now monitor presentation display availability and toggle a "Present"
button visibility based on presentation displays availability. Note that we can
also decide to always show this button.
<aside class="caution"><b>Caution:</b> The browser may use more energy while the <code>availability</code> object is alive
and actively listening for presentation display availability changes. Please
use it with caution in order to save energy on mobile.</aside>
```js
presentationRequest.getAvailability()
.then(availability => {
console.log('Available presentation displays: ' + availability.value);
availability.addEventListener('change', function() {
console.log('> Available presentation displays: ' + availability.value);
});
})
.catch(error => {
console.log('Presentation availability not supported, ' + error.name + ': ' +
error.message);
});
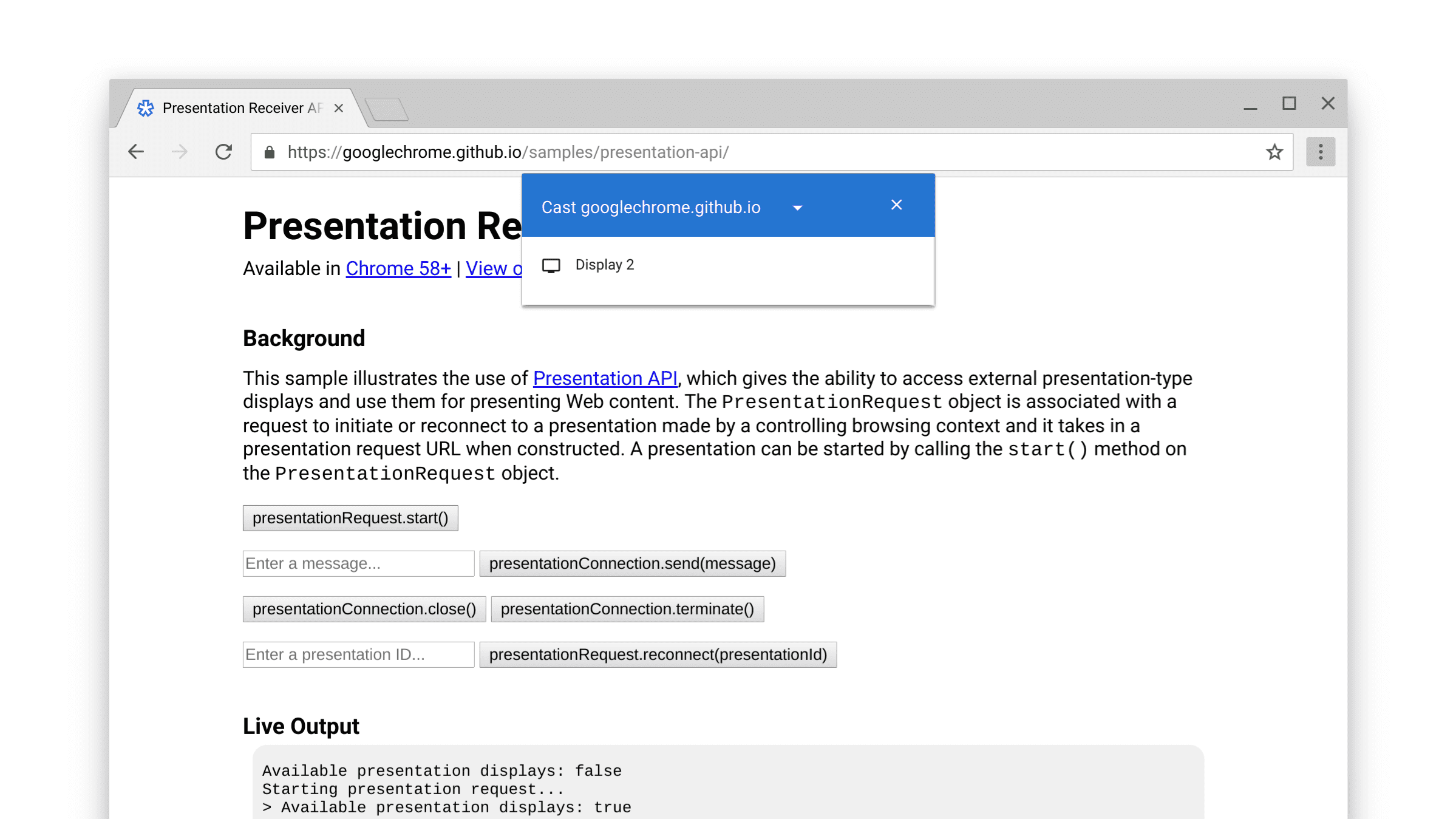
Menampilkan perintah tampilan presentasi memerlukan gestur pengguna seperti klik
tombol. Jadi, mari kita panggil presentationRequest.start() pada klik tombol dan
tunggu promise diselesaikan setelah pengguna memilih tampilan
presentasi (misalnya, layar sekunder yang terpasang dalam kasus penggunaan kita).
