Chrome 66 cho phép các trang web sử dụng màn hình phụ đính kèm thông qua Presentation API (API Bản trình bày) và kiểm soát nội dung của màn hình đó thông qua Presentation Receiver API (API Trình thu nhận bản trình bày).


Thông tin khái quát
Cho đến nay, các nhà phát triển web có thể xây dựng trải nghiệm mà người dùng sẽ thấy nội dung cục bộ trong Chrome khác với nội dung họ thấy trên màn hình từ xa, đồng thời vẫn có thể kiểm soát trải nghiệm đó trên máy. Ví dụ: quản lý hàng đợi phát trên youtube.com trong khi video phát trên TV, hoặc xem một cuộn ảnh với ghi chú của người nói trên máy tính xách tay trong khi bản trình bày toàn màn hình hiển thị trong một phiên Hangout.
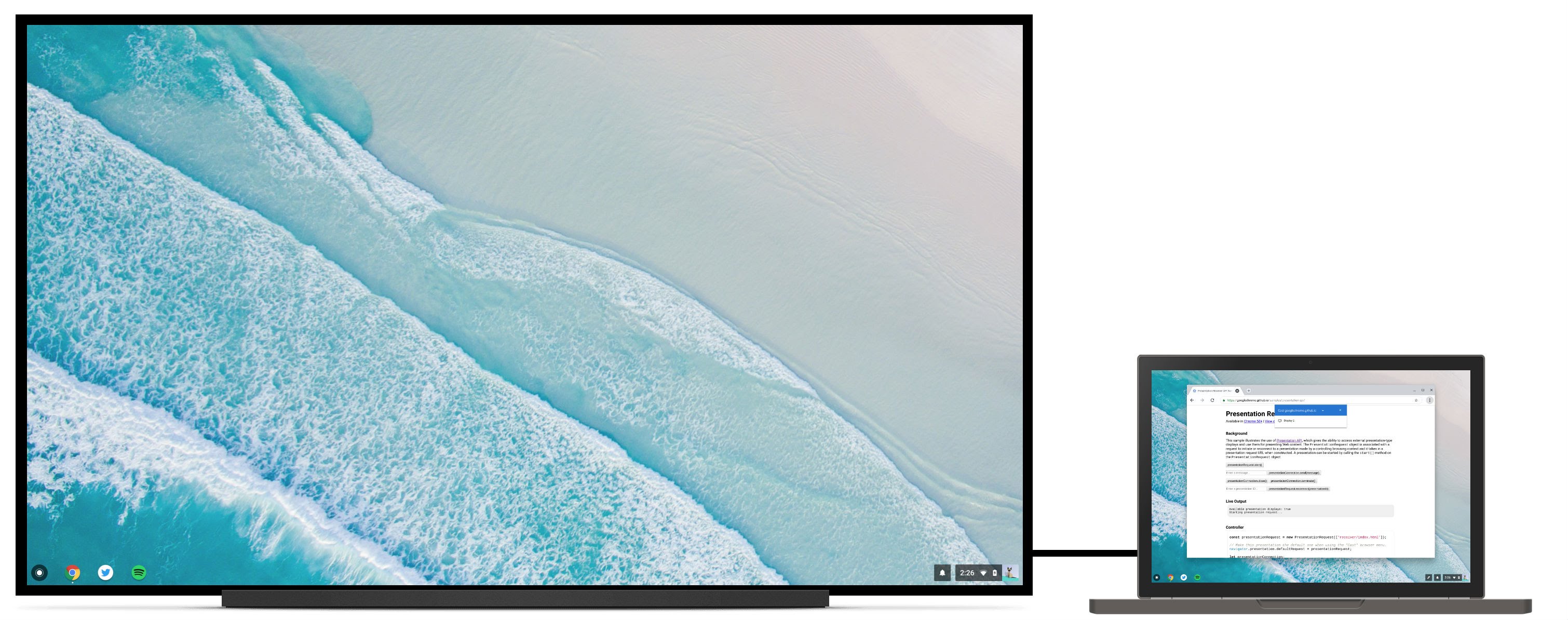
Tuy nhiên, có những trường hợp người dùng chỉ muốn hiển thị nội dung trên màn hình thứ hai được đính kèm. Ví dụ: hãy tưởng tượng một người dùng trong phòng họp được trang bị máy chiếu mà họ kết nối qua cáp HDMI. Thay vì phản chiếu bản trình bày lên một điểm cuối từ xa, người dùng thực sự muốn trình bày các trang trình bày ở chế độ toàn màn hình trên máy chiếu, để màn hình máy tính xách tay có thể dùng cho ghi chú của người nói và điều khiển trang trình bày. Mặc dù tác giả trang web có thể hỗ trợ việc này theo cách rất cơ bản (ví dụ: bật lên