עכשיו יש דרך לקבל גישת קריאה וכתיבה קבועה לקבצים ולתיקיות בלי להעניק הרשאות שוב ושוב. במאמר הזה מוסבר איך זה עובד. לפני שנעמיק בפרטים, נסכם בקצרה את המצב הקיים ואת הבעיה שאנחנו מנסים לפתור.
אתגרים בשיטה הנוכחית
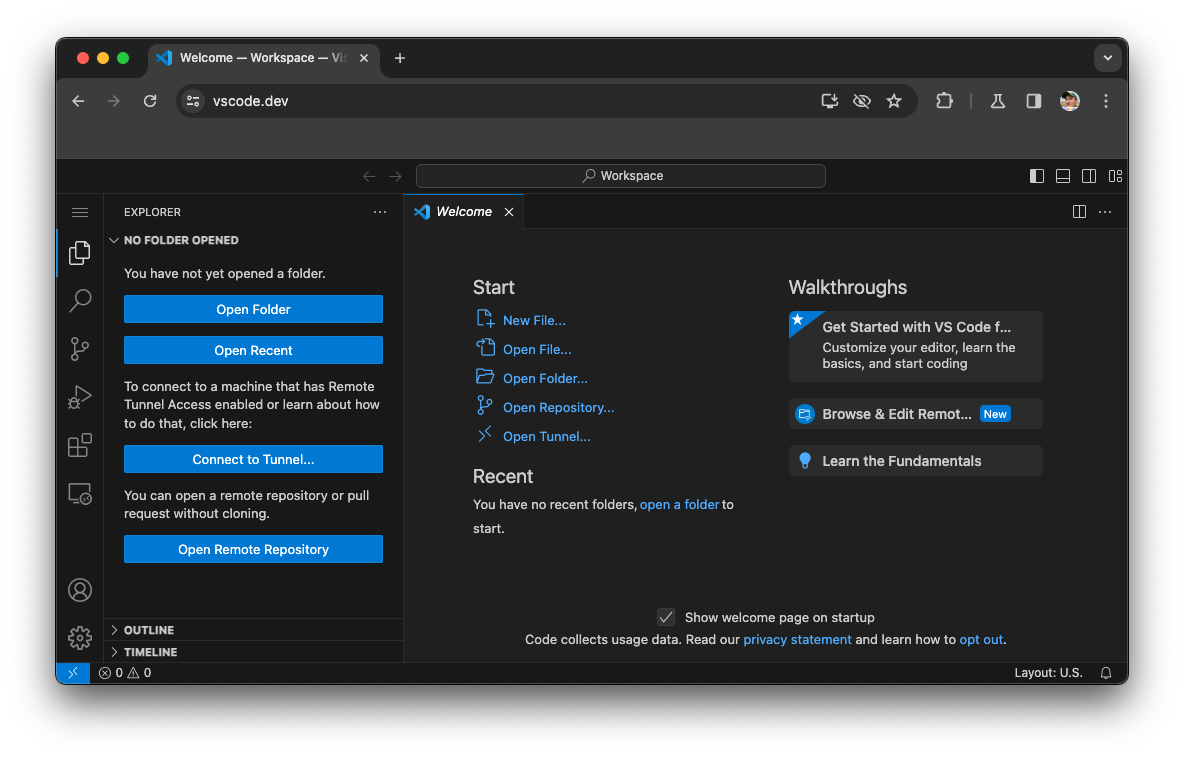
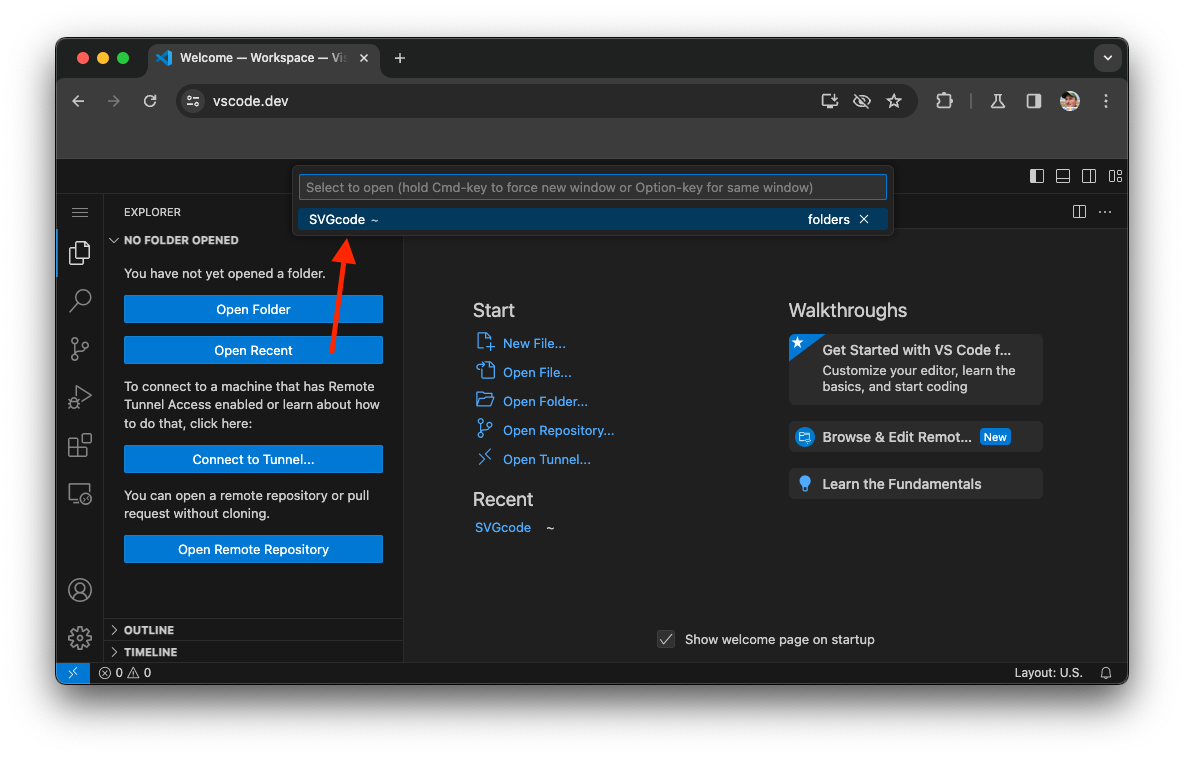
File System Access API מאפשר למפתחים לגשת לקבצים בדיסק הקשיח המקומי