function onPresentButtonClick() {
presentationRequest.start()
.then(connection => {
console.log('Connected to ' + connection.url + ', id: ' + connection.id);
})
.catch(error => {
console.log(error);
});
}
Daftar yang ditampilkan kepada pengguna juga dapat menyertakan endpoint jarak jauh seperti perangkat Chromecast jika Anda terhubung ke jaringan yang mengiklankannya. Perhatikan bahwa layar yang dicerminkan tidak ada dalam daftar. Lihat http://crbug.com/840466.

Saat promise diselesaikan, halaman web di URL objek PresentationRequest akan
ditampilkan ke layar yang dipilih. Et voilà!
Sekarang kita dapat melangkah lebih jauh dan memantau peristiwa "tutup" dan "hentikan" seperti yang ditunjukkan
di bawah. Perhatikan bahwa Anda dapat terhubung kembali ke presentationConnection "tertutup" dengan presentationRequest.reconnect(presentationId)
dengan presentationId adalah ID objek presentationRequest sebelumnya.
function onCloseButtonClick() {
// Disconnect presentation connection but will allow reconnection.
presentationConnection.close();
}
presentationConnection.addEventListener('close', function() {
console.log('Connection closed.');
});
function onTerminateButtonClick() {
// Stop presentation connection for good.
presentationConnection.terminate();
}
presentationConnection.addEventListener('terminate', function() {
console.log('Connection terminated.');
});
Berkomunikasi dengan halaman
Sekarang Anda berpikir, itu bagus, tetapi bagaimana cara meneruskan pesan antara halaman pengontrol (yang baru saja kita buat) dan halaman penerima (yang telah kita teruskan ke objek PresentationRequest)?
Pertama, mari kita ambil koneksi yang ada di halaman penerima dengan
navigator.presentation.receiver.connectionList dan dengarkan koneksi
yang masuk seperti yang ditunjukkan di bawah.
// Receiver page
navigator.presentation.receiver.connectionList
.then(list => {
list.connections.map(connection => addConnection(connection));
list.addEventListener('connectionavailable', function(event) {
addConnection(event.connection);
});
});
function addConnection(connection) {
connection.addEventListener('message', function(event) {
console.log('Message: ' + event.data);
connection.send('Hey controller! I just received a message.');
});
connection.addEventListener('close', function(event) {
console.log('Connection closed!', event.reason);
});
}
Koneksi yang menerima pesan akan memicu peristiwa "message" yang dapat Anda dengarkan.
Pesan dapat berupa string, Blob, ArrayBuffer, atau ArrayBufferView.
Mengirimnya semudah memanggil connection.send(message) dari
halaman pengontrol atau halaman penerima.
// Controller page
function onSendMessageButtonClick() {
presentationConnection.send('Hello!');
}
presentationConnection.addEventListener('message', function(event) {
console.log('I just received ' + event.data + ' from the receiver.');
});
Mainkan contoh di https://googlechrome.github.io/samples/presentation-api/ untuk memahami cara kerjanya. Saya yakin Anda akan menikmatinya sama seperti saya.
Contoh dan demo
Lihat contoh Chrome resmi yang telah kami gunakan untuk artikel ini.
Sebaiknya lihat juga demo Photowall interaktif. Aplikasi web ini memungkinkan beberapa pengontrol untuk secara kolaboratif menyajikan slideshow foto di layar presentasi. Kode tersedia di https://github.com/GoogleChromeLabs/presentation-api-samples.

Satu hal lagi
Chrome memiliki menu browser "Transmisikan" yang dapat dipanggil pengguna kapan saja saat mengunjungi
situs. Jika Anda ingin mengontrol presentasi default untuk menu ini, tetapkan
navigator.presentation.defaultRequest ke objek
presentationRequest kustom yang dibuat sebelumnya.
