Chrome 66 में, वेब पेजों को प्रज़ेंटेशन एपीआई की मदद से, अटैच किए गए दूसरे डिसप्ले का इस्तेमाल करने की अनुमति मिलती है. साथ ही, प्रज़ेंटेशन रिसीवर एपीआई की मदद से, उसके कॉन्टेंट को कंट्रोल करने की अनुमति मिलती है.


बैकग्राउंड
अब तक, वेब डेवलपर ऐसे अनुभव बना सकते थे जिनमें उपयोगकर्ता को Chrome में स्थानीय कॉन्टेंट दिखता था. यह कॉन्टेंट, रिमोट डिसप्ले पर दिखने वाले कॉन्टेंट से अलग होता था. हालांकि, उपयोगकर्ता स्थानीय तौर पर इस अनुभव को कंट्रोल कर सकता था. उदाहरण के लिए, टीवी पर वीडियो चलने के दौरान, youtube.com पर वीडियो चलाने की सूची मैनेज करना या Hangout सेशन में फ़ुलस्क्रीन प्रज़ेंटेशन दिखाने के दौरान, लैपटॉप पर स्पीकर नोट के साथ स्लाइड रील देखना.
हालांकि, कुछ मामलों में हो सकता है कि उपयोगकर्ता, डिवाइस से जुड़े दूसरे डिसप्ले पर कॉन्टेंट दिखाना चाहें. उदाहरण के लिए, मान लें कि कोई उपयोगकर्ता किसी कॉन्फ़्रेंस रूम में है, जिसमें एक प्रोजेक्टर है. वह प्रोजेक्टर से एचडीएमआई केबल के ज़रिए कनेक्ट है. उपयोगकर्ता को प्रज़ेंटेशन को किसी रिमोट एंडपॉइंट पर मिरर करने के बजाय, प्रोजेक्टर पर स्लाइड को फ़ुल स्क्रीन में दिखाना है. इससे लैपटॉप की स्क्रीन, स्पीकर नोट और स्लाइड कंट्रोल के लिए उपलब्ध रहती है. साइट के लेखक, इसे बहुत ही बुनियादी तरीके से इस्तेमाल कर सकते हैं.उदाहरण के लिए, एक नई विंडो पॉप-अप करना, जिसे उपयोगकर्ता को फिर सेकंडरी डिसप्ले पर मैन्युअल तरीके से खींचकर फ़ुलस्क्रीन पर बड़ा करना होगा. हालांकि, यह तरीका मुश्किल है और लोकल और रिमोट प्रज़ेंटेशन के बीच अलग-अलग अनुभव मिलता है.
