Chrome 66 ওয়েব পৃষ্ঠাগুলিকে উপস্থাপনা API এর মাধ্যমে একটি সেকেন্ডারি সংযুক্ত ডিসপ্লে ব্যবহার করতে এবং উপস্থাপনা রিসিভার API এর মাধ্যমে এর বিষয়বস্তু নিয়ন্ত্রণ করতে দেয়৷


পটভূমি
এখন অবধি, ওয়েব ডেভেলপাররা এমন অভিজ্ঞতা তৈরি করতে পারে যেখানে একজন ব্যবহারকারী Chrome-এ স্থানীয় সামগ্রী দেখতে পাবে যা তারা দূরবর্তী ডিসপ্লেতে যে বিষয়বস্তু দেখতে পাবে তার থেকে আলাদা এবং এখনও সেই অভিজ্ঞতা স্থানীয়ভাবে নিয়ন্ত্রণ করতে সক্ষম। উদাহরণগুলির মধ্যে রয়েছে youtube.com-এ ভিডিওগুলি চলাকালীন একটি প্লেব্যাক সারি পরিচালনা করা, অথবা একটি ল্যাপটপে স্পিকার নোট সহ একটি স্লাইড রিল দেখা যখন একটি Hangout সেশনে ফুলস্ক্রিন উপস্থাপনা দেখানো হয়৷
যদিও এমন পরিস্থিতি রয়েছে যেখানে ব্যবহারকারীরা কেবল একটি সেকেন্ড, সংযুক্ত ডিসপ্লেতে সামগ্রী উপস্থাপন করতে চাইতে পারেন। উদাহরণস্বরূপ, একটি কনফারেন্স রুমে একজন ব্যবহারকারীকে একটি প্রজেক্টরের সাথে সজ্জিত কল্পনা করুন যার সাথে তারা একটি HDMI তারের মাধ্যমে সংযুক্ত। প্রেজেন্টেশনটিকে দূরবর্তী এন্ডপয়েন্টে মিরর করার পরিবর্তে, ব্যবহারকারী সত্যিই প্রজেক্টরে স্লাইডগুলিকে পূর্ণ-স্ক্রীনে উপস্থাপন করতে চায় , ল্যাপটপের স্ক্রীনটি স্পিকার নোট এবং স্লাইড নিয়ন্ত্রণের জন্য উপলব্ধ রেখে। যদিও সাইট লেখক এটিকে খুব প্রাথমিক উপায়ে সমর্থন করতে পারে (যেমন একটি নতুন উইন্ডো পপ আপ করা, যা ব্যবহারকারীকে ম্যানুয়ালি সেকেন্ডারি ডিসপ্লেতে টেনে আনতে হবে এবং ফুলস্ক্রিনে সর্বাধিক করতে হবে), এটি কষ্টকর এবং স্থানীয় এবং দূরবর্তী উপস্থাপনার মধ্যে একটি অসঙ্গতিপূর্ণ অভিজ্ঞতা প্রদান করে।
একটি পৃষ্ঠা উপস্থাপন করুন
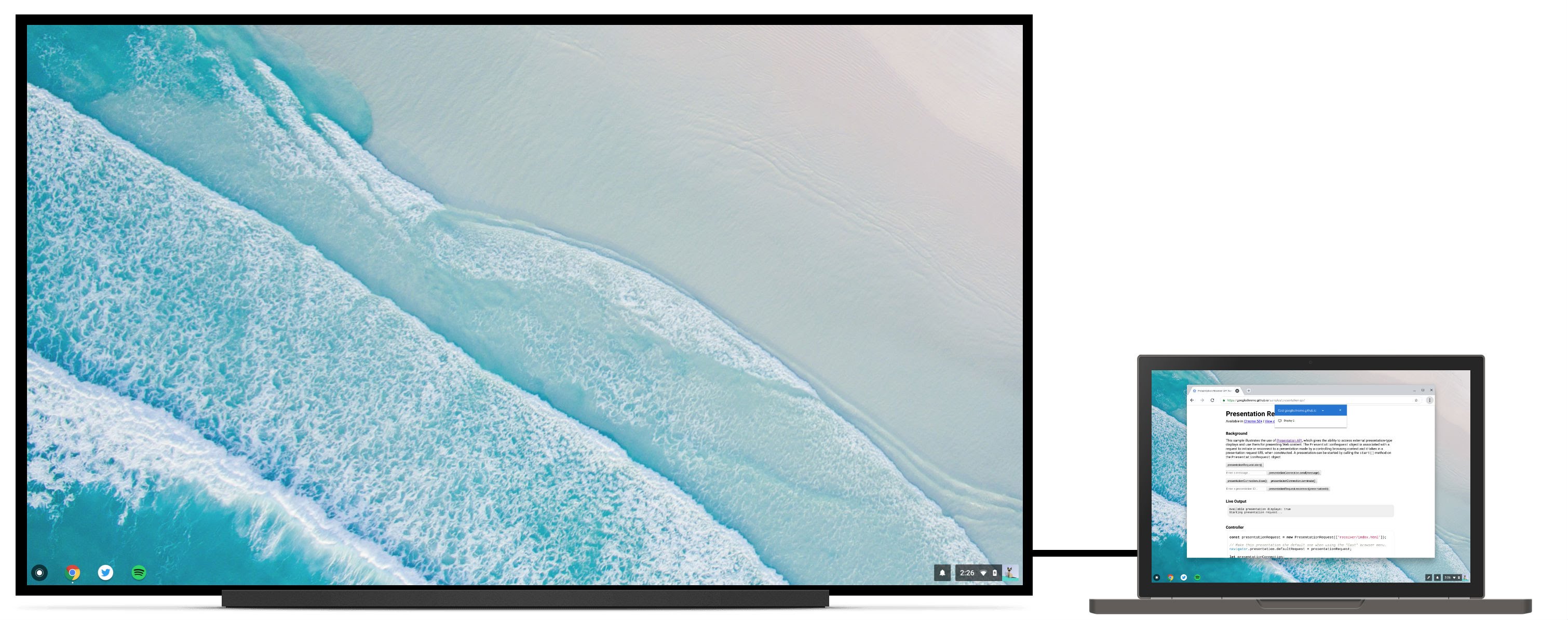
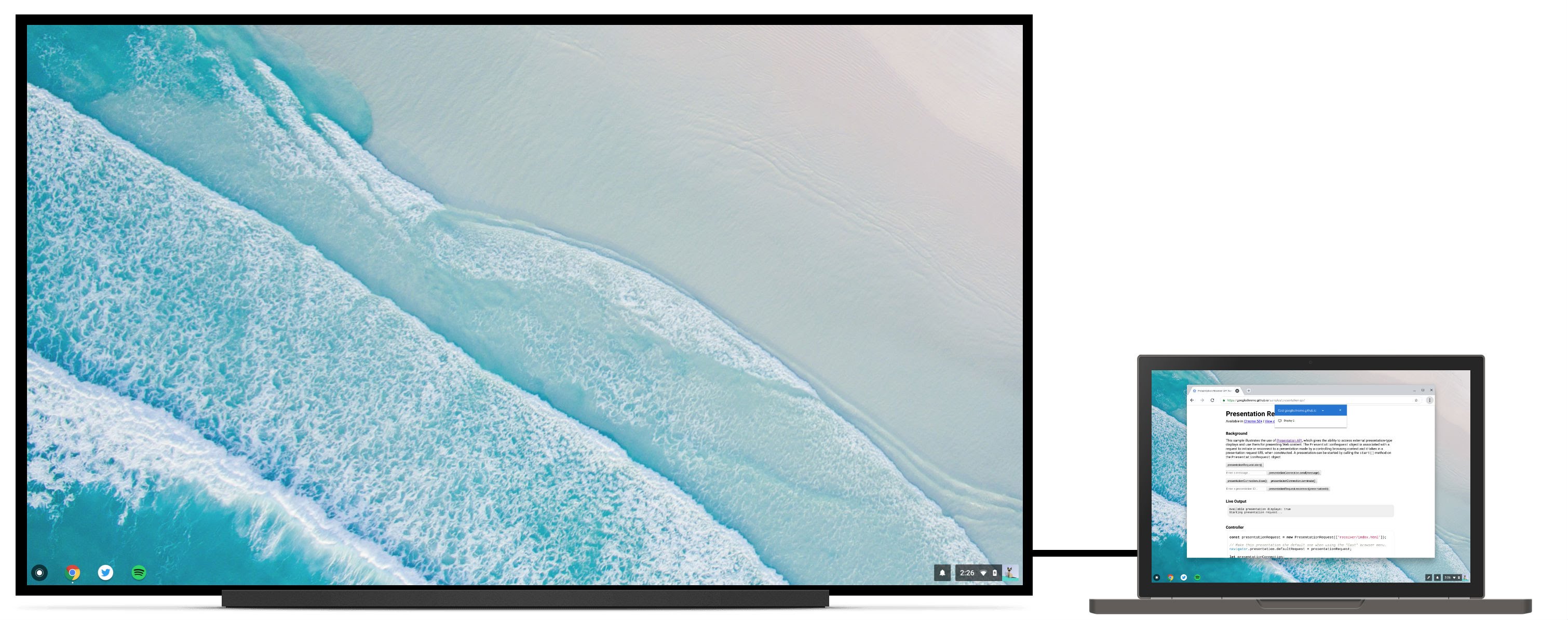
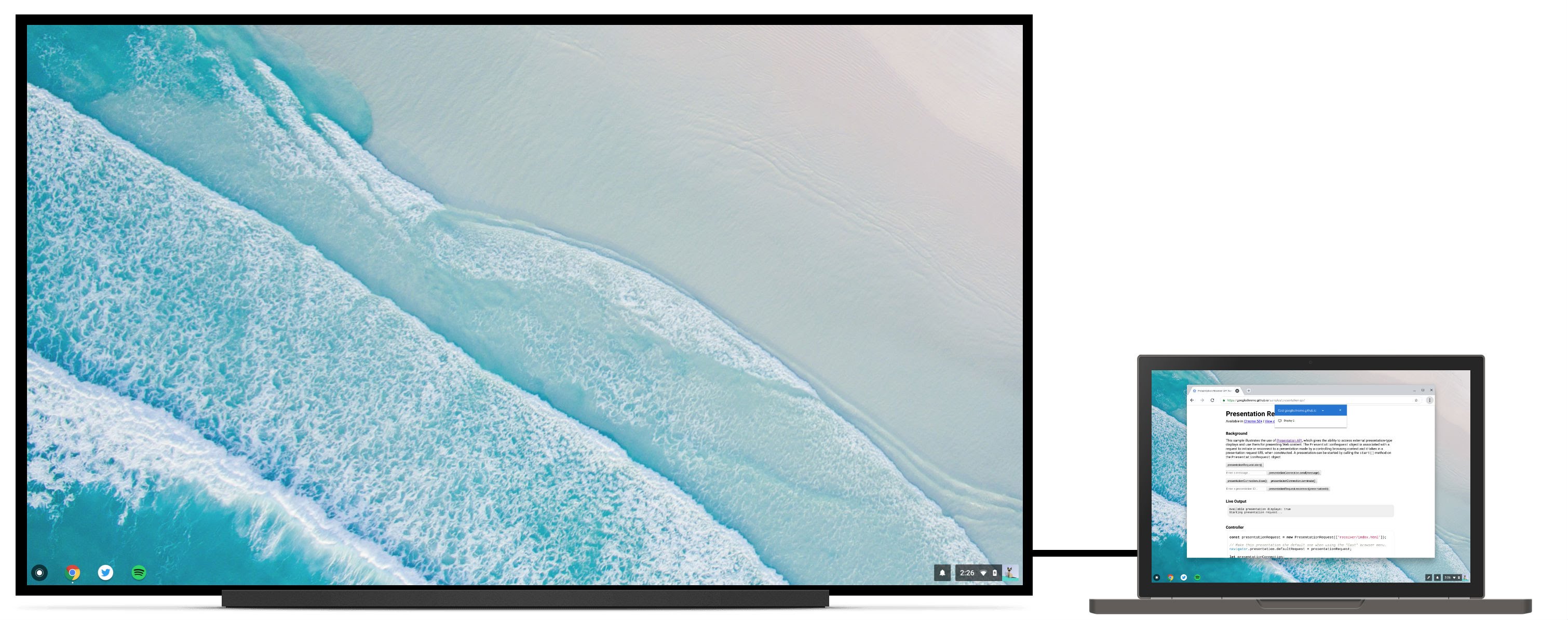
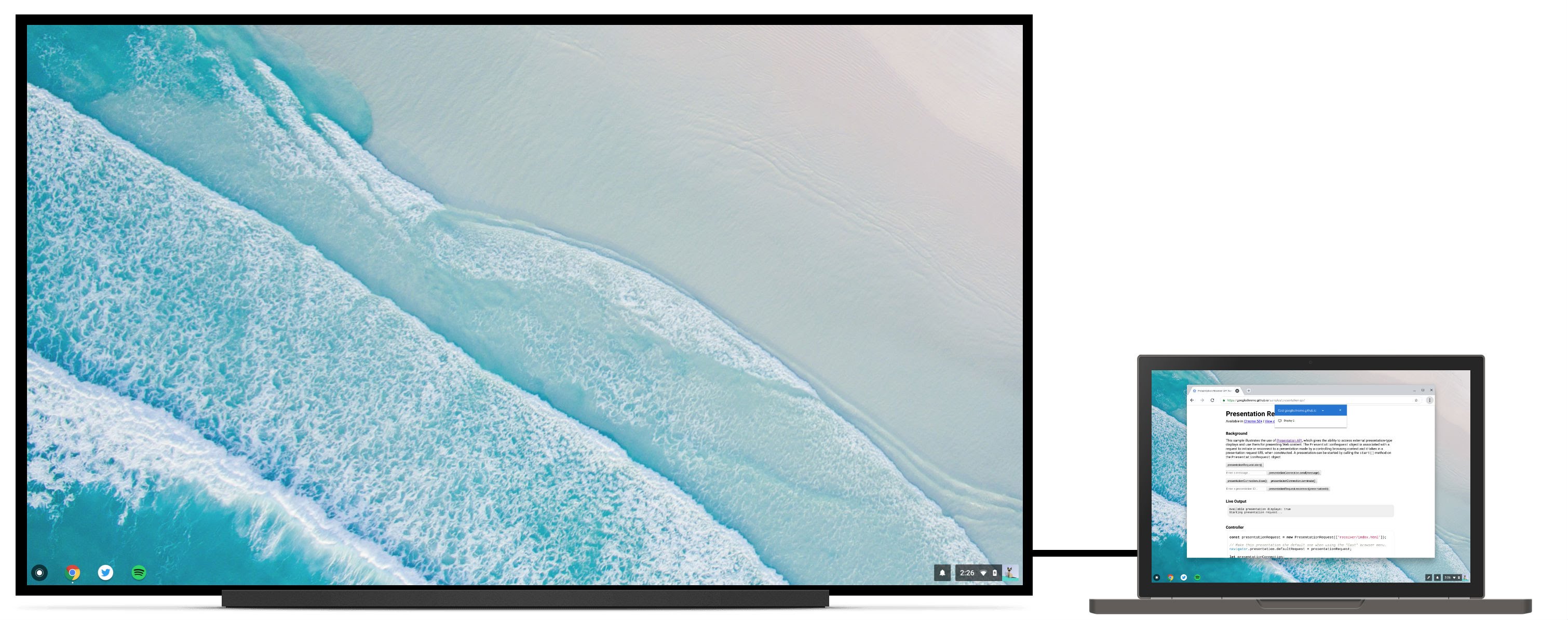
আপনার সেকেন্ডারি অ্যাটাচড ডিসপ্লেতে একটি ওয়েব পৃষ্ঠা উপস্থাপন করতে উপস্থাপনা API কীভাবে ব্যবহার করবেন সে সম্পর্কে আমি আপনাকে হেঁটে যাই। শেষ ফলাফল https://googlechrome.github.io/samples/presentation-api/ এ উপলব্ধ।
প্রথমত, আমরা একটি নতুন PresentationRequest অবজেক্ট তৈরি করব যাতে URLটি থাকবে যা আমরা সেকেন্ডারি সংযুক্ত ডিসপ্লেতে উপস্থাপন করতে চাই।
const presentationRequest = new PresentationRequest('receiver.html');
In this article, I won’t cover use cases where the parameter passed to
`PresentationRequest` can be an array like `['cast://foo’, 'apple://foo',
'https://example.com']` as this is not relevant there.