של המשתמש באופן שמאפשר קריאה ו(אופציונלית) כתיבה. אחת האפליקציות הפופולריות (מתוך רבות אחרות) שמשתמשת ב-API הזה היא Visual Studio Code (VS Code), סביבת הפיתוח המשולבת של מיקרוסופט שפועלת ישירות בדפדפן. כשפותחים את VS Code, מופיע מסך Welcome שבו אפשר ליצור קובץ חדש או לפתוח קובץ או תיקייה קיימים.

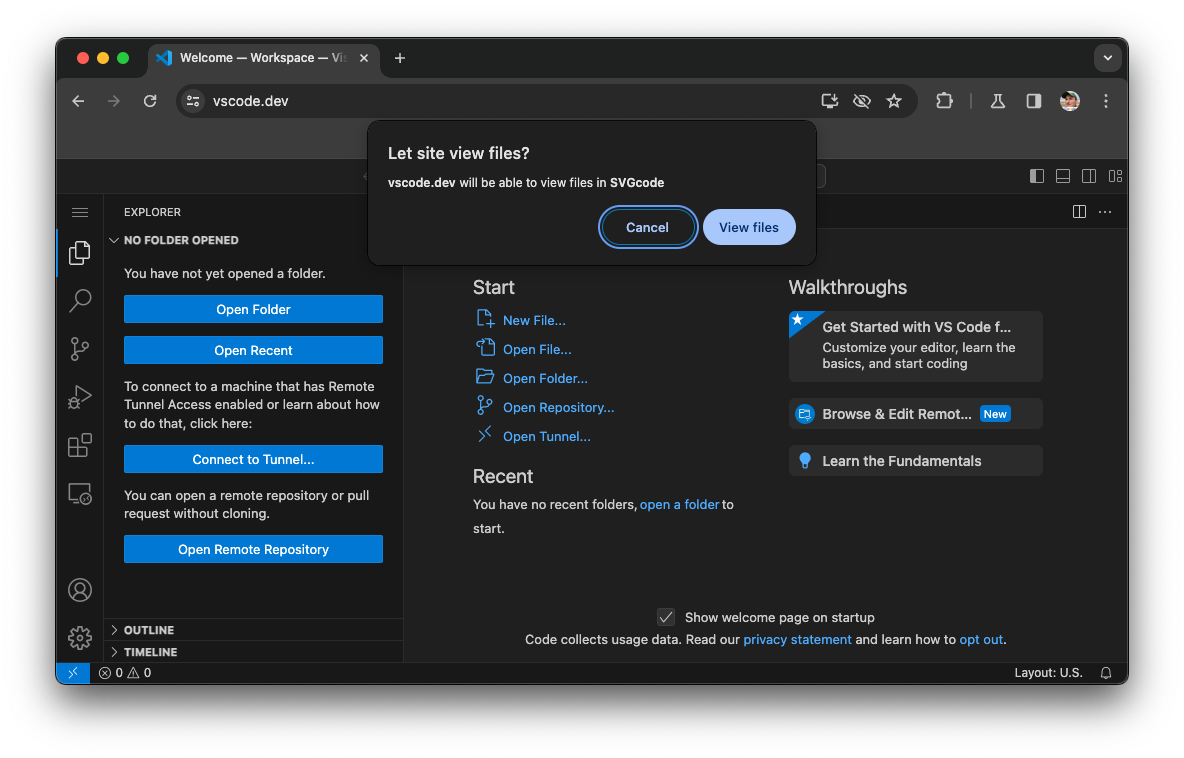