một cửa sổ mới, sau đó người dùng phải kéo theo cách thủ công đến màn hình phụ và mở rộng thành toàn màn hình), nhưng cách này rất cồng kềnh và mang lại trải nghiệm không nhất quán giữa bản trình bày cục bộ và từ xa.
Trình bày một trang
Hãy để tôi hướng dẫn bạn cách sử dụng Presentation API (API Bản trình bày) để trình bày một trang web trên màn hình phụ đính kèm. Bạn có thể xem kết quả cuối cùng tại https://googlechrome.github.io/samples/presentation-api/.
Trước tiên, chúng ta sẽ tạo một đối tượng PresentationRequest mới chứa URL mà chúng ta muốn hiển thị trên màn hình phụ được đính kèm.
const presentationRequest = new PresentationRequest('receiver.html');
In this article, I won’t cover use cases where the parameter passed to
`PresentationRequest` can be an array like `['cast://foo’, 'apple://foo',
'https://example.com']` as this is not relevant there.
We can now monitor presentation display availability and toggle a "Present"
button visibility based on presentation displays availability. Note that we can
also decide to always show this button.
<aside class="caution"><b>Caution:</b> The browser may use more energy while the <code>availability</code> object is alive
and actively listening for presentation display availability changes. Please
use it with caution in order to save energy on mobile.</aside>
```js
presentationRequest.getAvailability()
.then(availability => {
console.log('Available presentation displays: ' + availability.value);
availability.addEventListener('change', function() {
console.log('> Available presentation displays: ' + availability.value);
});
})
.catch(error => {
console.log('Presentation availability not supported, ' + error.name + ': ' +
error.message);
});
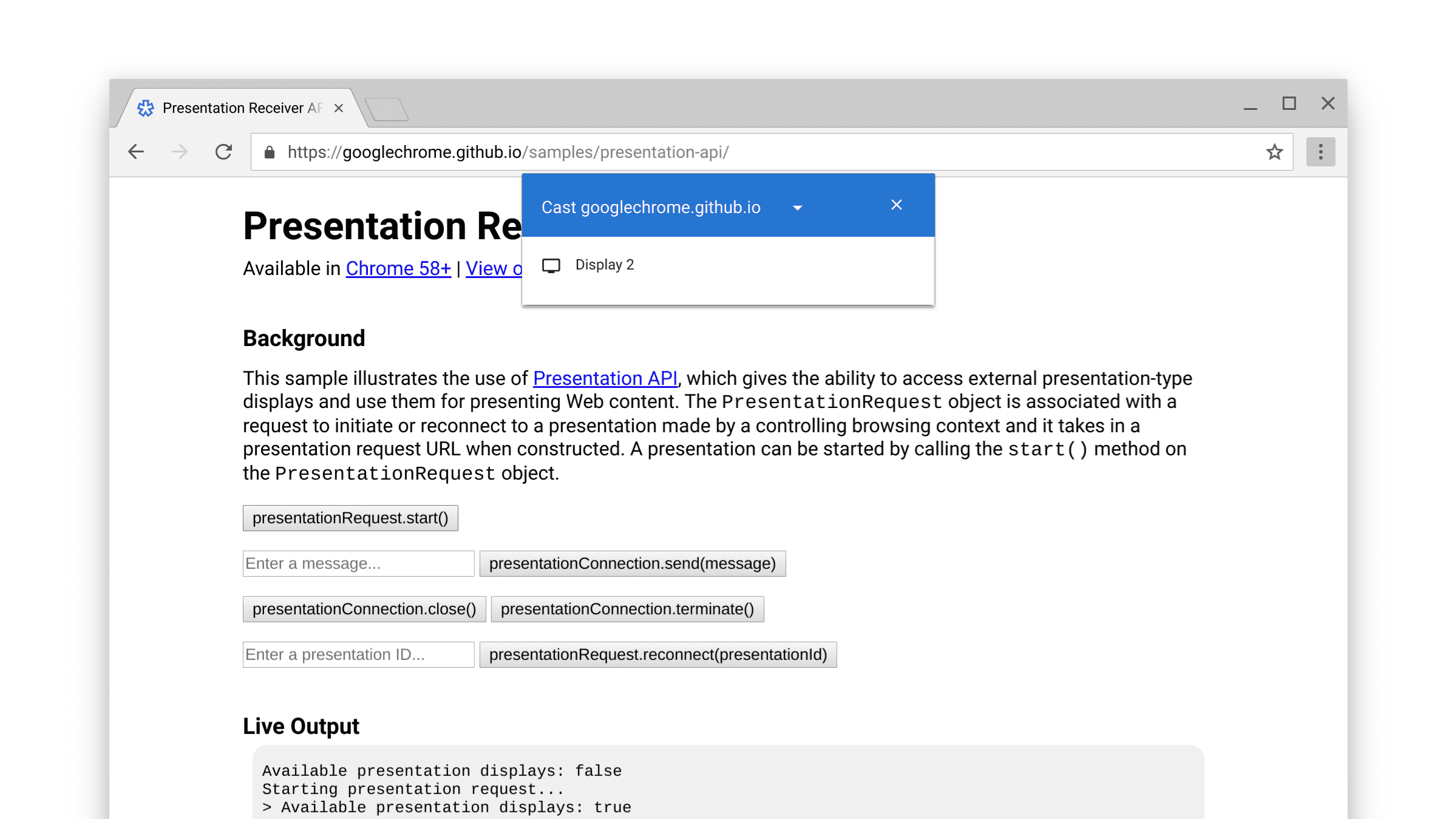
Để hiển thị lời nhắc hiển thị bản trình bày, người dùng cần thực hiện một cử chỉ như nhấp vào một nút. Vì vậy, hãy gọi presentationRequest.start() khi nhấp vào nút và đợi lời hứa được phân giải sau khi người dùng đã chọn màn hình trình bày (ví dụ: màn hình đính kèm phụ trong trường hợp sử dụng của chúng ta).
function onPresentButtonClick() {
presentationRequest.start()
.then(connection => {
console.log('Connected to ' + connection.url + ', id: ' + connection.id);
})
.catch(error => {
console.log(error);
});
}
Danh sách được trình bày cho người dùng cũng có thể bao gồm các điểm cuối từ xa, chẳng hạn như thiết bị Chromecast nếu bạn đang kết nối với một mạng quảng cáo các thiết bị đó. Xin lưu ý rằng màn hình phản chiếu không có trong danh sách. Xem http://crbug.com/840466.