We can now monitor presentation display availability and toggle a "Present"
button visibility based on presentation displays availability. Note that we can
also decide to always show this button.
<aside class="caution"><b>Caution:</b> The browser may use more energy while the <code>availability</code> object is alive
and actively listening for presentation display availability changes. Please
use it with caution in order to save energy on mobile.</aside>
```js
presentationRequest.getAvailability()
.then(availability => {
console.log('Available presentation displays: ' + availability.value);
availability.addEventListener('change', function() {
console.log('> Available presentation displays: ' + availability.value);
});
})
.catch(error => {
console.log('Presentation availability not supported, ' + error.name + ': ' +
error.message);
});
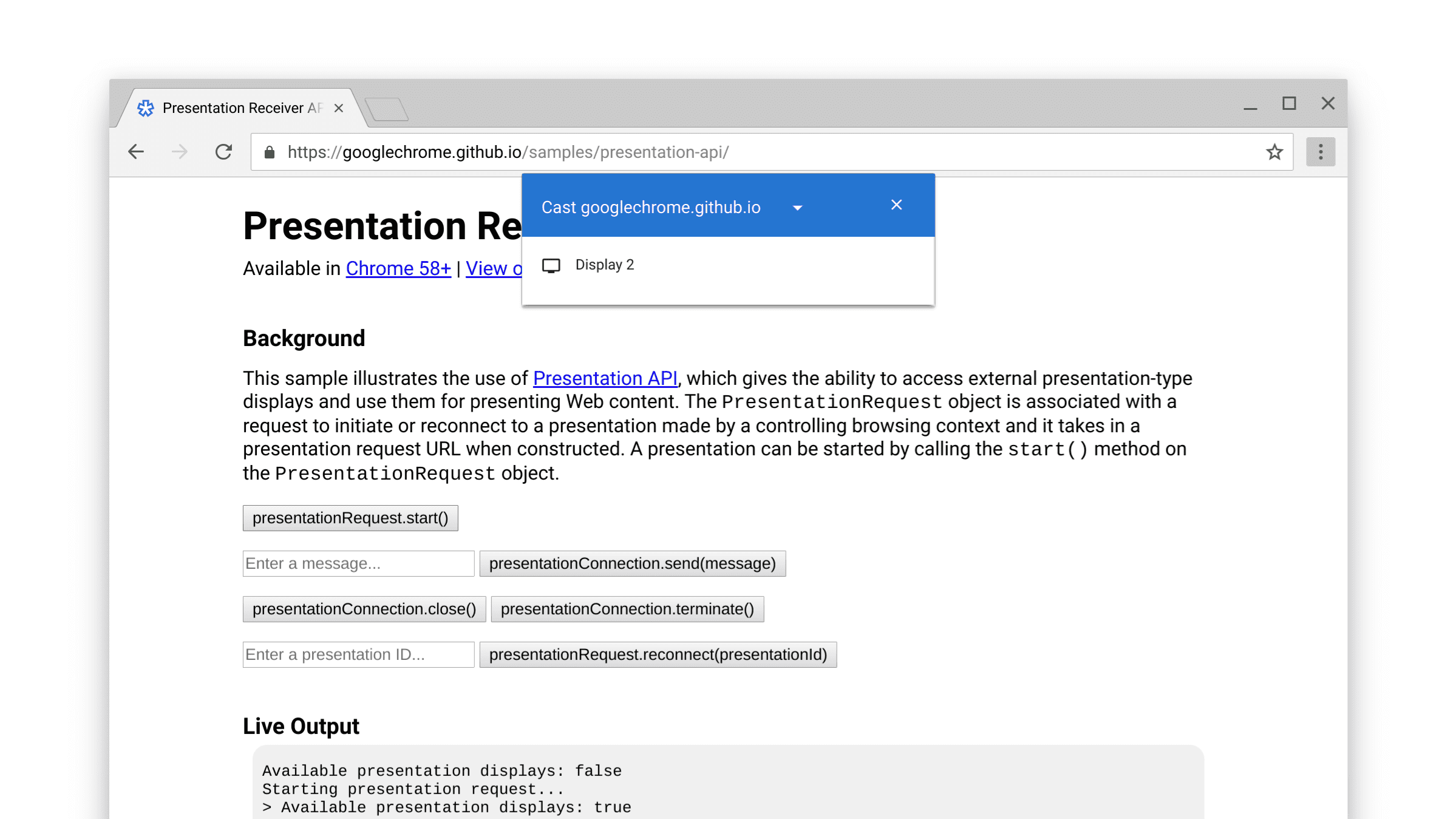
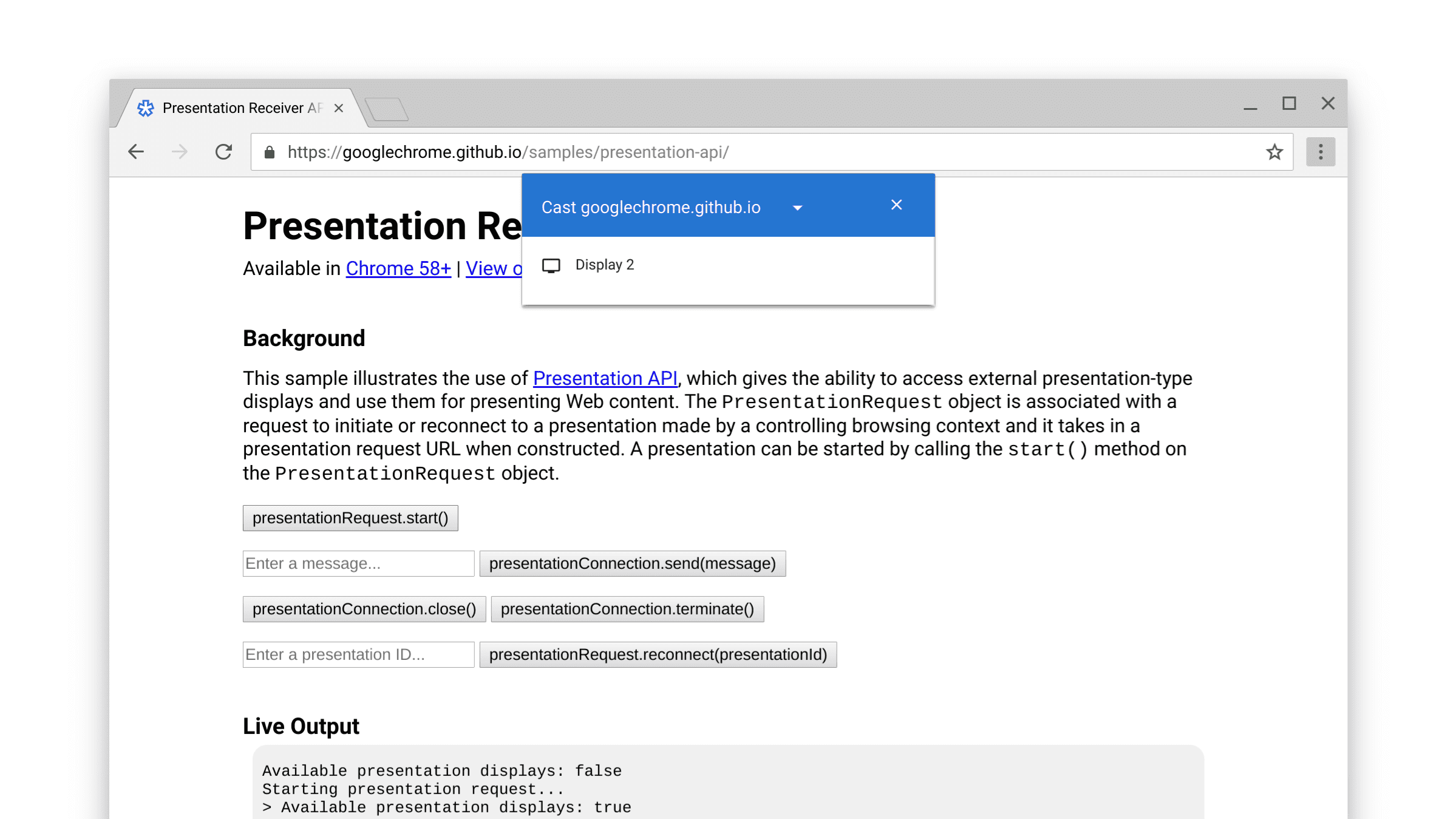
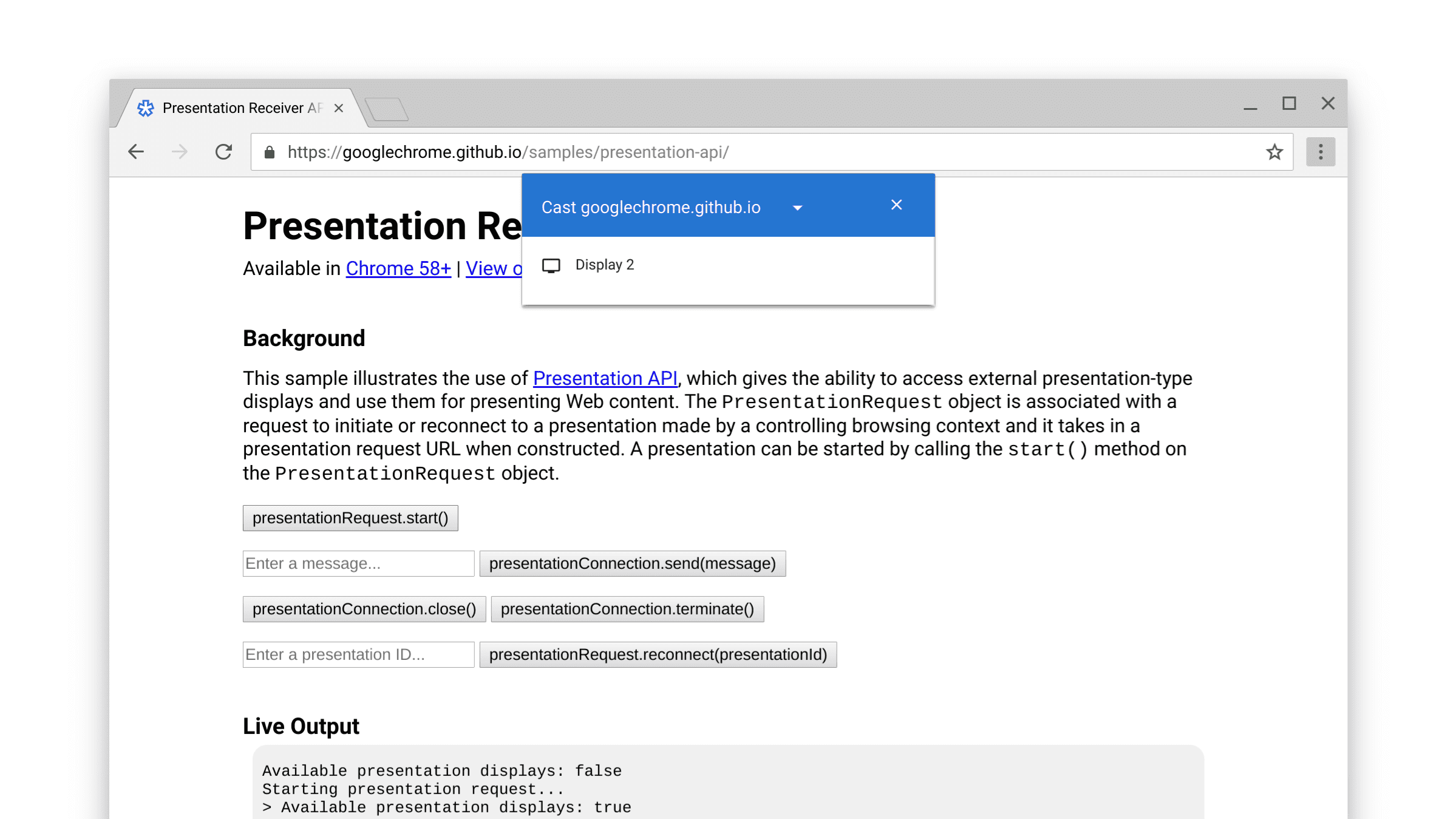
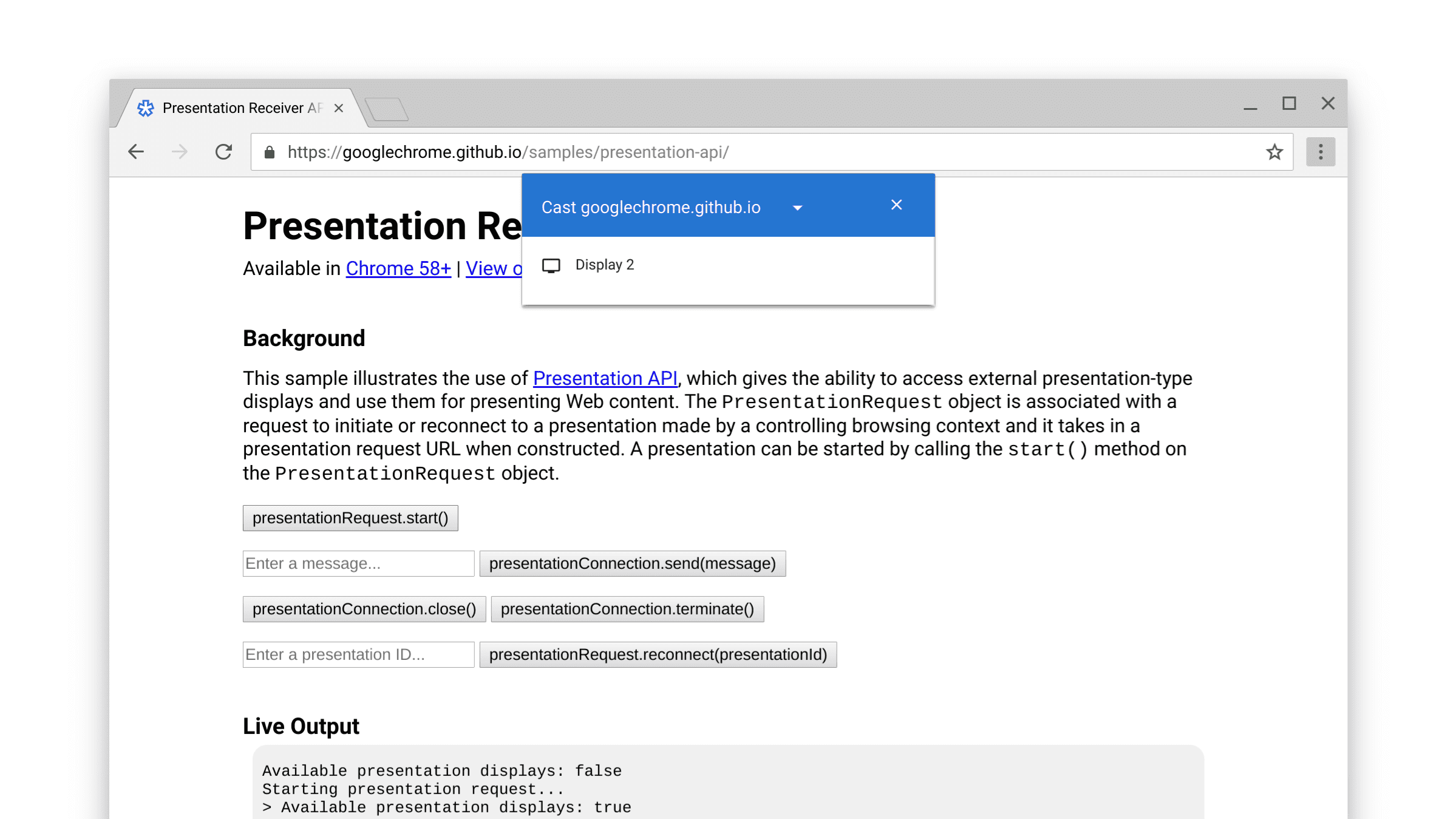
একটি উপস্থাপনা প্রদর্শন প্রম্পট দেখানোর জন্য একটি ব্যবহারকারীর অঙ্গভঙ্গি প্রয়োজন যেমন একটি বোতামে ক্লিক করা। সুতরাং আসুন একটি বোতামে ক্লিক করে presentationRequest.start() কল করুন এবং ব্যবহারকারী একটি উপস্থাপনা প্রদর্শন নির্বাচন করলে প্রতিশ্রুতি সমাধানের জন্য অপেক্ষা করুন (যেমন আমাদের ব্যবহারের ক্ষেত্রে একটি মাধ্যমিক সংযুক্ত প্রদর্শন)।
function onPresentButtonClick() {
presentationRequest.start()
.then(connection => {
console.log('Connected to ' + connection.url + ', id: ' + connection.id);
})
.catch(error => {
console.log(error);
});
}
ব্যবহারকারীর কাছে উপস্থাপিত তালিকায় দূরবর্তী এন্ডপয়েন্টগুলিও অন্তর্ভুক্ত থাকতে পারে যেমন Chromecast ডিভাইসগুলি যদি আপনি একটি নেটওয়ার্কের সাথে সংযুক্ত থাকেন তাহলে তাদের বিজ্ঞাপন দিচ্ছে৷ মনে রাখবেন যে মিরর করা ডিসপ্লে তালিকায় নেই। http://crbug.com/840466 দেখুন।