कोई पेज दिखाना
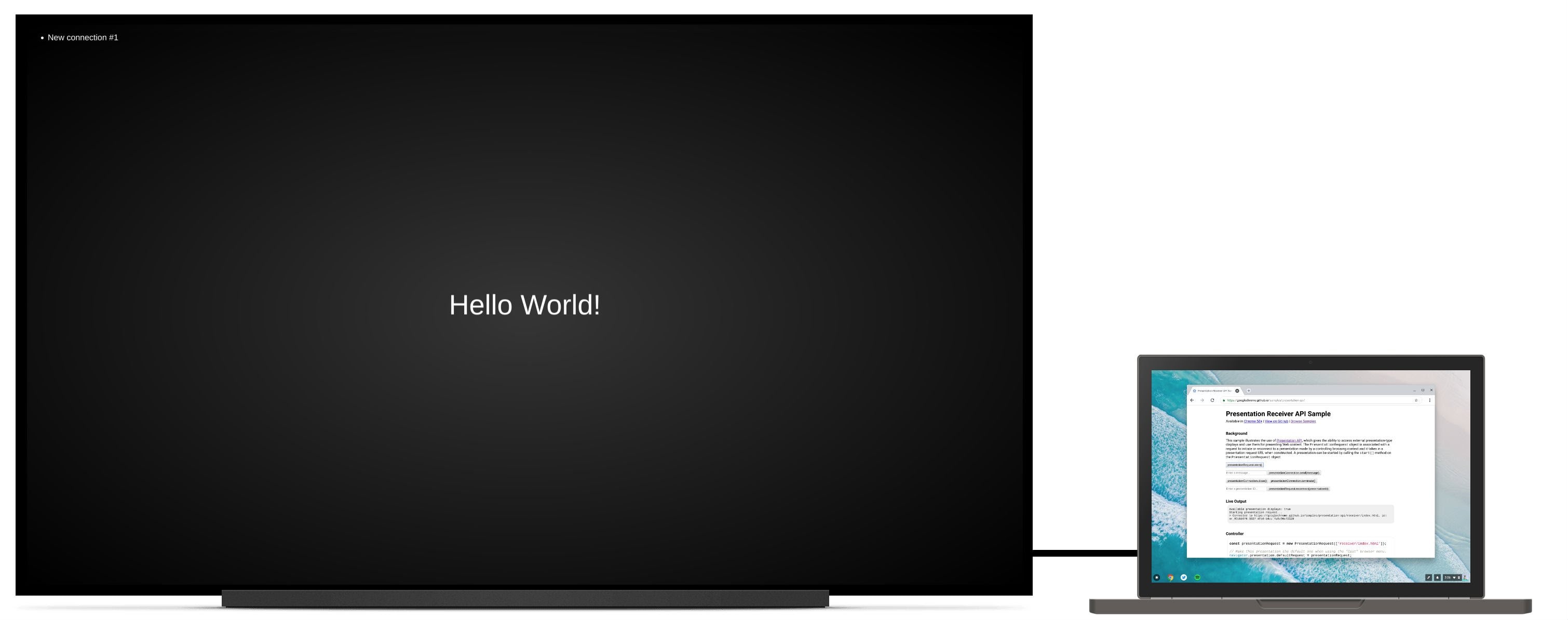
आइए, हम आपको प्रज़ेंटेशन एपीआई का इस्तेमाल करके, अटैच किए गए सेकंडरी डिसप्ले पर वेब पेज दिखाने का तरीका बताते हैं. आखिरी नतीजा https://googlechrome.github.io/samples/presentation-api/ पर उपलब्ध है.
सबसे पहले, हम एक नया PresentationRequest ऑब्जेक्ट बनाएंगे. इसमें वह यूआरएल शामिल होगा जिसे हमें अटैच किए गए सेकंडरी डिसप्ले पर दिखाना है.
const presentationRequest = new PresentationRequest('receiver.html');
In this article, I won’t cover use cases where the parameter passed to
`PresentationRequest` can be an array like `['cast://foo’, 'apple://foo',
'https://example.com']` as this is not relevant there.
We can now monitor presentation display availability and toggle a "Present"
button visibility based on presentation displays availability. Note that we can
also decide to always show this button.
<aside class="caution"><b>Caution:</b> The browser may use more energy while the <code>availability</code> object is alive
and actively listening for presentation display availability changes. Please
use it with caution in order to save energy on mobile.</aside>
```js
presentationRequest.getAvailability()
.then(availability => {
