现在,您无需反复授予权限,即可获得对文件和文件夹的持久读取和写入访问权限。这篇博文介绍了其运作方式。在深入了解细节之前,我们先快速回顾一下现状以及要解决的问题。
当前方法存在的问题
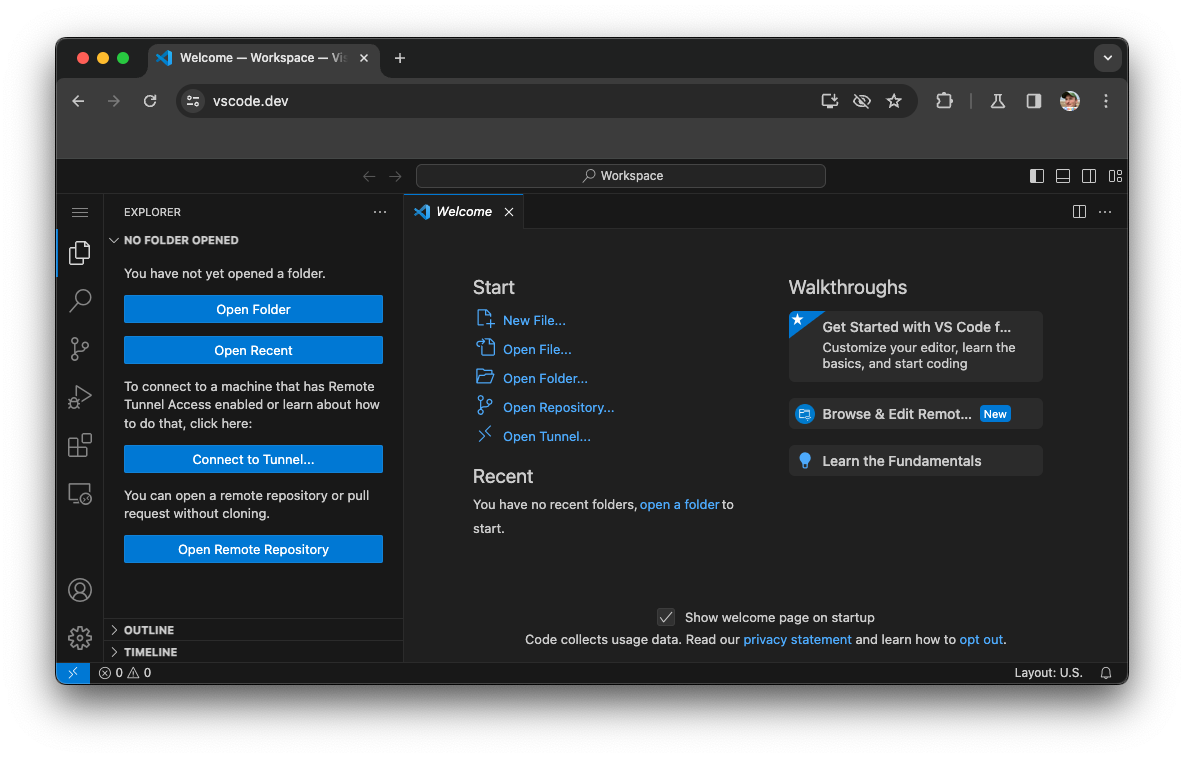
借助 File System Access API,开发者可以读取(也可选择写入)用户本地硬盘上的文件。许多其他应用中有一款热门应用使用了此 API,那就是 Visual Studio Code (VS Code),这是 Microsoft 的 IDE,可直接在浏览器中运行。打开 VS Code 后,系统会显示欢迎界面,您可以在其中创建新文件,也可以打开现有文件或文件夹。

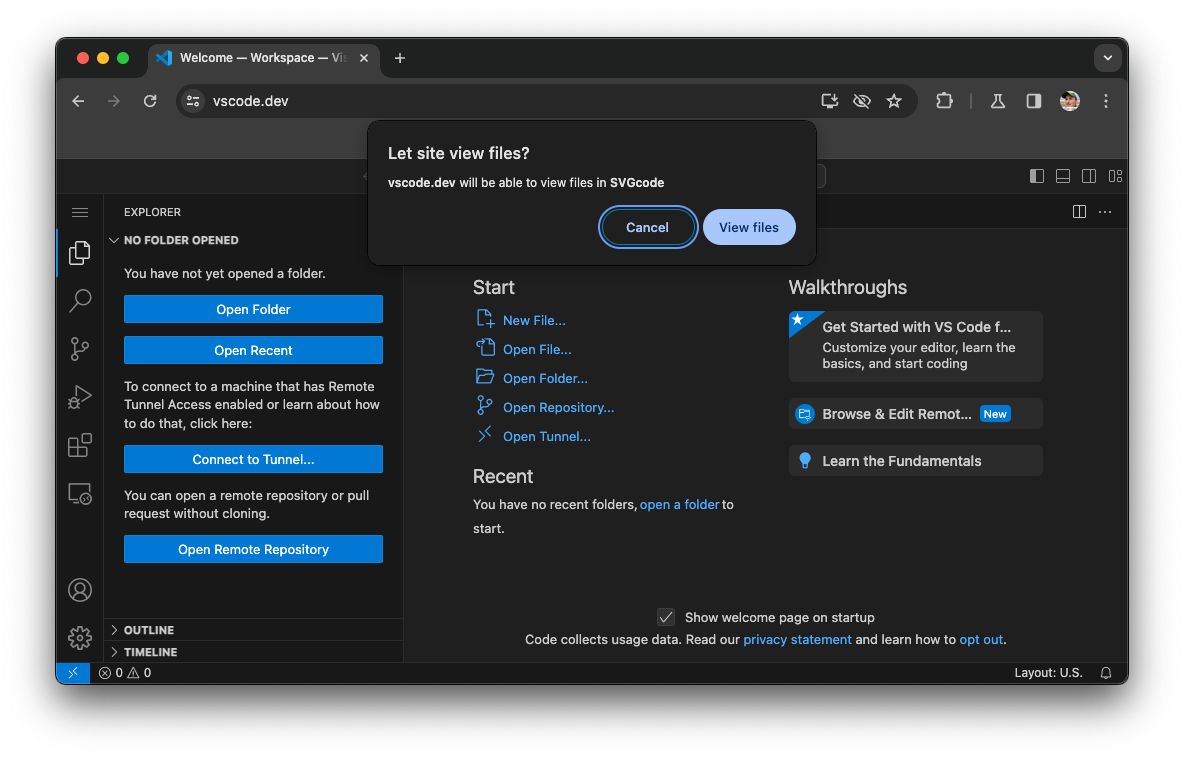
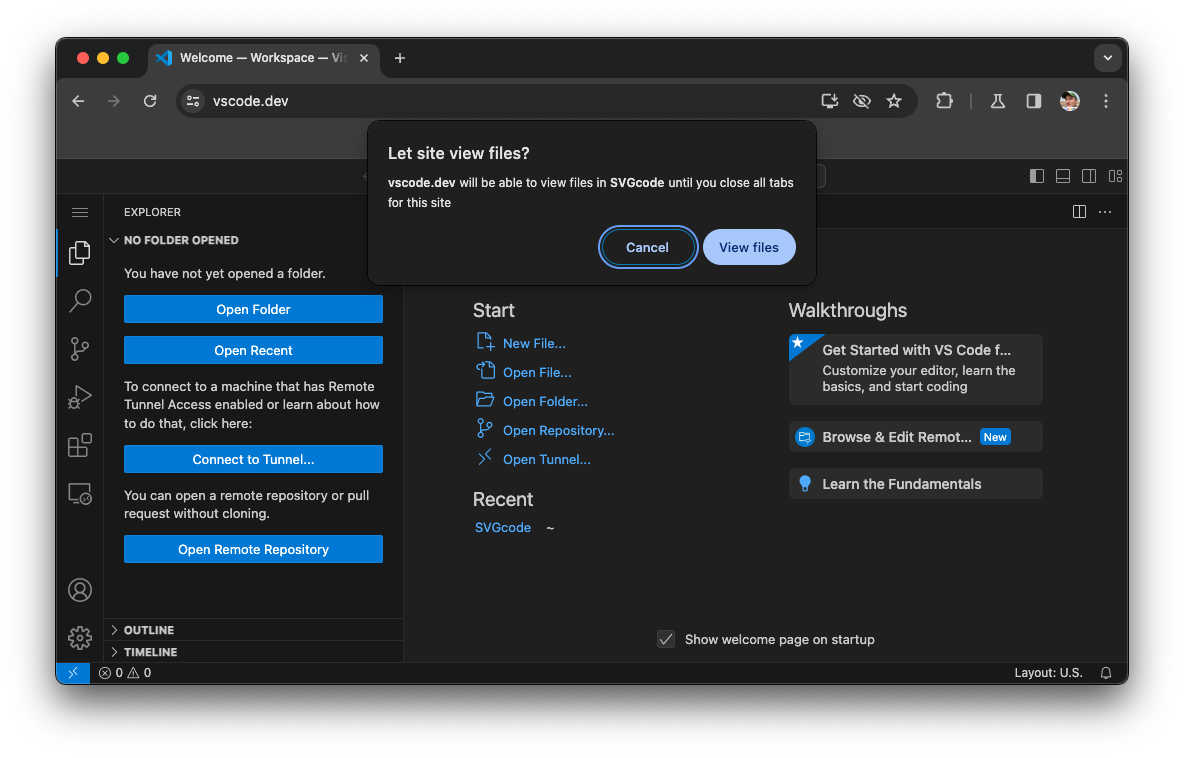