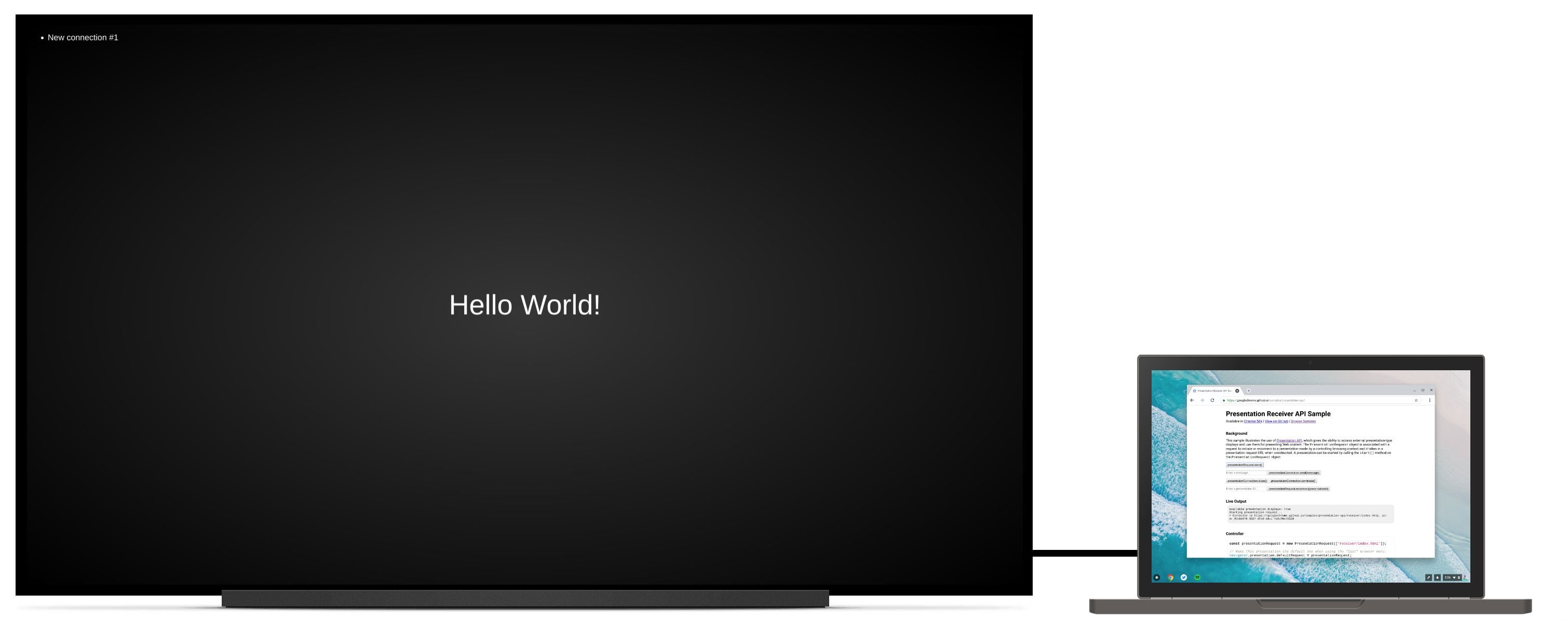
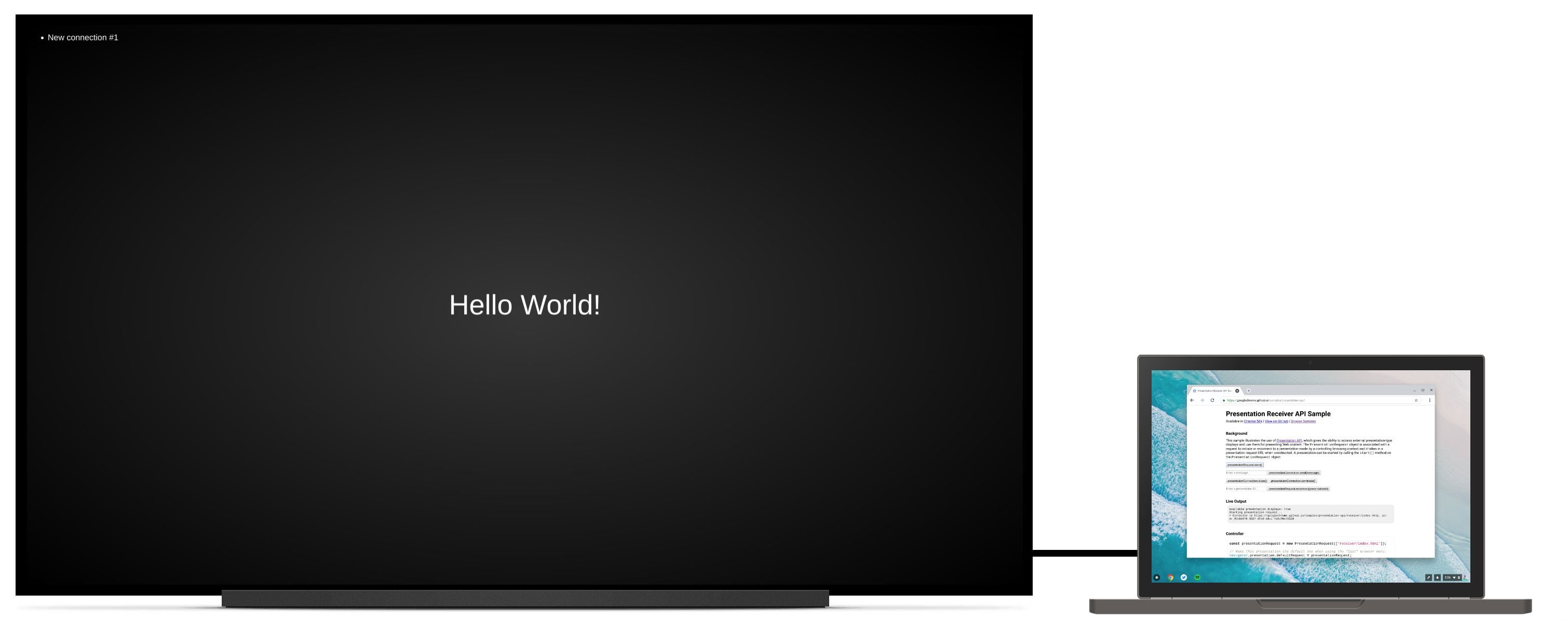
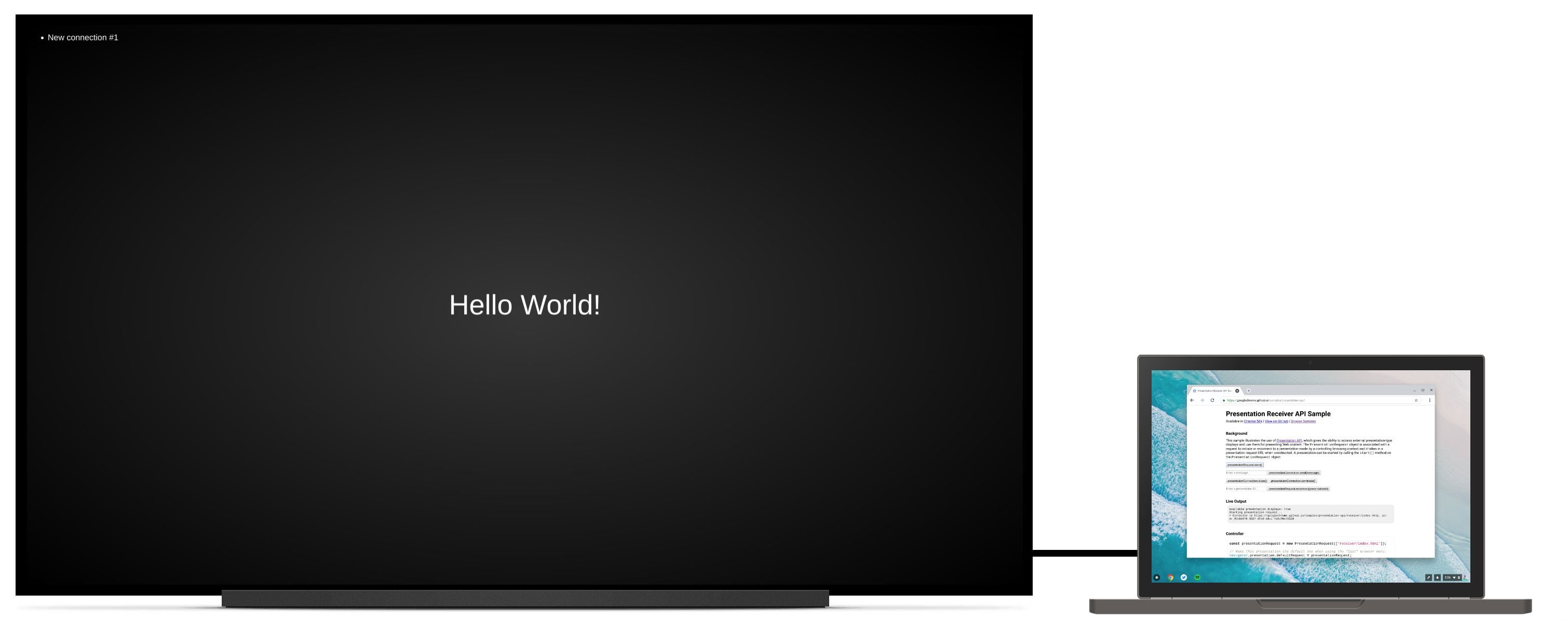
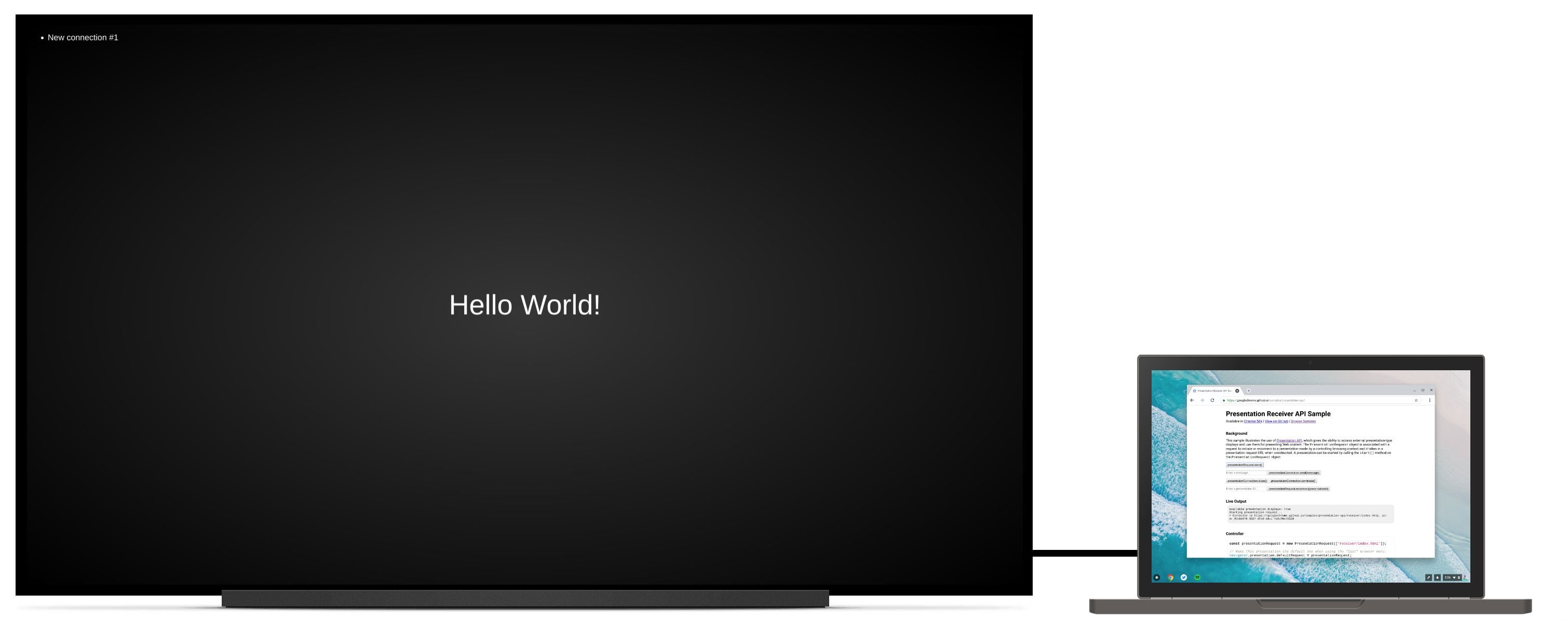
প্রতিশ্রুতি সমাধান হলে, PresentationRequest অবজেক্ট URL-এর ওয়েব পৃষ্ঠাটি নির্বাচিত প্রদর্শনে উপস্থাপন করা হয়। এবং ভয়াল!
আমরা এখন আরও এগিয়ে যেতে পারি এবং নীচে দেখানো হিসাবে "বন্ধ" এবং "সমাপ্ত" ইভেন্টগুলি নিরীক্ষণ করতে পারি। মনে রাখবেন যে presentationRequest.reconnect(presentationId) এর সাথে একটি "বন্ধ" presentationConnection সাথে পুনরায় সংযোগ করা সম্ভব যেখানে presentationId হল পূর্ববর্তী presentationRequest অবজেক্টের আইডি।
function onCloseButtonClick() {
// Disconnect presentation connection but will allow reconnection.
presentationConnection.close();
}
presentationConnection.addEventListener('close', function() {
console.log('Connection closed.');
});
function onTerminateButtonClick() {
// Stop presentation connection for good.
presentationConnection.terminate();
}
presentationConnection.addEventListener('terminate', function() {
console.log('Connection terminated.');
});
পেজের সাথে যোগাযোগ করুন
এখন আপনি ভাবছেন, এটা চমৎকার কিন্তু আমি কীভাবে আমার কন্ট্রোলার পেজ (আমরা এইমাত্র তৈরি করেছি) এবং রিসিভার পেজ (যেটি আমরা PresentationRequest অবজেক্টে পাস করেছি) এর মধ্যে বার্তা পাঠাব?
প্রথমে, আসুন navigator.presentation.receiver.connectionList এর মাধ্যমে প্রাপক পৃষ্ঠায় বিদ্যমান সংযোগগুলি পুনরুদ্ধার করি এবং নীচের দেখানো হিসাবে আগত সংযোগগুলি শুনি৷
// Receiver page
navigator.presentation.receiver.connectionList
.then(list => {
list.connections.map(connection => addConnection(connection));
list.addEventListener('connectionavailable', function(event) {