console.log('Available presentation displays: ' + availability.value);
availability.addEventListener('change', function() {
console.log('> Available presentation displays: ' + availability.value);
});
})
.catch(error => {
console.log('Presentation availability not supported, ' + error.name + ': ' +
error.message);
});
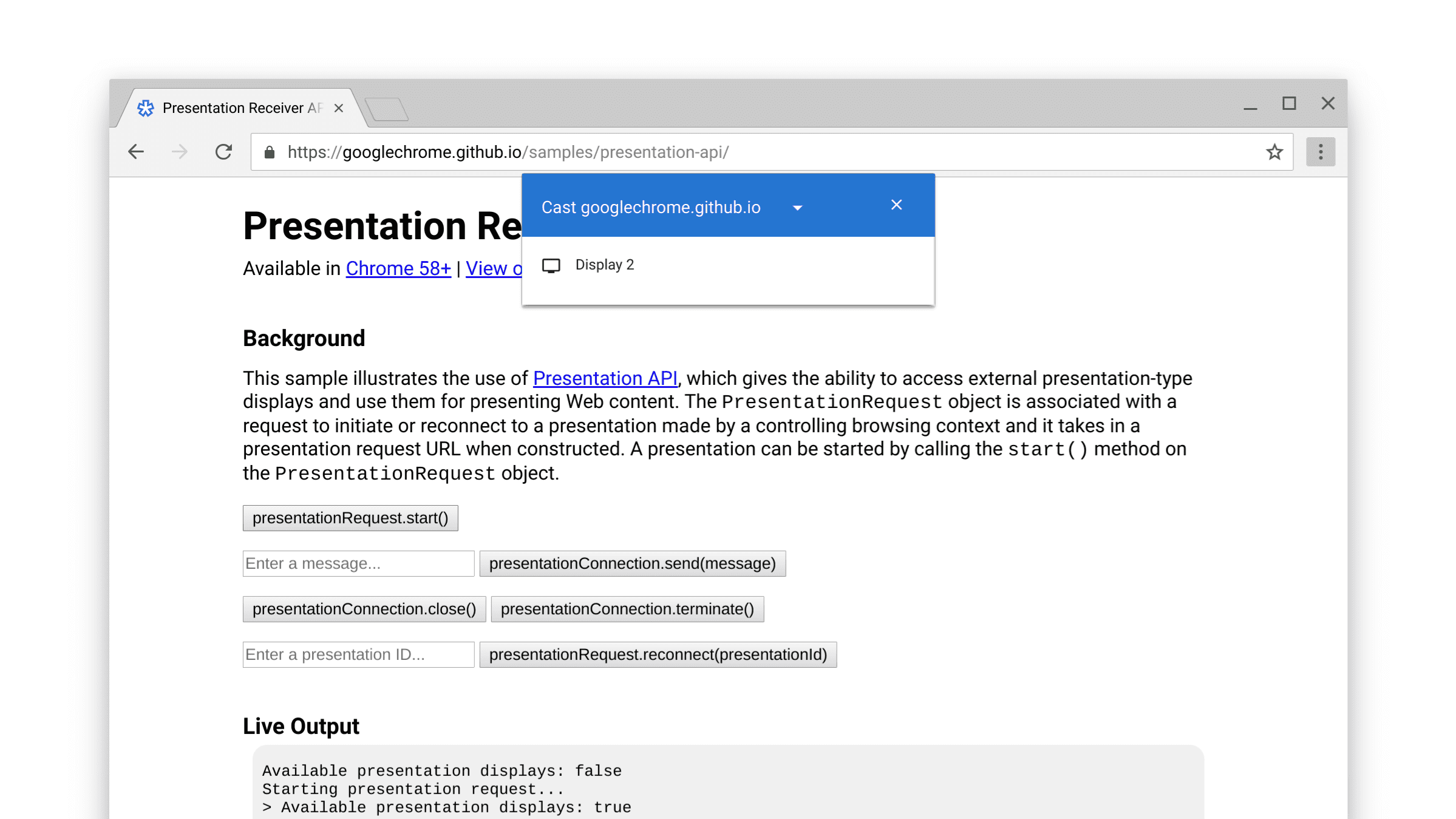
प्रज़ेंटेशन डिसप्ले प्रॉम्प्ट दिखाने के लिए, उपयोगकर्ता के किसी जेस्चर की ज़रूरत होती है. जैसे, किसी बटन पर क्लिक करना. इसलिए, बटन पर क्लिक करने पर presentationRequest.start() को कॉल करें और उपयोगकर्ता के प्रज़ेंटेशन डिसप्ले (उदाहरण के लिए, हमारे इस्तेमाल के उदाहरण में अटैच किया गया सेकंडरी डिसप्ले) चुनने के बाद, प्रॉमिस के रिज़ॉल्व होने का इंतज़ार करें.
function onPresentButtonClick() {
presentationRequest.start()
.then(connection => {
console.log('Connected to ' + connection.url + ', id: ' + connection.id);
})
.catch(error => {
console.log(error);
});
}
उपयोगकर्ता को दिखाई गई सूची में, रिमोट एंडपॉइंट भी शामिल हो सकते हैं. जैसे, Chromecast डिवाइस, अगर आपने उनका विज्ञापन दिखाने वाले नेटवर्क से कनेक्ट किया है. ध्यान दें कि सूची में डुप्लीकेट डिसप्ले शामिल नहीं हैं. http://crbug.com/840466 देखें.

जब वादा पूरा हो जाता है, तो चुने गए डिसप्ले पर PresentationRequest ऑब्जेक्ट यूआरएल का वेब पेज दिखाया जाता है. Et voilà!