如果您点击打开文件夹并选择硬盘上的某个文件夹,浏览器会询问您是否要授予 VS Code 对此文件夹的查看权限。

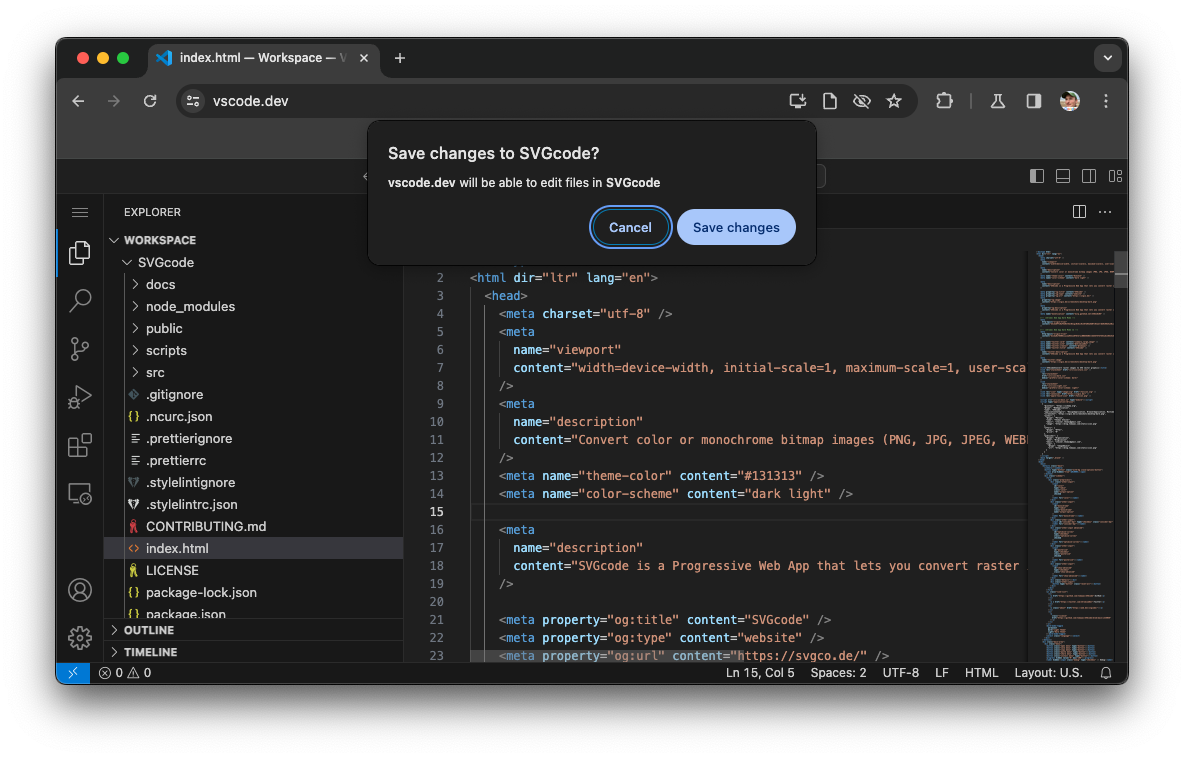
授予访问权限后,您可以在 VS Code 的编辑器中浏览文件夹层次结构并打开文件。如果您修改了任何文件,浏览器会询问您是否要授予对该文件夹的编辑权限。

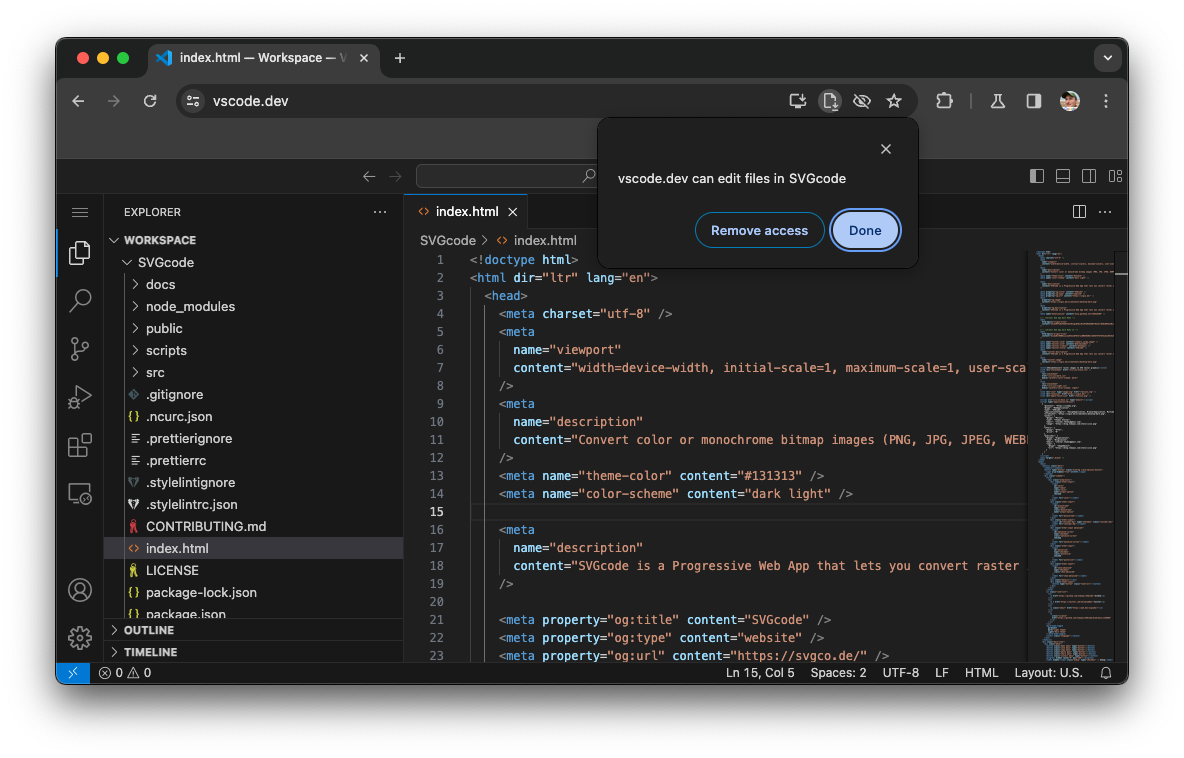
如果您允许此操作,地址栏中的文件图标会发生变化,并添加一个小小的向下箭头,表示该应用具有读取和写入权限。如需更改权限,请点击相应图标,然后点击撤消权限,这样该应用就无法再修改文件了。

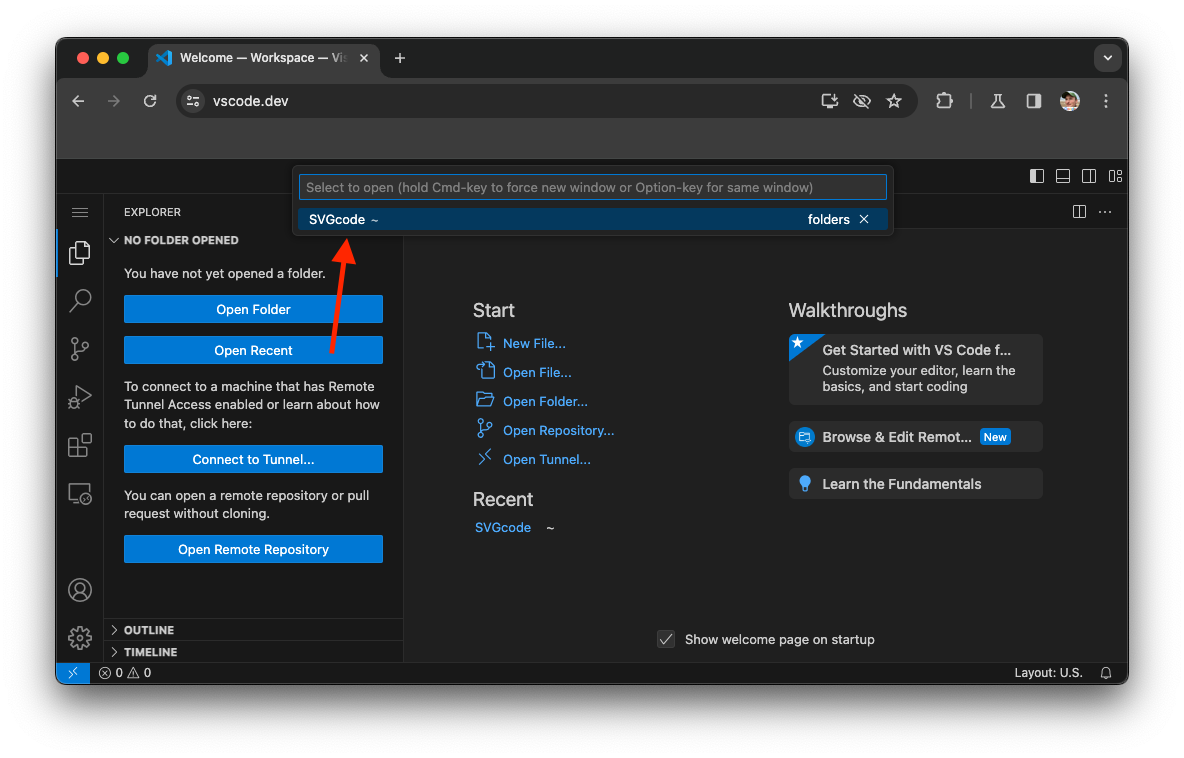