addConnection(event.connection);
});
});
function addConnection(connection) {
connection.addEventListener('message', function(event) {
console.log('Message: ' + event.data);
connection.send('Hey controller! I just received a message.');
});
connection.addEventListener('close', function(event) {
console.log('Connection closed!', event.reason);
});
}
একটি বার্তা প্রাপ্ত একটি সংযোগ একটি "বার্তা" ইভেন্ট ফায়ার করে যা আপনি শুনতে পারেন৷ বার্তাটি একটি স্ট্রিং, একটি ব্লব, একটি ArrayBuffer, বা একটি ArrayBufferView হতে পারে। এটি পাঠানো কন্ট্রোলার পৃষ্ঠা বা রিসিভার পৃষ্ঠা থেকে connection.send(message) কল করার মতোই সহজ৷
// Controller page
function onSendMessageButtonClick() {
presentationConnection.send('Hello!');
}
presentationConnection.addEventListener('message', function(event) {
console.log('I just received ' + event.data + ' from the receiver.');
});
এটি কীভাবে কাজ করে সে সম্পর্কে ধারণা পেতে https://googlechrome.github.io/samples/presentation-api/- এ নমুনার সাথে খেলুন। আমি নিশ্চিত যে আপনি আমার মতো এটি উপভোগ করবেন।
নমুনা এবং ডেমো
আমরা এই নিবন্ধের জন্য ব্যবহার করেছি অফিসিয়াল Chrome নমুনা দেখুন।
আমি ইন্টারেক্টিভ ফটোওয়াল ডেমোও সুপারিশ করি। এই ওয়েব অ্যাপটি একাধিক কন্ট্রোলারকে একটি প্রেজেন্টেশন ডিসপ্লেতে একটি ফটো স্লাইডশো যৌথভাবে উপস্থাপন করতে দেয়। কোডটি https://github.com/GoogleChromeLabs/presentation-api-samples- এ উপলব্ধ।

আর একটা কথা
ক্রোমের একটি "কাস্ট" ব্রাউজার মেনু রয়েছে ব্যবহারকারীরা যে কোনো সময় ওয়েবসাইট দেখার সময় আহ্বান করতে পারেন৷ আপনি যদি এই মেনুর জন্য ডিফল্ট উপস্থাপনা নিয়ন্ত্রণ করতে চান, তাহলে আগে তৈরি করা একটি কাস্টম presentationRequest অবজেক্টে navigator.presentation.defaultRequest বরাদ্দ করুন।
// Make this presentation the default one when using the "Cast" browser menu.