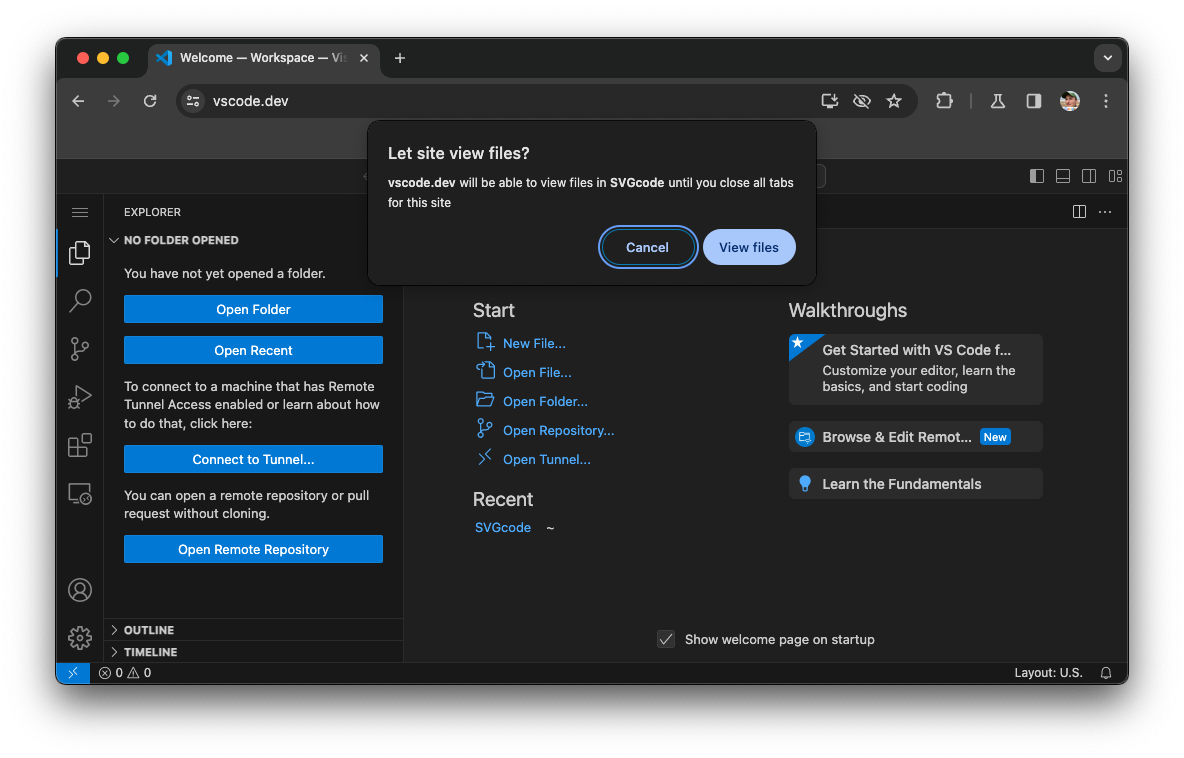
אם לוחצים על Open Folder ובוחרים אחת מהתיקיות בדיסק הקשיח, הדפדפן ישאל אם רוצים של-VS Code תהיה גישת view לתיקייה הזו.

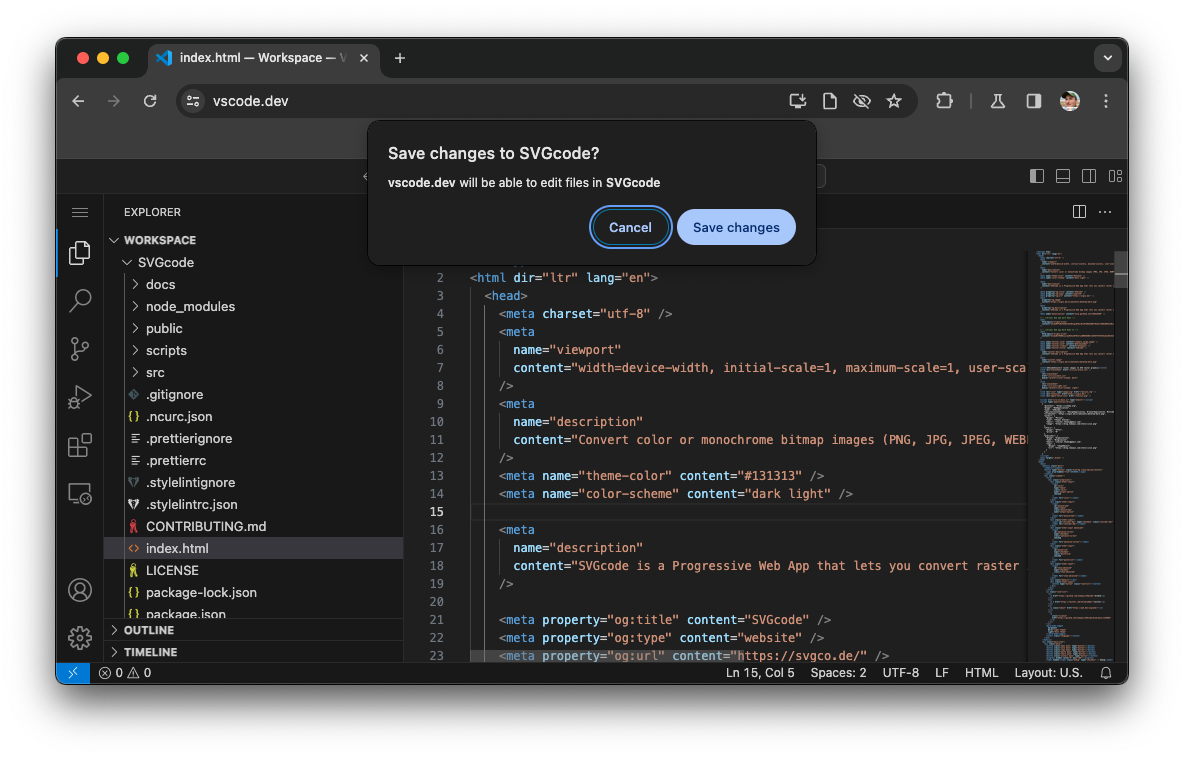
אחרי שמעניקים גישה, אפשר לנווט בהיררכיית התיקיות ולפתוח קבצים בעורך של VS Code. אם תבצעו שינוי באחד מהקבצים, הדפדפן ישאל אם אתם רוצים לתת גישת עריכה לתיקייה.