访问权限会一直有效,直到您关闭来源的最后一个标签页。如果您随后关闭应用并再次打开,VS Code 会让您从上次停下的地方继续。点击 Open Recent(打开最近打开的项目)时,VS Code 会提供之前打开的文件夹以供重新打开。

但即使您之前已授予对相应文件夹的写入权限,现在也需要再次授予访问权限。这很快就会让人感到疲惫。在深入了解解决方案(即 File System Access API 的持久性权限)之前,我们先来了解一下 VS Code 是如何记住最近使用的文件夹的。

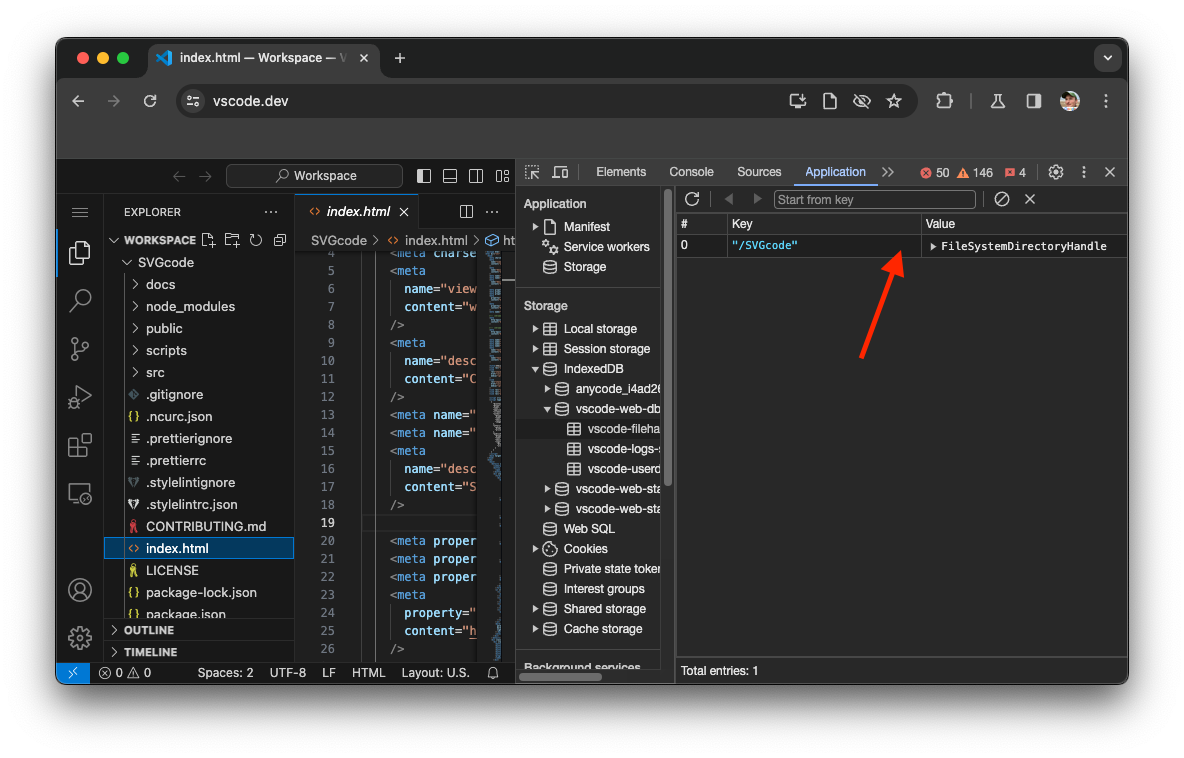
在 File System Access API 中,对文件和文件夹的访问权限通过 FileSystemHandle 对象进行管理:FileSystemFileHandle 对象用于文件,FileSystemDirectoryHandle 对象用于文件夹(目录)。