navigator.presentation.defaultRequest = presentationRequest;
দেব টিপস
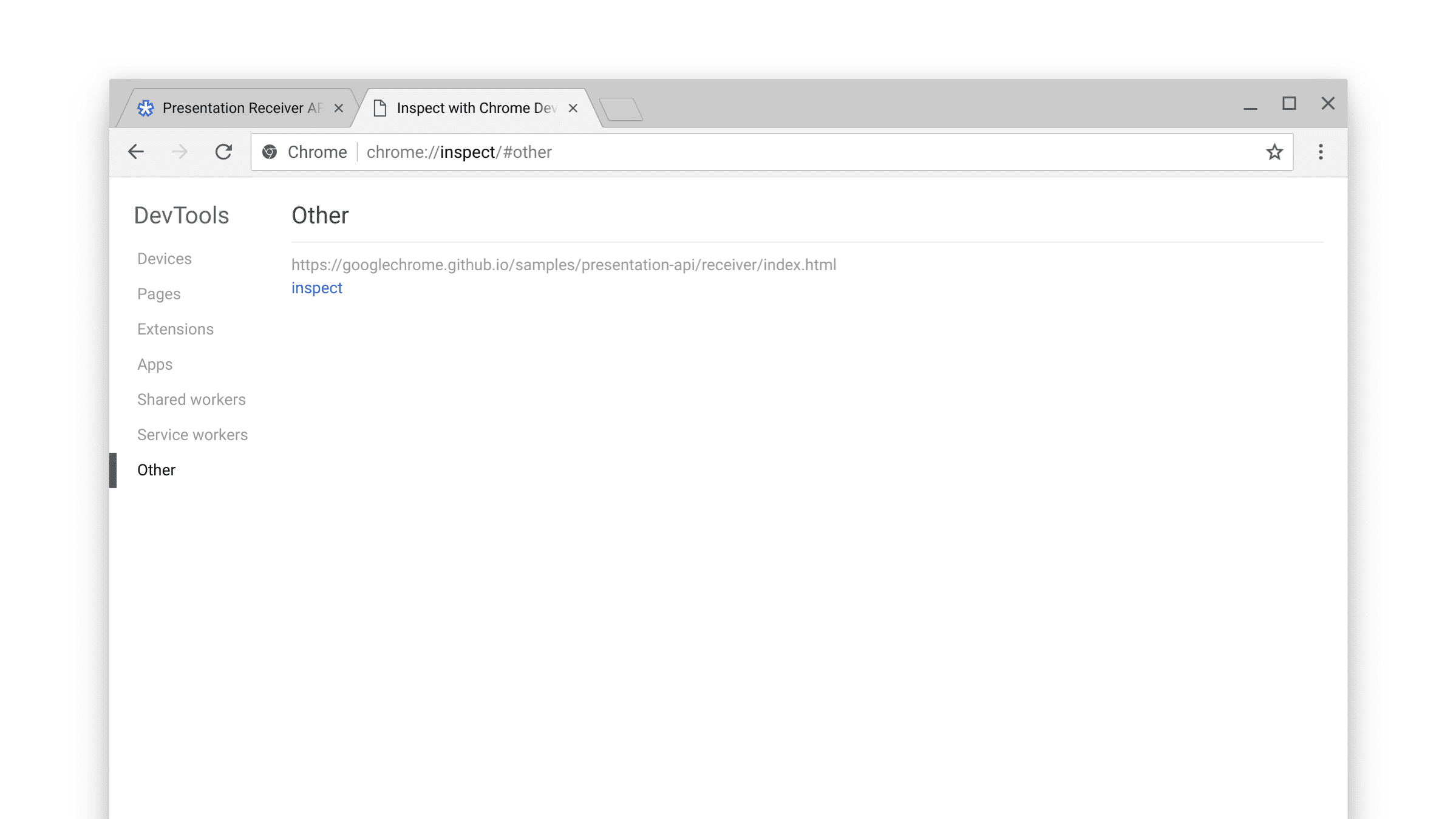
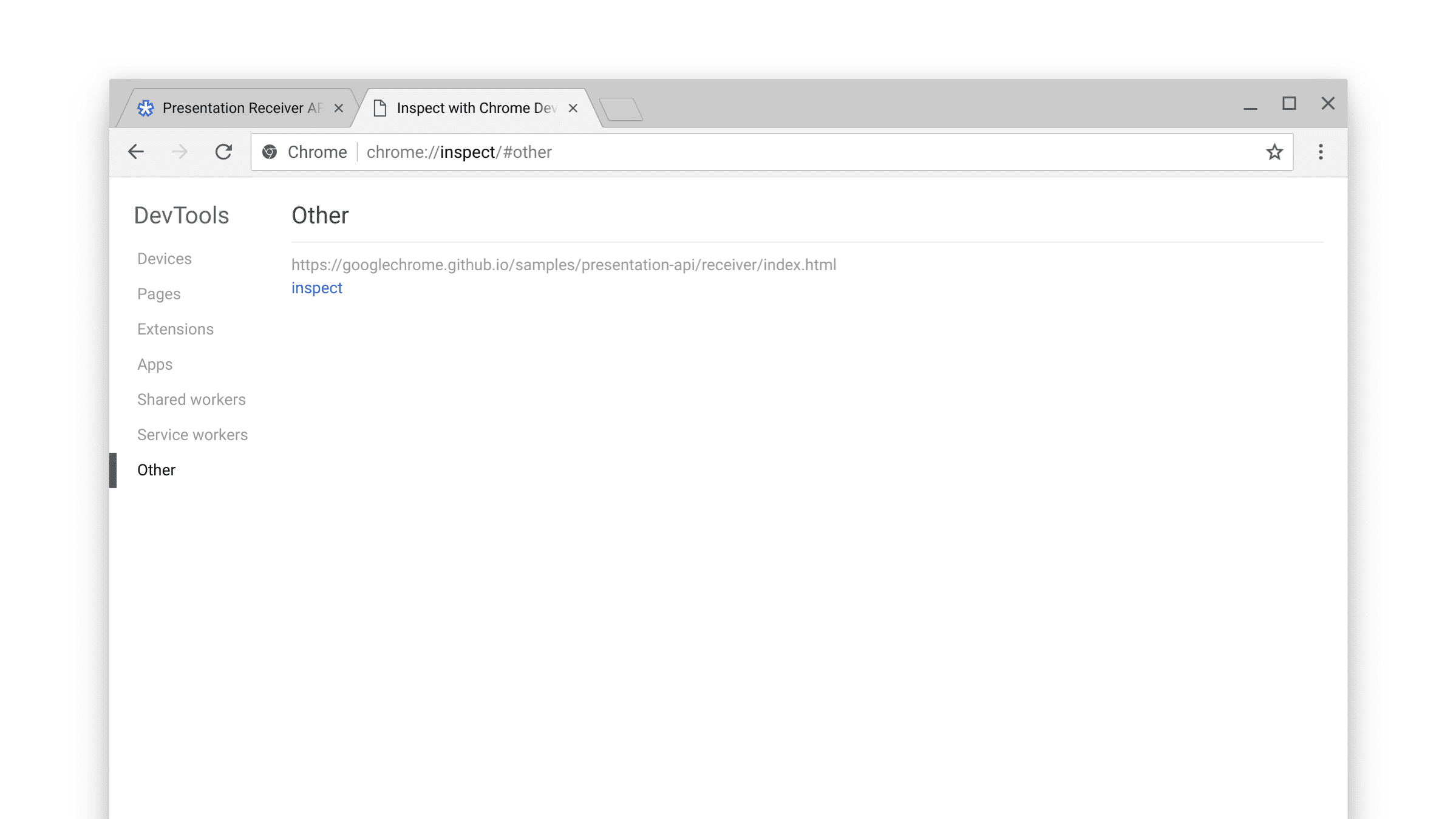
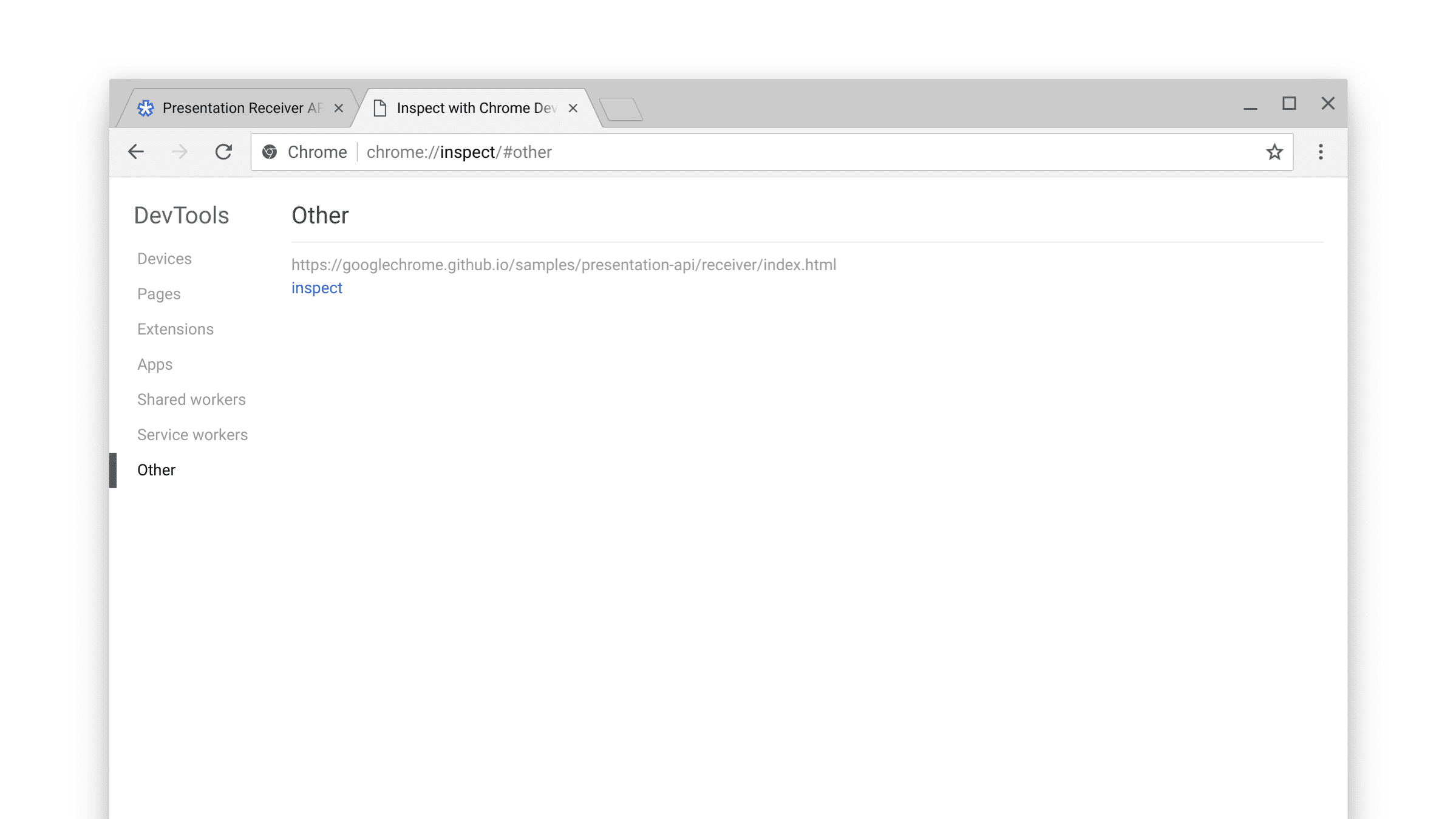
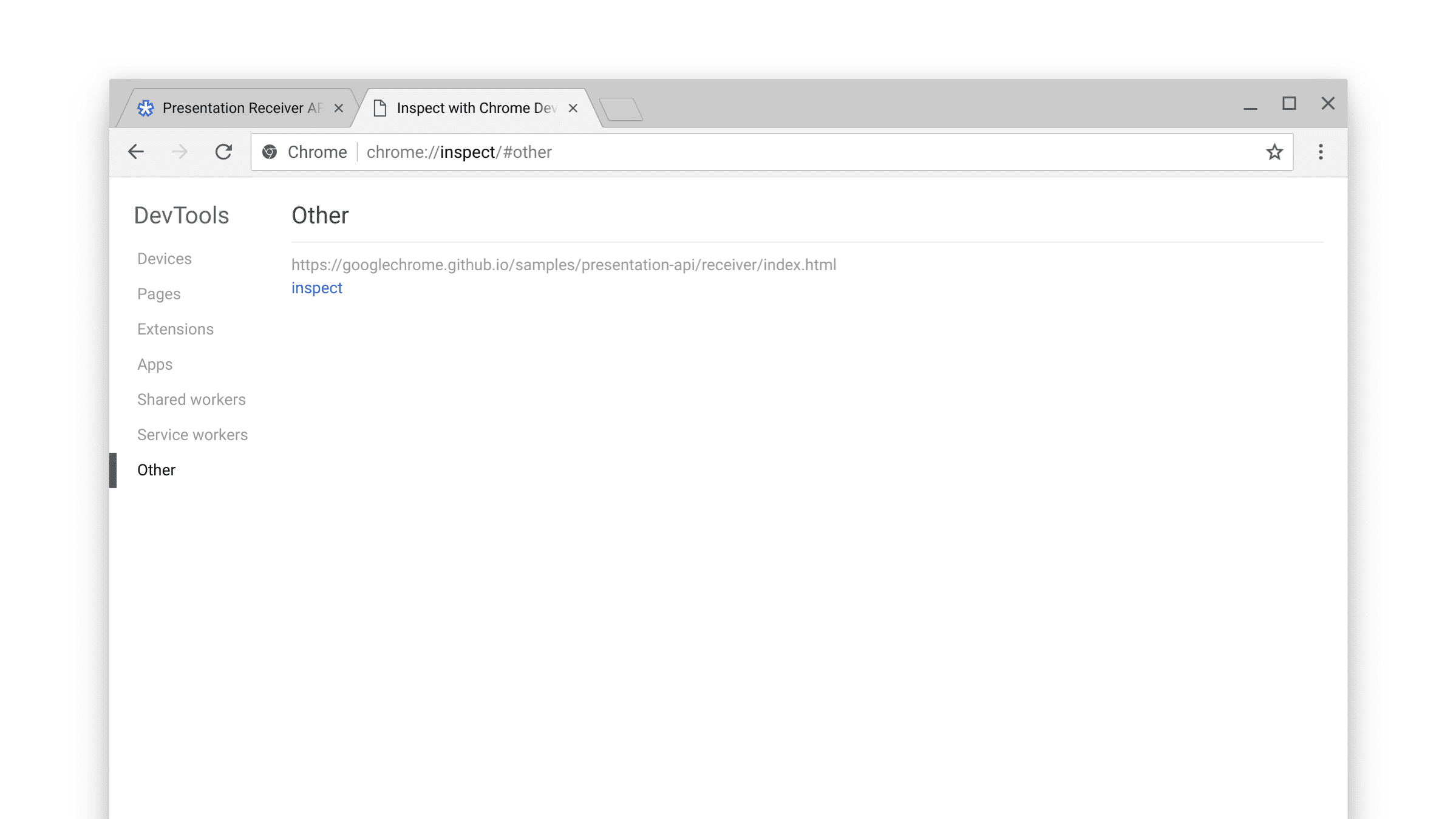
রিসিভার পৃষ্ঠাটি পরিদর্শন করতে এবং এটি ডিবাগ করতে, অভ্যন্তরীণ chrome://inspect পৃষ্ঠাতে যান, "অন্যান্য" নির্বাচন করুন এবং বর্তমানে উপস্থাপিত URL এর পাশে "পরিদর্শন" লিঙ্কটিতে ক্লিক করুন৷

আপনি অভ্যন্তরীণ আবিষ্কার/উপলব্ধতা প্রক্রিয়াগুলিতে ডুব দেওয়ার জন্য অভ্যন্তরীণ chrome://media-router-internals পৃষ্ঠাটিও দেখতে চাইতে পারেন৷
এরপর কি
Chrome 66 অনুযায়ী, ChromeOS, Linux, এবং Windows প্ল্যাটফর্ম সমর্থিত। ম্যাক সমর্থন পরে আসবে।
সম্পদ
- ক্রোম বৈশিষ্ট্য স্থিতি: https://www.chromestatus.com/features#presentation%20api
- বাস্তবায়ন বাগ: https://crbug.com/?q=component:Blink>PresentationAPI
- উপস্থাপনা API স্পেক: https://w3c.github.io/presentation-api/
- বিশেষ সমস্যা: https://github.com/w3c/presentation-api/issues
Chrome 66 ওয়েব পৃষ্ঠাগুলিকে উপস্থাপনা API এর মাধ্যমে একটি সেকেন্ডারি সংযুক্ত ডিসপ্লে ব্যবহার করতে এবং উপস্থাপনা রিসিভার API এর মাধ্যমে এর বিষয়বস্তু নিয়ন্ত্রণ করতে দেয়৷


পটভূমি
এখন অবধি, ওয়েব ডেভেলপাররা এমন অভিজ্ঞতা তৈরি করতে পারে যেখানে একজন ব্যবহারকারী Chrome-এ স্থানীয় সামগ্রী দেখতে পাবে যা তারা দূরবর্তী ডিসপ্লেতে যে বিষয়বস্তু দেখতে পাবে তার থেকে আলাদা এবং এখনও সেই অভিজ্ঞতা স্থানীয়ভাবে নিয়ন্ত্রণ করতে সক্ষম। উদাহরণগুলির মধ্যে রয়েছে youtube.com-এ ভিডিওগুলি চলাকালীন একটি প্লেব্যাক সারি পরিচালনা করা, অথবা একটি ল্যাপটপে স্পিকার নোট সহ একটি স্লাইড রিল দেখা যখন একটি Hangout সেশনে ফুলস্ক্রিন উপস্থাপনা দেখানো হয়৷
যদিও এমন পরিস্থিতি রয়েছে যেখানে ব্যবহারকারীরা কেবল একটি সেকেন্ড, সংযুক্ত ডিসপ্লেতে সামগ্রী উপস্থাপন করতে চাইতে পারেন। উদাহরণস্বরূপ, একটি কনফারেন্স রুমে একজন ব্যবহারকারীকে একটি প্রজেক্টরের সাথে সজ্জিত কল্পনা করুন যার সাথে তারা একটি HDMI তারের মাধ্যমে সংযুক্ত। প্রেজেন্টেশনটিকে দূরবর্তী এন্ডপয়েন্টে মিরর করার পরিবর্তে, ব্যবহারকারী সত্যিই প্রজেক্টরে স্লাইডগুলিকে পূর্ণ-স্ক্রীনে উপস্থাপন করতে চায় , ল্যাপটপের স্ক্রীনটি স্পিকার নোট এবং স্লাইড নিয়ন্ত্রণের জন্য উপলব্ধ রেখে। যদিও সাইট লেখক এটিকে খুব প্রাথমিক উপায়ে সমর্থন করতে পারে (যেমন একটি নতুন উইন্ডো পপ আপ করা, যা ব্যবহারকারীকে ম্যানুয়ালি সেকেন্ডারি ডিসপ্লেতে টেনে আনতে হবে এবং ফুলস্ক্রিনে সর্বাধিক করতে হবে), এটি কষ্টকর এবং স্থানীয় এবং দূরবর্তী উপস্থাপনার মধ্যে একটি অসঙ্গতিপূর্ণ অভিজ্ঞতা প্রদান করে।
একটি পৃষ্ঠা উপস্থাপন করুন
আপনার সেকেন্ডারি অ্যাটাচড ডিসপ্লেতে একটি ওয়েব পৃষ্ঠা উপস্থাপন করতে উপস্থাপনা API কীভাবে ব্যবহার করবেন সে সম্পর্কে আমি আপনাকে হেঁটে যাই। শেষ ফলাফল https://googlechrome.github.io/samples/presentation-api/ এ উপলব্ধ।
প্রথমত, আমরা একটি নতুন PresentationRequest অবজেক্ট তৈরি করব যাতে URLটি থাকবে যা আমরা সেকেন্ডারি সংযুক্ত ডিসপ্লেতে উপস্থাপন করতে চাই।
const presentationRequest = new PresentationRequest('receiver.html');
In this article, I won’t cover use cases where the parameter passed to
`PresentationRequest` can be an array like `['cast://foo’, 'apple://foo',
'https://example.com']` as this is not relevant there.
We can now monitor presentation display availability and toggle a "Present"
button visibility based on presentation displays availability. Note that we can
also decide to always show this button.
<aside class="caution"><b>Caution:</b> The browser may use more energy while the <code>availability</code> object is alive
and actively listening for presentation display availability changes. Please
use it with caution in order to save energy on mobile.</aside>
```js
presentationRequest.getAvailability()
.then(availability => {
console.log('Available presentation displays: ' + availability.value);
availability.addEventListener('change', function() {
console.log('> Available presentation displays: ' + availability.value);
});
})
.catch(error => {
console.log('Presentation availability not supported, ' + error.name + ': ' +
error.message);
});