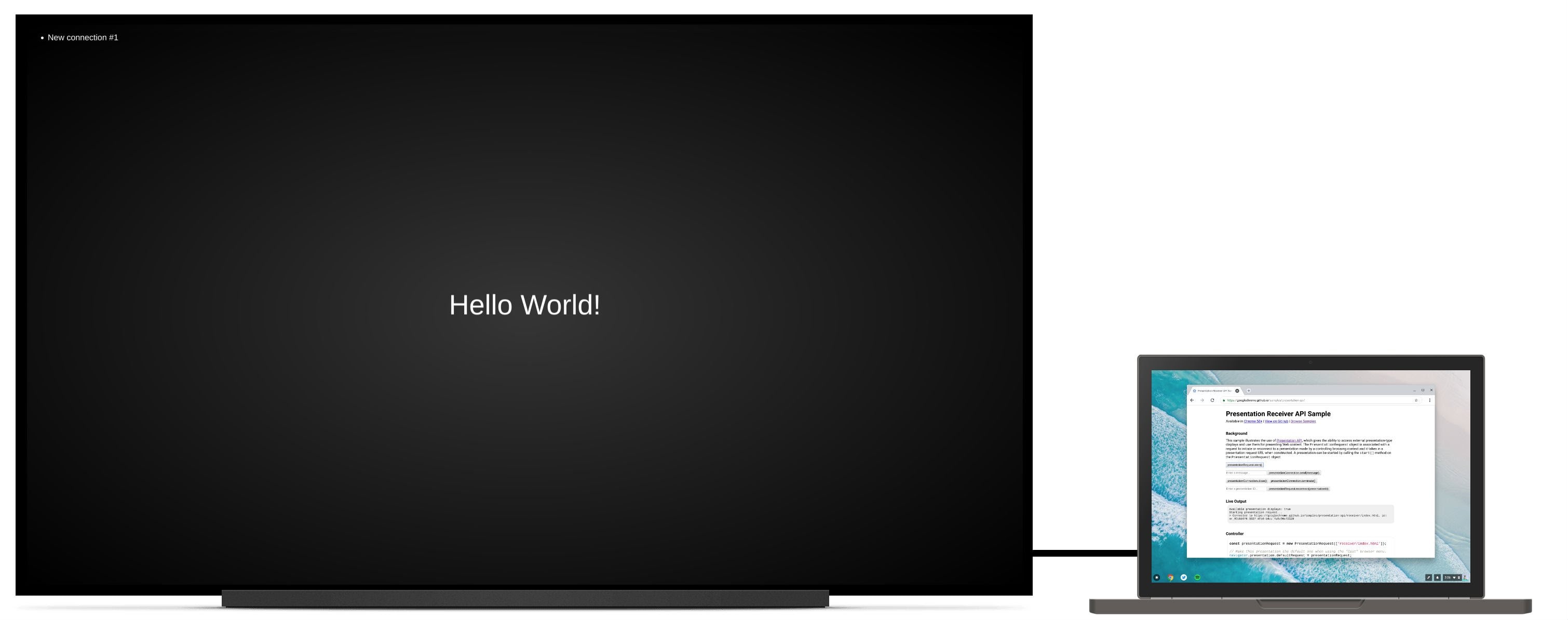
Khi lời hứa được phân giải, trang web tại URL đối tượng PresentationRequest sẽ được trình bày cho màn hình đã chọn. Et voilà!
Bây giờ, chúng ta có thể tiến xa hơn và theo dõi các sự kiện "đóng" và "chấm dứt" như minh hoạ dưới đây. Xin lưu ý rằng bạn có thể kết nối lại với presentationConnection "đã đóng" bằng presentationRequest.reconnect(presentationId), trong đó presentationId là mã nhận dạng của đối tượng presentationRequest trước đó.
function onCloseButtonClick() {
// Disconnect presentation connection but will allow reconnection.
presentationConnection.close();
}
presentationConnection.addEventListener('close', function() {
console.log('Connection closed.');
});
function onTerminateButtonClick() {
// Stop presentation connection for good.
presentationConnection.terminate();
}
presentationConnection.addEventListener('terminate', function() {
console.log('Connection terminated.');
});
Giao tiếp với trang
Bây giờ, bạn đang nghĩ, điều đó thật tuyệt nhưng làm cách nào để truyền thông báo giữa trang trình điều khiển (trang chúng ta vừa tạo) và trang nhận (trang chúng ta đã truyền đến đối tượng PresentationRequest)?