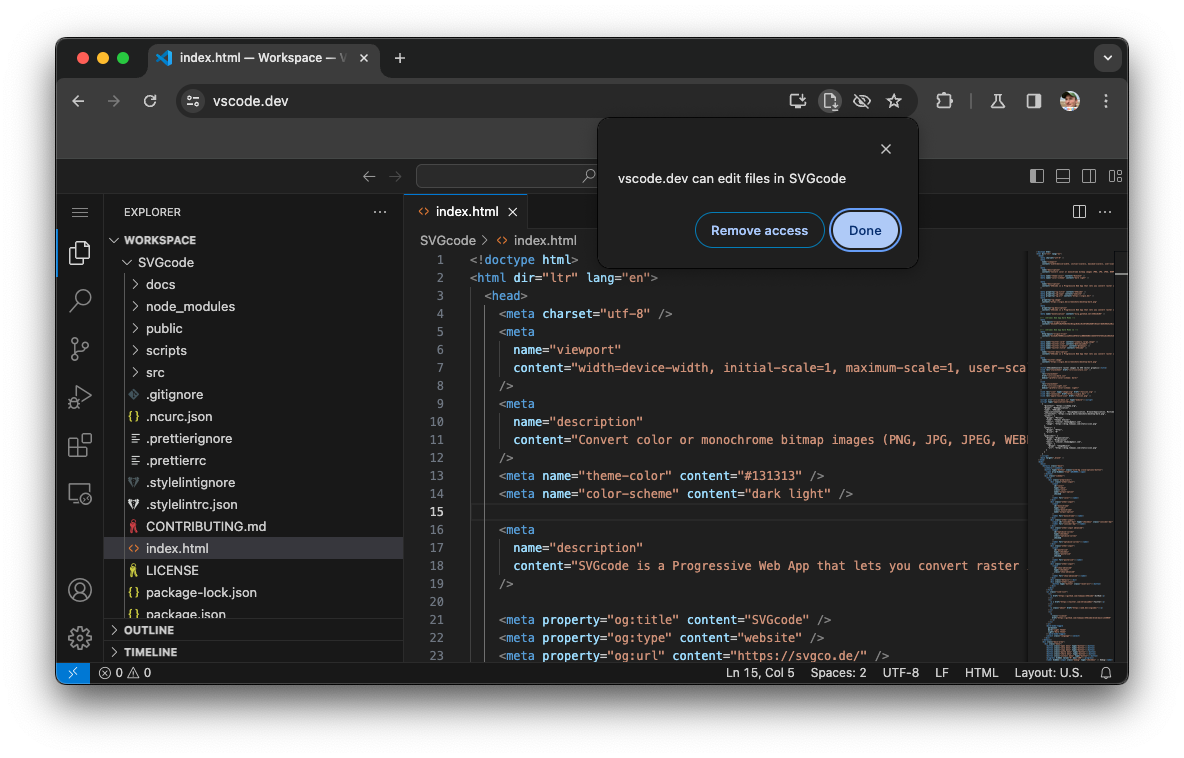
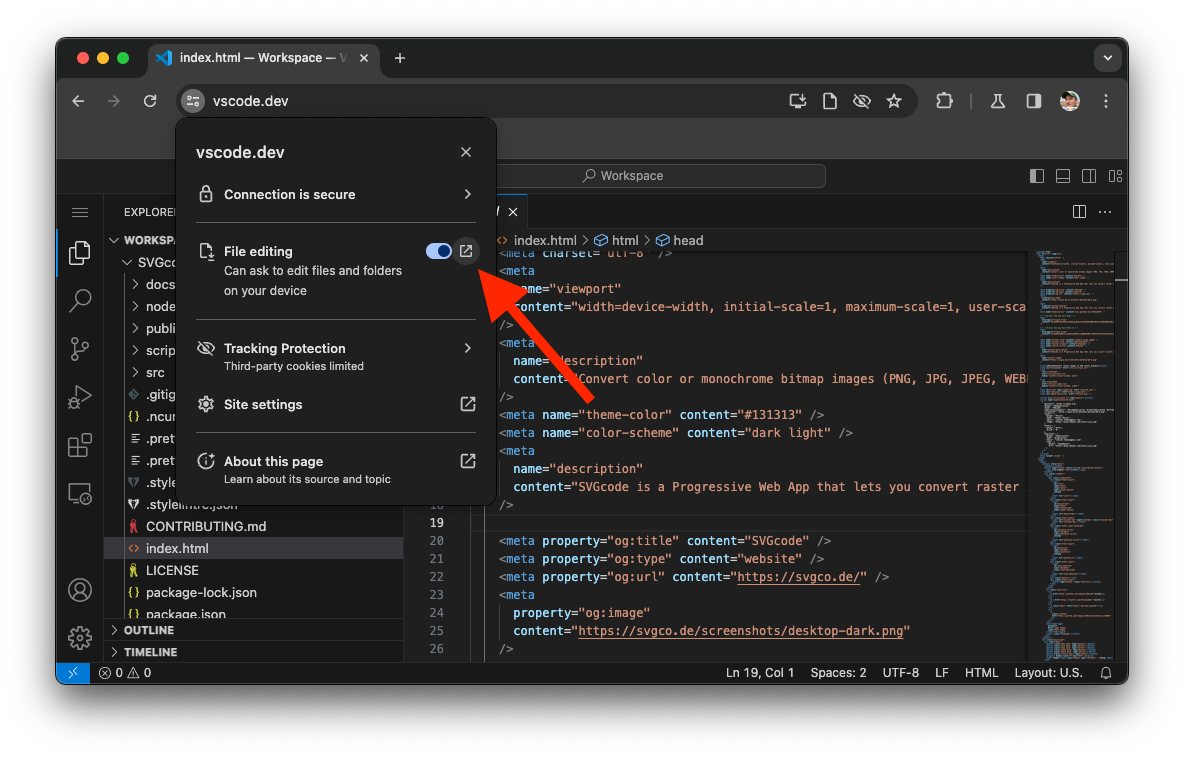
אם מאשרים את הפעולה, סמל הקובץ בסרגל הכתובות משתנה, ומופיע חץ קטן שמצביע למטה שמציין שהאפליקציה קיבלה הרשאות קריאה וכתיבה. כדי לשנות את ההרשאות, לוחצים על הסמל ואז על הסרת הגישה, כדי שהאפליקציה לא תוכל יותר לערוך קבצים.

הגישה נמשכת עד שסוגרים את הכרטיסייה האחרונה של המקור. אם סוגרים את האפליקציה ואז פותחים אותה שוב, VS Code מאפשר לכאורה להמשיך מהמקום שבו הפסקתם. כשלוחצים על Open Recent, VS Code מציע לפתוח מחדש את התיקייה שנפתחה קודם.

אבל גם אם נתתם הרשאת כתיבה לתיקייה בעבר, עכשיו אתם צריכים לתת גישה שוב. זה מעייף מאוד מהר. לפני שנעמיק בפתרון, כלומר בהרשאות קבועות ל-File System Access API, נסביר איך VS Code בכלל מצליח לזכור תיקיות אחרונות.