একটি উপস্থাপনা প্রদর্শন প্রম্পট দেখানোর জন্য একটি ব্যবহারকারীর অঙ্গভঙ্গি প্রয়োজন যেমন একটি বোতামে ক্লিক করা। সুতরাং আসুন একটি বোতামে ক্লিক করে presentationRequest.start() কল করুন এবং ব্যবহারকারী একটি উপস্থাপনা প্রদর্শন নির্বাচন করলে প্রতিশ্রুতি সমাধানের জন্য অপেক্ষা করুন (যেমন আমাদের ব্যবহারের ক্ষেত্রে একটি মাধ্যমিক সংযুক্ত প্রদর্শন)।
function onPresentButtonClick() {
presentationRequest.start()
.then(connection => {
console.log('Connected to ' + connection.url + ', id: ' + connection.id);
})
.catch(error => {
console.log(error);
});
}
ব্যবহারকারীর কাছে উপস্থাপিত তালিকায় দূরবর্তী এন্ডপয়েন্টগুলিও অন্তর্ভুক্ত থাকতে পারে যেমন Chromecast ডিভাইসগুলি যদি আপনি একটি নেটওয়ার্কের সাথে সংযুক্ত থাকেন তাহলে তাদের বিজ্ঞাপন দিচ্ছে৷ মনে রাখবেন যে মিরর করা ডিসপ্লে তালিকায় নেই। http://crbug.com/840466 দেখুন।

প্রতিশ্রুতি সমাধান হলে, PresentationRequest অবজেক্ট URL-এর ওয়েব পৃষ্ঠাটি নির্বাচিত প্রদর্শনে উপস্থাপন করা হয়। এবং ভয়াল!
আমরা এখন আরও এগিয়ে যেতে পারি এবং নীচে দেখানো হিসাবে "বন্ধ" এবং "সমাপ্ত" ইভেন্টগুলি নিরীক্ষণ করতে পারি। মনে রাখবেন যে presentationRequest.reconnect(presentationId) এর সাথে একটি "বন্ধ" presentationConnection সাথে পুনরায় সংযোগ করা সম্ভব যেখানে presentationId হল পূর্ববর্তী presentationRequest অবজেক্টের আইডি।
function onCloseButtonClick() {
// Disconnect presentation connection but will allow reconnection.
presentationConnection.close();
}
presentationConnection.addEventListener('close', function() {
console.log('Connection closed.');
});
function onTerminateButtonClick() {
// Stop presentation connection for good.
presentationConnection.terminate();
}
presentationConnection.addEventListener('terminate', function() {
console.log('Connection terminated.');
});
পেজের সাথে যোগাযোগ করুন
এখন আপনি ভাবছেন, এটা চমৎকার কিন্তু আমি কীভাবে আমার কন্ট্রোলার পেজ (আমরা এইমাত্র তৈরি করেছি) এবং রিসিভার পেজ (যেটি আমরা PresentationRequest অবজেক্টে পাস করেছি) এর মধ্যে বার্তা পাঠাব?
প্রথমে, আসুন navigator.presentation.receiver.connectionList এর মাধ্যমে প্রাপক পৃষ্ঠায় বিদ্যমান সংযোগগুলি পুনরুদ্ধার করি এবং নীচের দেখানো হিসাবে আগত সংযোগগুলি শুনি৷
// Receiver page
navigator.presentation.receiver.connectionList
.then(list => {
list.connections.map(connection => addConnection(connection));
list.addEventListener('connectionavailable', function(event) {
addConnection(event.connection);
});
});
function addConnection(connection) {
connection.addEventListener('message', function(event) {
console.log('Message: ' + event.data);
connection.send('Hey controller! I just received a message.');
});
connection.addEventListener('close', function(event) {
console.log('Connection closed!', event.reason);
});
}
একটি বার্তা প্রাপ্ত একটি সংযোগ একটি "বার্তা" ইভেন্ট ফায়ার করে যা আপনি শুনতে পারেন৷ বার্তাটি একটি স্ট্রিং, একটি ব্লব, একটি ArrayBuffer, বা একটি ArrayBufferView হতে পারে। এটি পাঠানো কন্ট্রোলার পৃষ্ঠা বা রিসিভার পৃষ্ঠা থেকে connection.send(message) কল করার মতোই সহজ৷
// Controller page
function onSendMessageButtonClick() {
presentationConnection.send('Hello!');
}
presentationConnection.addEventListener('message', function(event) {
console.log('I just received ' + event.data + ' from the receiver.');
});
এটি কীভাবে কাজ করে সে সম্পর্কে ধারণা পেতে https://googlechrome.github.io/samples/presentation-api/- এ নমুনার সাথে খেলুন। আমি নিশ্চিত যে আপনি আমার মতো এটি উপভোগ করবেন।
নমুনা এবং ডেমো
এই নিবন্ধটির জন্য আমরা যে অফিসিয়াল Chrome নমুনা ব্যবহার করেছি তা দেখুন।
আমি ইন্টারেক্টিভ ফটোওয়াল ডেমোও সুপারিশ করি। এই ওয়েব অ্যাপটি একাধিক কন্ট্রোলারকে একটি প্রেজেন্টেশন ডিসপ্লেতে একটি ফটো স্লাইডশো যৌথভাবে উপস্থাপন করতে দেয়। কোডটি https://github.com/GoogleChromeLabs/presentation-api-samples- এ উপলব্ধ।

আর একটা কথা
ক্রোমের একটি "কাস্ট" ব্রাউজার মেনু রয়েছে ব্যবহারকারীরা যে কোনো সময় ওয়েবসাইট দেখার সময় আহ্বান করতে পারেন৷ আপনি যদি এই মেনুর জন্য ডিফল্ট উপস্থাপনা নিয়ন্ত্রণ করতে চান, তাহলে আগে তৈরি করা একটি কাস্টম presentationRequest অবজেক্টে navigator.presentation.defaultRequest বরাদ্দ করুন।
// Make this presentation the default one when using the "Cast" browser menu.