Trước tiên, hãy truy xuất các kết nối hiện có trên trang receiver bằng navigator.presentation.receiver.connectionList và nghe các kết nối đến như minh hoạ bên dưới.
// Receiver page
navigator.presentation.receiver.connectionList
.then(list => {
list.connections.map(connection => addConnection(connection));
list.addEventListener('connectionavailable', function(event) {
addConnection(event.connection);
});
});
function addConnection(connection) {
connection.addEventListener('message', function(event) {
console.log('Message: ' + event.data);
connection.send('Hey controller! I just received a message.');
});
connection.addEventListener('close', function(event) {
console.log('Connection closed!', event.reason);
});
}
Khi một kết nối nhận được thông báo, sự kiện "message" (thông báo) sẽ kích hoạt và bạn có thể nghe sự kiện này.
Thông báo có thể là một chuỗi, Blob, ArrayBuffer hoặc ArrayBufferView.
Việc gửi thông báo này cũng đơn giản như gọi connection.send(message) từ trang trình điều khiển hoặc trang trình nhận.
// Controller page
function onSendMessageButtonClick() {
presentationConnection.send('Hello!');
}
presentationConnection.addEventListener('message', function(event) {
console.log('I just received ' + event.data + ' from the receiver.');
});
Hãy chơi với mẫu tại https://googlechrome.github.io/samples/presentation-api/ để hiểu cách hoạt động của mẫu. Tôi chắc chắn rằng bạn cũng sẽ thích ứng dụng này như tôi.
Mẫu và bản minh hoạ
Hãy xem mẫu Chrome chính thức mà chúng tôi đã sử dụng cho bài viết này.