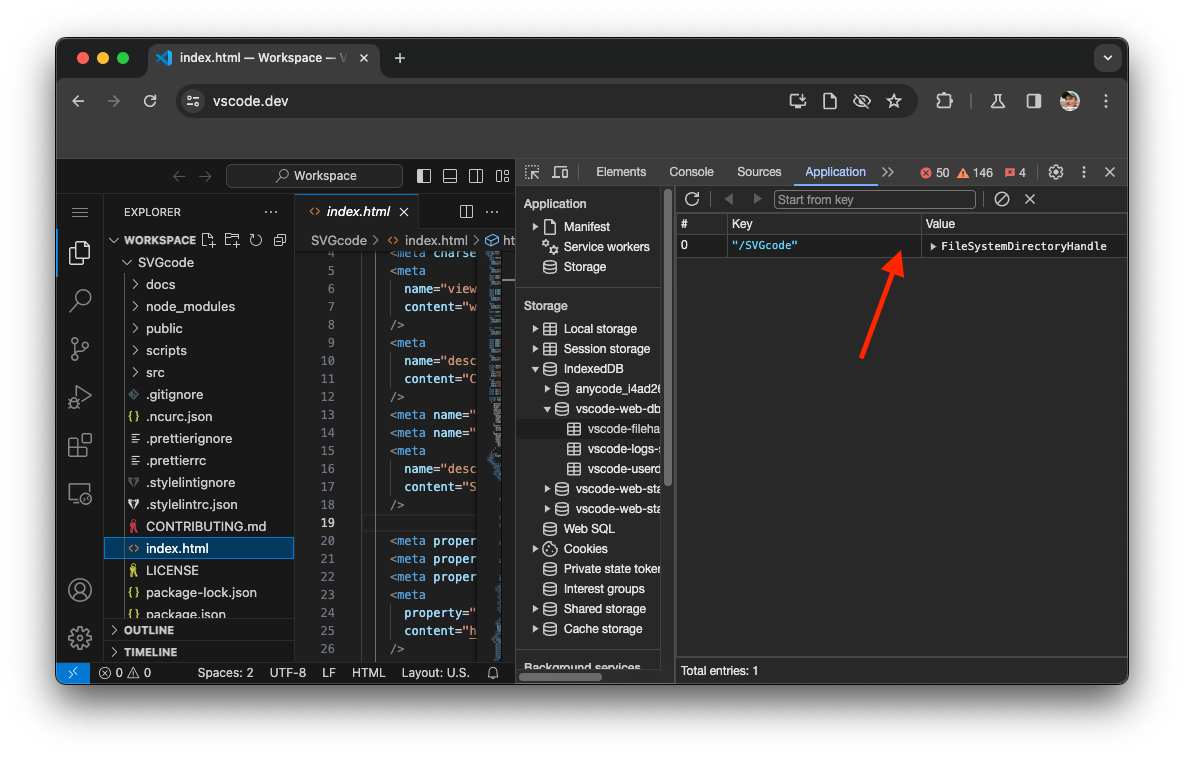
ב-File System Access API, הגישה לקבצים ולתיקיות מנוהלת באמצעות אובייקטים של FileSystemHandle: אובייקטים של FileSystemFileHandle לקבצים, ואובייקטים של FileSystemDirectoryHandle לתיקיות (ספריות). אפשר לאחסן אותם ב-IndexedDB, וזה בדיוק מה שקורה ב-VS Code. כדי לראות את זה, פותחים את כלי הפיתוח של Chrome, בכרטיסייה Application עוברים לקטע IndexedDB ובוחרים את הטבלה הרלוונטית vscode-filehandles-store במסד הנתונים vscode-web-db.

הדרך החדשה: מה משתנה ומתי
אנחנו משיקים ב-Chrome התנהגות חדשה שמאפשרת למשתמשים להעניק גישה קבועה לקבצים ולתיקיות שלהם, וכך לא צריך להציג למשתמשים בקשות חוזרות.
ההתנהגות החדשה מופיעה החל מגרסה Chrome 122. כדי לבדוק את התכונה מוקדם יותר, החל מ-Chrome 120, מעבירים את שני הדגלים chrome://flags/#file-system-access-persistent-permission ו-chrome://flags/#one-time-permission למצב Enabled.
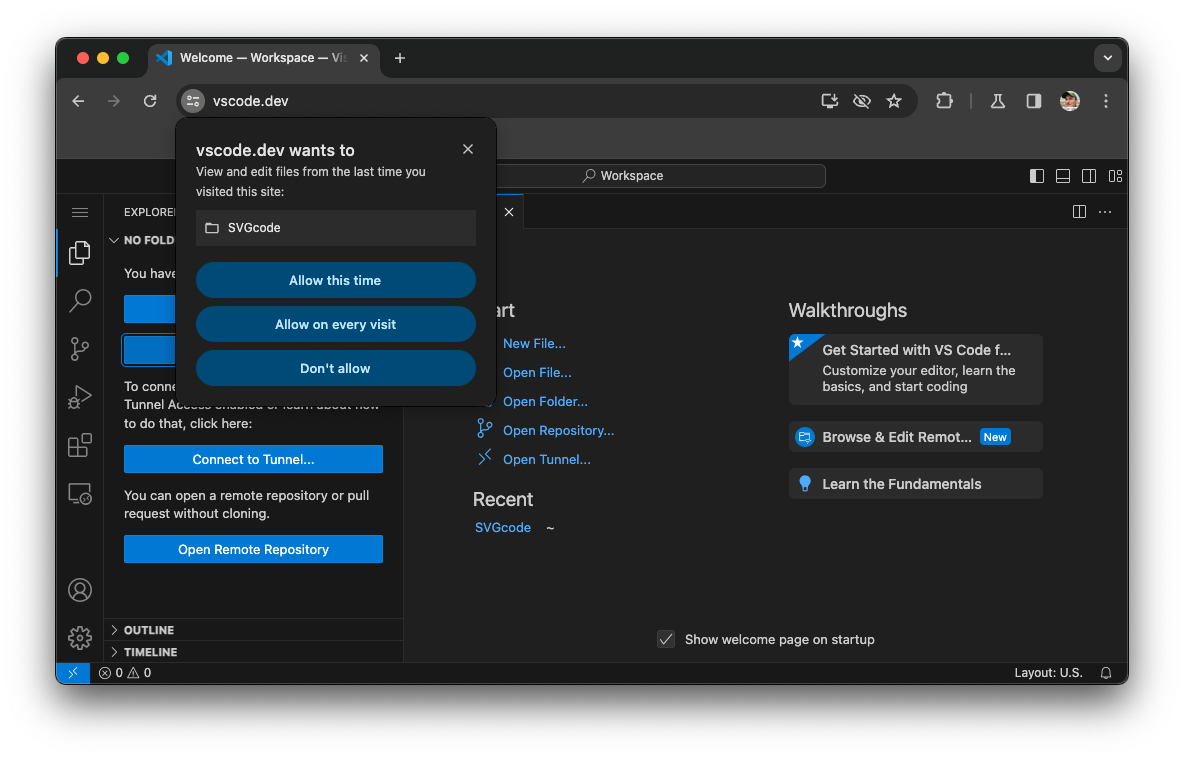
קודם כל, ההתנהגות החדשה כוללת הנחיה חדשה למתן הרשאה עם שלוש אפשרויות, שמאפשרת למשתמשים להעניק לאפליקציות גישה לקבצים ולתיקיות נבחרים בכל ביקור.