// Make this presentation the default one when using the "Cast" browser menu.
navigator.presentation.defaultRequest = presentationRequest;
Tips developer
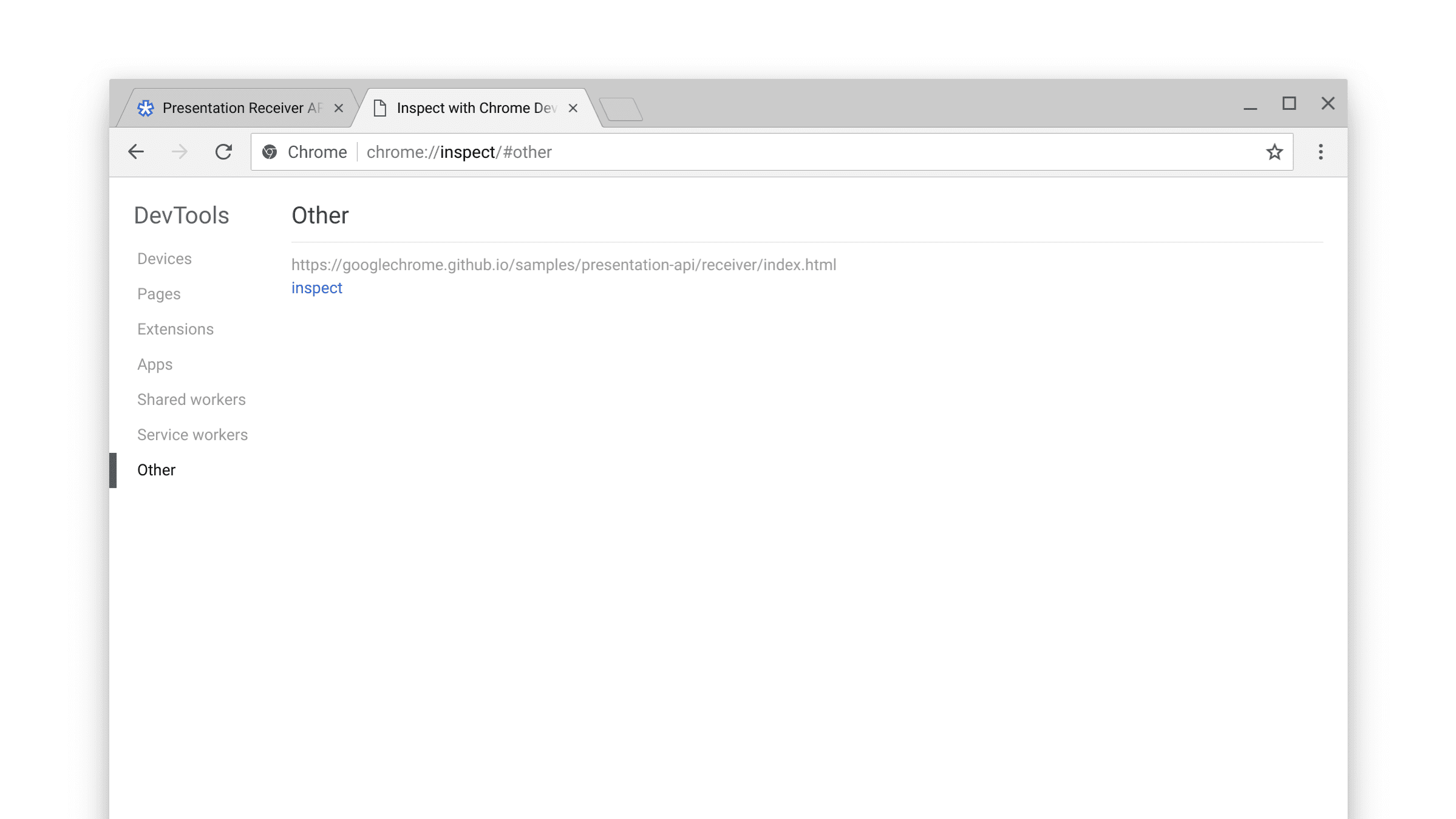
Untuk memeriksa halaman penerima dan men-debugnya, buka halaman
chrome://inspect internal, pilih “Lainnya”, lalu klik link “periksa” di samping
URL yang saat ini ditampilkan.

Anda juga dapat melihat halaman chrome://media-router-internals internal
untuk mempelajari proses penemuan/ketersediaan internal.
Langkah berikutnya
Mulai Chrome 66, platform ChromeOS, Linux, dan Windows didukung. Dukungan Mac akan tersedia nanti.
Resource
- Status Fitur Chrome: https://www.chromestatus.com/features#presentation%20api
- Bug Penerapan: https://crbug.com/?q=component:Blink>PresentationAPI
- Spesifikasi Presentation API: https://w3c.github.io/presentation-api/
- Masalah Spesifikasi: https://github.com/w3c/presentation-api/issues