Bạn cũng nên xem bản minh hoạ tương tác của Ảnh tường. Ứng dụng web này cho phép nhiều tay điều khiển cùng nhau trình bày một bản trình chiếu ảnh trên màn hình trình bày. Bạn có thể xem mã tại https://github.com/GoogleChromeLabs/presentation-api-samples.

Một điều nữa
Chrome có trình đơn trình duyệt "Truyền" mà người dùng có thể gọi bất cứ lúc nào khi truy cập vào một trang web. Nếu bạn muốn kiểm soát chế độ hiển thị mặc định cho trình đơn này, hãy gán navigator.presentation.defaultRequest cho một đối tượng presentationRequest tuỳ chỉnh đã tạo trước đó.
// Make this presentation the default one when using the "Cast" browser menu.
navigator.presentation.defaultRequest = presentationRequest;
Mẹo dành cho nhà phát triển
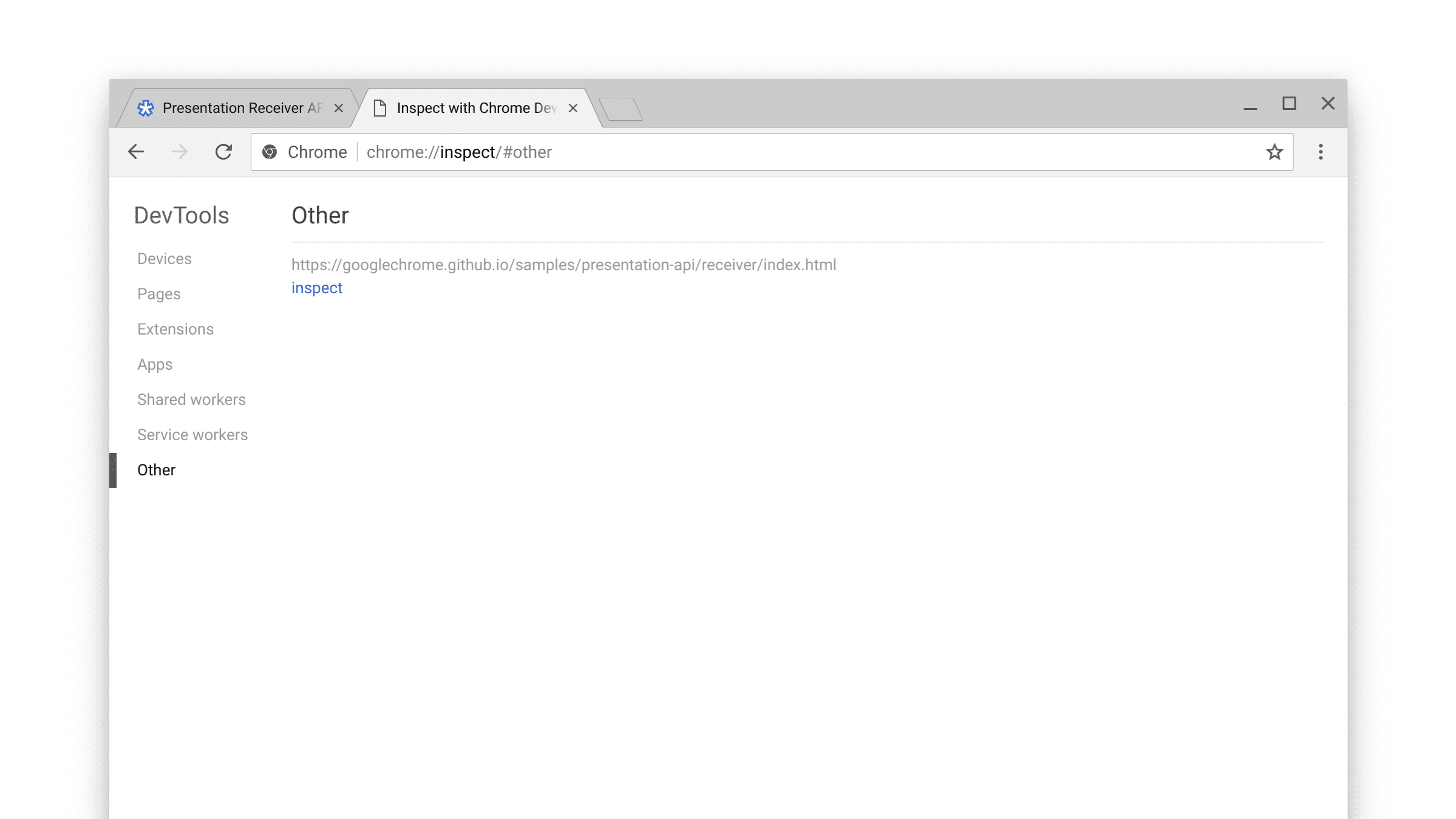
Để kiểm tra và gỡ lỗi trang trình thu nhận, hãy chuyển đến trang chrome://inspect nội bộ, chọn "Khác" rồi nhấp vào đường liên kết "kiểm tra" bên cạnh URL hiện được hiển thị.

Bạn cũng nên xem trang chrome://media-router-internals nội bộ để tìm hiểu sâu về các quy trình khám phá/khả năng sử dụng nội bộ.
Bước tiếp theo
Kể từ Chrome 66, các nền tảng ChromeOS, Linux và Windows được hỗ trợ. Chúng tôi sẽ hỗ trợ máy Mac sau này.
Tài nguyên
- Trạng thái tính năng của Chrome: https://www.chromestatus.com/features#presentation%20api
- Lỗi triển khai: https://crbug.com/?q=component:Blink>PresentationAPI
- Thông số kỹ thuật API trình bày: https://w3c.github.io/presentation-api/
- Vấn đề về thông số kỹ thuật: https://github.com/w3c/presentation-api/issues