navigator.presentation.defaultRequest = presentationRequest;
দেব টিপস
রিসিভার পৃষ্ঠাটি পরিদর্শন করতে এবং এটি ডিবাগ করতে, অভ্যন্তরীণ chrome://inspect পৃষ্ঠাতে যান, "অন্যান্য" নির্বাচন করুন এবং বর্তমানে উপস্থাপিত URL এর পাশে "পরিদর্শন" লিঙ্কটিতে ক্লিক করুন৷

আপনি অভ্যন্তরীণ আবিষ্কার/উপলব্ধতা প্রক্রিয়াগুলিতে ডুব দেওয়ার জন্য অভ্যন্তরীণ chrome://media-router-internals পৃষ্ঠাটিও দেখতে চাইতে পারেন৷
এরপর কি
Chrome 66 অনুযায়ী, ChromeOS, Linux, এবং Windows প্ল্যাটফর্ম সমর্থিত। ম্যাক সমর্থন পরে আসবে।
সম্পদ
- ক্রোম বৈশিষ্ট্য স্থিতি: https://www.chromestatus.com/features#presentation%20api
- বাস্তবায়ন বাগ: https://crbug.com/?q=component:Blink>PresentationAPI
- উপস্থাপনা API স্পেক: https://w3c.github.io/presentation-api/
- বিশেষ সমস্যা: https://github.com/w3c/presentation-api/issues
Chrome 66 ওয়েব পৃষ্ঠাগুলিকে উপস্থাপনা API এর মাধ্যমে একটি সেকেন্ডারি সংযুক্ত ডিসপ্লে ব্যবহার করতে এবং উপস্থাপনা রিসিভার API এর মাধ্যমে এর বিষয়বস্তু নিয়ন্ত্রণ করতে দেয়৷


পটভূমি
এখন অবধি, ওয়েব ডেভেলপাররা এমন অভিজ্ঞতা তৈরি করতে পারে যেখানে একজন ব্যবহারকারী Chrome-এ স্থানীয় সামগ্রী দেখতে পাবে যা তারা দূরবর্তী ডিসপ্লেতে যে বিষয়বস্তু দেখতে পাবে তার থেকে আলাদা এবং এখনও সেই অভিজ্ঞতা স্থানীয়ভাবে নিয়ন্ত্রণ করতে সক্ষম। উদাহরণগুলির মধ্যে রয়েছে youtube.com-এ ভিডিওগুলি চলাকালীন একটি প্লেব্যাক সারি পরিচালনা করা, অথবা একটি ল্যাপটপে স্পিকার নোট সহ একটি স্লাইড রিল দেখা যখন একটি Hangout সেশনে ফুলস্ক্রিন উপস্থাপনা দেখানো হয়৷
যদিও এমন পরিস্থিতি রয়েছে যেখানে ব্যবহারকারীরা কেবল একটি সেকেন্ড, সংযুক্ত ডিসপ্লেতে সামগ্রী উপস্থাপন করতে চাইতে পারেন। উদাহরণস্বরূপ, একটি কনফারেন্স রুমে একজন ব্যবহারকারীকে একটি প্রজেক্টরের সাথে সজ্জিত কল্পনা করুন যার সাথে তারা একটি HDMI তারের মাধ্যমে সংযুক্ত। প্রেজেন্টেশনটিকে দূরবর্তী এন্ডপয়েন্টে মিরর করার পরিবর্তে, ব্যবহারকারী সত্যিই প্রজেক্টরে স্লাইডগুলিকে পূর্ণ-স্ক্রীনে উপস্থাপন করতে চায় , ল্যাপটপের স্ক্রীনটি স্পিকার নোট এবং স্লাইড নিয়ন্ত্রণের জন্য উপলব্ধ রেখে। যদিও সাইট লেখক এটিকে খুব প্রাথমিক উপায়ে সমর্থন করতে পারে (যেমন একটি নতুন উইন্ডো পপ আপ করা, যা ব্যবহারকারীকে ম্যানুয়ালি সেকেন্ডারি ডিসপ্লেতে টেনে আনতে হবে এবং ফুলস্ক্রিনে সর্বাধিক করতে হবে), এটি কষ্টকর এবং স্থানীয় এবং দূরবর্তী উপস্থাপনার মধ্যে একটি অসঙ্গতিপূর্ণ অভিজ্ঞতা প্রদান করে।
একটি পৃষ্ঠা উপস্থাপন করুন
আপনার সেকেন্ডারি অ্যাটাচড ডিসপ্লেতে একটি ওয়েব পৃষ্ঠা উপস্থাপন করতে উপস্থাপনা API কীভাবে ব্যবহার করবেন সে সম্পর্কে আমি আপনাকে হেঁটে যাই। শেষ ফলাফল https://googlechrome.github.io/samples/presentation-api/ এ উপলব্ধ।
প্রথমত, আমরা একটি নতুন PresentationRequest অবজেক্ট তৈরি করব যাতে URLটি থাকবে যা আমরা সেকেন্ডারি সংযুক্ত ডিসপ্লেতে উপস্থাপন করতে চাই।
const presentationRequest = new PresentationRequest('receiver.html');
In this article, I won’t cover use cases where the parameter passed to
`PresentationRequest` can be an array like `['cast://foo’, 'apple://foo',
'https://example.com']` as this is not relevant there.
We can now monitor presentation display availability and toggle a "Present"
button visibility based on presentation displays availability. Note that we can
also decide to always show this button.
<aside class="caution"><b>Caution:</b> The browser may use more energy while the <code>availability</code> object is alive
and actively listening for presentation display availability changes. Please
use it with caution in order to save energy on mobile.</aside>
```js
presentationRequest.getAvailability()
.then(availability => {
console.log('Available presentation displays: ' + availability.value);
availability.addEventListener('change', function() {
console.log('> Available presentation displays: ' + availability.value);
});
})
.catch(error => {
console.log('Presentation availability not supported, ' + error.name + ': ' +
error.message);
});
একটি উপস্থাপনা প্রদর্শন প্রম্পট দেখানোর জন্য একটি ব্যবহারকারীর অঙ্গভঙ্গি প্রয়োজন যেমন একটি বোতামে ক্লিক করা। সুতরাং আসুন একটি বোতামে ক্লিক করে presentationRequest.start() কল করুন এবং ব্যবহারকারী একটি উপস্থাপনা প্রদর্শন নির্বাচন করলে প্রতিশ্রুতি সমাধানের জন্য অপেক্ষা করুন (যেমন আমাদের ব্যবহারের ক্ষেত্রে একটি মাধ্যমিক সংযুক্ত প্রদর্শন)।
function onPresentButtonClick() {
presentationRequest.start()
.then(connection => {
console.log('Connected to ' + connection.url + ', id: ' + connection.id);
})
.catch(error => {
console.log(error);
});
}
ব্যবহারকারীর কাছে উপস্থাপিত তালিকায় দূরবর্তী এন্ডপয়েন্টগুলিও অন্তর্ভুক্ত থাকতে পারে যেমন Chromecast ডিভাইসগুলি যদি আপনি একটি নেটওয়ার্কের সাথে সংযুক্ত থাকেন তাহলে তাদের বিজ্ঞাপন দিচ্ছে৷ মনে রাখবেন যে মিরর করা ডিসপ্লে তালিকায় নেই। http://crbug.com/840466 দেখুন।

প্রতিশ্রুতি সমাধান হলে, PresentationRequest অবজেক্ট URL-এর ওয়েব পৃষ্ঠাটি নির্বাচিত প্রদর্শনে উপস্থাপন করা হয়। এবং ভয়াল!
আমরা এখন আরও এগিয়ে যেতে পারি এবং নীচে দেখানো হিসাবে "বন্ধ" এবং "সমাপ্ত" ইভেন্টগুলি নিরীক্ষণ করতে পারি। মনে রাখবেন যে presentationRequest.reconnect(presentationId) এর সাথে একটি "বন্ধ" presentationConnection সাথে পুনরায় সংযোগ করা সম্ভব যেখানে presentationId হল পূর্ববর্তী presentationRequest অবজেক্টের আইডি।
function onCloseButtonClick() {
// Disconnect presentation connection but will allow reconnection.
presentationConnection.close();
}
presentationConnection.addEventListener('close', function() {
console.log('Connection closed.');
});
function onTerminateButtonClick() {
// Stop presentation connection for good.
presentationConnection.terminate();
}
presentationConnection.addEventListener('terminate', function() {
console.log('Connection terminated.');
});
পেজের সাথে যোগাযোগ করুন
এখন আপনি ভাবছেন, এটা চমৎকার কিন্তু আমি কীভাবে আমার কন্ট্রোলার পেজ (আমরা এইমাত্র তৈরি করেছি) এবং রিসিভার পেজ (যেটি আমরা PresentationRequest অবজেক্টে পাস করেছি) এর মধ্যে বার্তা পাঠাব?
প্রথমে, আসুন navigator.presentation.receiver.connectionList এর মাধ্যমে প্রাপক পৃষ্ঠায় বিদ্যমান সংযোগগুলি পুনরুদ্ধার করি এবং নীচের দেখানো হিসাবে আগত সংযোগগুলি শুনি৷
// Receiver page
navigator.presentation.receiver.connectionList
.then(list => {
list.connections.map(connection => addConnection(connection));
list.addEventListener('connectionavailable', function(event) {
addConnection(event.connection);
});
});
function addConnection(connection) {
connection.addEventListener('message', function(event) {
console.log('Message: ' + event.data);
connection.send('Hey controller! I just received a message.');
});
connection.addEventListener('close', function(event) {
console.log('Connection closed!', event.reason);
});
}
একটি বার্তা প্রাপ্ত একটি সংযোগ একটি "বার্তা" ইভেন্ট ফায়ার করে যা আপনি শুনতে পারেন৷ বার্তাটি একটি স্ট্রিং, একটি ব্লব, একটি ArrayBuffer, বা একটি ArrayBufferView হতে পারে। এটি পাঠানো কন্ট্রোলার পৃষ্ঠা বা রিসিভার পৃষ্ঠা থেকে connection.send(message) কল করার মতোই সহজ৷
// Controller page
function onSendMessageButtonClick() {
presentationConnection.send('Hello!');
}
presentationConnection.addEventListener('message', function(event) {
console.log('I just received ' + event.data + ' from the receiver.');
});
এটি কীভাবে কাজ করে সে সম্পর্কে ধারণা পেতে https://googlechrome.github.io/samples/presentation-api/- এ নমুনার সাথে খেলুন। আমি নিশ্চিত যে আপনি আমার মতো এটি উপভোগ করবেন।
নমুনা এবং ডেমো
আমরা এই নিবন্ধের জন্য ব্যবহার করেছি অফিসিয়াল Chrome নমুনা দেখুন।
আমি ইন্টারেক্টিভ ফটোওয়াল ডেমোও সুপারিশ করি। এই ওয়েব অ্যাপটি একাধিক কন্ট্রোলারকে একটি প্রেজেন্টেশন ডিসপ্লেতে একটি ফটো স্লাইডশো যৌথভাবে উপস্থাপন করতে দেয়। কোডটি https://github.com/GoogleChromeLabs/presentation-api-samples- এ উপলব্ধ।

আর একটা কথা
ক্রোমের একটি "কাস্ট" ব্রাউজার মেনু রয়েছে ব্যবহারকারীরা যে কোনো সময় ওয়েবসাইট দেখার সময় আহ্বান করতে পারেন৷ আপনি যদি এই মেনুর জন্য ডিফল্ট উপস্থাপনা নিয়ন্ত্রণ করতে চান, তাহলে আগে তৈরি করা একটি কাস্টম presentationRequest অবজেক্টে navigator.presentation.defaultRequest বরাদ্দ করুন।
// Make this presentation the default one when using the "Cast" browser menu.