अब हम "बंद करें" और "समाप्त करें" इवेंट को मॉनिटर कर सकते हैं, जैसा कि यहां दिखाया गया है. ध्यान दें कि presentationRequest.reconnect(presentationId) के साथ "बंद"presentationConnection से फिर से कनेक्ट किया जा सकता है, जहां presentationId पिछले presentationRequest ऑब्जेक्ट का आईडी है.
function onCloseButtonClick() {
// Disconnect presentation connection but will allow reconnection.
presentationConnection.close();
}
presentationConnection.addEventListener('close', function() {
console.log('Connection closed.');
});
function onTerminateButtonClick() {
// Stop presentation connection for good.
presentationConnection.terminate();
}
presentationConnection.addEventListener('terminate', function() {
console.log('Connection terminated.');
});
पेज के साथ इंटरैक्ट करना
अब आपके मन में यह सवाल आ रहा होगा कि अपने कंट्रोलर पेज (जिस पेज को हमने अभी बनाया है) और रिसीवर पेज (जिस पेज को हमने PresentationRequest ऑब्जेक्ट को पास किया है) के बीच मैसेज कैसे भेजें?
सबसे पहले, navigator.presentation.receiver.connectionList का इस्तेमाल करके रिसीवर पेज पर मौजूदा कनेक्शन वापस पाएं और नीचे दिखाए गए तरीके से इनकमिंग कनेक्शन सुनें.
// Receiver page
navigator.presentation.receiver.connectionList
.then(list => {
list.connections.map(connection => addConnection(connection));
list.addEventListener('connectionavailable', function(event) {
addConnection(event.connection);
});
});
function addConnection(connection) {
connection.addEventListener('message', function(event) {
console.log('Message: ' + event.data);
connection.send('Hey controller! I just received a message.');
});
connection.addEventListener('close', function(event) {
console.log('Connection closed!', event.reason);
});
}
मैसेज पाने वाला कनेक्शन, "मैसेज" इवेंट को ट्रिगर करता है. इस इवेंट को सुना जा सकता है.
मैसेज, स्ट्रिंग, Blob, ArrayBuffer या ArrayBufferView हो सकता है.
इसे भेजना उतना ही आसान है जितना कि कंट्रोलर पेज या रिसीवर पेज से connection.send(message) को कॉल करना.
// Controller page
function onSendMessageButtonClick() {
presentationConnection.send('Hello!');
}
presentationConnection.addEventListener('message', function(event) {
console.log('I just received ' + event.data + ' from the receiver.');
});
https://googlechrome.github.io/samples/presentation-api/ पर सैंपल के साथ प्रयोग करके, जानें कि यह कैसे काम करता है. हमें यकीन है कि आपको भी यह उतना ही पसंद आएगा जितना हमें.
सैंपल और डेमो
इस लेख में इस्तेमाल किए गए Chrome का आधिकारिक सैंपल देखें.
हमारा सुझाव है कि आप इंटरैक्टिव फ़ोटोवॉल का डेमो भी देखें. इस वेब ऐप्लिकेशन की मदद से, एक से ज़्यादा कंट्रोलर, प्रज़ेंटेशन डिसप्ले पर फ़ोटो स्लाइड शो को एक साथ प्रज़ेंट कर सकते हैं. कोड https://github.com/GoogleChromeLabs/presentation-api-samples पर उपलब्ध है.

एक और बात
Chrome में "कास्ट" ब्राउज़र मेन्यू होता है. उपयोगकर्ता किसी वेबसाइट पर जाते समय, इसे कभी भी चालू कर सकते हैं. अगर आपको इस मेन्यू के लिए डिफ़ॉल्ट प्रज़ेंटेशन कंट्रोल करना है, तो पहले से बनाए गए कस्टम presentationRequest ऑब्जेक्ट को navigator.presentation.defaultRequest असाइन करें.
// Make this presentation the default one when using the "Cast" browser menu.