两者都可以存储在 IndexedDB 中,而这正是 VS Code 所做的。您可以打开 Chrome 开发者工具,在应用标签页中前往 IndexedDB 部分,然后选择 vscode-web-db 数据库中的相关表格 vscode-filehandles-store,即可看到此信息。

新方式:具体变化及变化时间
Chrome 即将推出新行为,让用户可以选择授予对文件和文件夹的永久访问权限,从而避免不断重新提示用户。
自 Chrome 122 起,您就可以看到新行为。如需提前测试,请从 Chrome 120 开始,将 chrome://flags/#file-system-access-persistent-permission 和 chrome://flags/#one-time-permission 这两个标志切换为已启用。
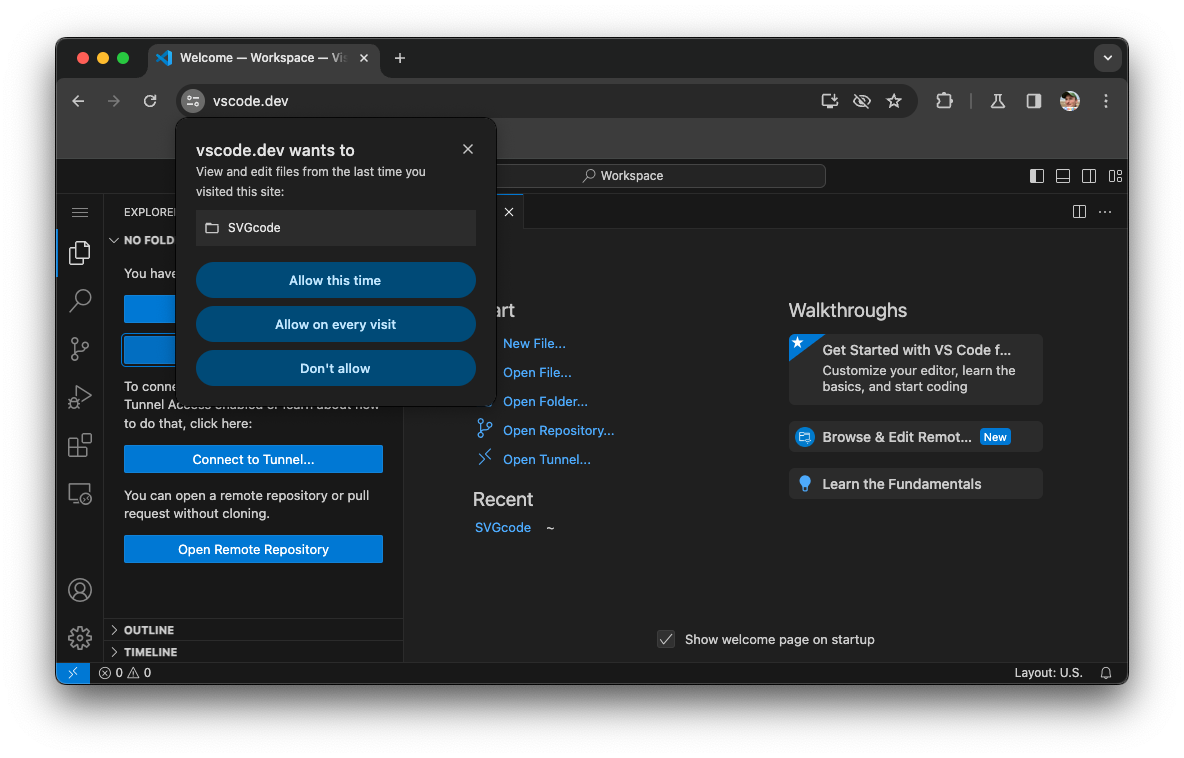
首先,新行为包含一个新的三向权限提示,可让用户选择性地授予应用在每次访问时访问所选文件和文件夹的权限。

这种新的三向提示具有以下选项:
- 允许本次访问:允许应用在当前会话期间访问文件。(这与现有行为一致。)
- 每次访问时都允许:允许应用无限期访问,除非访问权限被撤消。应用获得持久访问权限后,新打开的文件和文件夹也将可持久访问。
- 不允许:不允许应用访问文件。(这与现有行为一致。)
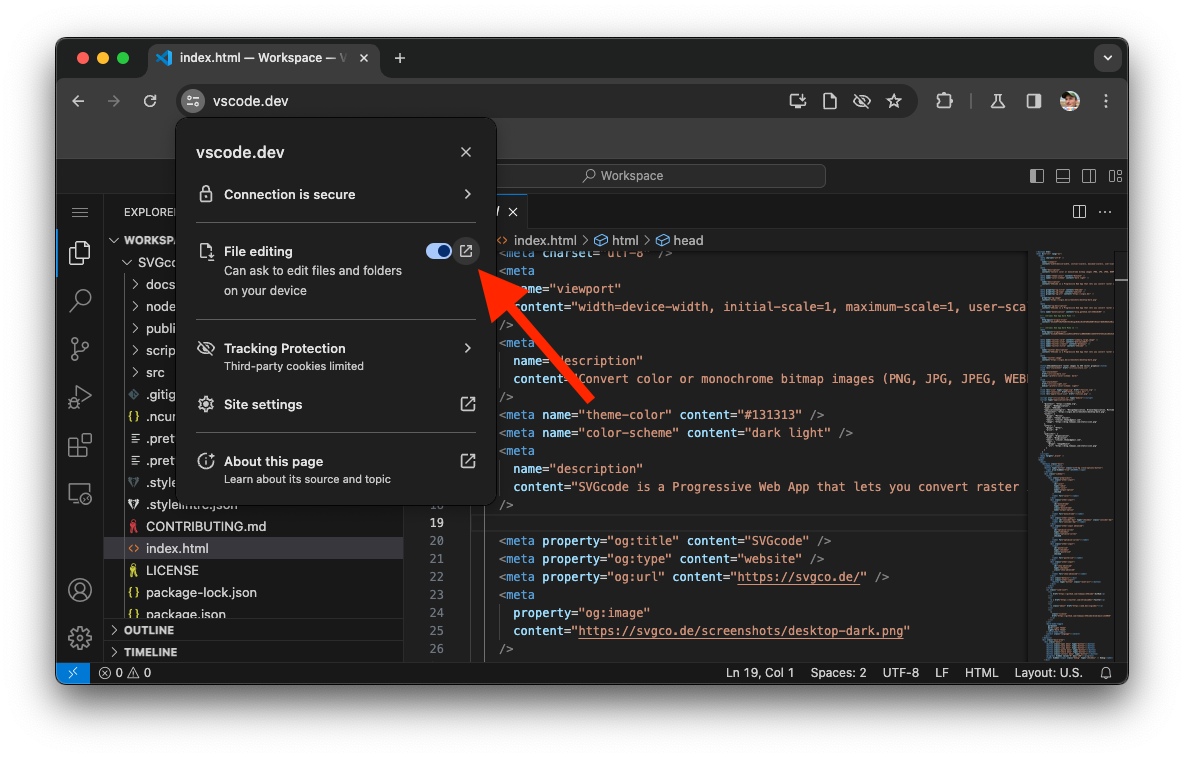
其次,新行为需要在网站设置中添加一个新部分,用户可以通过文件编辑切换开关旁边的启动图标访问该部分。

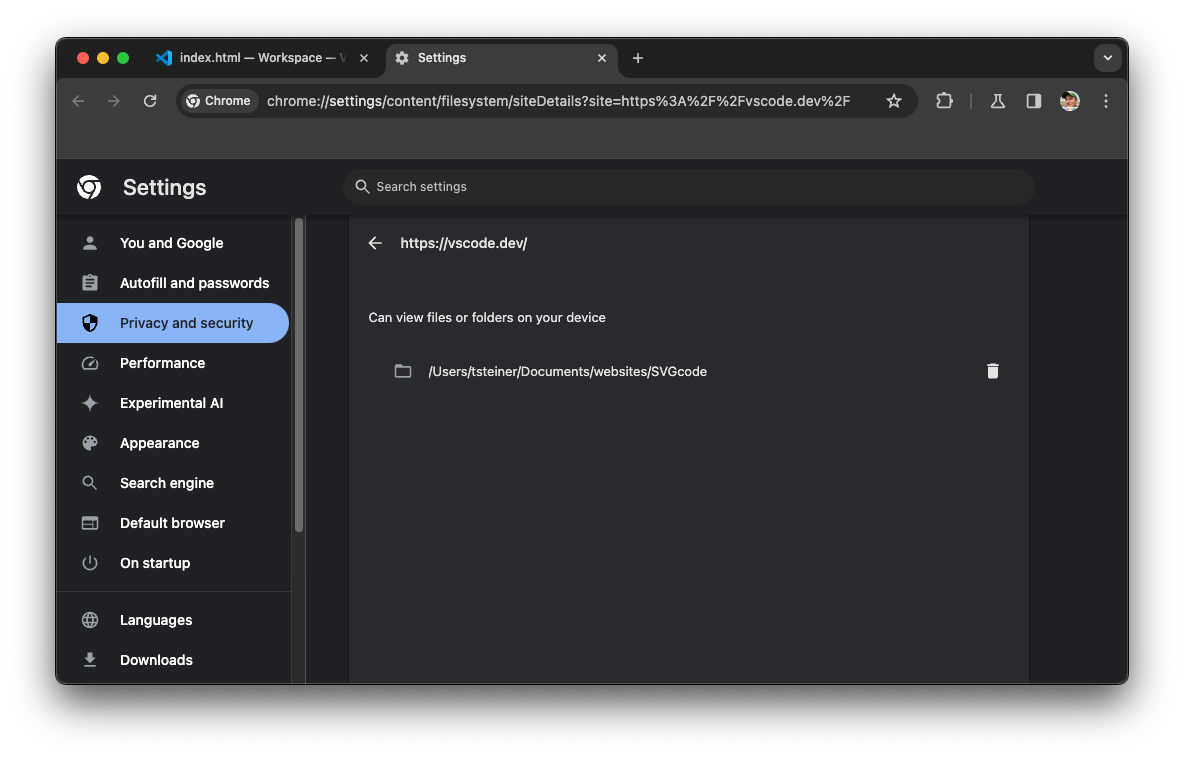