navigator.presentation.defaultRequest = presentationRequest;
দেব টিপস
রিসিভার পৃষ্ঠাটি পরিদর্শন করতে এবং এটি ডিবাগ করতে, অভ্যন্তরীণ chrome://inspect পৃষ্ঠাতে যান, "অন্যান্য" নির্বাচন করুন এবং বর্তমানে উপস্থাপিত URL এর পাশে "পরিদর্শন" লিঙ্কটিতে ক্লিক করুন৷

আপনি অভ্যন্তরীণ আবিষ্কার/উপলব্ধতা প্রক্রিয়াগুলিতে ডুব দেওয়ার জন্য অভ্যন্তরীণ chrome://media-router-internals পৃষ্ঠাটিও দেখতে চাইতে পারেন৷
এরপর কি
Chrome 66 অনুযায়ী, ChromeOS, Linux, এবং Windows প্ল্যাটফর্ম সমর্থিত। ম্যাক সমর্থন পরে আসবে।
সম্পদ
- ক্রোম বৈশিষ্ট্য স্থিতি: https://www.chromestatus.com/features#presentation%20api
- বাস্তবায়ন বাগ: https://crbug.com/?q=component:Blink>PresentationAPI
- উপস্থাপনা API স্পেক: https://w3c.github.io/presentation-api/
- বিশেষ সমস্যা: https://github.com/w3c/presentation-api/issues
Chrome 66 ওয়েব পৃষ্ঠাগুলিকে উপস্থাপনা API এর মাধ্যমে একটি সেকেন্ডারি সংযুক্ত ডিসপ্লে ব্যবহার করতে এবং উপস্থাপনা রিসিভার API এর মাধ্যমে এর বিষয়বস্তু নিয়ন্ত্রণ করতে দেয়৷


পটভূমি
এখন অবধি, ওয়েব ডেভেলপাররা এমন অভিজ্ঞতা তৈরি করতে পারে যেখানে একজন ব্যবহারকারী Chrome-এ স্থানীয় সামগ্রী দেখতে পাবে যা তারা দূরবর্তী ডিসপ্লেতে যে বিষয়বস্তু দেখতে পাবে তার থেকে আলাদা এবং এখনও সেই অভিজ্ঞতা স্থানীয়ভাবে নিয়ন্ত্রণ করতে সক্ষম। উদাহরণগুলির মধ্যে রয়েছে youtube.com-এ ভিডিওগুলি চলাকালীন একটি প্লেব্যাক সারি পরিচালনা করা, অথবা একটি ল্যাপটপে স্পিকার নোট সহ একটি স্লাইড রিল দেখা যখন একটি Hangout সেশনে ফুলস্ক্রিন উপস্থাপনা দেখানো হয়৷
যদিও এমন পরিস্থিতি রয়েছে যেখানে ব্যবহারকারীরা কেবল একটি সেকেন্ড, সংযুক্ত ডিসপ্লেতে সামগ্রী উপস্থাপন করতে চাইতে পারেন। উদাহরণস্বরূপ, একটি কনফারেন্স রুমে একজন ব্যবহারকারীকে একটি প্রজেক্টরের সাথে সজ্জিত কল্পনা করুন যার সাথে তারা একটি HDMI তারের মাধ্যমে সংযুক্ত। প্রেজেন্টেশনটিকে দূরবর্তী এন্ডপয়েন্টে মিরর করার পরিবর্তে, ব্যবহারকারী সত্যিই প্রজেক্টরে স্লাইডগুলিকে পূর্ণ-স্ক্রীনে উপস্থাপন করতে চায় , ল্যাপটপের স্ক্রীনটি স্পিকার নোট এবং স্লাইড নিয়ন্ত্রণের জন্য উপলব্ধ রেখে। যদিও সাইট লেখক এটিকে খুব প্রাথমিক উপায়ে সমর্থন করতে পারে (যেমন একটি নতুন উইন্ডো পপ আপ করা, যা ব্যবহারকারীকে ম্যানুয়ালি সেকেন্ডারি ডিসপ্লেতে টেনে আনতে হবে এবং ফুলস্ক্রিনে সর্বাধিক করতে হবে), এটি কষ্টকর এবং স্থানীয় এবং দূরবর্তী উপস্থাপনার মধ্যে একটি অসঙ্গতিপূর্ণ অভিজ্ঞতা প্রদান করে।
একটি পৃষ্ঠা উপস্থাপন করুন
আপনার সেকেন্ডারি অ্যাটাচড ডিসপ্লেতে একটি ওয়েব পৃষ্ঠা উপস্থাপন করতে উপস্থাপনা API কীভাবে ব্যবহার করবেন সে সম্পর্কে আমি আপনাকে হেঁটে যাই। শেষ ফলাফল https://googlechrome.github.io/samples/presentation-api/ এ উপলব্ধ।
প্রথমত, আমরা একটি নতুন PresentationRequest অবজেক্ট তৈরি করব যাতে URLটি থাকবে যা আমরা সেকেন্ডারি সংযুক্ত ডিসপ্লেতে উপস্থাপন করতে চাই।
const presentationRequest = new PresentationRequest('receiver.html');
In this article, I won’t cover use cases where the parameter passed to
`PresentationRequest` can be an array like `['cast://foo’, 'apple://foo',
'https://example.com']` as this is not relevant there.
We can now monitor presentation display availability and toggle a "Present"
button visibility based on presentation displays availability. Note that we can
also decide to always show this button.
<aside class="caution"><b>Caution:</b> The browser may use more energy while the <code>availability</code> object is alive
and actively listening for presentation display availability changes. Please
use it with caution in order to save energy on mobile.</aside>
```js
presentationRequest.getAvailability()
.then(availability => {
console.log('Available presentation displays: ' + availability.value);
availability.addEventListener('change', function() {
console.log('> Available presentation displays: ' + availability.value);
});
})
.catch(error => {
console.log('Presentation availability not supported, ' + error.name + ': ' +
error.message);
});
একটি উপস্থাপনা প্রদর্শন প্রম্পট দেখানোর জন্য একটি ব্যবহারকারীর অঙ্গভঙ্গি প্রয়োজন যেমন একটি বোতামে ক্লিক করা। সুতরাং আসুন একটি বোতামে ক্লিক করে presentationRequest.start() কল করুন এবং ব্যবহারকারী একটি উপস্থাপনা প্রদর্শন নির্বাচন করলে প্রতিশ্রুতি সমাধানের জন্য অপেক্ষা করুন (যেমন আমাদের ব্যবহারের ক্ষেত্রে একটি মাধ্যমিক সংযুক্ত প্রদর্শন)।
function onPresentButtonClick() {
presentationRequest.start()
.then(connection => {
console.log('Connected to ' + connection.url + ', id: ' + connection.id);
})
.catch(error => {
console.log(error);
});
}
ব্যবহারকারীর কাছে উপস্থাপিত তালিকায় দূরবর্তী এন্ডপয়েন্টগুলিও অন্তর্ভুক্ত থাকতে পারে যেমন Chromecast ডিভাইসগুলি যদি আপনি একটি নেটওয়ার্কের সাথে সংযুক্ত থাকেন তাহলে তাদের বিজ্ঞাপন দিচ্ছে৷ মনে রাখবেন যে মিরর করা ডিসপ্লে তালিকায় নেই। http://crbug.com/840466 দেখুন।

প্রতিশ্রুতি সমাধান হলে, PresentationRequest অবজেক্ট URL-এর ওয়েব পৃষ্ঠাটি নির্বাচিত প্রদর্শনে উপস্থাপন করা হয়। এবং ভয়াল!
আমরা এখন আরও এগিয়ে যেতে পারি এবং নীচে দেখানো হিসাবে "বন্ধ" এবং "সমাপ্ত" ইভেন্টগুলি নিরীক্ষণ করতে পারি। মনে রাখবেন যে presentationRequest.reconnect(presentationId) এর সাথে একটি "বন্ধ" presentationConnection সাথে পুনরায় সংযোগ করা সম্ভব যেখানে presentationId হল পূর্ববর্তী presentationRequest অবজেক্টের আইডি।
function onCloseButtonClick() {
// Disconnect presentation connection but will allow reconnection.
presentationConnection.close();
}
presentationConnection.addEventListener('close', function() {
console.log('Connection closed.');
});
function onTerminateButtonClick() {
// Stop presentation connection for good.
presentationConnection.terminate();
}
presentationConnection.addEventListener('terminate', function() {
console.log('Connection terminated.');
});
পেজের সাথে যোগাযোগ করুন
এখন আপনি ভাবছেন, এটা চমৎকার কিন্তু আমি কীভাবে আমার কন্ট্রোলার পেজ (আমরা এইমাত্র তৈরি করেছি) এবং রিসিভার পেজ (যেটি আমরা PresentationRequest অবজেক্টে পাস করেছি) এর মধ্যে বার্তা পাঠাব?
প্রথমে, আসুন navigator.presentation.receiver.connectionList এর মাধ্যমে প্রাপক পৃষ্ঠায় বিদ্যমান সংযোগগুলি পুনরুদ্ধার করি এবং নীচের দেখানো হিসাবে আগত সংযোগগুলি শুনি৷
// Receiver page
navigator.presentation.receiver.connectionList
.then(list => {
list.connections.map(connection => addConnection(connection));
list.addEventListener('connectionavailable', function(event) {
addConnection(event.connection);
});
});
function addConnection(connection) {
connection.addEventListener('message', function(event) {
console.log('Message: ' + event.data);
connection.send('Hey controller! I just received a message.');
});
connection.addEventListener('close', function(event) {
console.log('Connection closed!', event.reason);
});
}
একটি বার্তা প্রাপ্ত একটি সংযোগ একটি "বার্তা" ইভেন্ট ফায়ার করে যা আপনি শুনতে পারেন৷ বার্তাটি একটি স্ট্রিং, একটি ব্লব, একটি ArrayBuffer, বা একটি ArrayBufferView হতে পারে। এটি পাঠানো কন্ট্রোলার পৃষ্ঠা বা রিসিভার পৃষ্ঠা থেকে connection.send(message) কল করার মতোই সহজ৷
// Controller page
function onSendMessageButtonClick() {
presentationConnection.send('Hello!');
}
presentationConnection.addEventListener('message', function(event) {
console.log('I just received ' + event.data + ' from the receiver.');
});
এটি কীভাবে কাজ করে সে সম্পর্কে ধারণা পেতে https://googlechrome.github.io/samples/presentation-api/- এ নমুনার সাথে খেলুন। আমি নিশ্চিত যে আপনি আমার মতো এটি উপভোগ করবেন।
নমুনা এবং ডেমো
আমরা এই নিবন্ধের জন্য ব্যবহার করেছি অফিসিয়াল Chrome নমুনা দেখুন।
আমি ইন্টারেক্টিভ ফটোওয়াল ডেমোও সুপারিশ করি। এই ওয়েব অ্যাপটি একাধিক কন্ট্রোলারকে একটি প্রেজেন্টেশন ডিসপ্লেতে একটি ফটো স্লাইডশো যৌথভাবে উপস্থাপন করতে দেয়। কোড https://github.com/GoogleChromeLabs/presentation-api-samples- এ উপলব্ধ।

আর একটা কথা
ক্রোমের একটি "কাস্ট" ব্রাউজার মেনু রয়েছে ব্যবহারকারীরা যে কোনো সময় ওয়েবসাইট দেখার সময় আহ্বান করতে পারেন৷ আপনি যদি এই মেনুর জন্য ডিফল্ট উপস্থাপনা নিয়ন্ত্রণ করতে চান, তাহলে আগে তৈরি করা একটি কাস্টম presentationRequest অবজেক্টে navigator.presentation.defaultRequest বরাদ্দ করুন।
// Make this presentation the default one when using the "Cast" browser menu.
navigator.presentation.defaultRequest = presentationRequest;
দেব টিপস
রিসিভার পৃষ্ঠাটি পরিদর্শন করতে এবং এটি ডিবাগ করতে, অভ্যন্তরীণ chrome://inspect পৃষ্ঠাতে যান, "অন্যান্য" নির্বাচন করুন এবং বর্তমানে উপস্থাপিত URL এর পাশে "পরিদর্শন" লিঙ্কটিতে ক্লিক করুন৷

আপনি অভ্যন্তরীণ আবিষ্কার/উপলব্ধতা প্রক্রিয়াগুলিতে ডুব দেওয়ার জন্য অভ্যন্তরীণ chrome://media-router-internals পৃষ্ঠাটিও দেখতে চাইতে পারেন৷
এরপর কি
Chrome 66 অনুযায়ী, ChromeOS, Linux, এবং Windows প্ল্যাটফর্ম সমর্থিত। ম্যাক সমর্থন পরে আসবে।
সম্পদ
- ক্রোম বৈশিষ্ট্য স্থিতি: https://www.chromestatus.com/features#presentation%20api
- বাস্তবায়ন বাগ: https://crbug.com/?q=component:Blink>PresentationAPI
- উপস্থাপনা API স্পেক: https://w3c.github.io/presentation-api/
- বিশেষ সমস্যা: https://github.com/w3c/presentation-api/issues