ההודעה החדשה הזו כוללת את האפשרויות הבאות:
- אפשרות זו: מאפשרת לאפליקציה לגשת לקבצים במהלך ההפעלה הנוכחית. (ההתנהגות הזו תואמת להתנהגות הקיימת).
- לאפשר בכל ביקור: האפליקציה מקבלת גישה ללא הגבלה, אלא אם הגישה מבוטלת. אחרי שהאפליקציה מקבלת גישה קבועה, היא יכולה לגשת באופן קבוע גם לקבצים ולתיקיות שנפתחים מחדש.
- אין אישור: לאפליקציה לא תהיה גישה לקבצים. (ההתנהגות הזו תואמת להתנהגות הקיימת).
בנוסף, ההתנהגות החדשה כוללת קטע חדש בהגדרות האתר, שאליו המשתמשים יכולים להגיע באמצעות סמל ההפעלה שליד המתג עריכת קבצים.

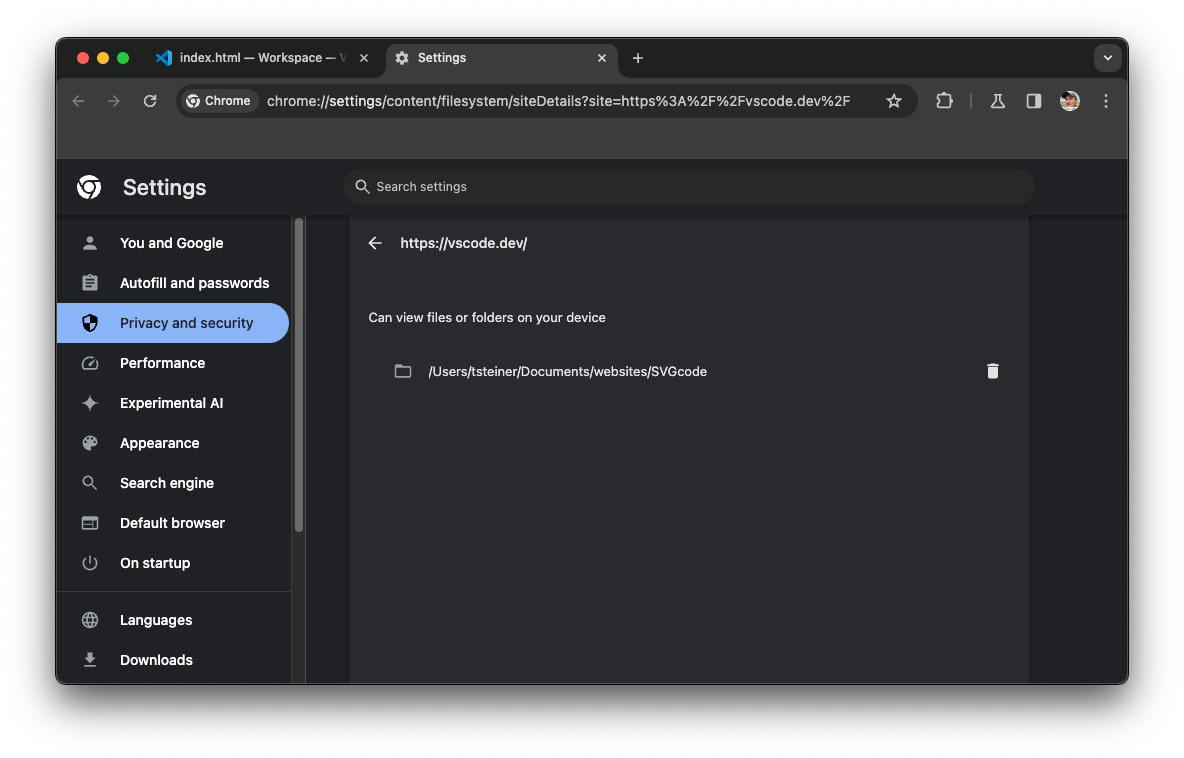
כשלוחצים על סמל ההפעלה הזה, נפתחות ההגדרות של פרטיות ואבטחה עבור האפליקציה הרלוונטית, שבה המשתמש רואה רשימה של פריטים לכל הקבצים והתיקיות שהאפליקציה יכולה לגשת אליהם. כדי לבטל את הגישה לפריט מסוים, לוחצים על סמל האשפה. הסרת הגישה לכל פריט בנפרד לא מונעת מהאפליקציה לקבל גישה לקבצים באופן כללי. כדי לבטל את הגישה באופן כללי, המשתמש יכול ללחוץ על הסמל בסרגל הכתובות, כמו שמתואר למעלה.