当用户点击此启动图标时,系统会打开相应应用的隐私权和安全性设置,用户可以在其中看到该应用有权访问的所有文件和文件夹的列表。点击回收站图标即可按项目撤消访问权限。移除对单个文件的访问权限意味着,应用仍可获得对文件的常规访问权限。如需撤消一般访问权限,用户可以点击地址栏中的相应图标,如前所述。

如何触发新行为
File System Access API 没有面向开发者的变更。如需通过持久权限触发新行为,有三种方式,每种方式都需要满足不同的前提条件:
- 用户必须在上次访问来源时向某个文件或文件夹(或多个文件或文件夹)授予权限,并且应用必须已在 IndexedDB 中存储相应的
FileSystemHandle对象。在下次访问来源时,应用必须已从 IndexedDB 中检索到任何一个存储的FileSystemHandle对象,然后调用了该对象的FileSystemHandle.requestPermission()方法。如果满足这些前提条件,系统会显示新的三向提示。 - 相应来源必须之前已在授予访问权限的
FileSystemHandle上调用过FileSystemHandle.requestPermission()方法,但由于相应标签页在后台运行了一段时间,其访问权限已被自动撤消。(自动撤消权限的逻辑与Chrome 中的一次性权限一文中所述的逻辑相同。) 如果满足这些前提条件,系统会显示新的三向提示。 - 用户必须已安装该应用。用户授予访问权限后,已安装的应用会自动保留权限。在这种情况下,系统不会显示三向提示,而是默认采用新行为。
在第一种和第二种情况下,提示会列出应用之前有权访问的所有 FileSystemHandle 对象,而不仅仅是正在调用 requestPermission() 方法的对象。与单次授权的运作方式保持一致,如果用户拒绝或关闭提示的次数超过三次,系统将不再触发该提示,而是显示常规权限提示。
试用新行为
如果您使用的是受支持的 Chrome 版本或设置了必需的标志,则可以在网页上的 VS Code 中测试新行为。打开一个文件夹并授予访问权限,然后关闭该标签页并重新打开,点击打开最近使用的文件(请注意,立即重新加载无法触发提示,需要关闭所有标签页)。选择之前的文件夹,系统会显示新提示。
总结
File System Access API 的持久性权限是该 API 的最热门的功能之一,而实现 bug 也非常受欢迎,许多开发者都为其加了星标。通过将此功能提供给开发者(最重要的是提供给用户),我们弥合了与平台专用应用相比存在的重要功能差距。
致谢
本文由 Christine Hollingsworth、Austin Sullivan 和 Rachel Andrew 审核。