navigator.presentation.defaultRequest = presentationRequest;
डेवलपर के लिए सलाह
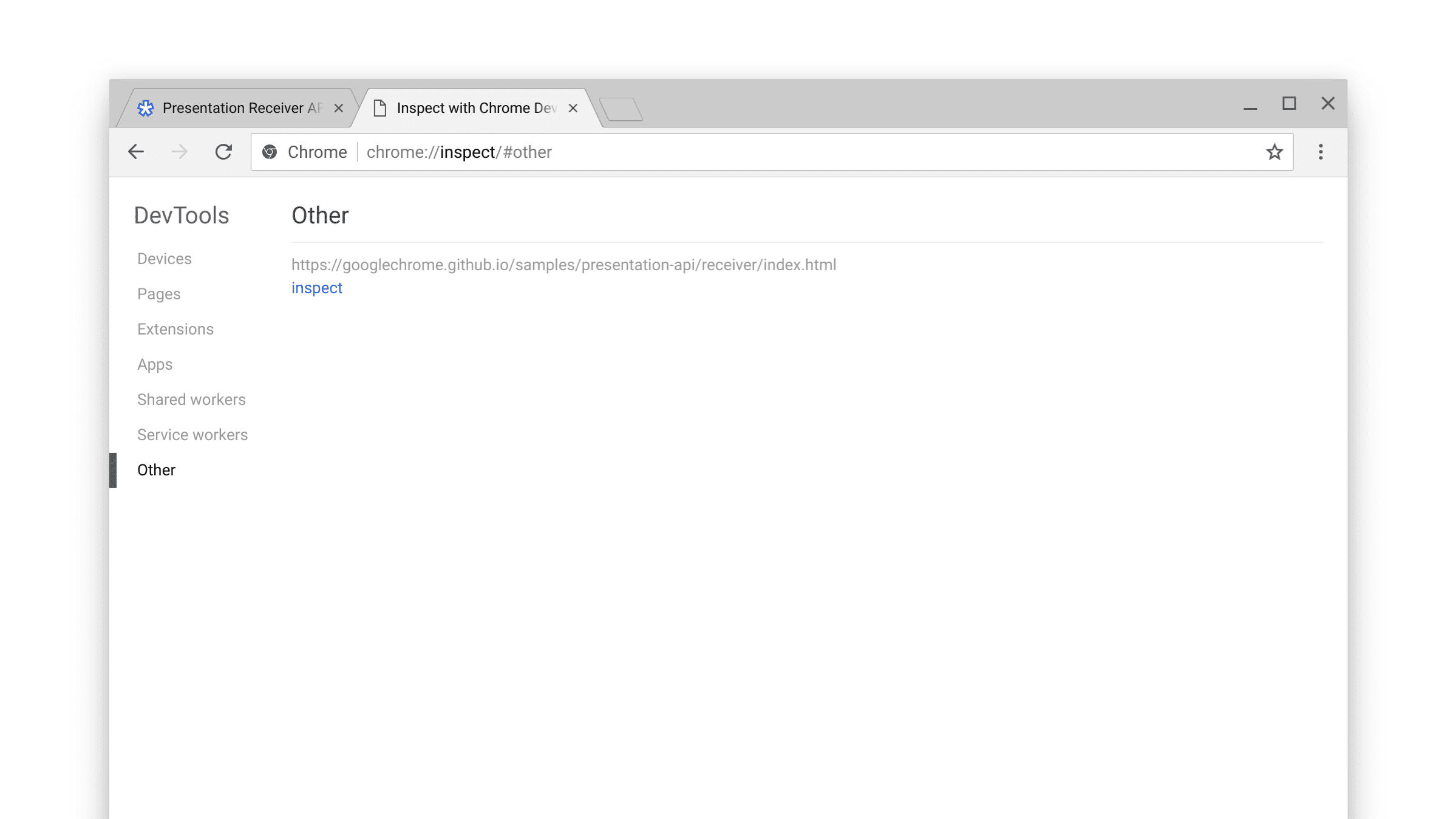
रिसीवर पेज की जांच करने और उसे डीबग करने के लिए, इंटरनल chrome://inspect पेज पर जाएं. इसके बाद, “अन्य” चुनें और फ़िलहाल दिखाए जा रहे यूआरएल के बगल में मौजूद “जांच करें” लिंक पर क्लिक करें.

डिस्कवरी/उपलब्धता की इंटरनल प्रोसेस के बारे में जानने के लिए, इंटरनल chrome://media-router-internals
पेज भी देखा जा सकता है.
आगे क्या करना है
Chrome 66 से, यह सुविधा ChromeOS, Linux, और Windows प्लैटफ़ॉर्म पर काम करती है. Mac के लिए, यह सुविधा बाद में उपलब्ध होगी.
संसाधन
- Chrome की सुविधा की स्थिति: https://www.chromestatus.com/features#presentation%20api
- लागू करने से जुड़ी गड़बड़ियां: https://crbug.com/?q=component:Blink>PresentationAPI
- Presentation API स्पेसिफ़िकेशन: https://w3c.github.io/presentation-api/
- खास समस्याएं: https://github.com/w3c/presentation-api/issues