איך מפעילים את ההתנהגות החדשה
אין שינויים שמשפיעים על מפתחים ב-File System Access API. כדי להפעיל את ההתנהגות החדשה עם הרשאות קבועות, יש שלוש דרכים עם תנאים מוקדמים שונים שצריך לעמוד בהם:
- המשתמש צריך להעניק הרשאה לקובץ או לתיקייה (או לכמה קבצים או תיקיות) במהלך הביקור האחרון במקור, והאפליקציה צריכה לאחסן את אובייקטי
FileSystemHandleהמתאימים ב-IndexedDB. בביקור הבא במקור, האפליקציה צריכה לאחזר אובייקט אחד מתוך אובייקטיFileSystemHandleשאוחסנו ב-IndexedDB, ואז להפעיל את השיטהFileSystemHandle.requestPermission(). אם התנאים המוקדמים האלה מתקיימים, תוצג ההנחיה החדשה עם שלוש האפשרויות. - הדומיין חייב לקרוא לשיטה
FileSystemHandle.requestPermission()ב-FileSystemHandleשלגביו ניתנה גישה בעבר, אבל הגישה בוטלה אוטומטית כי הכרטיסייה הועברה לרקע למשך זמן מסוים. (ביטול ההרשאות האוטומטי פועל על סמך אותה לוגיקה שמתוארת במאמר הרשאות חד-פעמיות ב-Chrome). אם התנאים המוקדמים האלה מתקיימים, תוצג ההנחיה החדשה בת שלושת השלבים. - המשתמש צריך להתקין את האפליקציה. ההרשאות של אפליקציות מותקנות יישמרו באופן אוטומטי אחרי שהמשתמש יאשר את הגישה. במקרה כזה, לא תוצג ההנחיה עם שלוש האפשרויות, אלא האפליקציה תקבל את ההתנהגות החדשה כברירת מחדל.
במקרים הראשון והשני, בהודעה מפורטים כל האובייקטים של FileSystemHandle שהאפליקציה קיבלה אליהם גישה בעבר, ולא רק האובייקט שעבורו מתבצעת הקריאה לשיטה requestPermission(). בהתאם לאופן הפעולה בהרשאות חד-פעמיות, אם המשתמש דוחה את ההנחיה או סוגר אותה יותר משלוש פעמים, היא לא תוצג יותר, ובמקומה תוצג הנחיית ההרשאה הרגילה.
רוצה לנסות את ההתנהגות החדשה?
אם יש לכם גרסה נתמכת של Chrome או שהגדרתם את הדגלים הנדרשים, תוכלו לבדוק את ההתנהגות החדשה ב-VS Code באינטרנט. פותחים תיקייה ומעניקים גישה, ואז סוגרים את הכרטיסייה, פותחים אותה מחדש ולוחצים על פתיחת פריט אחרון (שימו לב שרענון מיידי לא מפעיל את ההנחיה, צריך לסגור את כל הכרטיסיות). בוחרים את התיקייה הקודמת וההנחיה החדשה תוצג.
מסקנות
הרשאות קבועות ל-File System Access API הן אחת התכונות המבוקשות ביותר של ה-API, וגם באג ההטמעה פופולרי מאוד, ורבים מהמפתחים סימנו אותו בכוכב. הוספת התכונה הזו למפתחים, ובעיקר למשתמשים, מאפשרת לסגור פער חשוב בהשוואה לאפליקציות ספציפיות לפלטפורמה.
תודות
הפוסט הזה נבדק על ידי כריסטין הולינגסוורת', אוסטין סאליבן ורייצ'ל אנדרו.


